XDデザインカンプからのコーディング | プロフィールサイト
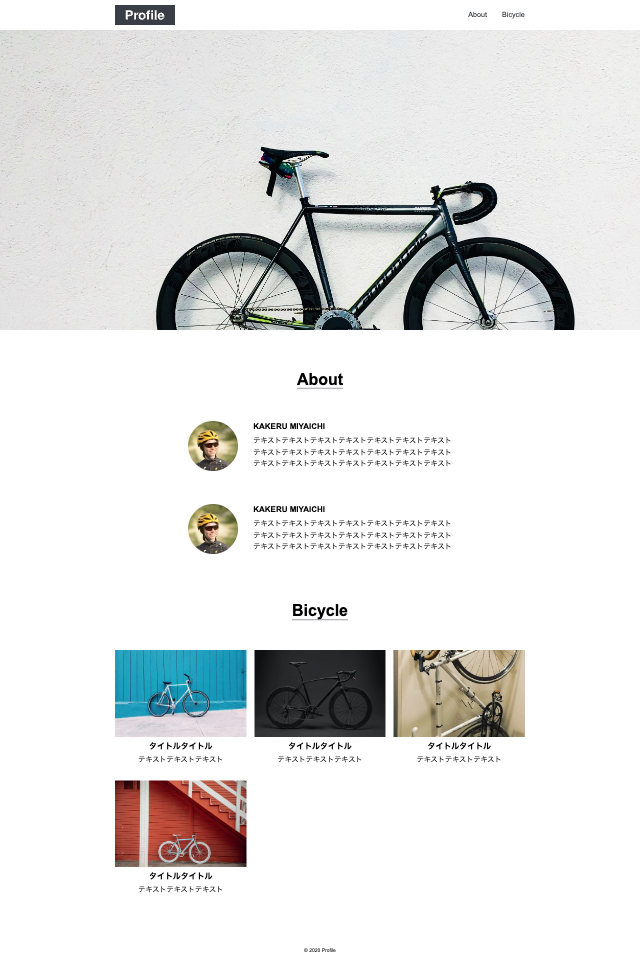
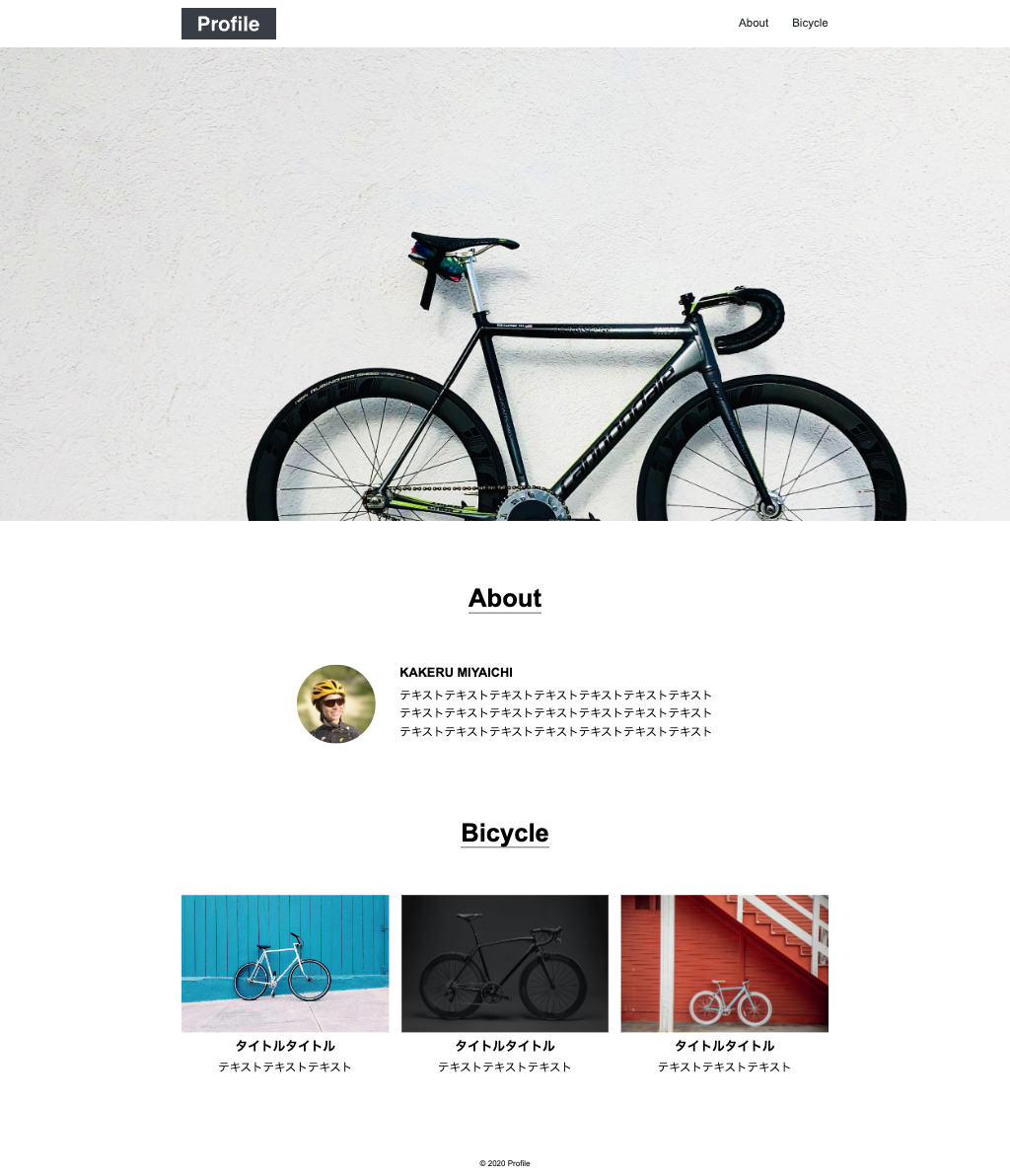
4ページのみの簡単なプロフィールサイトです。完成後に画像を差し替えたり、要素を増やしてもレイアウトが崩れないように、丁寧にコーディングしました。
URL:https://rea1i2e.net/portfolio/2022-05-09codestep01-01/
ユーザー名 testuser
パスワード 0324
品質チェックリスト:https://www.notion.so/81659e987c334c5d962e17426010436a
■学習者向けのデザインカンプを利用しました。プロフィールサイトです。
・デザインカンプ
【HTML/CSS コーディング練習】入門編:プロフィールサイト/LP
https://code-step.com/profile-menu/
・画像はunsplashのものを利用しています。
■特徴
・デザインカンプの画像を重ねて、1px単位で正確にコーディング。
・品質チェックリストを添えて、チェック項目を報告。デザインとズレが出ている部分については、スクリーンショット付きでわかりやすく報告。
・画像のアスペクト比保持(幅と高さの比率が異なる画像を入れてもレイアウトが崩れない
・要素の数が増えても、レイアウトが崩れない
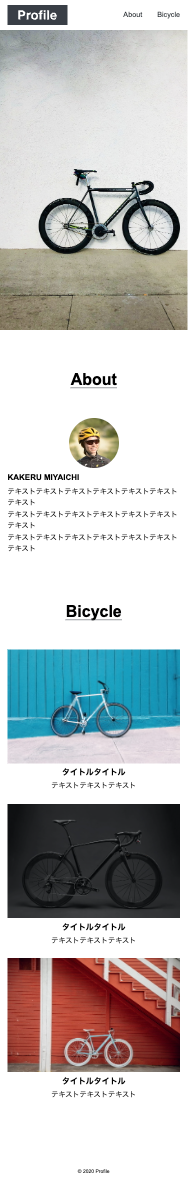
・スマホファーストで、320px以上のすべての画面幅に対応したレスポンシブコーディング


■学習初期に作ったものと比較
<学習初期に作ったサイトで要素を増やした場合>
・要素が重なってしまっている
・カードリンクが小さくなってしまっている
・比率の違う画像を入れると、レイアウトが崩れる

<今回作ったサイトを修正して要素を増やした場合>
・要素間の余白がきちんととれている
・カードリンクの大きさが保持できている
・比率の違う画像を入れても、レイアウトが崩れない