
【制作物】
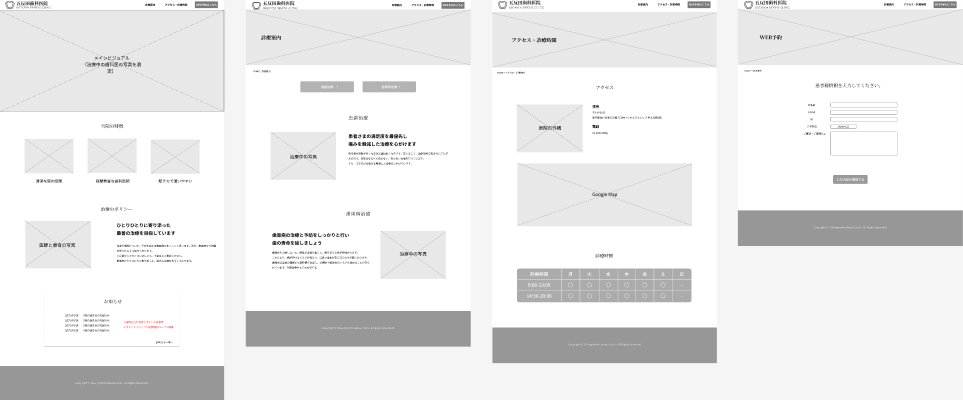
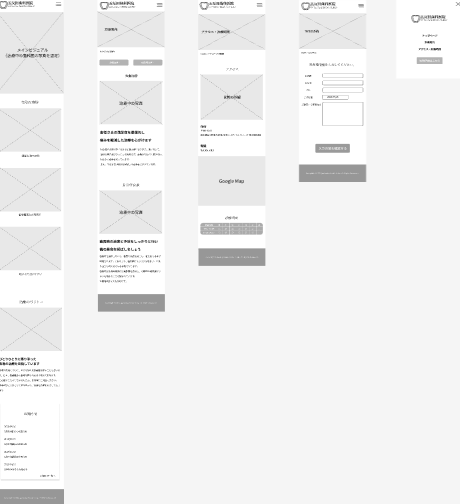
- ワイヤーフレーム


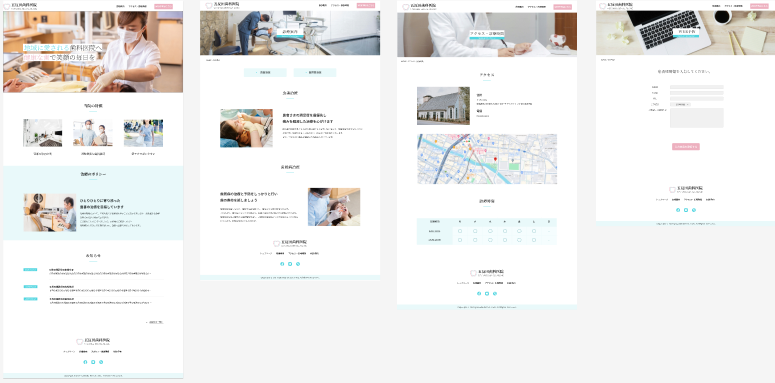
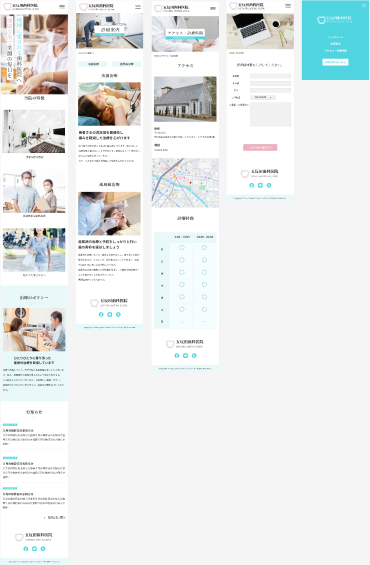
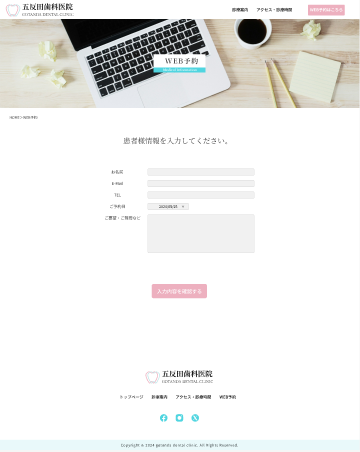
- デザインカンプ






【使用ツール】
Figma
【制作時間】
3日ほど
【学んだこと】
- ワイヤーフレームを作成することはテキスト・画像・リンクなどの必要な要素をどこに構成するかといったように、どのようなホームページにするかの全体像を捉えることができることが分かりました。そのため完成に近づいた全体像のイメージの共有を早い段階でできることを学びました。
- デザインカンプでは、ワイヤーフレームで制作したものを元にデザインをつけていくことでホームページへと近づいていくことを学びました。またデザインカンプの際により見やすくするための工夫を加えながらデザインしていき、見やすいホームページ作りをすることも大切と学びました。
