
●課題を通して学んだこと
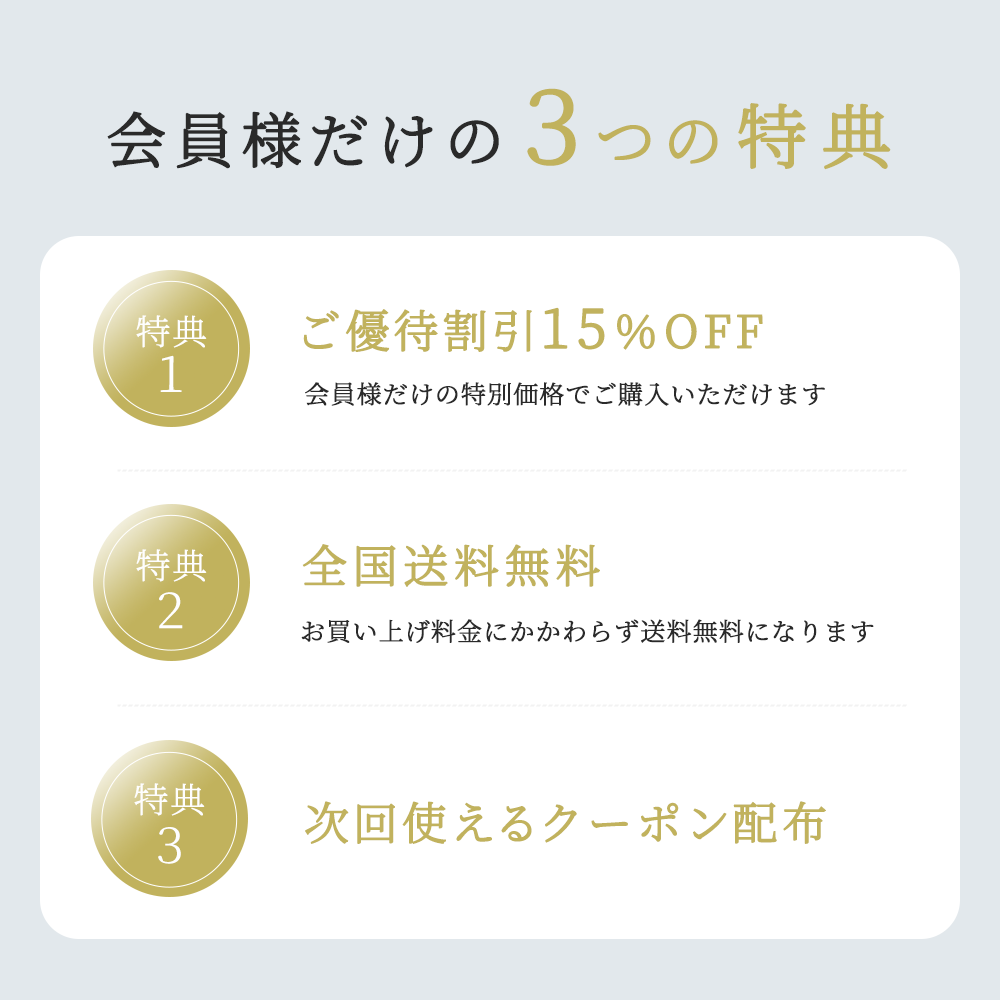
①情報の優先度を考えてメリハリを付ける
特に注目して欲しいポイントは、テキストの文字色を変えたり、数字と単位はジャンプ率を高くしてメリハリを付けることを学びました。
②図形の形やグラデーション効果をつけて立体感を出す
「特典1」等のアイコンとなる部分には、グラデーションと細い白枠をつけることでリッチな印象になる。また、下地に引いている長方形の白枠は角を丸くすることで柔らかい印象になる。
③破線を薄く引くことでより見やすいデザインになる
特典1〜3の間に破線をさりげなく引くことで、よりグルーピングされていることが明確化されている。
●頑張ったポイント
授業内では解説がない部分も自身で工夫し、より正確に美しいデザインになるように意識しました。
①破線を引く部分を、下地の白枠に対して均等に3分割されるようにしました。
②アイコンとなるアイコン部分のグラデーションは、テキストに被らない、かつ、光が入る角度と量に微調整をしました。
