
株式会社Entaar UIリニューアル / UI design, Design System
株式会社Entaarの提供するサービスの、プロトタイプを含めたUIリニューアル及び、Figma内のデザインシステム構築を担当しました。初期UIデザインでは網羅しきれていなかったユースケースを含めてデザインシステムを定義し、手離れ後も運用しやすい形を目指して作成しています。
【制作日】 2025.1-3
【制作ツール】 Figma
【制作期間】 2month
【ジャンル】 クライアントワーク
【担当範囲】 情報設計、UIデザイン、プロトタイプ、デザインシステム
前回の初期UIは、資金調達に向けて頭の中にあるイメージを短期間でUIに落とし込みたいということでしたが、今回のリニューアルは、より詳細にサービスとしてどのようなデザインがいいか決めていきたいというご要望でした。
業務委託として契約し、期間も前回に比べると長くあったので、UIリニューアルを行いながら、デザイナーの属人化を少しでも減らすためにデザインシステムの構築も行いました。
UIリニューアル
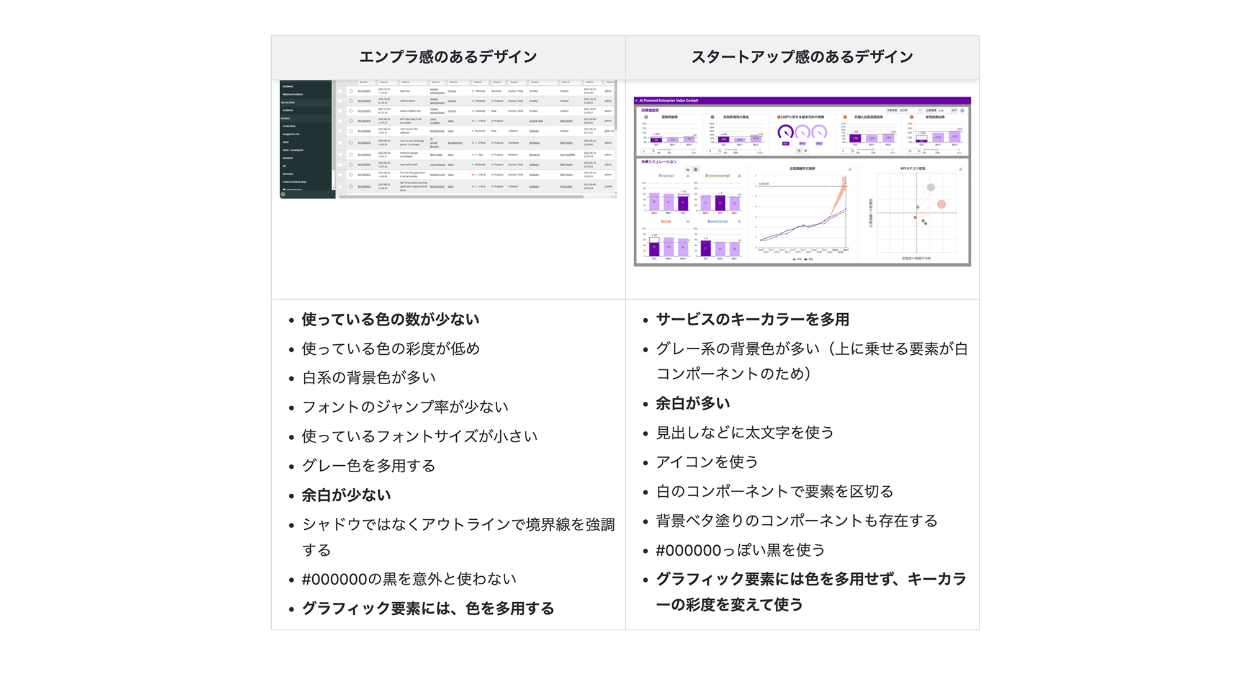
まずはUIリニューアルをするにあたって、経営陣に目指したいUIとはどのようなデザインかのヒアリングを行い、そこで頻繁に出てきていた「エンプラ感のあるデザイン」というキーワードを言語化するところからスタートしました。

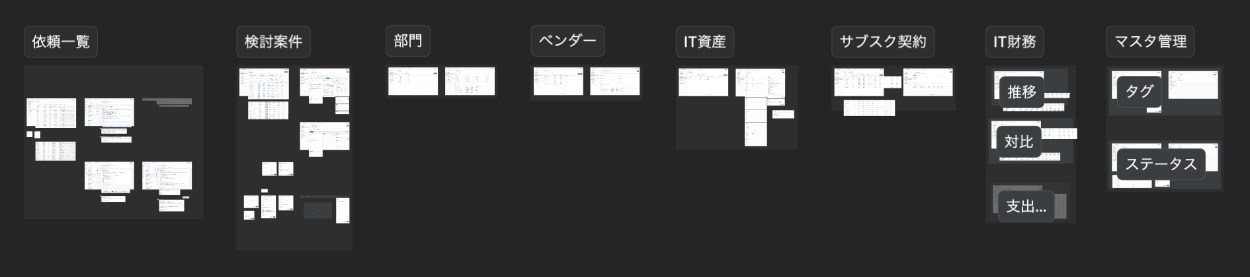
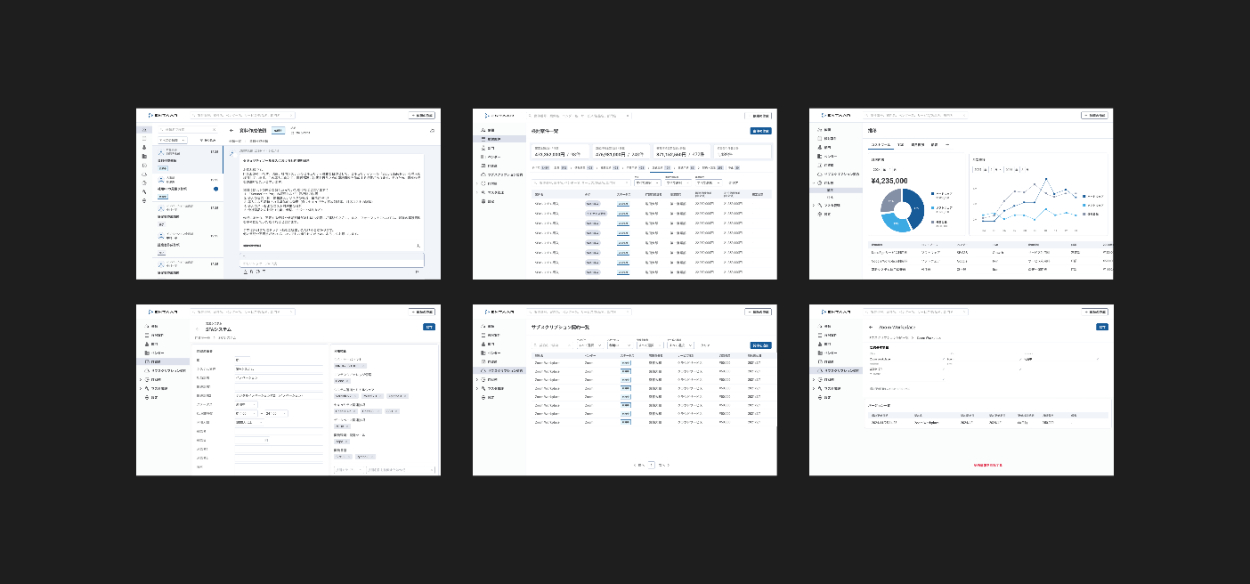
デザインの方向性が固まったので、初期UIデザインには含まれていなかった、必要な画面を洗い出し、情報設計からプロトタイプとして動くまでを約20画面分デザインしていきました。

上記で定義した「エンプラ感のあるデザインとは何か」を言語化したものをベースに、
・初期デザインよりも画面全体の色数を少なくする
・キーカラーとグレートーンをメインにする
・色やフォントのサイズ以外の部分で、必要な情報は伝わるように
ということを意識しています。

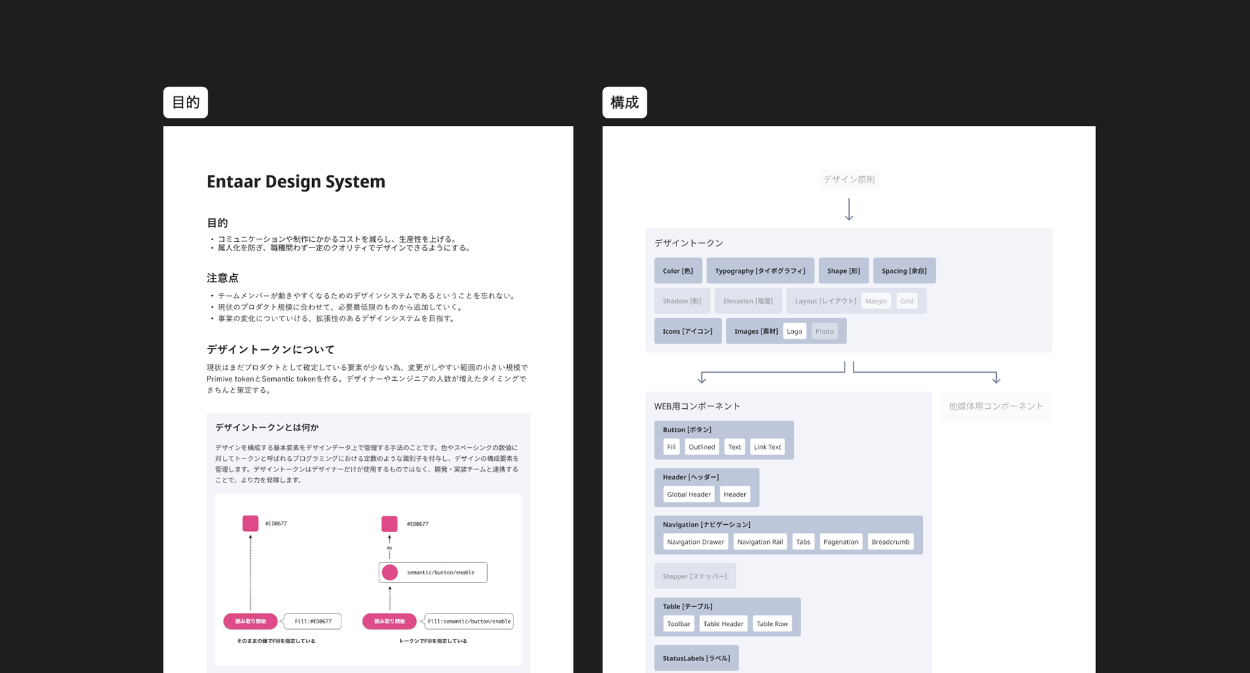
デザインシステム
また、UIデザインと並行して行なったデザインシステムは
・デザイナーが一人なので、制作時間を少しでも減らして、会社全体の開発速度を上げる
・PDMやエンジニアでも、Entaarらしさを損なわないデザインができるようになる
という目的で取り組みました。

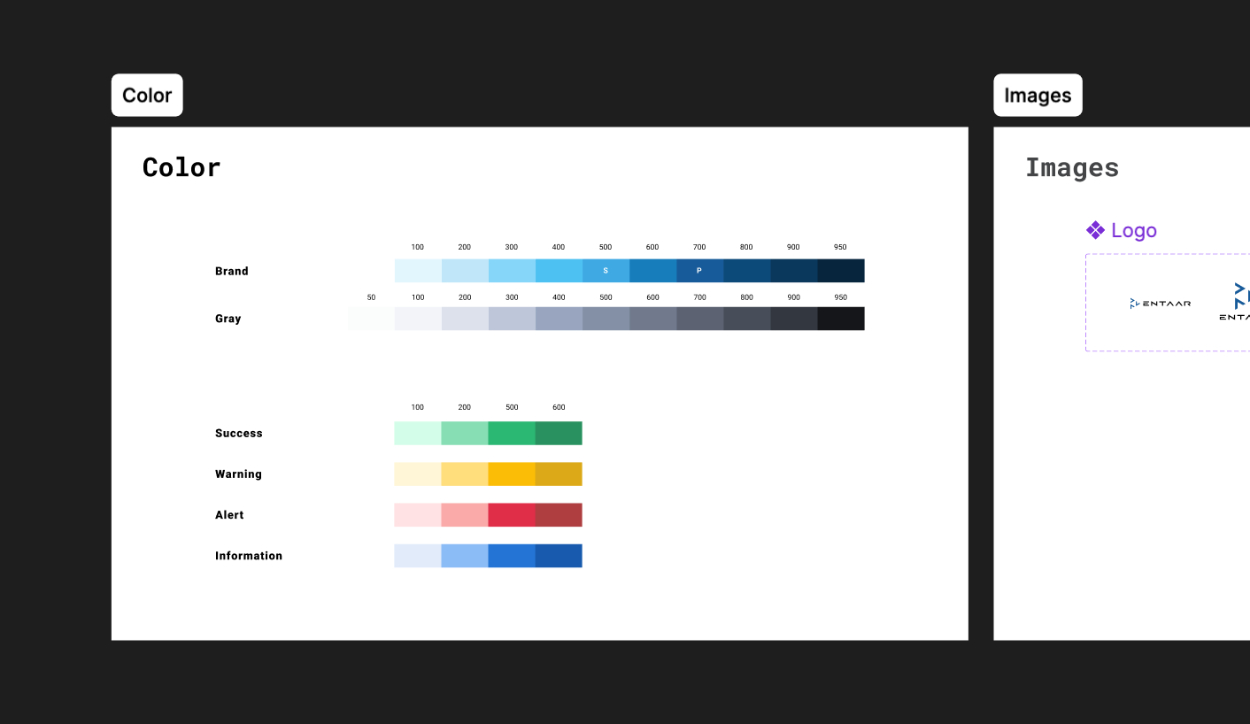
カラー
UIリニューアルと並行して、メインとなるキーカラーと、UIに不可欠なグレーを複数色定義していきました。
また、セマンティックカラーと呼ばれる、アラートなどに使う色も今後必要になってくるので、コントラストを担保しながらもキーカラーに馴染む色を選定しています。

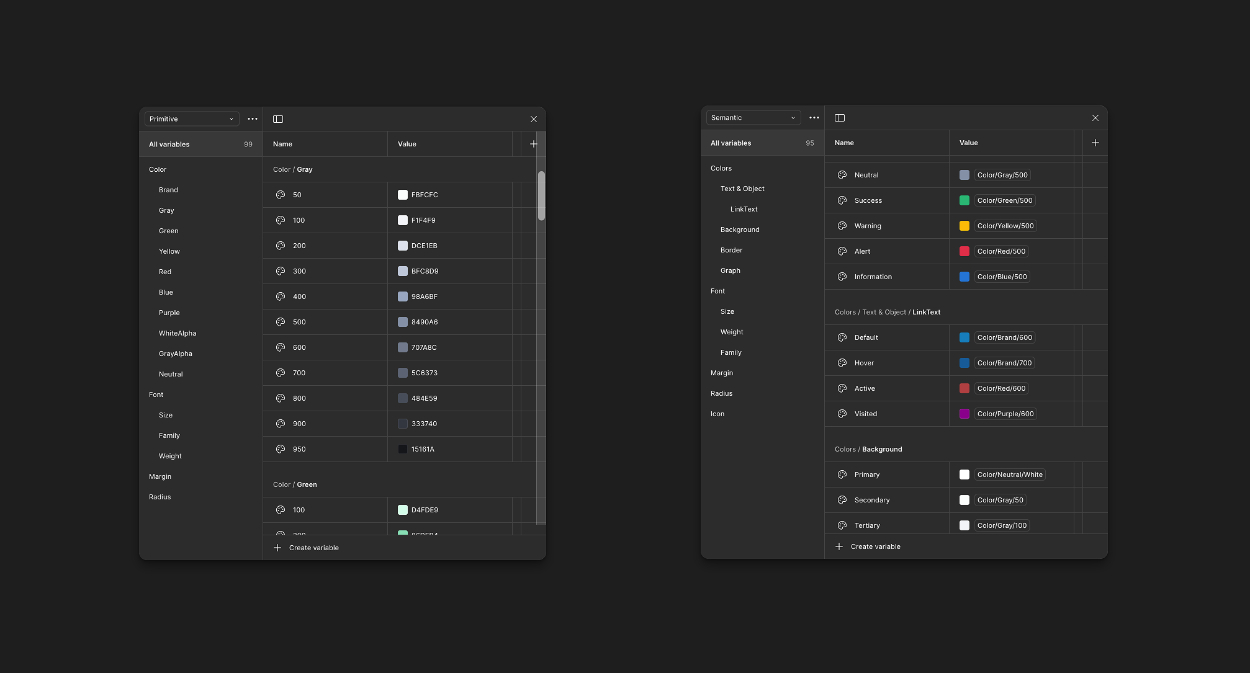
カラーを定義するだけでもいいのですが、開発速度を上げたりエンジニアなど他の人が見た時にそのカラーの意図が伝わるように、デザイントークンを採用してデザインシステムを作っています。
primitiveとsematicというトークンを定義し、Figmaのライブラリ機能を使ってデザイン後も使用意図が確認出来るようにしました。

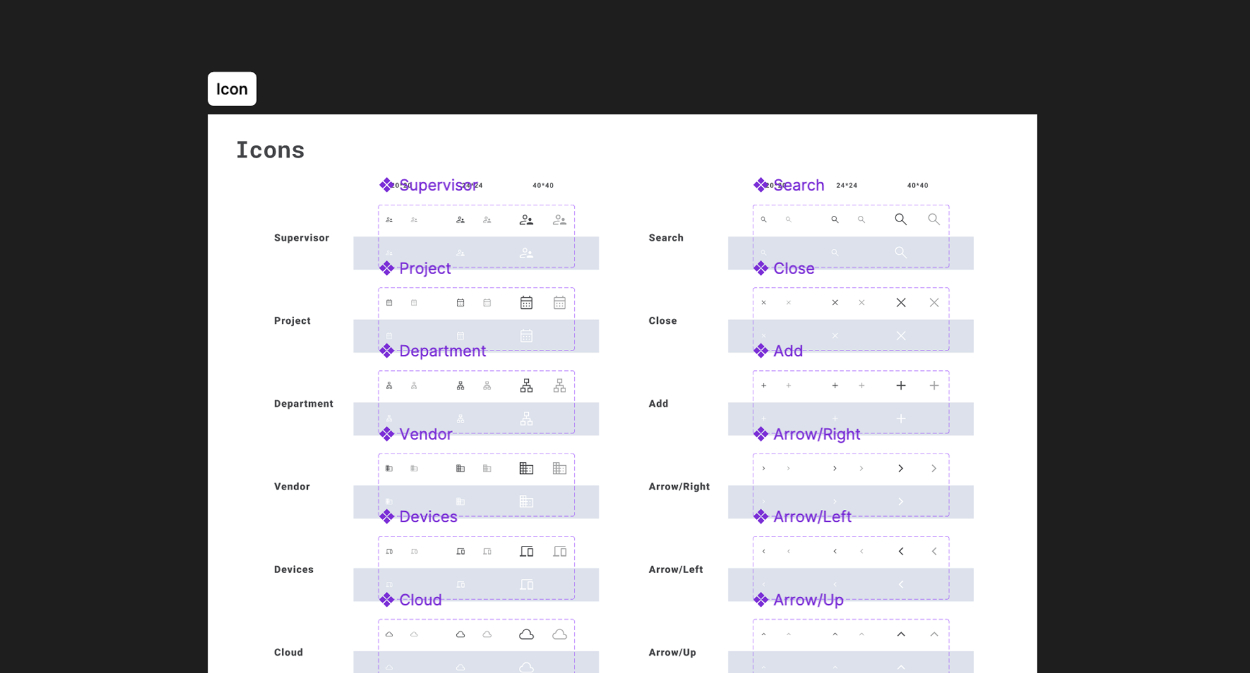
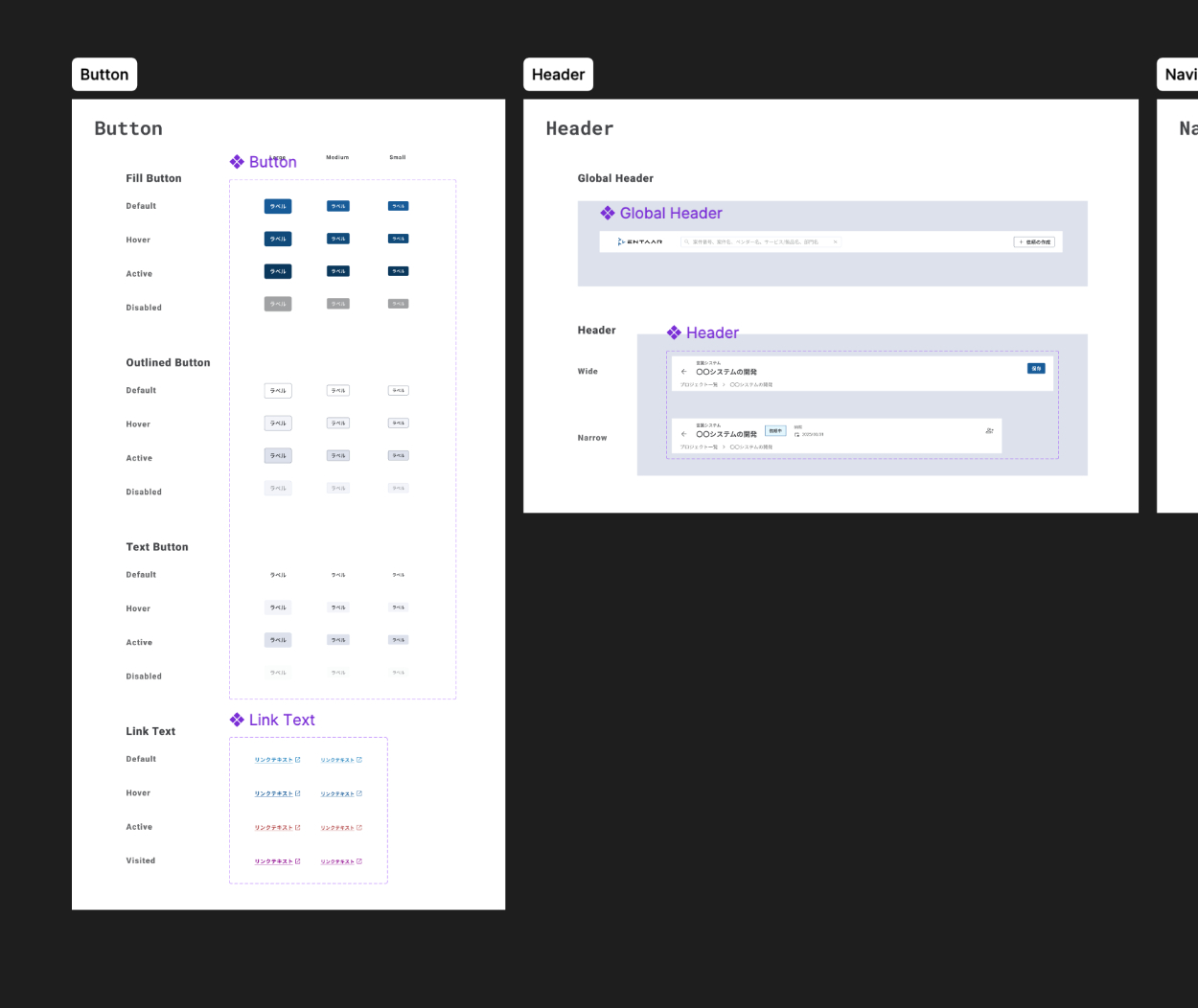
アイコン・ボタン
カラー以外にも、UIによく使うアイコンやボタンなどのパーツをコンポーネント化することで、デザイナーに依頼しなくても、簡単なデザインであればコンポーネントの融合で作ることができるようにしています。


デザインシステムを基盤に、今後の急速な機能拡張や会社の成長にも対応できる体制を目指しました。
スタートアップという特性上、サービスの仕様が移り変わりやすい中で、開発速度のために定義しておいた方がいい部分は決め、柔軟に対応した方がいい部分はメンテナンス性高く設計することで、デザイナー1人でも継続的な開発ができる仕組みになっています。
結果として、エンジニアがデザイナーに依存せずにUIを実装できるようになり、小さなチームでも大きな成果を出せる開発フローを実現できました。
