
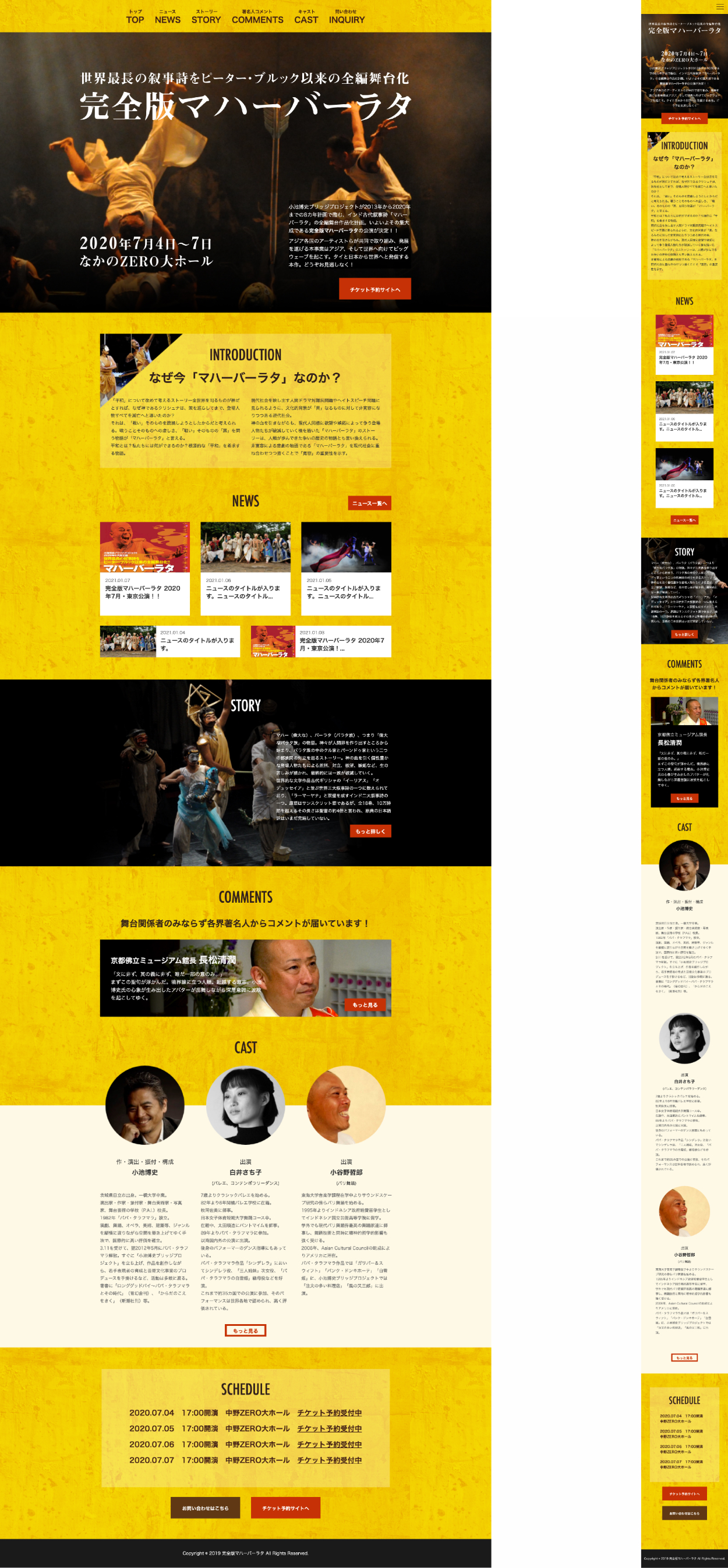
mb2020 Webサイト
OVERVIEW
Webサイト「完全版マハーバーラタ」の制作(※練習素材として配布されていたデザインカンプ使用)を実施。コーディング、WordPress化作業、サイトのアップロードを行った。使用言語やツールは、HTML5&CSS3/Sass (scss)/jQuery/PHPなど。
※Basic認証 ID:test パスワード:password
舞台公演「完全版マハーバーラタ」WebサイトのコーディングとWordPress化作業を実施。
Adobe XDで作成されたデザインカンプ(*後注1)をもとに、きちんと整理されたコードを書くことや、デザインカンプにしっかりと沿ったコーディングの実施を意識しつつ、作業を行った。
またWordPress化の作業に関しては、様々な種類のコンテンツを、サイト運営者があとから追加もしくは投稿しやすいように、カスタムフィールドのカスタマイズを柔軟に行っていった。

作業実施箇所
- (Adobe XDで作られたデザインカンプをもとにした)コーディング
- WordPress化作業
- サイトのアップロード
使用言語や使用ツール
- HTML5&CSS3
- Sass (scss)
- jQuery
- JavaScript
- PHP
- WordPress
- Visual Studio Code
- LocalbyFlywheel
- Advanced Custom Fields PRO
ページ数
8ページ
制作期間
約2ヶ月
気をつけた点
- ピクセルパーフェクトを常に意識し、サイト完成図の画像と適宜照らし合わせ、微調整を行いながら、コーディングを行なった。
- できる限り保守性の高いコードを書くことを意識し、クラスの命名やタグ構造をどのようにするかについて気をつけるようにした。
- 静的コーディング後のWordPress化作業では、想定されるサイト運営者が、様々な種類のコンテンツをあとから追加もしくは投稿しやすいように、カスタムフィールドのカスタマイズを実施していった。
利用素材、参考にしたもの、備考など
- サムネイル写真のモックアップ素材 … “Psd Minimalist Web Showcase | Psd Web Elements | Pixeden”
- *後注1:今回のコーディング及びWordPress化の作業は、noteで販売されていたデザインカンプ(2021年3月中旬ごろまで販売されていたが、現在は販売終了している。)をもとに実施したものである。
