
【実践課題】カフェ&コワーキングスペースのLP制作|情報設計/ワイヤーフレーム/デザインカンプ
SHElikes MULTI CREATOR COURSEの課題で、架空クライアント様からの依頼という設定で、「ビジネススクール会員様限定のカフェ&コワーキングスペース」のLPのワイヤーフレーム修正(PC版・SP版)およびPC版のデザインカンプを制作しました。(約2週間)
*目次*
--------------------------------
1.制作物
2.制作概要
3.情報設計
4.工夫したところ
5.制作を通して学んだこと
--------------------------------
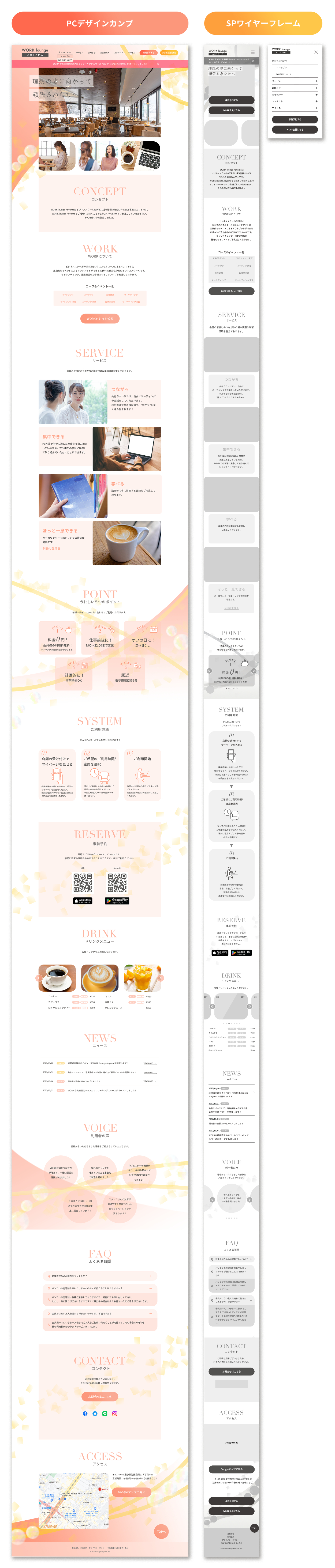
1.制作物
PCのデザインカンプとSPのワイヤーフレームを作成した。

2.制作概要
▽制 作 範 囲
・情報設計(ペルソナ分析、ユーザーストーリー設計、情報の優先順位づけ)
・PCのワイヤーフレーム修正案
・SPのワイヤーフレーム
・PCのデザインカンプ
※PC(横幅1440px)/SP(横幅375px)
※SPはワイヤーフレーム作成のみ
▽制 作 期 間
約2週間(平日約3時間、土日約6時間)
▽使用ツール
Photoshop /Illustrator
3.情報設計
▽成果物作成に向けた情報設計
①与えられた要件のまとめ資料
与えられた要件を整理しクライアントとペルソナについて分析した。この結果を踏まえて、クライアント提示のワイヤーフレームの必要要素に対して要素を追加した。
⑦あしらい/配色/タイポグラフィ
・クライアント/ペルソナ分析から抽出したキーワードを踏まえて、あしらい/配色/タイポグラフィを検討した。
・あしらいは、ペルソナのライフスタイルやファッションなどいろいろ検討した結果、働く女性の「自信」や「女性らしさ」をイメージする「ネイルアート」をテーマにした。成長をイメージさせる右肩上がりの線やコミュニケーションを表すクロスした線、幸福や希望の意味が秘められているオパールを取り入れた。

4.工夫したところ
▽全体
・WORK lounge Aoyamaの強みである「コミュニケーション×快適な学習環境」と、ペルソナが必要な「20代〜30代の同じ目標を持った女性の仲間とつながる×スキルアップできる」という情報が、伝わるLPを目指した。
・情報設計に力を入れた。ペルソナをWORK会員の場合と非会員の場合でパターン分けして、ユーザーストーリーと目的を検討した。
・いろいろなWEBサイトを見て、良い要素を取り入れてデザインカンプを作成した。
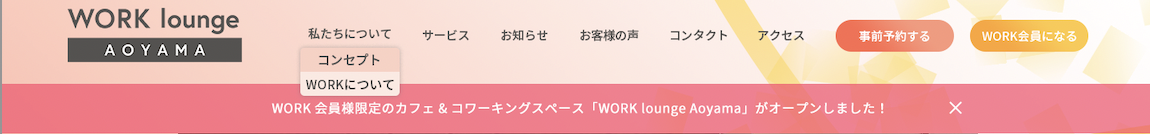
▽ヘッダー
・クライアント提示のワイヤーフレームでは、英語表記であったが、パッと見てわかりやすくするため、日本語表記へ変更した。
・ヘッダー下にメインニュースを表示するお知らせの帯を作った。

▽スライドショー
・MVの下に、ワーキングスペースの雰囲気が伝わる写真をスライドショーで配置した。

▽余白
・ワイヤーフレーム時点から余白について、細かく設定して設計した。
▽アイコン
・POINT /SYSTEMセクションは、パッとみてどんなメリットやSTEPがあるかわかるようにアイコンを使用した。アイコンは、イラストACで取得したフリーのイラストを参考に、全てIllustratorで自作した。

▽あしらい
・Photoshopの機能を調べてオパールの色味やゴールドの線や金粉を表現した。

5.制作を通して学んだこと
▽デザインカンプ作成
・WEBサイト制作のワイヤーフレームの改善からデザインカンプ作成までの手順を学んだ。
・クライアントから提示された要件や必要な情報を踏まえて、ペルソナとユーザーストーリー踏まえてワイヤフレーム検討やデザインカンプ作成することができた。
▽WEBサイトのデザイン
・さまざまなWEBサイトを参照し、各セクションでよく取り入れられているデザインを学ぶことができた。
