
LPトレース
SHElikes MULTI CREATOR PROJECTにて、WEBページトレース課題に取り組みました。デザインガイドラインの作成と、PCとスマホで異なるデザインやレイアウトの分析を行い、分析結果をまとめました。
【使用ツール】Illustrator/Photoshop
目次
①トレスしたLP
②デザインを分析して気づいたこと
③PCとスマホで異なる箇所
④ 制作を通して学んだこと
======================================
① トレースしたLP

ターゲット
デザイナーやマーケター、ライター動画編集者から事務職なども含めたIT系の即戦力人材を必要とする企業と、そういう企業にマッチしたいキャリアスクール会員
目的
マッチングでスクール会員のキャリアを導くこと
必要な人材を、必要としている企業とつなぐこと
企業と人とのミスマッチを少なくすること
ユーザーストーリー
『人手不足だな。IT系の多様なスキルを持つ人材が欲しい。』と思い調べる。
↓
このサイトを発見
↓
まず、即戦力人材という言葉に惹かれる
↓
有名な企業も利用している実績を知り安心する
↓
問い合わせようか迷いつつ、下にスクロールすると「あなたの会社に...」のところで
自身の会社の状況と当てはまり共感する
↓
ご利用のイメージのところでさらに具体的にイメージがつく
↓
さらにスクロール最短3ヶ月お試しできるのか、サポートも手厚くて柔軟に対応してくれそうだなと思う
↓
そのほか多様なスキルと実績を確認し、問い合わせを送ってみることにする
② デザインを分析して気づいたこと

色
・ベースはシンプルでアクセントはカラフルで元気な印象。
・並べてみると意外に色数が多過ぎるわけではなかった。ベースを絞ることでアクセントが際立って色数が多くてもまとまって見える。
・一貫して節々に決まった色味でグラデーションを使用しているからグラデーションが自然に馴染んでいる。
・ボタンの色とメインで文字に使用されている色を濃いネイビーで合わせている。
タイポグラフィ
・主に2種類で、英字と日本語で規則性を持ってフォントを分けているからスッキリとした印象。
余白
・調べたところ、8の倍数は汎用的なスクリーンサイズに対応しやすいなどの理由からよく使用される。(垂直リズム、別名バーティカルリズム)
・要素のデザインに寄与する場合はpaddingで、デザイン的要素を抜きにした配置としての余白にはmarginを使用している。
・ここでも反復の法則や近接の法則が内包されて使用されている。
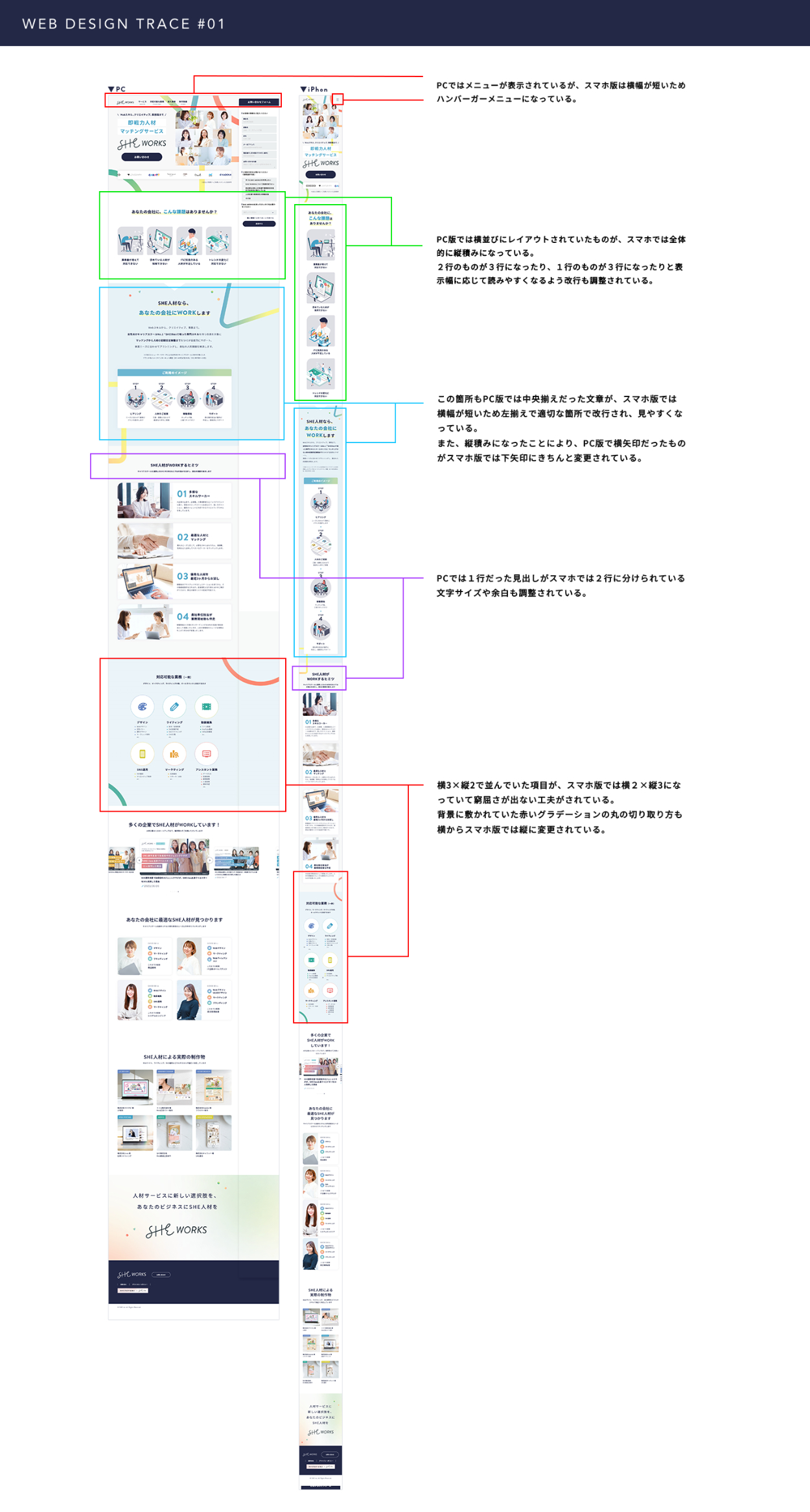
③ PCとスマホで異なる箇所の分析

④ 制作を通して学んだこと
余白には規則性があるものとそうでないものがある事がわかりました。倍数の法則や垂直リズムなどの法則を初めて知りました。また、近接や反復などの基本的なデザインの法則も多く使用され、見る側への配慮がされていることを改めて学びました。今後も気になるサイトをトレース分析を通じて自身のスキルに活かしていきたいです。
