
くるくる会(キャリアスクールSHElikes・デザイン練習テーマ)
使用ソフト:Lightroom、Photoshop 作成期間:5時間(バナー2枚⇨3.5時間、ストーリー画像1枚⇨1時間、修正30分) 作成理由:自主制作
在籍しているキャリアスクールにて、下記の要件の架空案件に取り組みました。
マーケティングの観点からカスタマージャーニーを作成の上、Instagram用のバナー2枚とストーリー画像1枚を制作しました。
その後、受講生仲間にFBを求め、手直しを行います。



素材には指定があり、下記の5点のうち各自で選択して使用します。
画像の加工は任意となっています。
①https://unsplash.com/photos/UMUCQcDdLws
②https://unsplash.com/photos/W6sqUYlJRiw
③https://unsplash.com/photos/OFawH3w3h7Q
④https://pixabay.com/photos/pancakes-coffee-food-breakfast-5989144/#contentos
⑤https://pixabay.com/photos/coffee-cup-drink-cappuccino-2439999/#content
★カスタマージャーニー
まずは、目的とペルソナを確認し、カスタマージャーニーの作成を行います。
その上で、バナーに限らず効果が期待できる打ち手を考えていきたいと思います。
今回の目的は認知・集客。
ペルソナは20代女性でキャリアスクールのキャラクター・SHEちゃん(オフィシャルイメージなどは明確ではありませんが、受講生の中では行動派で流行に敏感、おしゃれなイメージを持たれています。私の中ではギャルの印象です)。

ムードボード(店舗イメージ)から、今回のカフェは少し落ち着いた色味が強く、大手チェーンのような若年層女性の関心を惹くポップさとは異なる印象を受けました。
SHEちゃんの趣味がカフェ巡りであれば、新しいカフェ開拓のために訪問してくるかもしれません。しかし、今回の私の想定としては、SHEちゃんは普段は大手チェーンや有名なおしゃれカフェに行っています。
SNSを通じた打ち手で獲得できる新規顧客であれば、SNSもしくは友人との話題に上がるよう、商品パッケージをおしゃれにするというような”外見”のプッシュが必要であると考えました。
訪問前と訪問時に目につくようなボードを店の前に置くことや店舗カードを作成することも、UGCの観点からは有効かもしれません。通りがかった際に気にかけ、記憶に残る可能性があるためです。
そうして友人やSNSからの情報によってSHEちゃんが店舗に来たあと、再度来店してもらうための施策としては、期間限定メニューなど情報提供をするための公式LINEを提供することが挙げられると考えました。
同時に、すでにSNSでおしゃれな投稿が複数あれば、SHEちゃんも真似して投稿したいと思う可能性が高いです。事前にSNSの投稿を充実させることは必要だと思われます。
★バナー制作準備
制作前に、画像を用意します。
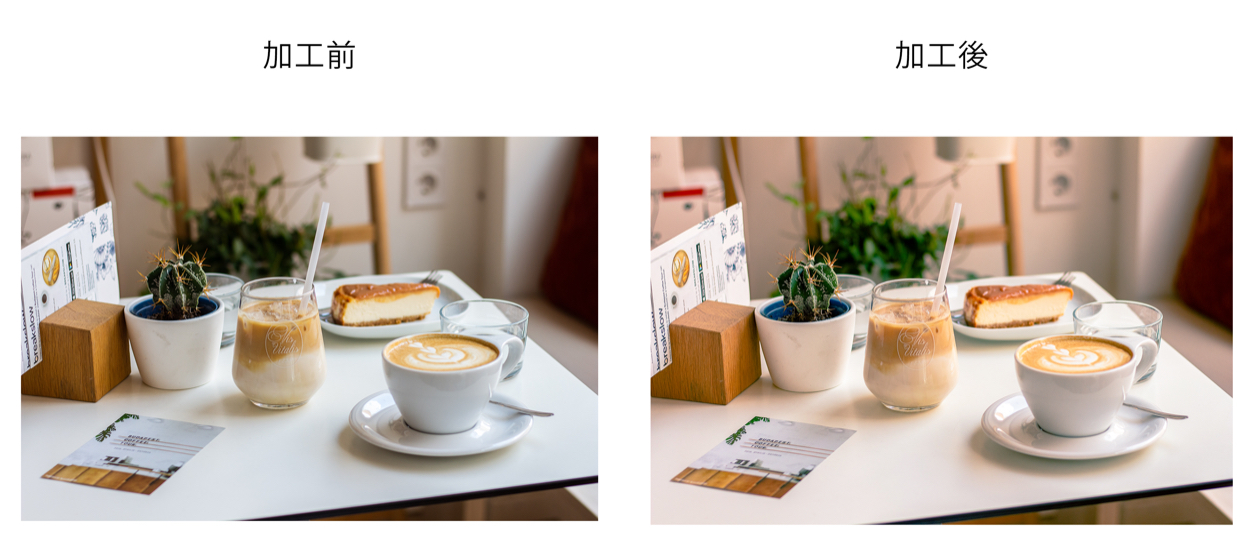
今回、私はバナーに下の3枚を使用しました。1枚目のみ、暖かさを加えるためにLightroomで加工し、2枚目、3枚目は商品を切り取っての使用になります。(下記は無加工)


ストーリーには下の1枚を使用します。こちらもLightroomで色温度などを調整していきます。(下記は無加工)
カスタマージャーニーの欄にも記載した通り、今回のカフェは落ち着いた雰囲気があり、大手チェーンと差別化できるところだと思っています。落ち着いた雰囲気はそのままに、暖かみやおしゃれさを出していくことが目標です。
そのために、加工した写真は細かな色味の調整に加えて、色温度や彩度、コントラストを調整しました。

ちなみに、バナーに使用する色ですが、
20代女性が好む色味とカフェとの親和性を事前に考えたところ、
・ブラウン系
・パステル系
この2つを、今回は組み合わせることにしました。
★バナー制作
実際に作成したバナー・ストーリー画像はこちらです。
☆バナー1枚目

まずはカフェの雰囲気が伝わるように、暖かさも感じられ、コーヒーの色と近いブラウンを使用して枠にしました。Photoshopのシェイプツールで湯気を描き、目に止まるように短いメッセージを入れました。
(反省点)20歳前半女性が好む色味を差し色としてでも使用していないため、ただの落ち着いた色味のバナーとなっている。キャッチコピーなどがない。
☆バナー2枚目
ケーキの色味が鮮やかなので、背景はあまりうるさくならないように意識しました。しかし、無地になるとのっぺりとした印象になってしまいおしゃれさとは程遠くなる感じ、カフェのイメージを取り入れられないかと考えました。その結果、木目の素材を使用することにしました。また、文字は視認性を高めるために白背景を入れました。
(反省点)空白が多く感じる。しかし、何か要素を加えるとうるさく感じるように思われるため、バランスが取れていないバナーとなってしまった。
☆ストーリー画像

湯気のシェイプの中に文字を入れ、ほっこりできるようなメッセージを込めました。また、マスキングテープをあしらいに加えることで、20代前半の女性が好みそうなパステルカラーを組み込みました。
(反省点)文字の視認性が低い。情報量が少なく、写真の力に頼りすぎている。
☆手直し
受講生仲間から以下のFBをもらい、手直しを行いました。
☆バナー1枚目
・『SHE cafe』の文字間隔が狭く窮屈に感じる。広くしてゆったりとさせてみたらどうか。
・『Have a nice day』の文字はもっと視認性を高める工夫が欲しい。
↓↓↓↓↓↓↓↓

☆バナー2枚目
・バランスは特に悪いとは思わない。気にしすぎ。
・商品名と価格を揃えた方が見やすいかも。視線が定まりやすい。
↓↓↓↓↓↓↓↓

☆ストーリー画像
・営業時間を入れた方がいい。
・上の方が空っぽに見える。マスキングテープだけではなく、図形や枠を加えてみてはどうか。
↓↓↓↓↓↓↓↓

手直しでは、全体的に文字に対する調整が多くなりました。
3枚全てに共通しているのは、文字間隔を広くとること。
1枚目はドロップシャドウの色や濃さを変え、女性向けであることを主張したり視認性を上げたり。
2枚目は商品名と値段の配置を揃え、Z視線がブレないように。
3枚目は湯気の中の文字の字体を変更し、効果も加えることで背景に負けないくらいに視認性を上げたこと。加えて、写真全体をシェイプで囲いました。女性が好む傾向のある、コーヒー・チョコレートに近いブラウンを使用しました。
カフェの店名のフォントは統一しているので、全体を通して大きくイメージが変わることにはなっていないと思います。
しかし、ハッシュタグになりそうなキャッチコピーがないので、つかみが弱いように感じています。キャッチコピーを作成し、インパクトのある字体を一部に使用して組み込むか、Illustratorで文字をいじって組み込むという工夫をすることもできたのでは、と考えており、再度ブラッシュアップしようと考えています。
