
大学生向けクーポンアプリ
クリエイティブ&開発全般を担当。フルスタック。フロントはhtmlとscss、サーバーサイドはrailsで開発。本番環境は一旦herokuを使用。
プロジェクト概要
・全ページのUI/UX
・本番環境へのデプロイ(Heroku)
・全てのページのマークアップ(html, scss/レスポンシブ対応)
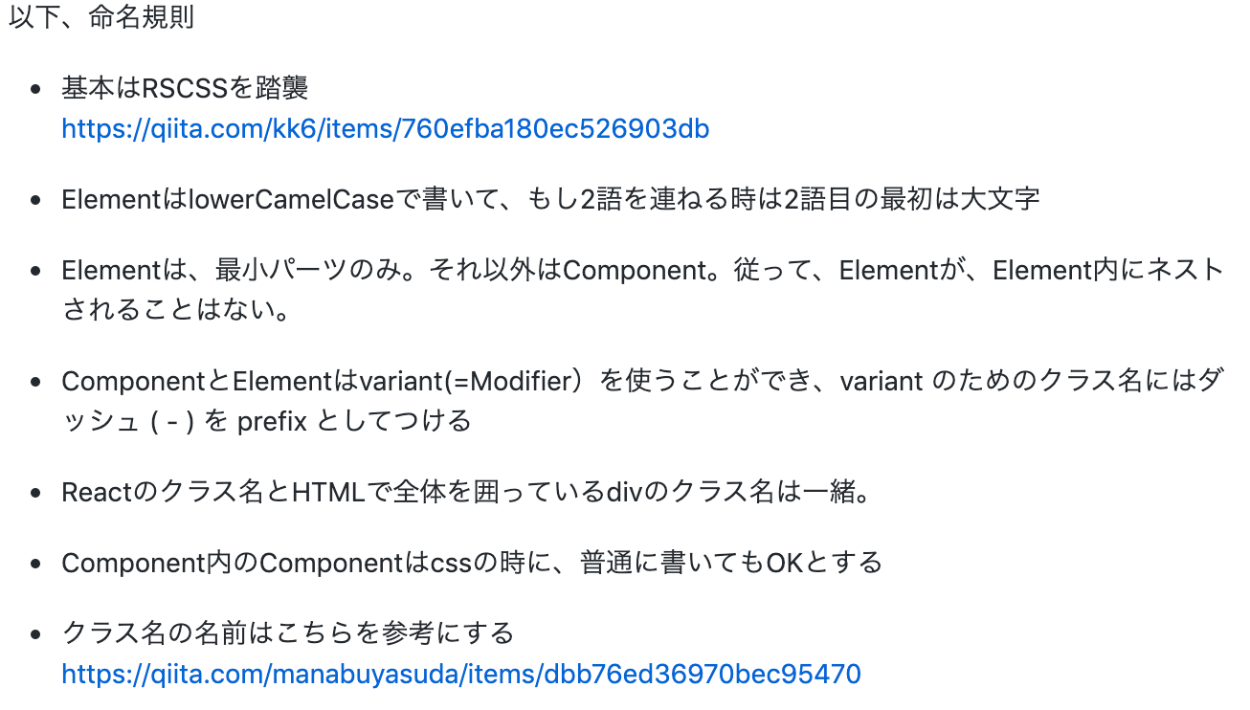
・scssのディレクトリ構造/命名 命名は以下のように決めた。

・クーポン情報投稿機能
・クーポン情報 編集機能
・クーポン情報 削除機能
・クーポンの一部特別化(一度使用したらもう使えないクーポン、ロジックはいいね機能と同じ)
・ユーザーのログイン、サインアップ機能(device)
・アプリのHTTPS対応(ドメイン取得、SSL証明書取得)
工夫したポイント
・ビジネスサイドとのコミュニケーション
このプロジェクトは僕自身の立ち位置としては、エンジニアとして開発、デザイナーとしてUI/UX、LPを設計・作成しました。取り組みを通して、エンジニアやデザイナーのコミュニケーションの重要性について学びました。 デザイン面であれば、なぜこのデザインにしたほうがいいのかを数字ベースで伝えること、エンジニアリングであれば、保守的な作業をしたいときにそれがいかにコスト削減につながるかを説明 できる必要があります。そこをきちんとビジネスサイドの視点に立って言えることがとても大事と思いました。
・保守性の高いプログラム設計
単に機能するプログラムを書くのではなく、プログラムを書くことを事業ベースで捉え、保守運用ベースで質の高いソースコードを書くことを意識しました。具体的には、ディレクトリ構造や クラス名の書き方を意識しました。ディレクトリ構造はディレクトリとプロダクトの構成要素を関 連付け、プロダクトの中でどの箇所がどのディレクトリに属しているかを明確にすることで、他の エンジニアが運用しやすいシステム構造にすることを意識しました。そしてそれらの施策が事業の 売上や利益にどう関わっていくのかをビジネスサイド側の人間に説明しました。
・ReactNative × firebaseにてnative化(スマホアプリ化)しました。
