
概要
FXナビは、本格デモトレードを搭載したFXをデモトレードで学習できるサービスです。デモですが、実際の値動きを使って利益の確定方法といった基本から学べます。もともとアプリ版がリリースされていましたが、今回のプロジェクトでは追ってWEB版もリリースすることになりました。
大まかな機能案が出来上がったタイミングからUIUXデザイナーとして参加し、プロトタイピングやユーザーテストを元にしたデザインを担当しました。
◼︎行ったこと/ リサーチ 情報設計 ビジュアルデザイン
制作期間 /3ヶ月
類似サービスを参考にイメージを固めてく
私が参加したタイミングでは既に大まかな機能案や遷移図は設計されていたので、ざっくりとした機能や要件を、ワイヤーレベルの粒度で可視化し、ユーザーテストを行いながらブラッシュアップしていくところからはじめました。
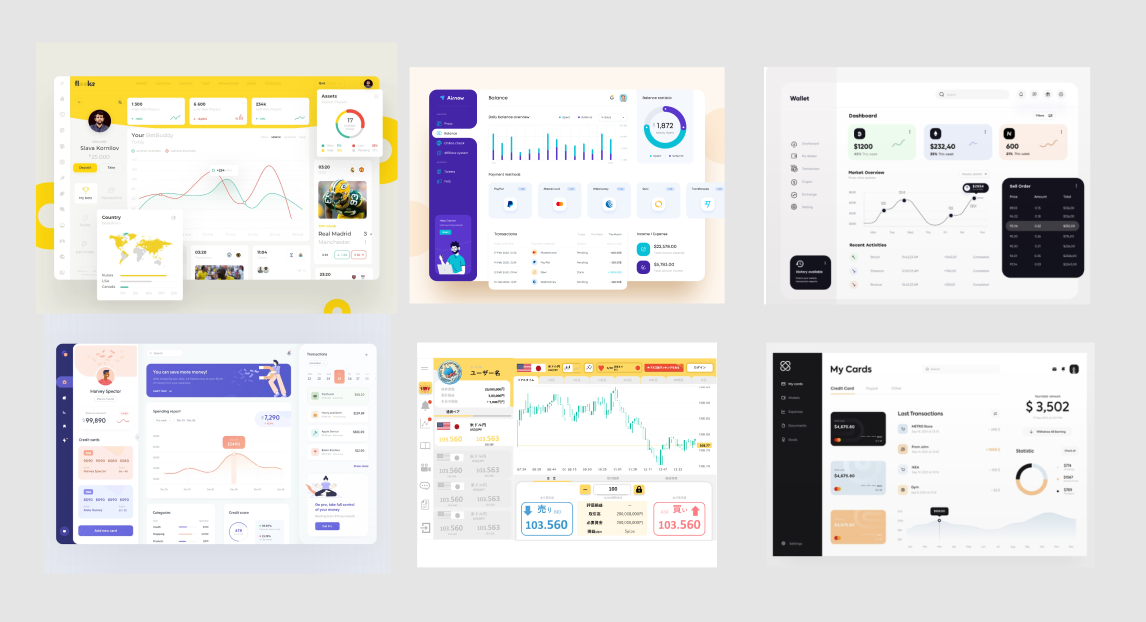
WEB版でのトレード画面のデザインの設計は経験がなかったので、まずは類似サービスやイメージに近い画面をリサーチし、Web版ではどのような画面構成にすべきか模索しながら画面に落とし込んでいきました。
いきなり0ベースで要素を作りワイヤーに落とすのではなく、イメージに近い画面のスクショをベースに配置を変えたり要素を足したり増やしたりしながらまずは最適なイメージ固めていきました。

参考にした画面

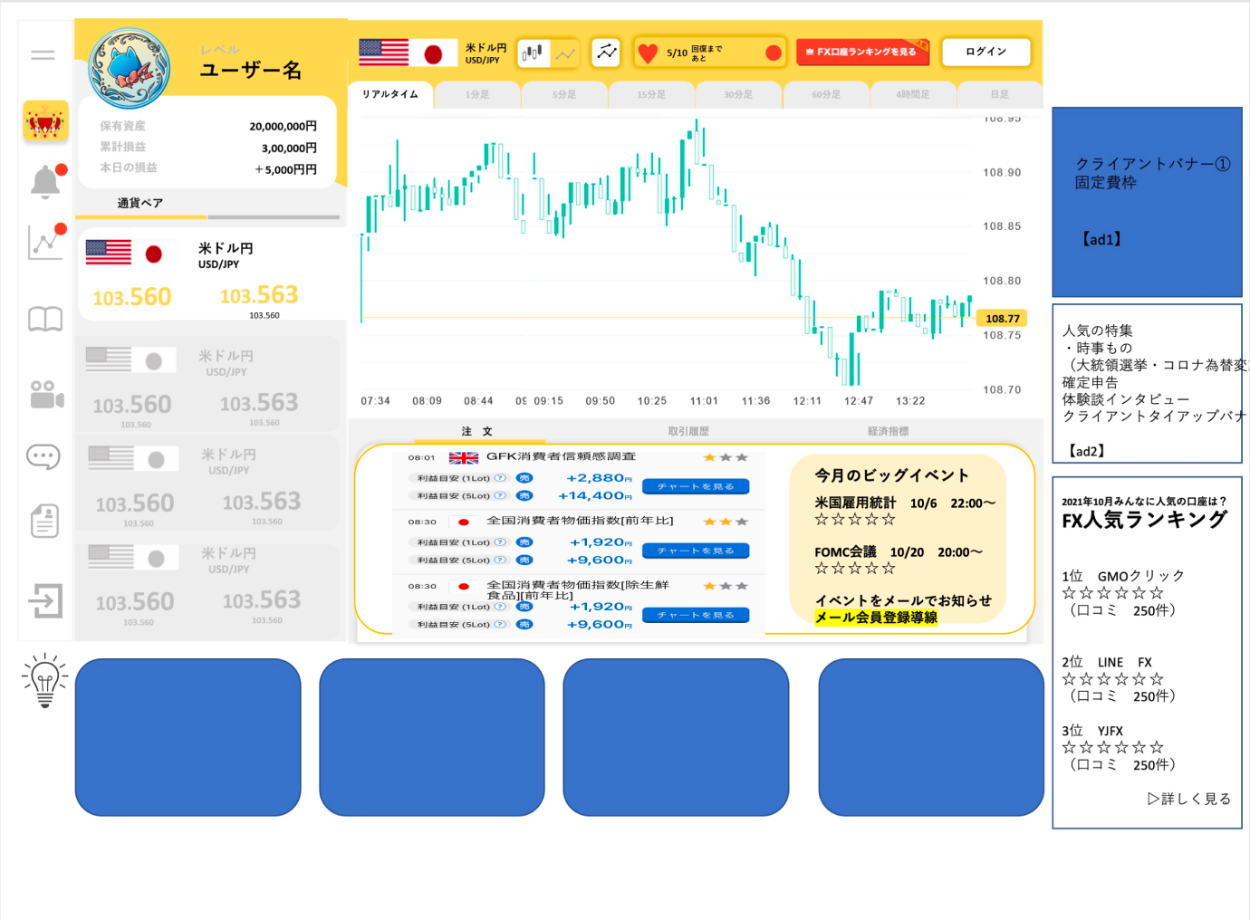
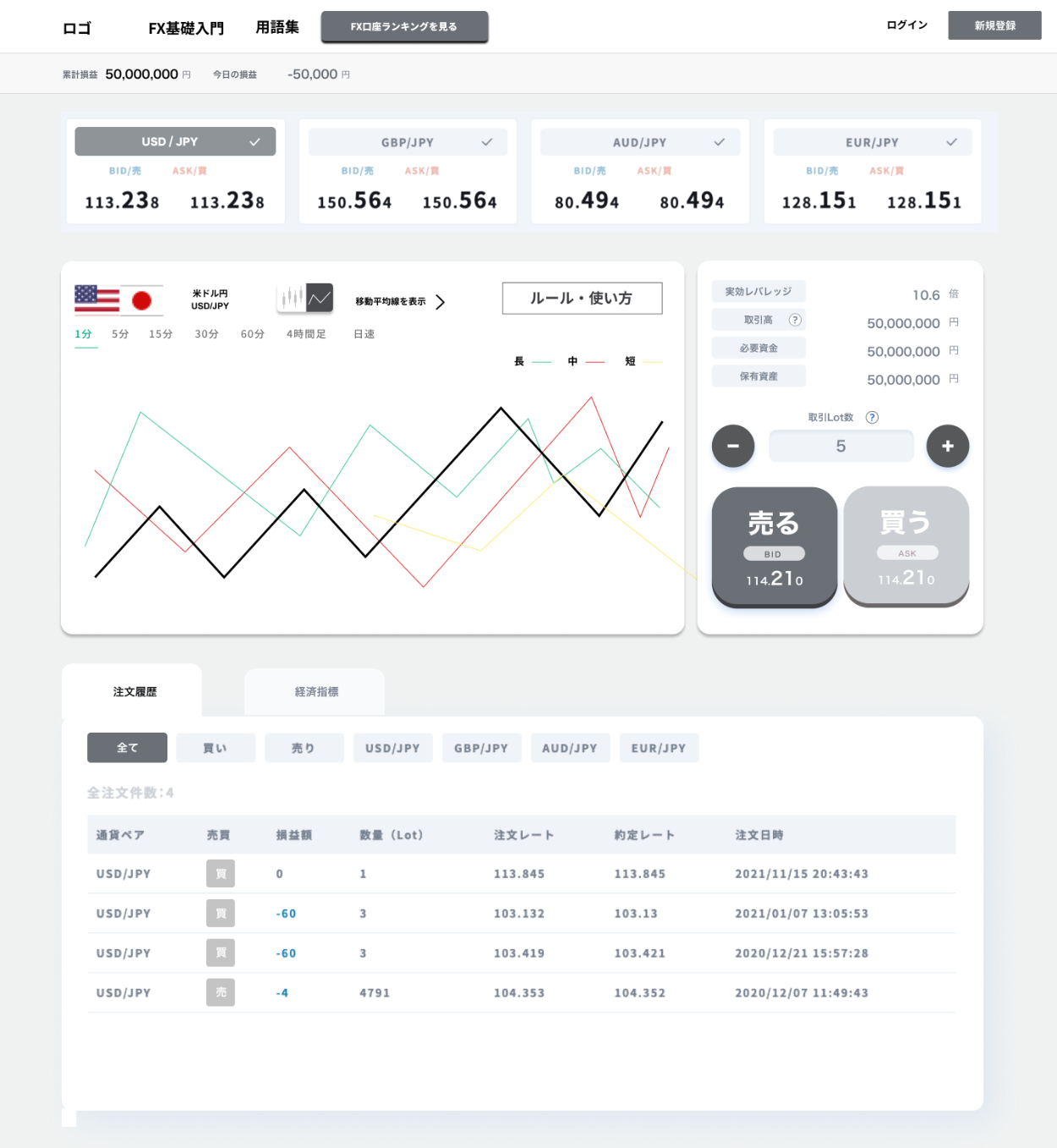
こうして初期の段階で作成したワイヤーは以下のような画面です。

ユーザーという軸をぶらさずに進めるためのプロトタイピング
ベースとなる画面が決まったらーザーテストを行いながらブラッシュアップしていきました。特に議論を繰り返したのが、デモトレード画面です。
実際にユーザーに見てもらいながら、設定した検証項目に対しての結果がどうだったのかを確認していきます。
特に上がってきた課題のなかで重要度が高かったのは、「通貨ペアの選択が分かりづらい。通貨ペアの選択とトレード画面が連動してることがわからない」という声でした。
このレビューを受けて、通貨ペアを選択するタブの表現方法を洗い出し、改善したのが以下です。
