
トレース|人材サービス SHE WORKS WEBサイト
デザインを主軸としているキャリアスクール「SHElikes PRO デザイナー」の課題でWEBサイトトレースに取り組みました。読みやすい文字のサイズ、レイアウトの組み方、色の使い方など、これらの感覚をトレースを通して養いました。
【制作物】
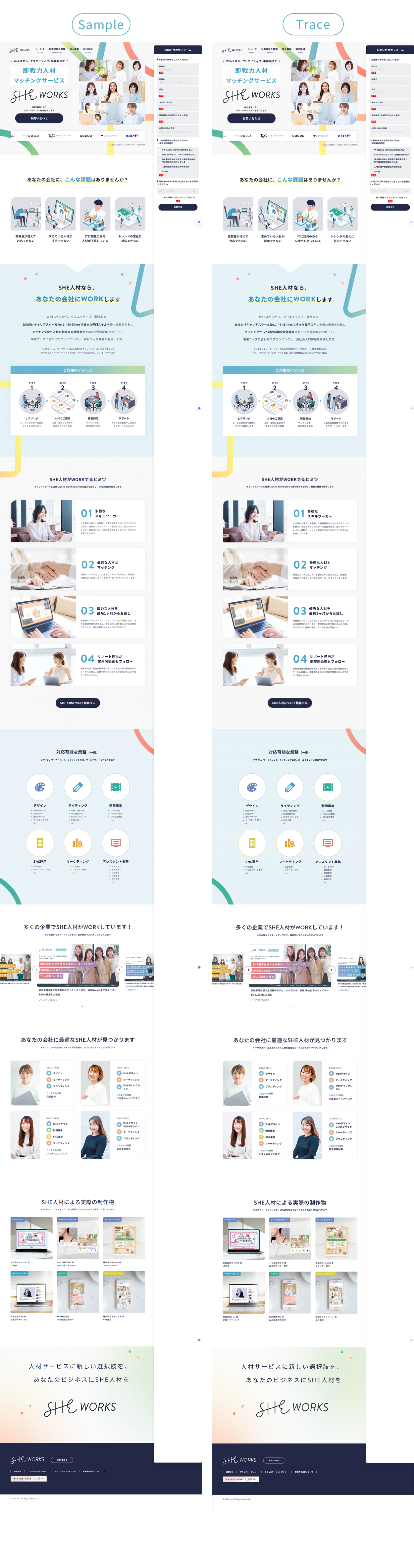
・SHE WORKS WEBサイトのトレース
・スタイルガイド
・PCとSPで異なる点の分析シート
【制作情報】
制作時期:2025年5月
制作時間:2週間
使用ツール:Photoshop
提供素材:https://sheworks.shelikes.jp/
【課題の目的】
・WEBデザインにおける基本的なビジュアルデザインの感覚を掴む
・WEBデザインをする際に一定のルールに則ってデザインするということを学ぶ(スタイルガイド)
・WEBデザイン特有のデバイスによるレイアウトの変化を学ぶ
【成果物】


【課題要件】
■ターゲット
・人材を求めている企業の採用担当者
(具体的にどんな企業か?)
・即戦力人材を必要としている
・業務委託・フリーランスの活用を検討している
・デザイン、ライティング、マーケティング、動画編集などのクリエイティブ、Web系業務を外注したい
■目的
・マッチングサービス「SHE WORKS for BIZ」への問い合わせ・利用申し込みを促す。
(目的とする具体的な成果)
・サービス認知拡大
・すでに提携している企業の紹介や制作物など実績を示し、信頼性を高める
・企業からの問い合わせを促進
・人材のスキルなどを示し、導入メリットを明確にしてサービス利用の後押しをする
■ペルソナ
・ベンチャー企業の人事課採用担当 佐藤さん(30歳)
・採用広報を強化するように会社より支持が出ている。
・採用サイトに載せるブログや記事を更新することに注力しているが上手くかけずに悩んでいる。
・社内にライティングが得意な人を探しているが見つからず困っている
・ライティングができて即戦力で力になってくれそうな人、信頼できる人を雇いたいと思っている
【分析】
■ユーザーストーリー
①Webで「ライティングできる人とマッチングしたい」と調べていたら「SHE WORKS for BIZ」を発見
→実績もしっかりしてるし、女性向けサービスを扱ってるなら相性良いかも
➁冒頭:課題提起 → サービス紹介
「こんな課題はありませんか?」で共感を呼ぶ
→わかる!まさに私が今悩んでいることだ。
③特徴・強み:ご利用イメージや4つのヒミツとして紹介
→利用するとこんなことができるんだ!1か月からお試しがあるなら本採用前に様子も見ることができるしいいかも!
④人材スキルの紹介:視覚的にカテゴリ分け
→皆さん様々なスキルを持っていらっしゃる!素敵なライターさんと出会えそう!
⑤導入事例・実績:安心感と信頼を訴求
→実際にこんなことされているんだ!スキルも想像できていい!
これだけの実績がある方が来てくれたら安心できるしすごく嬉しいな。ちょっと申し込んでみようかな?
■PCとSPでの違い

【学んだこと】
・検証ツールを使用することで数値化されて調整もしやすいし忠実にトレースができることを学びました。最初は見た目をそのまま真似るだけでしたが、検証ツールを通して「このスタイル指定はどういう役割なんだろう?」と考える癖がつきました。プロパティの目的を理解しながら見ることで、コーディングの知識としても確実に自分の中に積み重なっている実感があります。
・「どうして?」「何で?」と疑問も持ちながら進めることが大事と先生が仰っており、情報設計の観点などから、なるほど!と思いました。バナーだけでなくLPも言語化できるデザインでないと相手に情報が伝わらないと感じました。
・スタイルガイドを作成することによって規則性の有無を確認できた。今回は配色やフォントに関してはまとまりがあるものの、余白に関しては少しずつ差が生じており、デザインのオリジナリティがあるLPだったということが分かりました。
・PCとSPのサイト分析において、PC版ではテキストや図解が横並びであるのに対し、SP版では複数箇所で縦並びになっていることを確認した。これは、画面幅の狭いSPにおいて、可読性と操作性を向上させ、スクロール操作を最小限に抑えるための措置であるということが感じられました。
