OVERVIEW
自分の気分にあった映画を見つけ、鑑賞できる動画アプリ
TARGET
映画についての知識があまりない20-30代男性。
PERSONA
山田太郎
・20代 会社員 男性
・自分の趣味・好みに合った映画に出会い、鑑賞したい
・コロナで外出することが少なくなったため、土日に映画を観るように。今まで映画を見ることがなかったため自分に合う作品が分からない。
FUNCTIONS
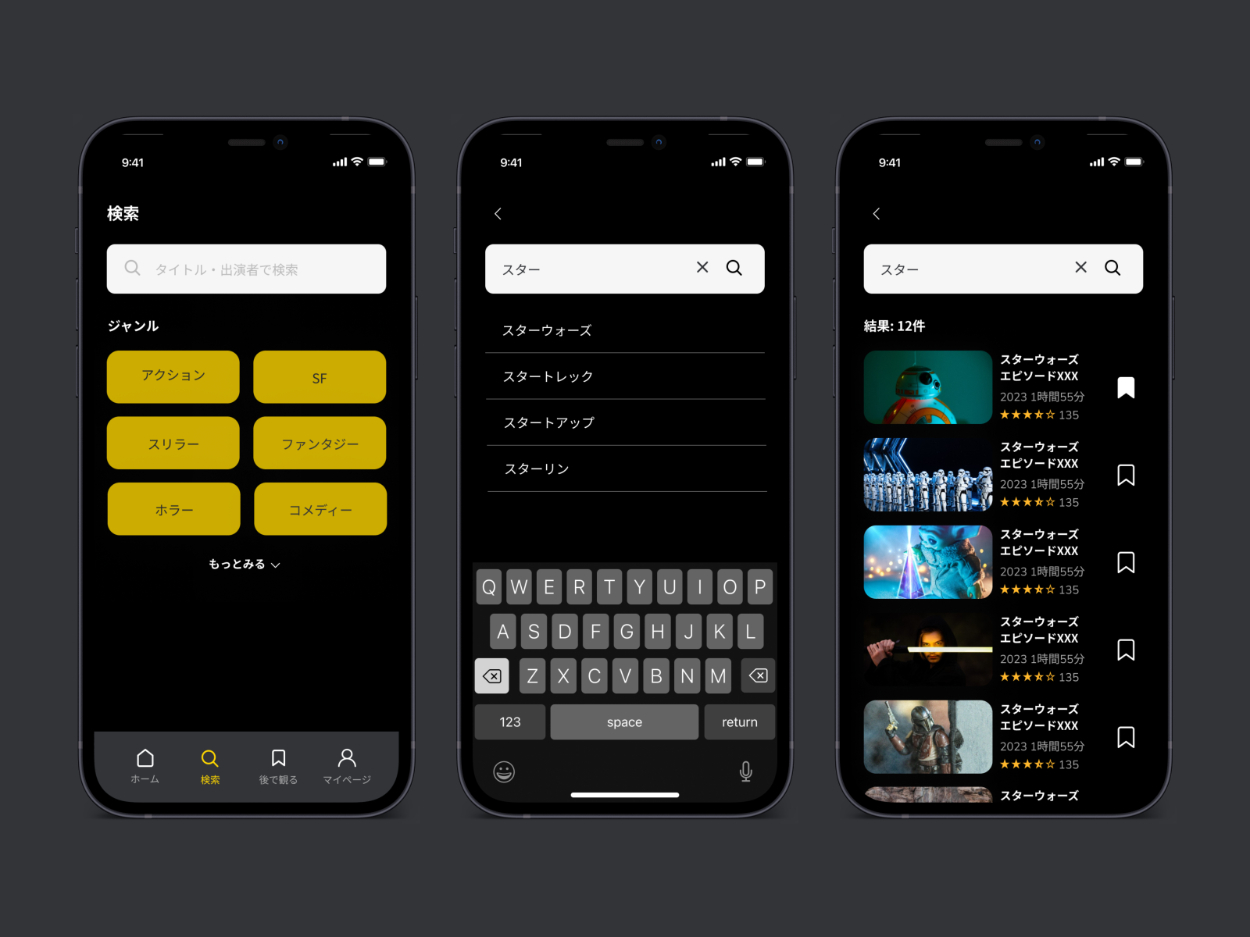
・作品検索
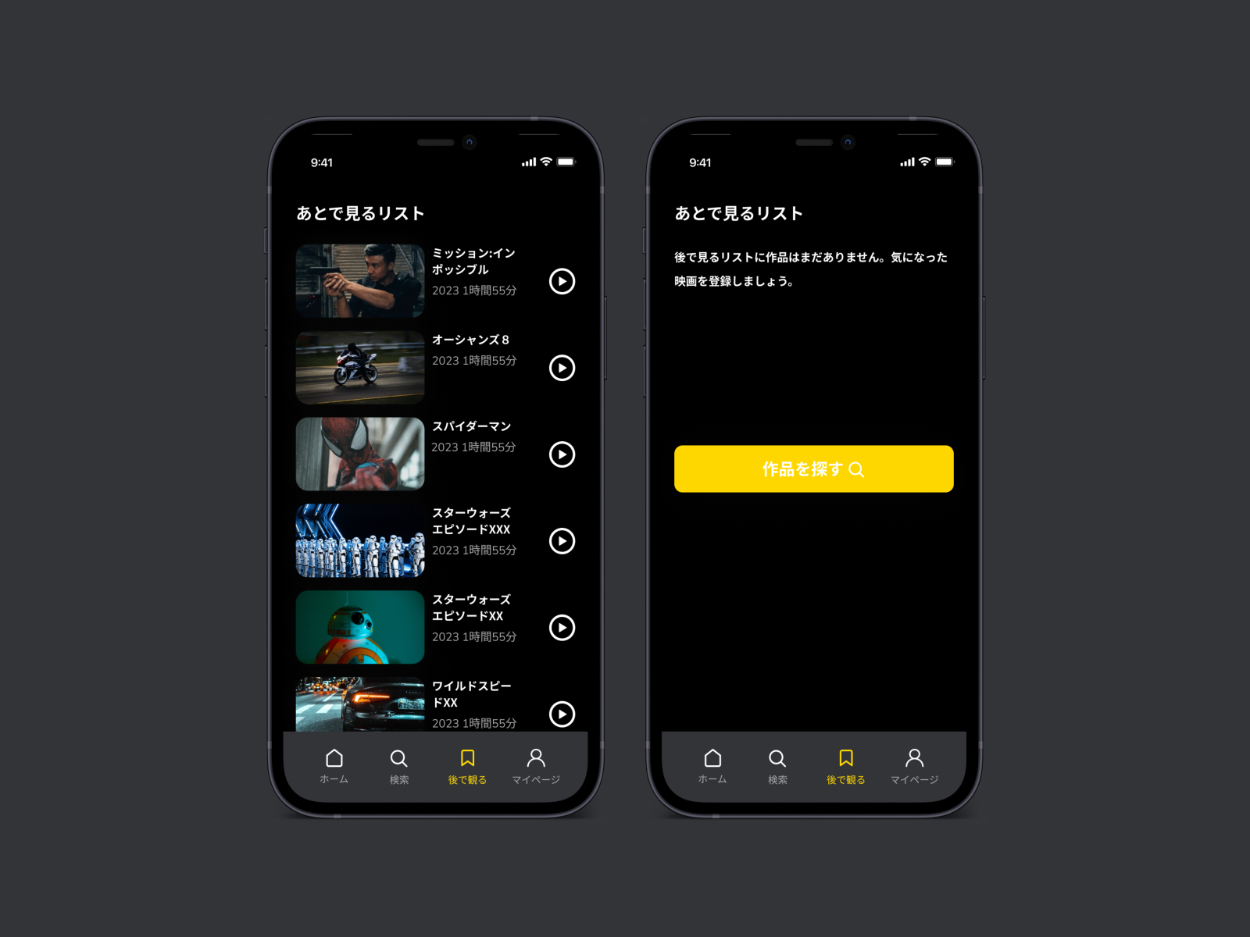
・あとで観る機能
・作品検索機能
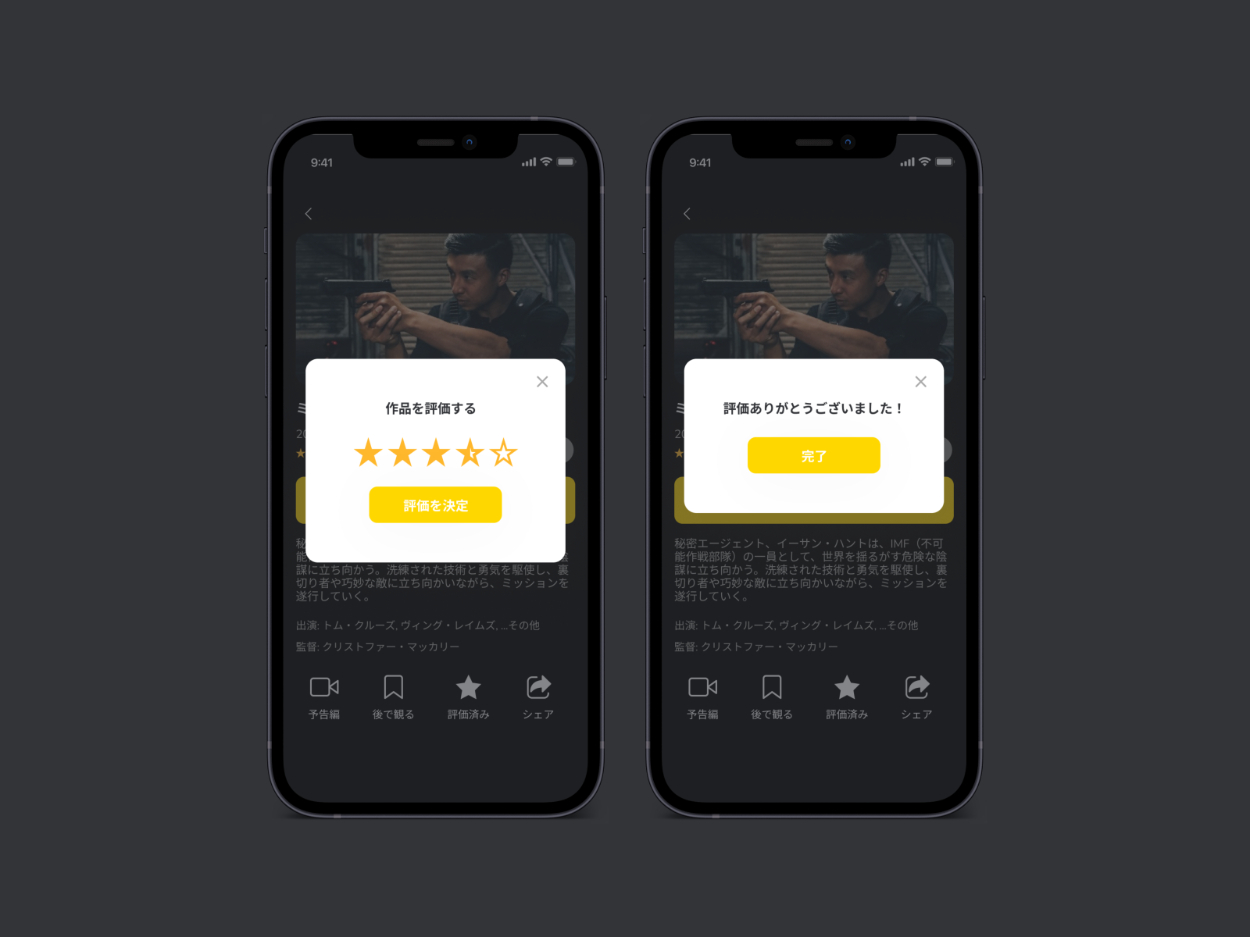
・評価
DESIGN PROCESS
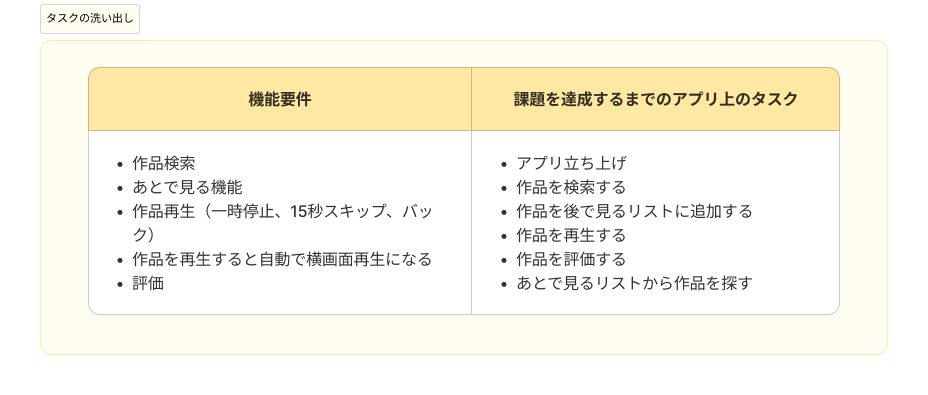
01. タスクの洗い出し

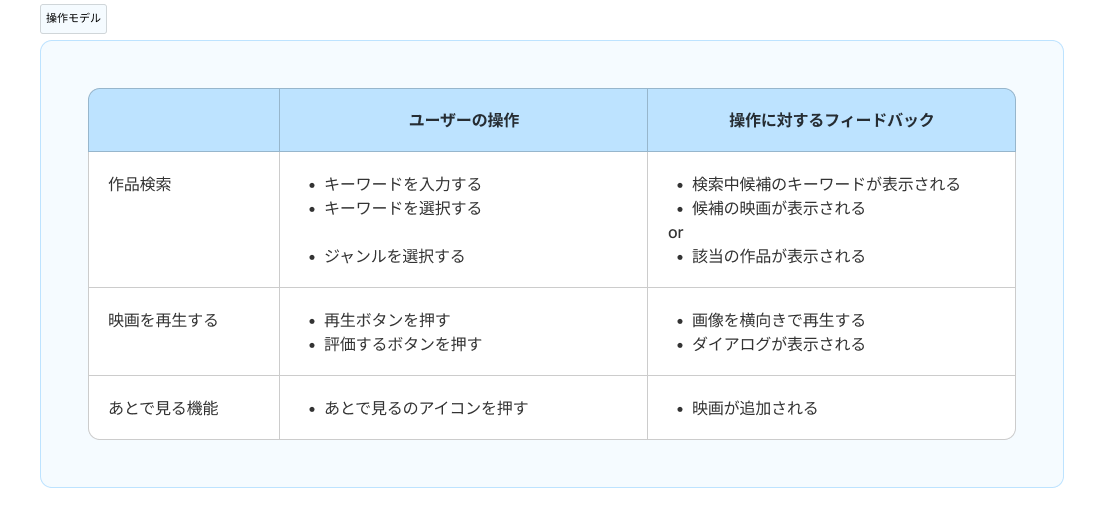
02.操作モデルの確認

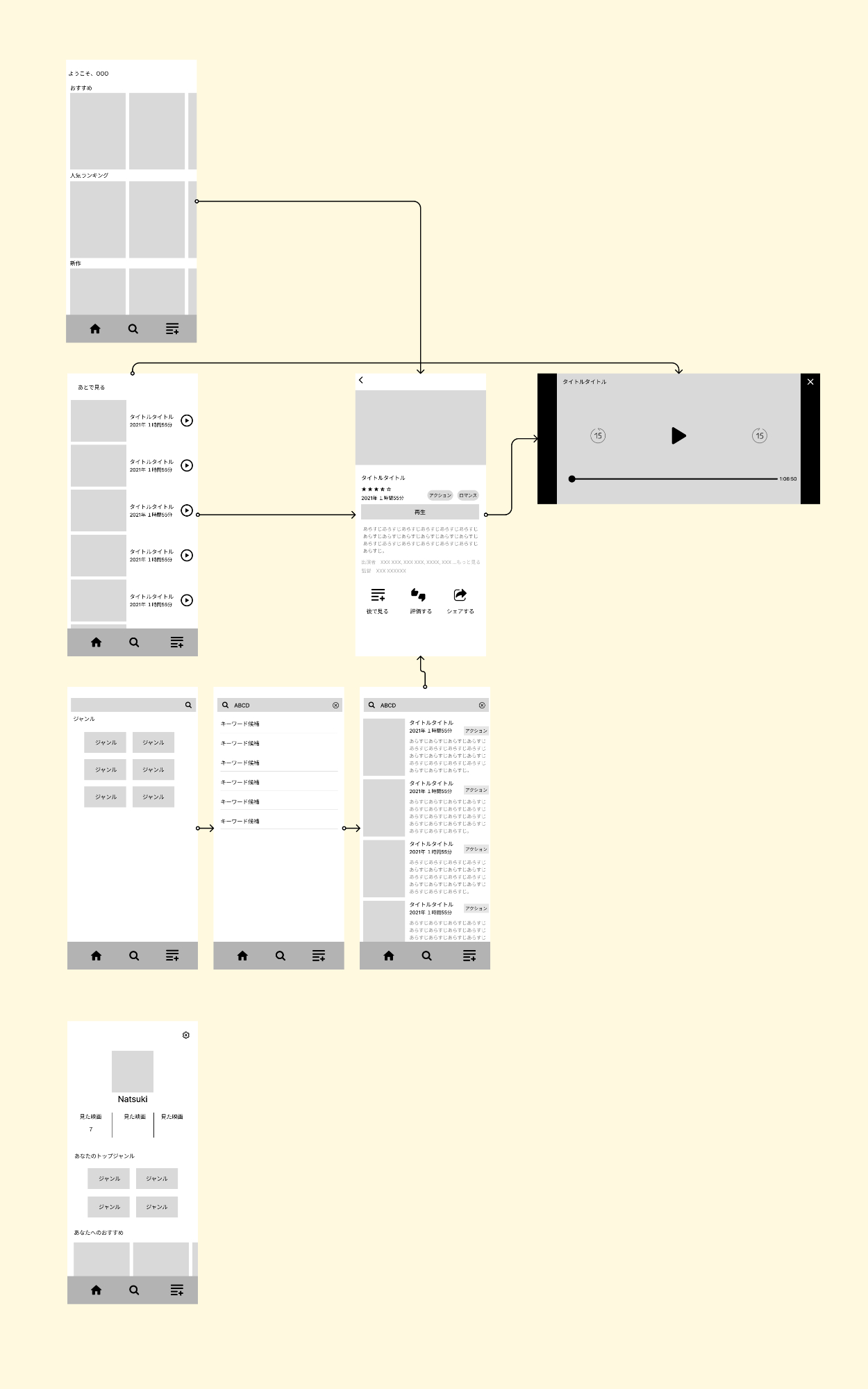
03.ユーザーフロー

04.ワイヤーフレーム

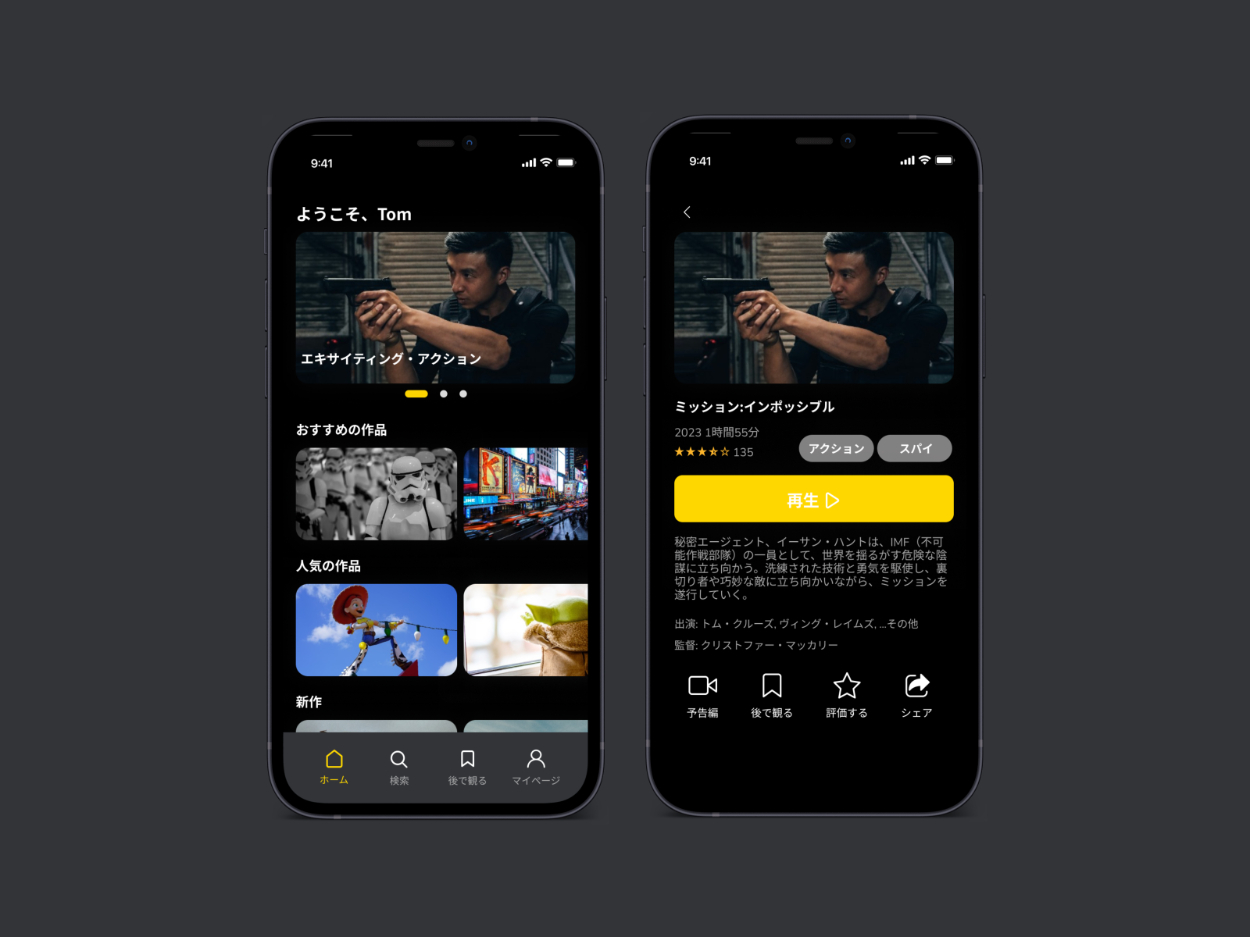
05.モックアップ

デザインコンセプト
情報設計:
・アプリ名は、利用者が好きな映画を探し出すための手助けをし、特に男性向けの趣味を重視しています。その中で、ゲームでよく使用される「Hunt(ハント=狩る)」という単語を取り入れることで、アプリの利用がエキサイティングで楽しいものとなるような雰囲気を醸し出しています。映画の世界を探索する冒険のような体験を提供し、利用者に新たな映画との出会いを楽しんでもらえることを目指しました。
・検索機能の画面は、ヒックスの法則(Hick’s Law )を考慮し、選択肢が多いと決断をする確率が減るということを頭に置き、ジャンル数は最初は少なめに表示。選択肢に希望のジャンルが見つからない場合はもっと見るで追加ジャンルを表示。
・映画の検索結果、後で観るリストは一覧性重視し、一度に多くの作品を見られるデザインにしました。
・あとで観るリストは、既にリストに追加されている作品なのでユーザーがすでに興味を持っているため、再生ボタンを置いてすぐに作品を見始められる ようにしました。
・ボタンは片手操作ができるように、画面の半分以下に設置しました。
デザイン:
・映画のサムネイルを映えさせたいので、極力色は使わず、文字は少なめにしました。
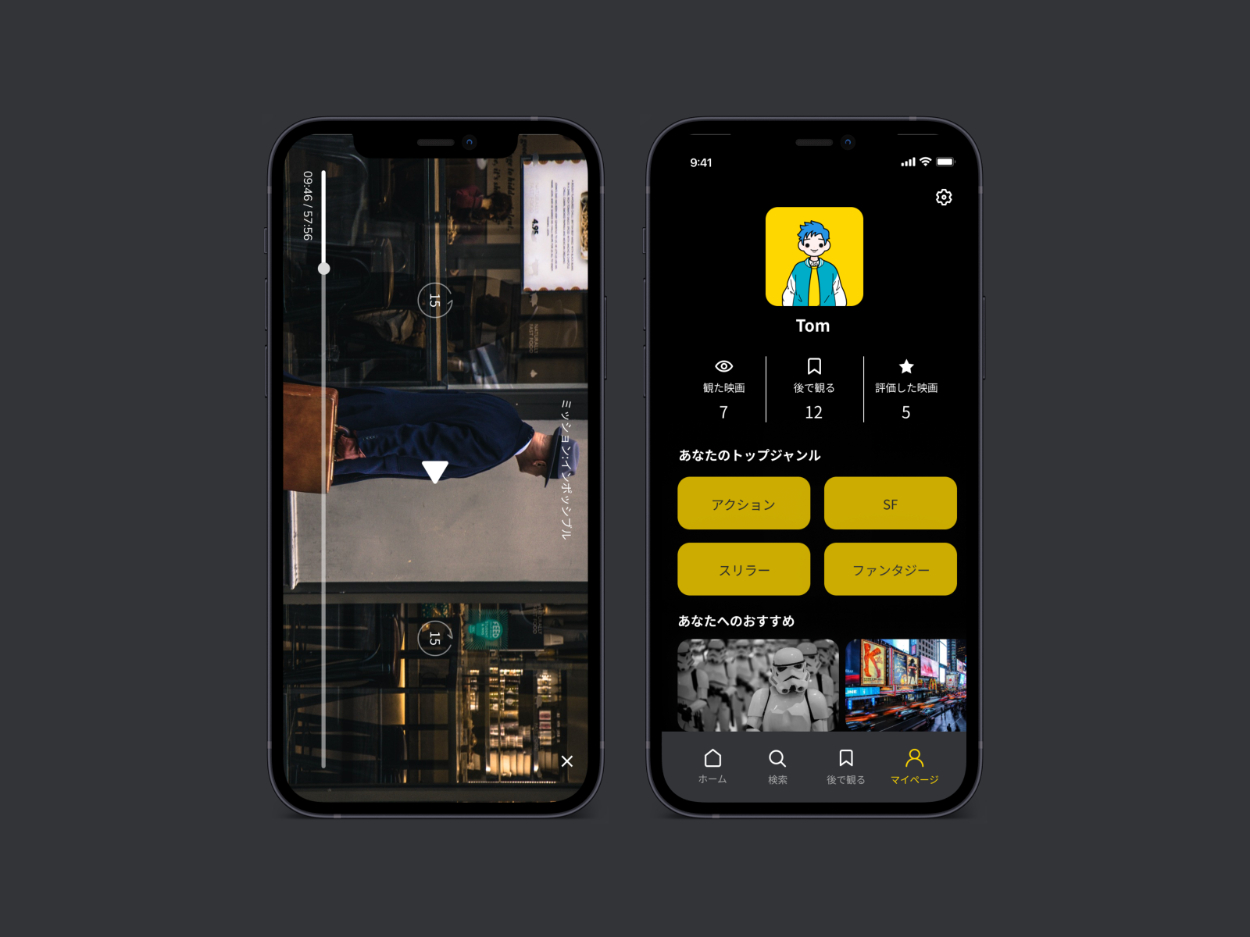
・ブランドカラーは趣味のためのアプリなので、楽しさやエネルギッシュな印象を与え、ダークモードに生える色としてSunflower Yelloを選びました。
・アプリアイコンは、一目で映画に関するアプリだとわかるようなアイコンを大きく使用しました。