
LP制作|デザイン・コーディング
【SHElikes MULTI CREATOR COURSE 課題5:LP制作】架空のクライアントから提示された要件定義をもとに情報設計を行い、デザインカンプを制作しました。現在コーディングの途中段階であり、完成次第サーバーアップ予定です。
💻 制作物
1 ワイヤーフレーム
2 デザインカンプ
3 コーディングファイル ※制作中
🗒 制作手順
STEP1 要件整理
STEP2 情報設計
❶ ペルソナ・ユーザーストーリー検討
❷ ワイヤーフレーム作成
STEP3 ビジュアルデザイン
STEP4 コーディング・サーバーアップ ※制作中
🕛 制作時間:約42時間
要件整理・情報設計:約12時間
ビジュアルデザイン:約30時間
コーディング:制作中
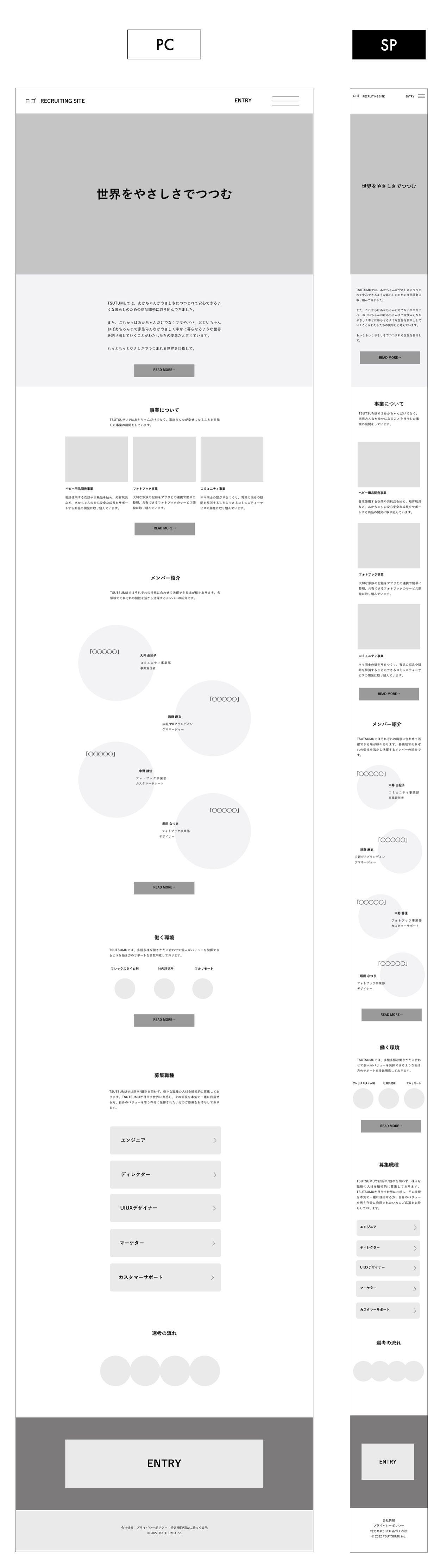
制作物 1|ワイヤーフレーム

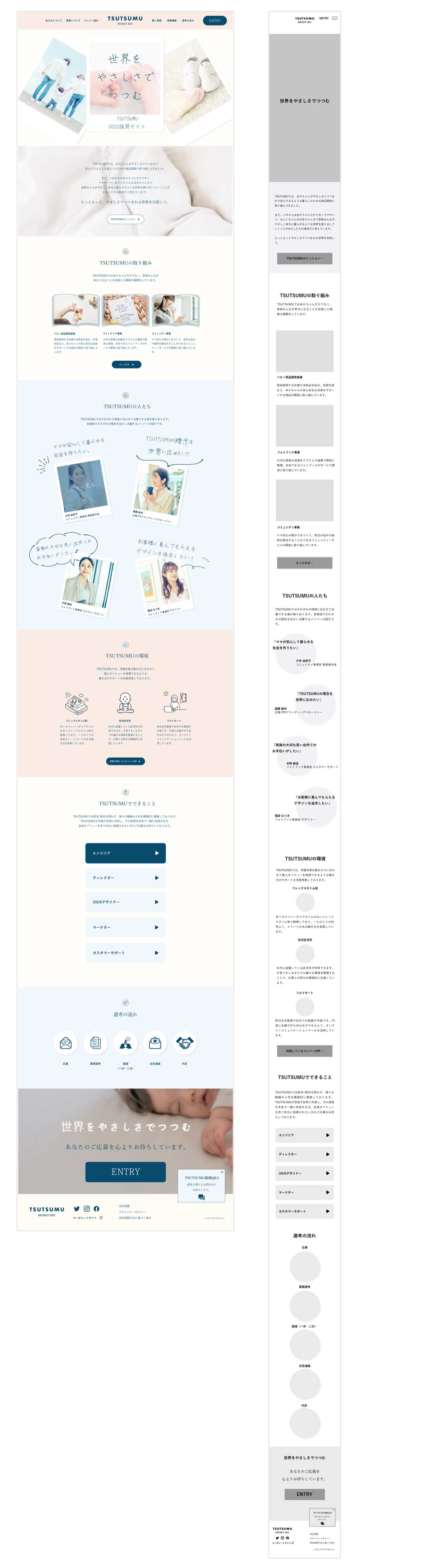
制作物2|デザインカンプ
制作手順
STEP1 要件整理
クライアントからの要件
● クライアント情報
クライアント名:TSUTSUMU 株式会社
ベビー用品をメインとし、ママの育児をサポートするコミュニティ事業や家族みんなが幸せになるフォトブック事業などを展開している。軸はベビー用品だが、今後ママ・パパ、家族向けのサービスを展開していく予定をしている。
● ターゲット
- 転職希望の方
- 報酬面よりもTSUTSUMUが作っていきたい世界に強く共感してくださる方
- 各職種において全くの未経験よりは経験を重視したいが、それよりもカルチャーフィットしている人がターゲット
● 目的
LPを通してエントリーをしてもらうこと(採用強化のためできるだけたくさんの応募がきて欲しいが、エントリーがあれば誰でもいいわけではなく、カルチャーフィットする方に応募してもらいたい)
STEP2 情報設計
❶ ペルソナ・ユーザーストーリー検討
 ❷ ワイヤーフレーム作成(制作物1のとおり)
❷ ワイヤーフレーム作成(制作物1のとおり)
STEP3 ビジュアルデザイン
1 配色
「世界をやさしさでつつむ」というキャッチコピーから、柔らかい印象を与えられる配色を考えました。アクセントカラーはピンク・グリーン・ブルーの3色と多めですが、主張しすぎないよう淡い色味にし、各コンテンツの背景やアイコンのみに使用しました。文字はネイビーで引き締めてメリハリを意識しました。ベースカラーはホワイトではなく乳白色にすることでトンマナに馴染ませつつ、赤ちゃんを連想してもらうことを狙いとしています。

2 フォント
採用サイトのため、見出しはきちんとした印象を与える游明朝を使用。本文も可読性の高い游ゴシックで統一しました。どちらもコーディングのしやすさを意識して選択しました。
▼ 見出し|游明朝
▼ 本文|游ゴシック
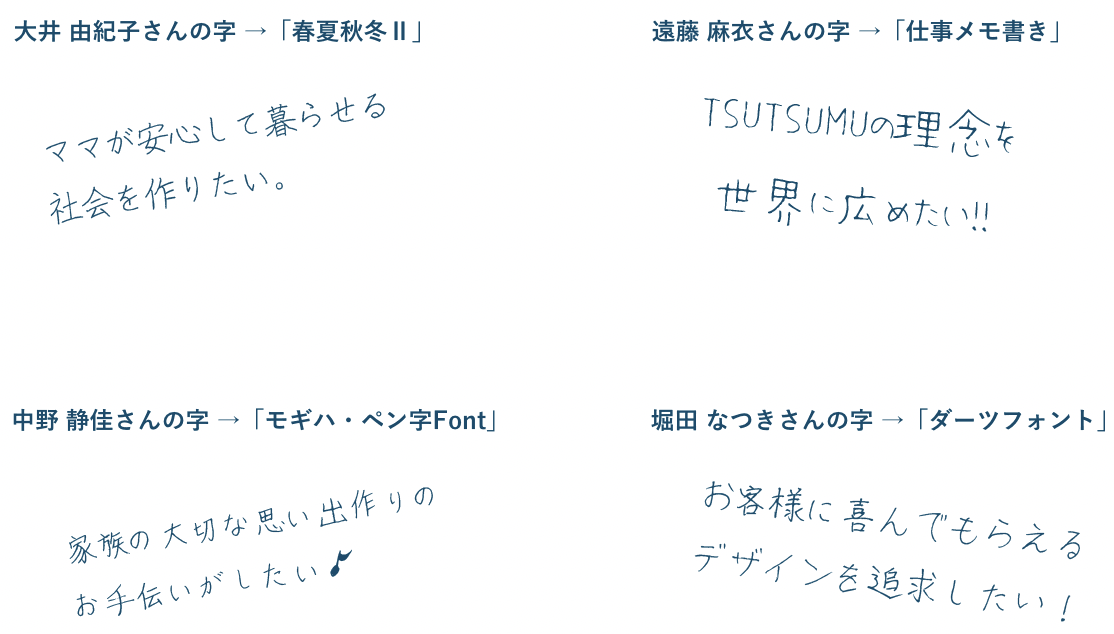
メンバー紹介部分は親しみやすさを重視し、職場の明るい雰囲気や人間関係の良好さが伝わるようにしました。仕事のビジョンを各メンバーが手書きしたと想定し、異なる手書きフォントを探しました。
▼ メンバー紹介部分

3 あしらい
❶ フリー素材を使用して自作した動物のアイコンを各見出しに配置しました。
❷ フォトブック事業を実施している企業であるため、ポラロイド写真や本のモチーフを取り入れました。
❸ メンバー紹介部分は一人一人異なるあしらい・吹き出しを使用して遊び心を加え、賑やかさを演出しました。 ❹ 「世界をやさしさでつつむ」のキャッチコピーをサイトの最後に改めて記載することでユーザーの記憶に残るようにし、カルチャーフィットする方に応募してもらえるようにしました。フォントの変更+Vanilla Text Effectの使用により、柔らかさの表現にこだわりました。
❹ 「世界をやさしさでつつむ」のキャッチコピーをサイトの最後に改めて記載することでユーザーの記憶に残るようにし、カルチャーフィットする方に応募してもらえるようにしました。フォントの変更+Vanilla Text Effectの使用により、柔らかさの表現にこだわりました。
工夫したこと
1 見出しのタイトル名の変更
クライアントから提示されたタイトル名を以下のとおり変更しました。
事業について → TSUTSUMUの取り組み
メンバー紹介 → TSUTSUMUの人たち
働く環境 → TSUTSUMUの環境
募集職種 → TSUTSUMUでできること
TSUTSUMUという企業名を繰り返すことでユーザーの記憶に残るだけでなく、細部にこだわることで企業が採用に力を入れていることをアピールできると考えました。
2 Q&Aのポップアップ表示
選考に関するQ&Aがポップアップで表示されるようにしました。Q&Aをコンテンツの一つにするか迷いましたが、ポップアップのほうが目に留まりやすく、ユーザーがアクションを起こしやすくなる=早期に疑問が解消されてエントリーに進んでもらいやすくなると考えました。
学んだこと
1 ペルソナ・ユーザーストーリーの重要性
今回は自らペルソナを設定しましたが、詳細に決めておくことでその後の情報設計やビジュアルデザインをスムーズに進められました。ユーザーストーリーについても、コンテンツごとにどのような感情をユーザーに喚起させたいかを具体的に考えておくことで、訴求力の高いサイトになることを学びました。
2 コーディングを想定したビジュアルデザイン
制作したいデザインがあっても、コードが複雑になる・そもそも実装不可である場合は妥協することも必要であると学びました。実際の制作現場でコーディングを別の方にお願いしたり外部に委託したりする際でも、コーディングの知識がなければ実装可能なデザインカンプを作成できないことを実感しました。
感想
制作にあたって採用サイトを中心にかなりの数を研究しましたが、企業が重視しているポイントがデザインに表れているのが興味深い発見でした。たとえば大手メーカーではすでに商品が世に浸透しているため、商品自体や事業内容のアピールは控え、社員の写真を大きく掲載しインタビューやクロストークなどの「人」を全面に押し出したコンテンツが目立つようデザインが工夫されていました。情報の優先度付けにより何を一番ユーザーに伝えたいのかを明確にし、デザインに落とし込むスキルを身につけていきたいです。


 ❷ ワイヤーフレーム作成(制作物1のとおり)
❷ ワイヤーフレーム作成(制作物1のとおり)