
Daily Cocoda ! #031 - #040
https://cocoda-design.com/daily-cocoda/1/projects/31
#031 検索結果画面(見つからなかった場合)
(作成日:3/30)

【画面情報】
検索結果が見つからない時の画面
【コンセプト】
ほしいものが見つかるフリマアプリ
【雰囲気】
やさしい、カジュアル
【こだわった点】
・「該当する商品が見当たりませんでした」という文言だと冷たいイメージを与えてしまうのではないかと思ったので、絵文字を使った文言にしてみた。
・自分が設定した検索条件を表示してあげることで、どの部分を変更してもう一度検索すべきかが明確になるようにした。
・ボタンの色と文字色を一致させることで、ユーザーがスムーズに選択できるようにした。
【参考】
メルカリ、ラクマ
#032 漫画アプリの本棚画面
(作成日:4/1)

【誰向けか】
マンガ好きな20代前半の男性
・暇さえあればアプリを開くほどのヘビーユーザー
・表紙で「面白そう」と思ったものを片っ端から読んで、お気に入りの作品を探していくスタイル
【コンセプト】
豊富なラインナップを無料で楽しめる漫画アプリ
【雰囲気】
にぎやか、ユーモラス
【こだわった点】
・漫画の表紙でカラフルになることを予想し、使用する色を一色に抑えた。
・漫画好き=選り好みせず幅広いジャンルの漫画を読むのだろうと考え、見るだけで楽しい気分になれるようなマガジンラック形式の本棚のデザインにしてみた。
また、一画面に漫画をたくさん表示させることで、「表紙読み」を好むユーザーがパッと選べるようになるとも考えた。
【参考】
comico・マンガワン・JUMP BOOK・少年ジャンプ+
#033 グッズ作成画面
(作成日:4/2)

【誰向けか】
クリエイティブ好きな20代女性
・独自の世界観を持つイラストレーター
・インスタのフォロワーが結構多い
【コンセプト】
イラスト1枚で"イイ感じ"のオリジナルグッズが作れるアプリ
【雰囲気】
ポップでつくっているのが楽しくなる雰囲気
【こだわった点】
・既存アプリは「文字」「フィルター」「スタンプ」などの機能があったが、クリエイティブな女性ということでAdobeなどを駆使できるユーザーを想定し、アプリで編集する必要はないと思ったので省いた。
・「スマホリングを表示」ボタンでリングを背面に着けたときの様子、「グリッドを表示」ボタンで傾きがないかをチェックできるようにした。
・最初に作りたいものを設定するが、編集画面で他のアイテムに変更することができる(横スワイプ)
自分のお気に入りのデザインが他のアイテムだとどのような感じになるか、簡単に見ることができるようにしてみた。
【参考】
SUZURI
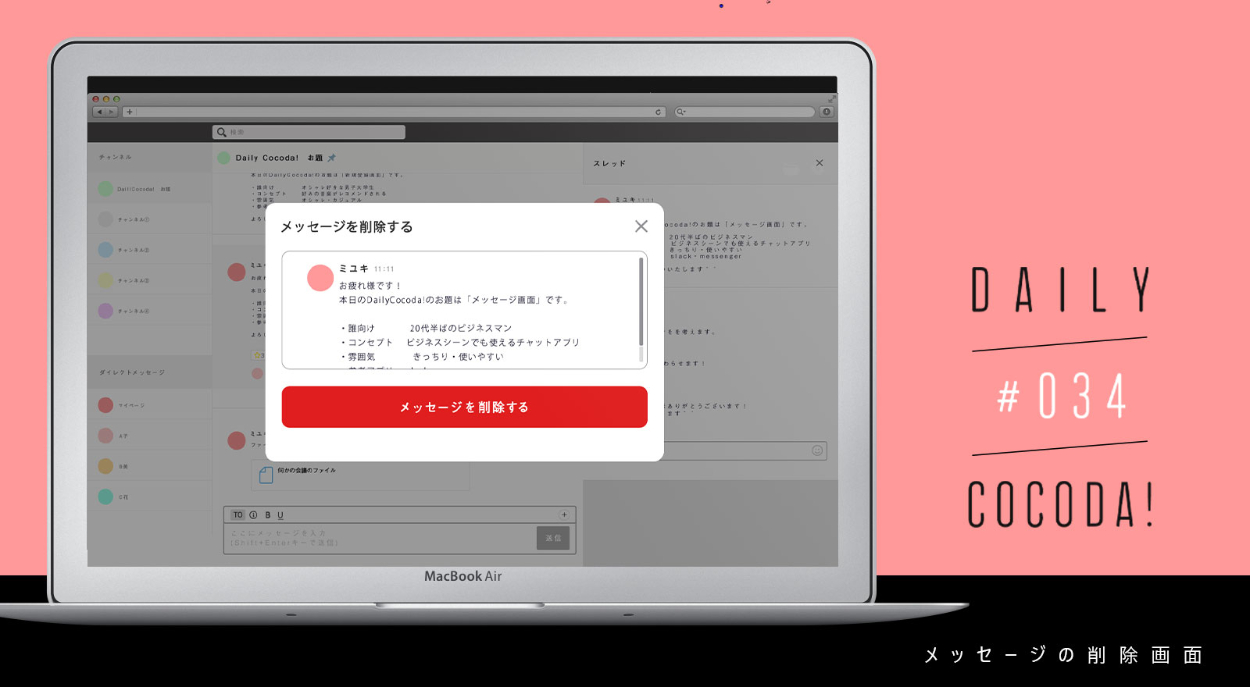
#034 メッセージ削除画面
(作成日:4/3)

【誰向けか】
20代半ばのビジネスマン
【コンセプト】
ビジネスシーンでも使えるチャットアプリ
【雰囲気】
きっちり、使いやすい
【こだわった点】
メッセージアプリは基本削除ボタンが隠れているパターンがほとんどだと思うので、ユーザーが削除ボタンを押すときは「意図的に押している」ということになる。(誤タップではない)
→いち早く削除できるUIの方が好ましい
→・削除ボタンを大きく配置する(削除>キャンセル)
・メッセージアプリ(PC)を使用している際、大体上から3分の2・右から3分の1くらいの範囲にカーソルがあるな~と思い、その場所からあまり動かさずに削除できるようボタンの配置を工夫した。
・削除するメッセージの一部を表示させることで、迷わずに削除することが出来ると考えた。
【参考】
slack
#035 ダッシュボード画面
(作成日:4/4)

【誰向けか】
都内に住む20代の会社員
・会社と家の往復がほとんどで、運動不足を感じている20代会社員
・ジムに行く時間もないので、せめて出勤前に歩こうと考えている
【コンセプト】
毎日歩く習慣をつけるための歩数管理アプリ
【雰囲気】
スポーティで洗練された雰囲気
【こだわった点】
・一番目に入りやすい上3分の1の位置に歩数を置き、その下に進捗(%)を置くことで「今自分はどれくらいの達成度なのか」がわかるようにした。
また、数字だけでなく円グラフを使用し、「見て理解する」ことができるようにした。
【参考】
FiNC・Maipo
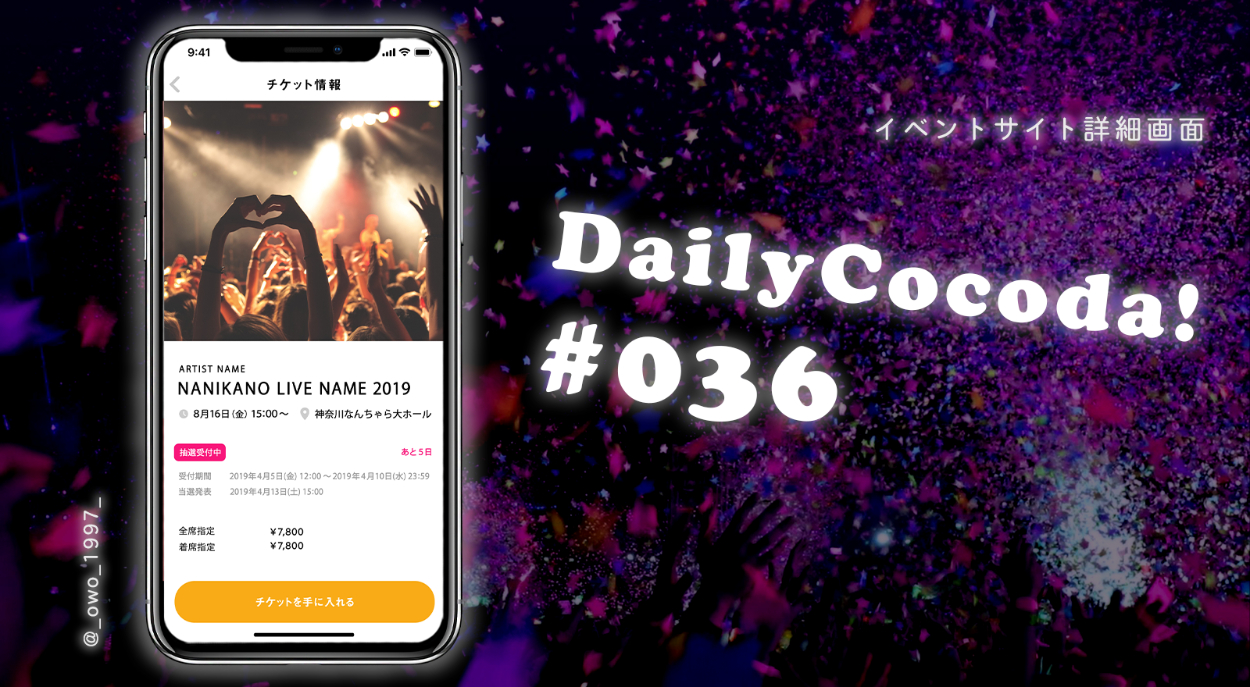
#036 イベントサイト詳細画面
(作成日:4/5)

【誰向けか】
音楽好きな20代男性
・ライブやフェス好きの20代男性
・取りたいチケットは大体抽選が多い
・行きたいライブの日時や場所はリサーチ済&支払い方法なども登録済で、詳細をじっくり見るというより「いち早く申し込みをしたい」と思っている
【コンセプト】
音楽イベントの予約サイト
【雰囲気】
シンプルで馴染みやすい
【こだわった点】
・ユーザーが素早くアクションに移れるよう、手の届きやすい位置にボタンを置いた。
・「販売中」か「抽選受付中」のどちらなのかが分かるようにした。
また、受付期間を逃して悲しい思いにならないように、残りの期日を明記した。
・上3分の2に写真とアーティスト名、イベント名、日時、場所といった「前画面でユーザーが得た情報(同じことが書かれているか確認する必要がある情報)」を配置し、下3分の1に「このページで新しく知る情報」を配置した。
【参考】
Peatix・e+
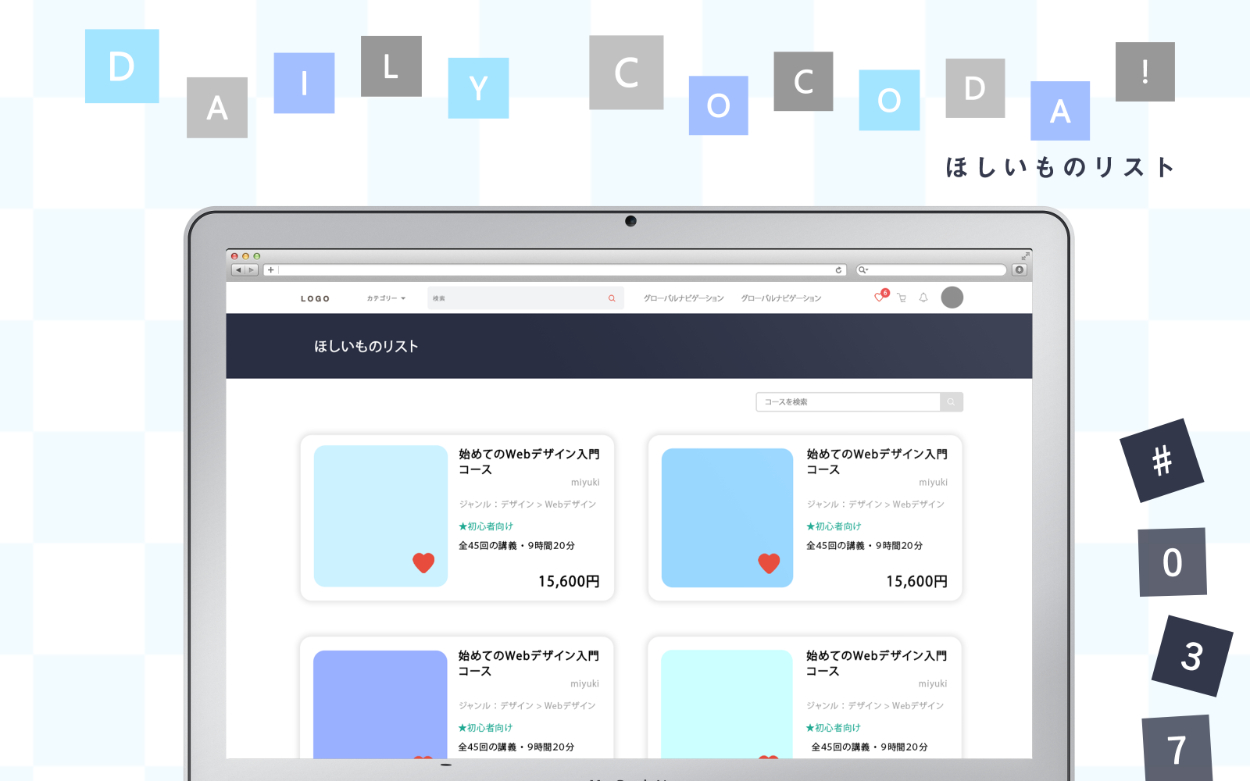
#037 オンライン学習サービスのほしいものリスト画面
(作成日:4/7)

【誰向けか】
転職を考えている新卒3年目の会社員
・これから新しくデザインやプログラミングを学ぼうとしている社会人
・とりあえず気になったものをザっとリストに追加し、値段や講座の内容・規模感を吟味してからカートに入れる。
【コンセプト】
デザインやプログラミングのコンテンツが買えるサービス
【雰囲気】
整っているが敷居が高すぎない雰囲気
【こだわった点】
・デザインやプログラミングを学びたいユーザーはPCやデスクトップで動画を見ながら作業すると考えたので、スマホデザインではなくPCデザインでUIを考えた。
・ユーザーはFの字を描くように横→縦でページを見るので、カード内コンテンツ(サムネイルと詳細情報)を横並びにして2つの関連性をよりわかりやすくなるようにした。(udemyはカード内コンテンツが縦並びかつカードが横並びなので、ユーザーが受け取る情報がサムネイル①→サムネイル②→サムネイル③→詳細情報①→詳細情報②→詳細情報③のように、カテゴリーごとにバラバラになってしまうのではないかと考えた)
・欲しいものリストに追加したあとも講義の詳細を知りたくなる→カードをクリックするので、その中にカートに入れるボタンがあればいいと思いここには表示させていない。
・動画のレベル(初級・中級・上級)を表示し、購入後のミスマッチが起きないようにした。
【参考】
udemy
#038 ログイン画面のエラー表示
(作成日:4/9)

【修正箇所】
Day2・Day21のものをリデザインしました!
・フォントサイズをHIG既定のサイズに変更した。
・下からキーボードがでてきても隠れない位置にログインボタンを配置した。
・パスワードのところに表示/非表示を表す目のマークを追加した。
・「パスワードを忘れた場合はこちら」の表記にアンダーラインを付け、クリックできるということがわかるようにした。
【こだわった点】
・エラー画面ということで、目立つように白背景・黒文字・赤色のマークを使用した。
ただ、威圧している感じにならないよう、ボタンのふちを丸くしたり注意マークを三角ではなく丸いものを使用した。
・上記と同じ理由で、「間違っています」という否定ワードではなく「正しくありません」とやわらかい言い回しにしてみた。
・「パスワードを忘れた場合はこちら」の文字をアクティブカラーに変え、スムーズに次のアクションがとれるようにした。
#039 お絵描き画面
(作成日:4/10)

【誰向けか】
子育てが忙しいママさん
【コンセプト】
子供に渡して遊ばせられるお絵描きアプリ
【雰囲気】
子供らしい、マイルドな
【こだわった点】
・小さい子どもでも使い方が理解できるように、鉛筆や消しゴムなどの実際に存在するオブジェクトのデザインを使うようにした。
・ひらがなを用い、親しみやすくなるようにした。
・スタンプや図形などを省き、シンプルに「お絵かき」が楽しめるようなデザインにしてみた。
・キャンバスいっぱいに色を塗ったときを考慮して、各パーツにホワイトの境界線をつけてゴチャゴチャしないようにした。
【参考】
音が出るお絵かきBini Bambini
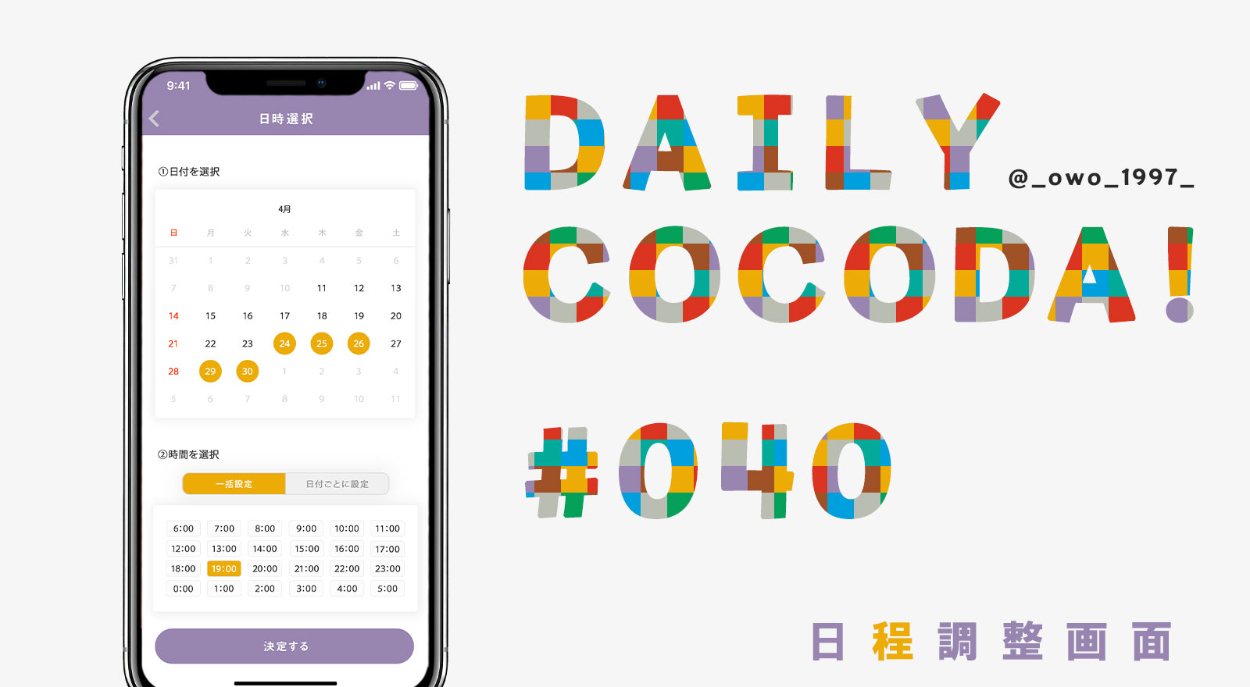
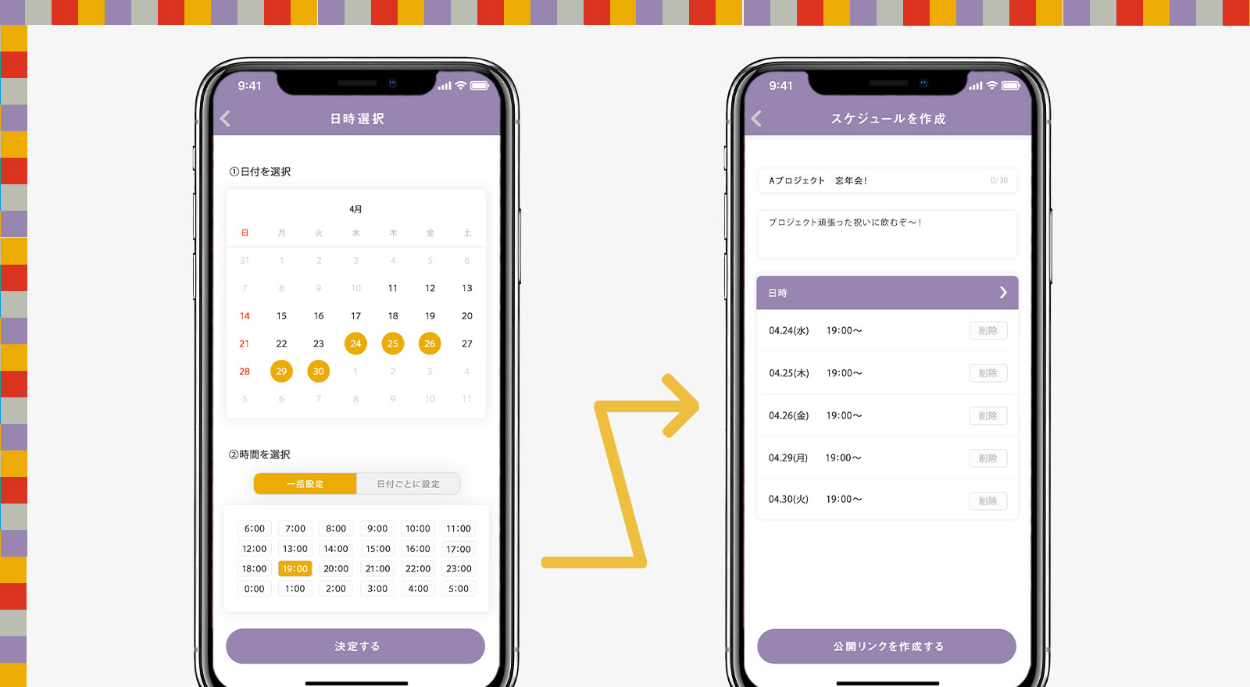
#040 日程調整画面
(作成日:4/12)


【誰向けか】
幹事を任されがちな会社員
【雰囲気】
退屈な日程調整を楽しんでできる
【こだわった点】
・日付選択は既存アプリと同様カレンダー表示にし、全体を理解しながら選択できるようにした。
・候補日によって指定したい時間が異なる場合があるので、「一括選択」だけでなく「日付ごとに選択」できるようにした。
・調整さんだと指定したい時間が自動的に決められ、異なる場合は手入力で修正する必要がある→面倒くさい
→時間設定のボタンを一覧で表示させ、無駄なタップや入力作業をしなくてもよいデザインにした。
なお日付ごとに設定する場合、プルダウンボタンで必要な箇所だけ変更を加えるという感じになっている。
【参考】
LINEスケジュール、調整さん
