
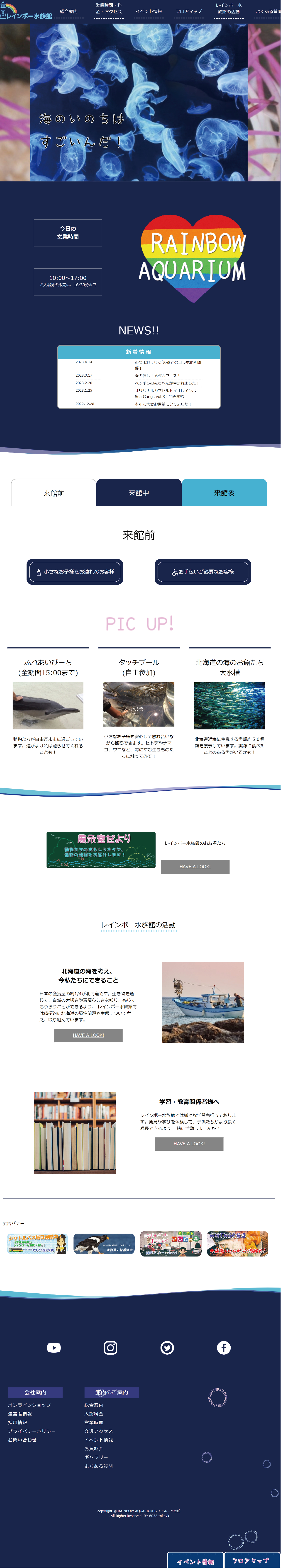
【課題】架空WEBサイト作成 レインボー水族館
訓練校webコーディングの最終課題として作成しました。全部で8枚構成。PC版のTOPページのみです。サイトは只今準備中・・
架空サイトURL→準備中
HTHL5・CSS3・jquery・Javascript使用
制作日数 3週間
SP・Tab・PCとそれぞれレスポンシブに対応。8枚制作したうちの1ページのみSP特化型ページとしました。
教科書で学習したことを全て入れる!という目標を持ち、閲覧する方がわくわくするような楽ししいサイトを目指しました。



PC版を載せていいますが、SP版から作成しました。
・メインビジュアル・・・6枚の写真がゆっくりと入れ替わります
・営業時間、レインボー水族館ハート画像、newsなど・・・j queryを使いフェードイン
・来館前、来館中、来館後・・・タブで切り替え
・フッターの泡はアニメーションで時間差と大きさ、文字量を変えると目の錯覚で早く回っているように見えたり遅く見えたりする性質を利用。
・ナビゲーション、イベント情報、フロアマップは追従するようにしました。
反省点
ハンバーガーメニュー・タブ・スライダーで動きのあるTOPページにしたかったので、少し重たくなってしまいました。時間の都合で余白がバラバラになったことが反省点です。
タブで切り替える箇所も、もう少し見やすい作りにしたかったのですが、いざ実装するとコードを書くのにとても時間がかかってしまいました。どちらかに寄せてインデックスのようにした方がユーザーにとってわかりやすい作りになったと思いました。
最後に余白やボタンなどズレを整えようと思って後回しになってしまったので、今後は後回にしせずコードを書く際に一緒に書くようにしなければいけなかった所と、コードを書く際にはcssを簡略化させ、このサイトを他の方が修正する際にわかりやすく見やすいものを作成しなくてはいけないと思いました。
バナーの大きさもまちまちになっているので、今後の自分への課題にします。
