
概要
【対応ブラウザ】Chrome/Firefox/IE/Edge/Safari
【開発人数】1人
【担当箇所】企画 / デザイン/ コーディング
【製作期間】4日
【使用ツール】XD/Photoshop/Atom
【リンク】https://mizumii.github.io/kakupan/
制作過程
1コンセプト決定
- 地域の人に愛されるこじんまりとした個人経営のパン屋
- 「地域名 パン屋」で調べたときの検索結果にうちのパン屋がでてほしいため制作依頼がきた
- パソコンが使えないため更新はすべて制作者にお任せしたい
- サイトにあまりお金がかけられない
個人事業主にありそうな設定でWEBサイトを制作してみることにしました。
2デザインとWEBサイトの公開方法決定

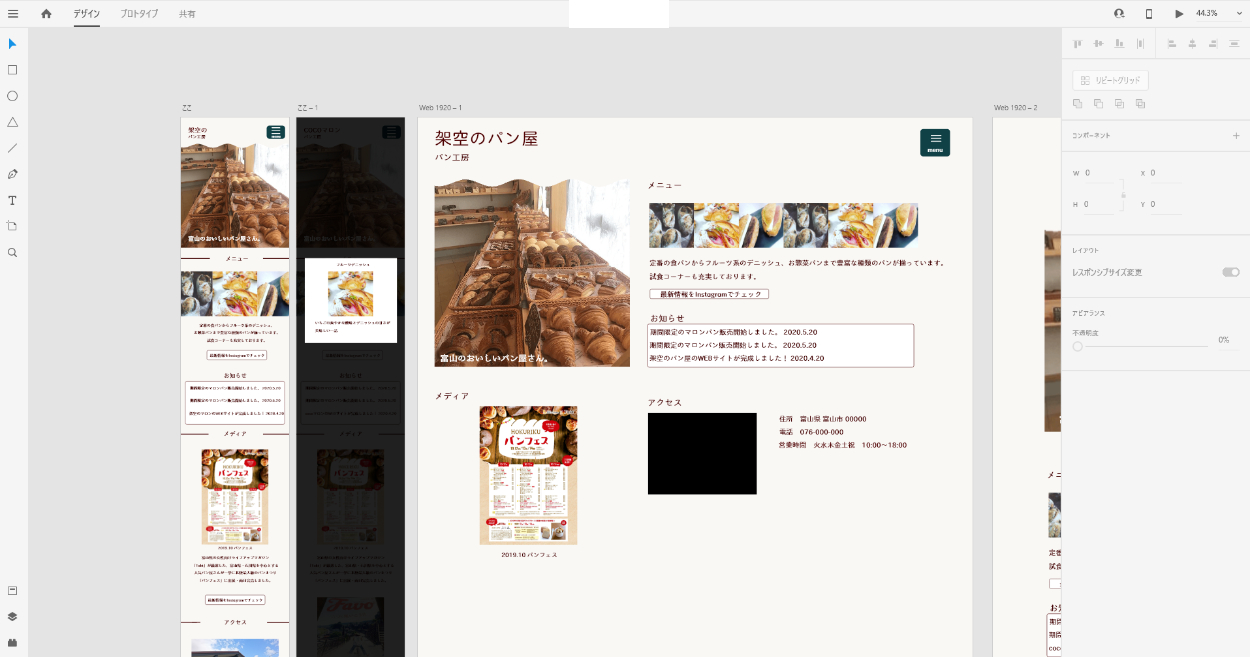
XDでデバイス別にデザインを考えました。
地域の人に愛されるこじんまりとした個人経営のパン屋
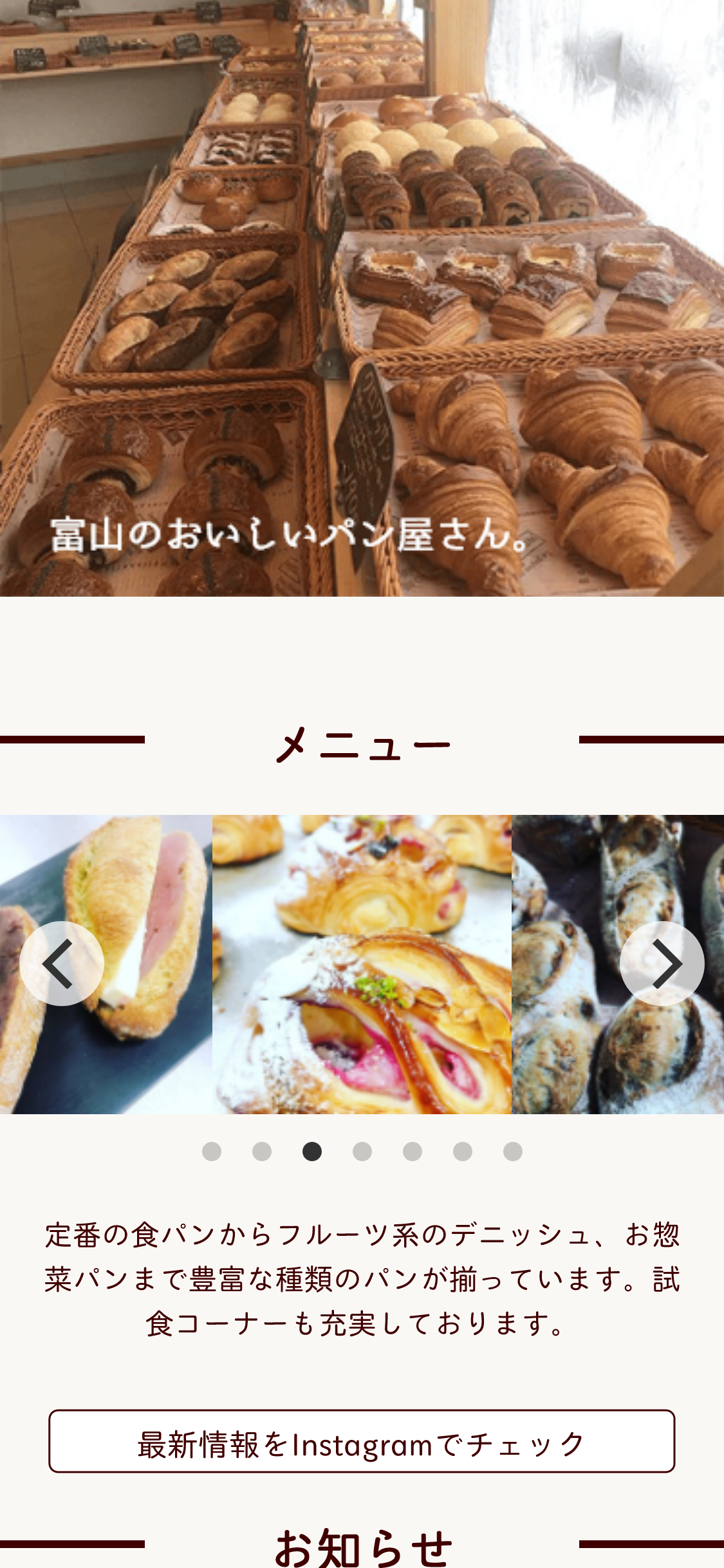
とのことなので、素朴な雰囲気で親しみのあるデザインに仕上がるように背景をクリーム色、文字色は茶色、アクセントとしてハンバーガーメニューに黒板を意識した濃い緑色を入れました。目に優しい配色でバランスの良い比率を心がけました。
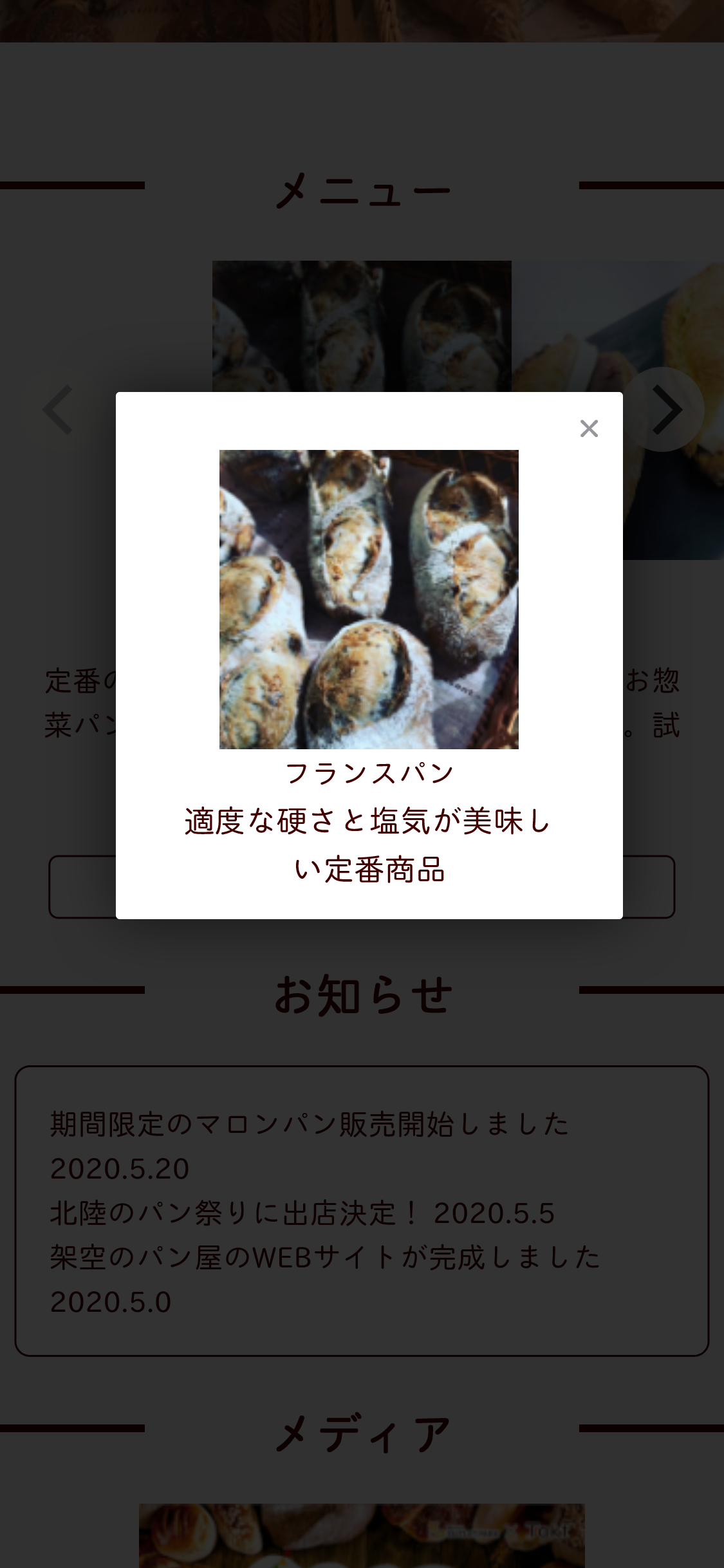
またスクロールでメニューが見れたり、ページ遷移なしで商品の説明をみることができるモーダルウィンドウを取り入れて、1ページで完結するような構成を目指しました。ページ数を少なくして予算を低くしたいという気持ちもありますが、1ページぶんの読み込みだけで済めば離脱率も低くなると考えたからです。
サイトにあまりお金がかけられない
こちらを考慮して独自ドメインや有料サーバーの必要のないgithubでのサイト公開を取ることにしました。WIXやJimdoの無料プランでつくる方法もありますが、お客様はパソコンを使われないとのことなのでサイト速度も早く、広告も出ない、管理しやすいgithubでの公開にしました。
3スマホ表示から先に完成させる

テキストエディタはAtomを使用。メニュー一覧はスクロールしやすいようにFlickityというjsライブラリを使用しました。矢印部分だけでなく画像のどこでもスクロールできるので使いやすいです。

画像をタップするとモーダルウィンドウが表示されます。これは:activeを使ってdisplay:noneとblockを切り替えることでjsなしで表現しました。
4PC表示では2カラムに
flexを使って2カラムにしました。一つのCSSファイルに@media screenを使うのではなくデバイス幅が900px以上の場合と899以下の場合で指定するcssファイルを変えることで、読み込み速度を少しでもあげようとしました。
