
【実案件】イベント告知バナー
キャリアスクール「SHElikes」内で開催されたイベントの告知のため、Xや「SHElikes」会員ページ内で掲載するバナーを制作しました。
❑目次❑
1.概要
2.成果物
3.要件定義
4.情報設計
5.ビジュアルデザイン
6.頑張ったポイント/学んだこと
1.概要
制作時間 :約4時間
制作範囲 :情報設計、ワイヤーフレーム、デザイン
使用ツール:Illustrator
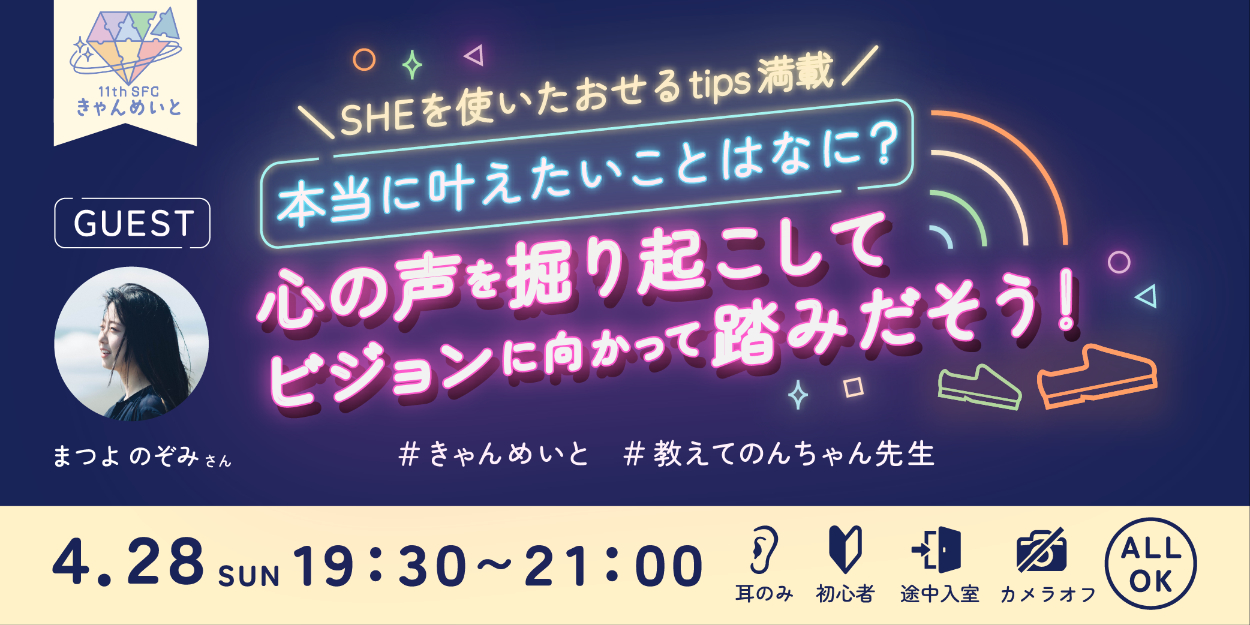
2.成果物

※実際は右上にSHElikes様のロゴが入っていましたが、SHElikes様のポートフォリオ掲載ルールに基づき、削除した状態で掲載しています。
※左上のロゴは、別の方が制作されたものです。掲載許可はいただいています。
3.要件定義
目的
イベントの認知拡大
ターゲット
SHElikesの会員(女性、20代〜40代がメイン)
入れる文言
① 本当に叶えたいことはなに?心の声を掘り起こしてビジョンに向かって踏みだそう!
② \SHEを使い倒せるTips満載/
③ 4月28日 19:30〜21:00
④ #きゃんめいと #教えてのんちゃん先生
⑤ ゲスト まつよのぞみさん
入れる要素
① 耳のみ、初心者、途中入室、カメラオフがOKであることがわかるアイコンと要素
② 11th SFCのロゴ
③ SHElikesのロゴが記載されているタグ(このポートフォリオでは、SHElikes様のポートフォリオ掲載ルールに基づき、削除した状態で掲載しています)
トンマナ
ネオン、カラフル、ポップ
サイズ
1000×500px
4.情報設計
- イベントタイトル「本当に叶えたいことはなに?心の声を掘り起こしてビジョンに向かって踏みだそう!」がまず目に入るよう、中央に大きめに配置しました。
- イベントタイトルの後は、上から順番に目線が動くことを意識した配置にしました。
- 入れる文言や要素がやや多めだったため、日時などは背景の色を変えてエリア分けすることで、情報を整理してわかりやすいようにしました。
5.ビジュアルデザイン
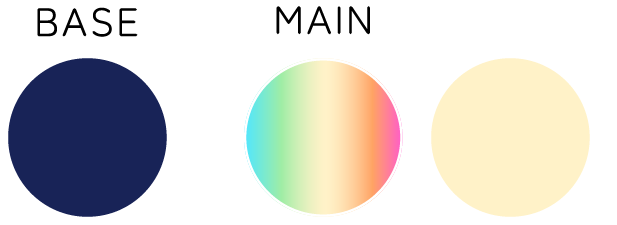
配色
ネイビーとイエローは、指定のカラーを用いました。
トンマナの「カラフル」に合わせ、多数の色を使用しました。

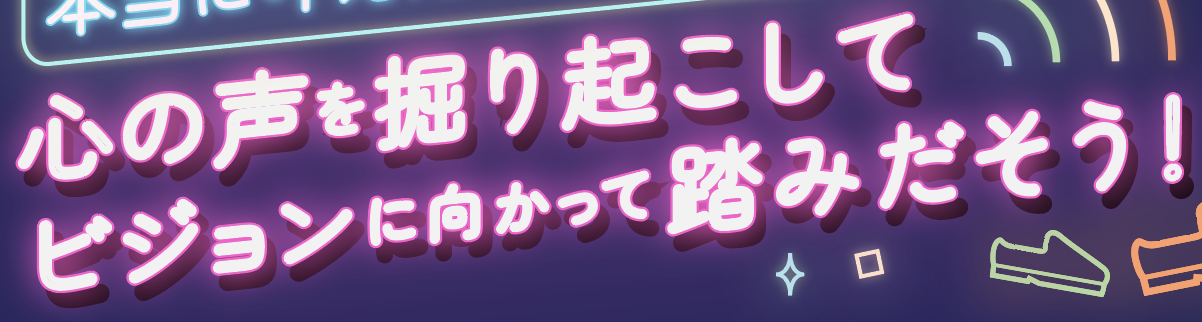
テキストの装飾
タイトルのテキストは、目立たせることと、トンマナの「ネオン」を表現するために、光彩などのアピアランスを用いてネオン風の装飾にしました。

あしらい
トンマナの「ネオン」「カラフル」「ポップ」を表現するため、複数の色や形を用いました。


6.頑張ったポイント/学んだこと
頑張ったポイント
ネオンを表現するために、参考バナーを複数見て、「文字組みはどうなっているか」「あしらいはどうなっているか」というように、要素ごとに着目して参考にしました。
制作を通して学んだこと
多数の色を用いる際に、どのように情報設計やビジュアルデザインをすれば、目立たせたいところがしっかり目立つようになるか学びました。
文字の大きさや、一番目立たせたいところの装飾を多めにする(今回のバナーでは影をつける)ことで、目立たせることができると学びました。
