
【概要】
制作期間:約1ヵ月(全制作日数:34)
サイトツリー:TOPページのみ
使用ツール:Illustrator Phtoshop Visual Studio Code
スキル:HTML5 CSS3 jQuery
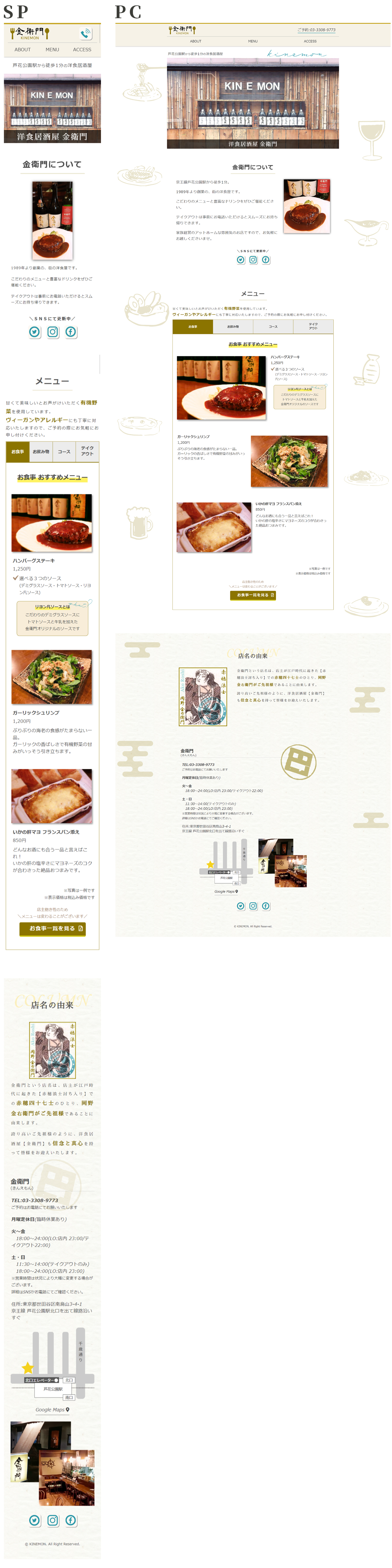
説明:レスポンシブ対応済み。学校のクライアントワーク課題として、私は居酒屋さんに交渉して制作しました。折衝、企画、デザイン、コーディング、ディレクションまで全てひとりで手掛けた最初のサイトです。HTMLチェッカー、CSSチェッカー、モバイルフレンドリーテストすべてクリアしてます。
サイトリンク: 洋食居酒屋金衛門
【制作過程】
ガントチャート: リンク
▼クライアントへ周知したスケジュール

STEP1 クライアント交渉・ヒアリング 1 / 34Days
SNSでお店情報を発信していて、かつHPを持たないお店を選定し交渉。初回ヒアリング時には下記内容について、資料を見ながらイメージをすり合わせていきました。
1. お店のウリ 2. サイトの雰囲気 3. コンテンツ内容 4. スケジュール
STEP2 企画(サイトマップ、ワイヤーフレーム) 6/ 34Days
期間:6日間(予定10日)
サイトイメージ:「金衛門」という店名に合わせて和風に
構成:1ページ完結。内容は固定ヘッダー、キービジュアル、導入コンテンツ、メニュー、お店紹介
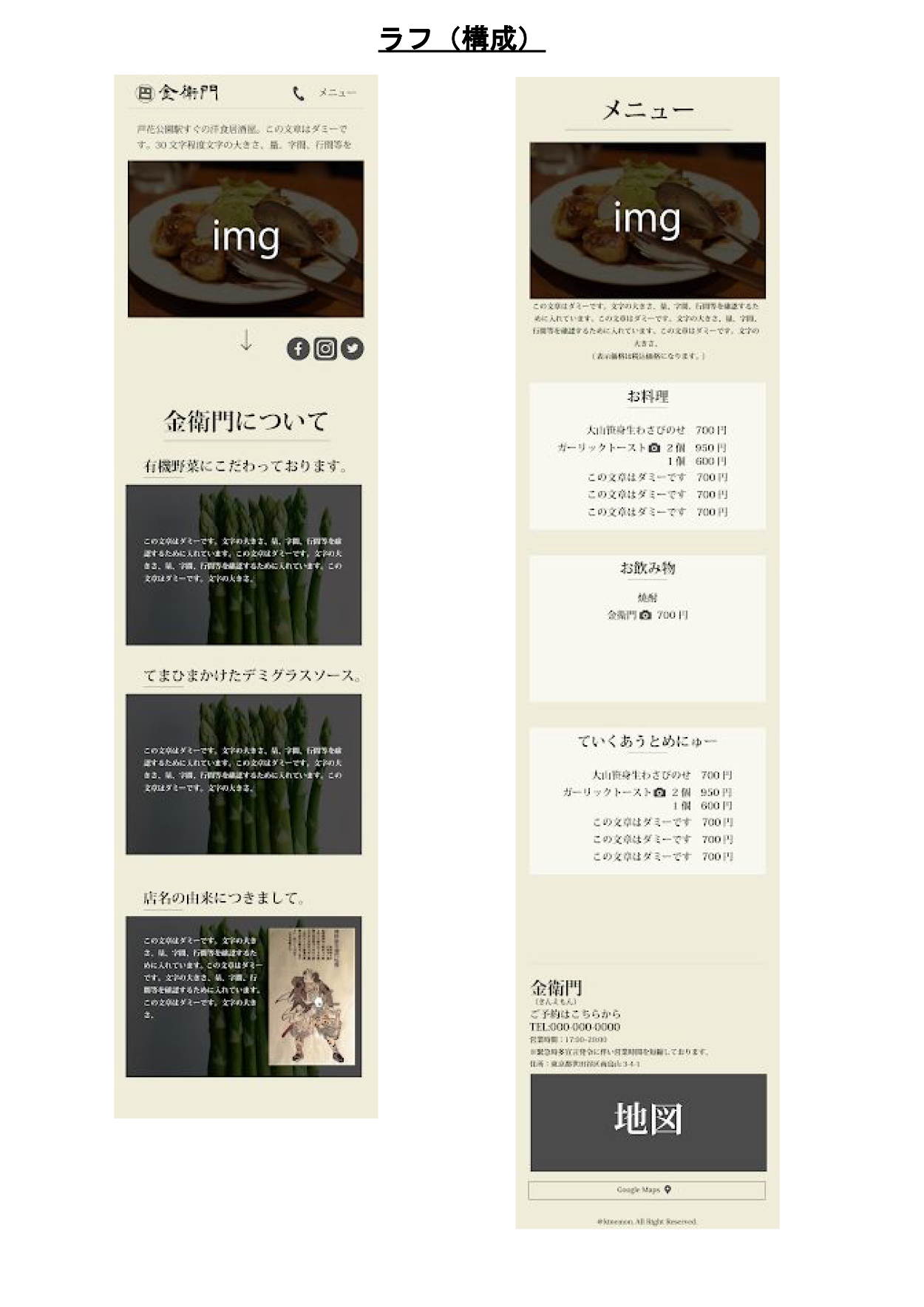
ポイント:ワイヤーフレームだとクライアントがイメージしずらいかと思い、色味やダミーテキストを入れたものにしました
ラフ:何を掲載するか、ベース色の提案

STEP3 デザイン、素材作り、データ収集、カンプ 16/ 34Days
期間:16日間(予定15日)
カラー:店名に「金」が入っていることからメインカラーを「金」に設定し、そのほかはカラーマインドにて組み合わせを考えました。
ベースカラー:白、ベージュ
メインカラー:ゴールド
アクセントカラー:緑、黄色
ポイント:モバイルファーストを考慮しメニューはタブ切り替えのデザインにしました。
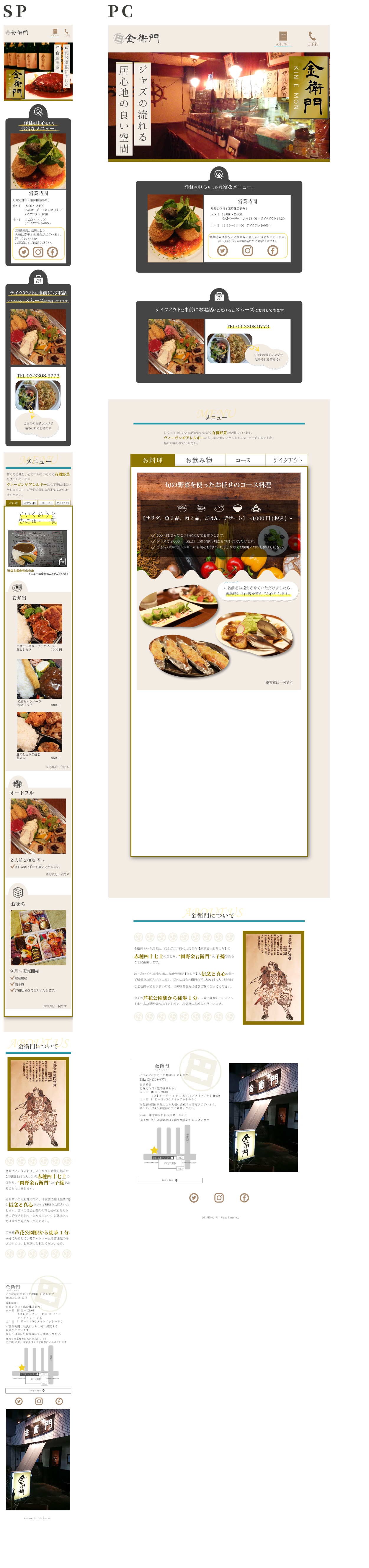
カンプ:

STEP4 コーディング 9/ 34Days
期間:9日間(予定6日)
カンプからの変更点:
写真を自前で撮ったため見映えするような出来にすることが叶わず、キービジュアルは横幅を960pxまでに。キャッチコピーは画像ごとに配置を変え、ロゴを削除
導入コンテンツ部分の背景色をグレーから白に変更
2/15(月)学校での発表時 FB:
◎情報が整理されている
△洋食屋さんなのに和風で本当に良いのか
✕ナビゲーションが分かりづらい
✕明朝体とゴシック体が入り混じっているのが読みづらい
クライアントへフォロー:FB対応により、当初の公開予定より約1週間遅くなることを発表の翌日へ連絡。OKいただいたのでブラッシュアップを進めました。
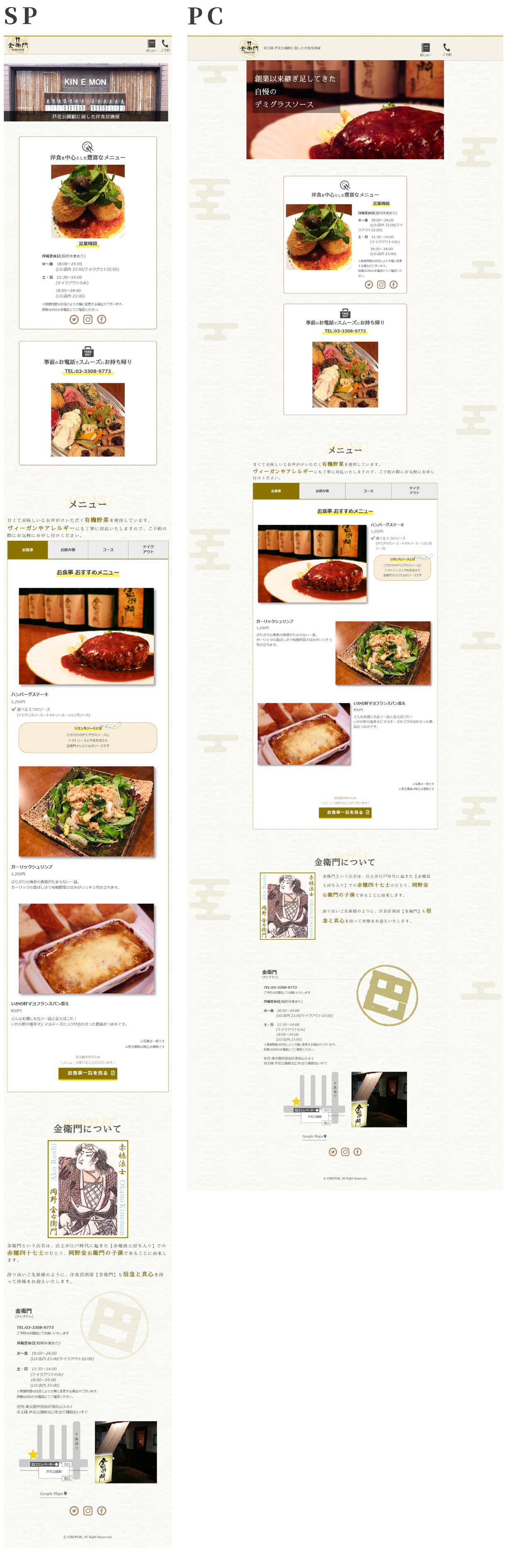
ページ:

STEP5 ブラッシュアップ 9/ 34Days
期間:9日間
2/15(月)学校での発表時からの変更点:
ーーーFBーーー
① △洋食屋さんなのに和風で本当に良いのか
→最初の方向性で和風としたが、私自身のバイアスによるものだったことに気づきメインコンテンツ部分の背景から、背景の和紙テクスチャと江霞のあしらいを削除。
→洋食屋さんということがぱっと見で分かるようにPCにはパスタやカレーなどの線画イラストを配置。
② ✕ナビゲーションが分かりづらい
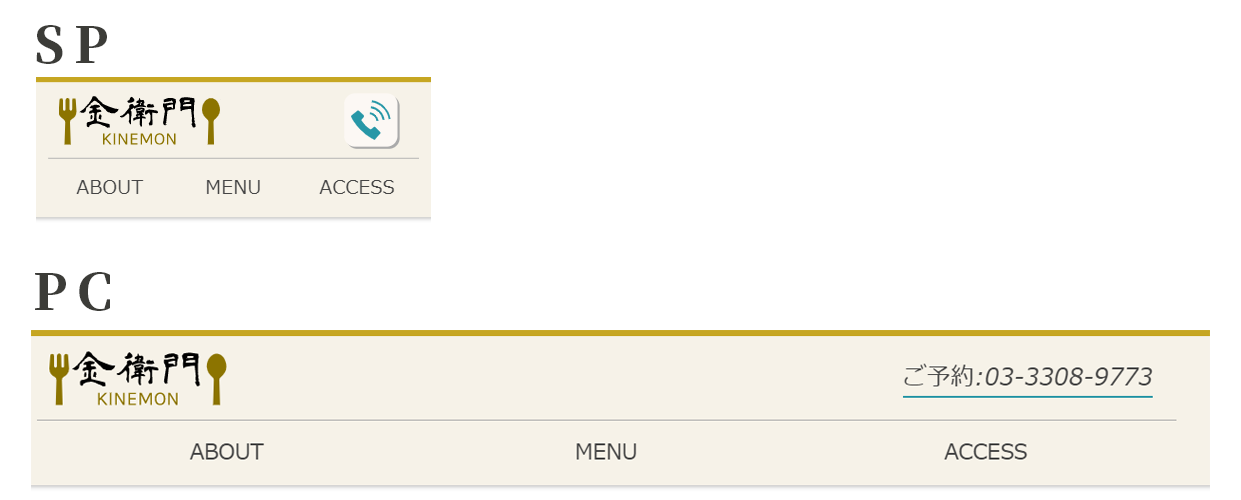
→ヘッダーエリアを大きく改善。2段組にしてロゴ、電話エリア、ナビゲーションエリアを明確に分けました(下記キャプチャ参照ください)

③ ✕明朝体とゴシック体が入り混じっているのが読みづらい
→和風ぽさを出すために見出し等に多用していた明朝体は、キービジュアルとお店紹介のみに限定しました
ーーーそのほかーーー
④ 導入部分が逆に分かりずらいのではないかと思い、「ABOUT」というコンテンツに変更にシンプルにまとめました
公開:サーバー契約をクライアントにしていただくため、画面を説明しながら一緒にサーバー登録していきました。FTPアップは私のほうで行い、公開チェックも双方のPC、SP画面にて行いテキスト修正など対応しました。
キャプチャ:サイトは こちらから

【まとめ】
今回初めてサイト制作を自分で手掛けたことで、今まできちんと理解できていなかった実務の知識やスキルをつけることができました。
また、作業者とディレクターが自分自身なので両者の立場から見た制作工程を理解しました。ディレクターをしていた経験から俯瞰的に工数を鑑み、伸びそうと判断したらすぐに先生やクライアントへ連絡・承認いただいてスムーズに進めることができました。
クライアントからは、「WEBの世界は全く知らなかったが、説明がとても分かりやすかった。」「丁寧な説明と細やかな連絡、質問にも真摯に向き合ってくれてありがとう」といったお声をいただきとてもやりがいを感じました。
今後も更新手順などをお伝えすべく、資料を作りクライアントへ連絡する予定です。
