
①制作期間・使用ツール
制作期間:デザインカンプ完成まで(1週間)Studioで実装(1週間)
使用ツール:photoshop・Studio
②指定サイズ
モバイルサイズに特化した375pxでの制作
③WebサイトURL・QRコード
https://preview.studio.site/live/YPqrDM4yW5/RubyCoffee

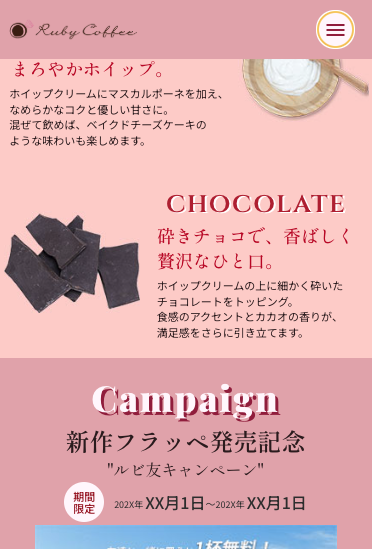
④Webサイトスクリーンショット

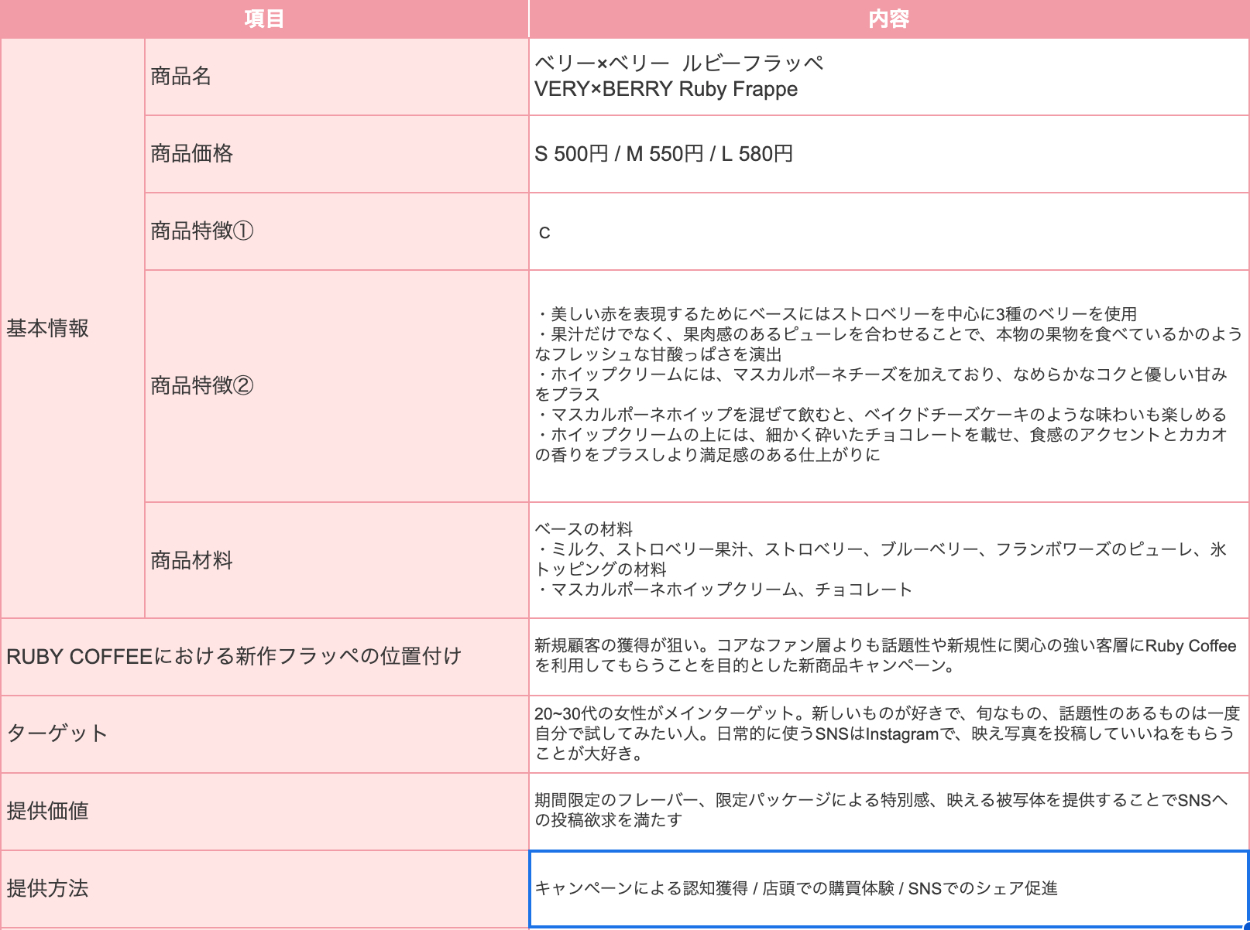
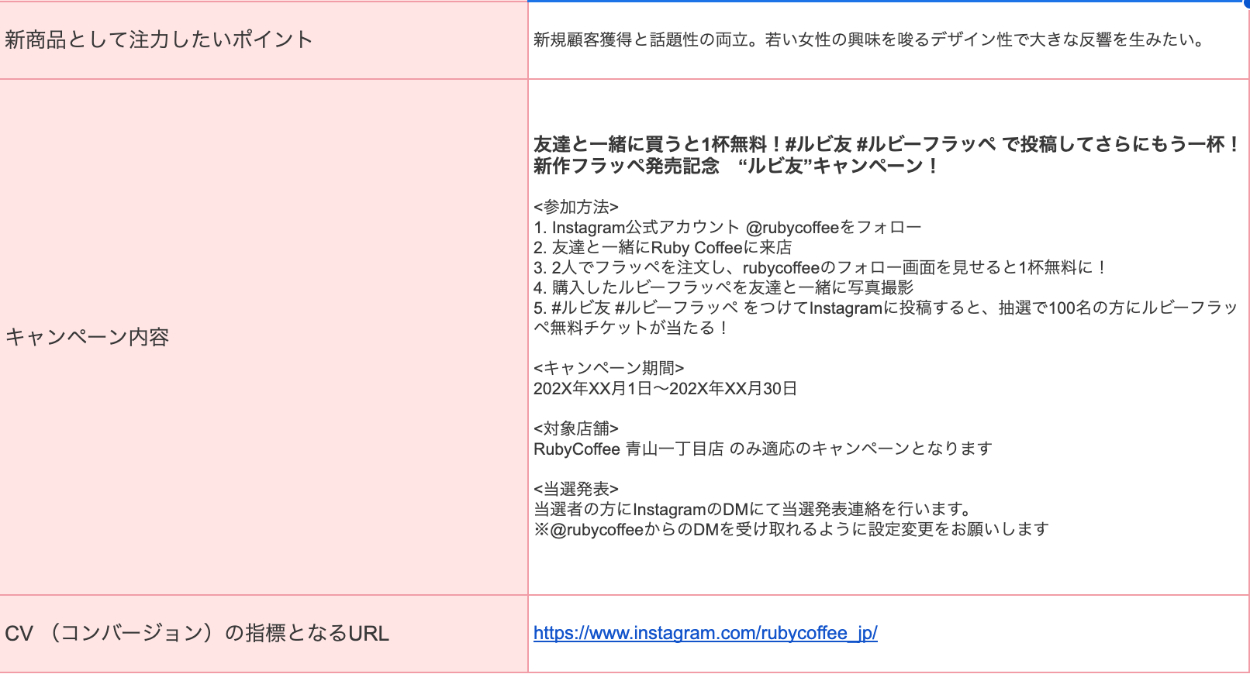
⑤与件📝


⑥キャンペーンキャッチコピー(自作)
【期間限定】VERY×BERRY
果実まるごと、スイーツ仕立て。
⑦工夫した点💡
・フラッペのベースにいちごを使用しているため、味のイメージが膨らむように淡いピンクをベースカラーに設定しました。
アクセントにはラズベリーをイメージした濃い赤を使用し、印象に残るデザインに仕上げています。
・ターゲットは20〜30代の新規顧客を想定しており、タイトルやキャッチコピーには上品な印象のフォントを使用。
本文には視認性の高いゴシック体を選び、誰でも読みやすい構成にしています。
・また、フォントサイズにメリハリをつけたり、文章量の多い箇所では行間を広く取ることで、全体の可読性を高めました。
・FV・3rd View・4th View にはCVボタンを設置し、
ユーザーが迷わずInstagramをフォローできるよう導線を工夫しています。
Open Graph Preview

タイトル:新作フラッペ発売記念|RubyCoffee
説明文:青山一丁目店限定!ルビ友キャンペーン実施中!友達と一緒に新作フラッペを買うと一杯無料!さらに#ルビ友#ルビーフラッペで投稿してもう一杯無料!
- 重要な情報が先に伝わるよう構成を工夫し、URLを受け取った相手がサイト内容を一目で把握できるようにしました。
ハンバーガーメニューについて


・カーソルを上に持ってくると色が変わる仕様にしました。

・ハンバーガーメニューをクリックすると、各ページにスムーズに移動できるようにナビゲーションを設定しました。
・ユーザーのページ離脱を防ぐため、Instagram以外のリンクは同じタブで開くように設定しています。

・アクセスページにはGoogleマップを埋め込み、LPを見た方が迷わず青山一丁目店まで来られるようにしています。

