
◉プロトタイプ
◉コンセプト
「手軽にアカウント管理ができるアプリ」
◉サービス概要
手軽に自分のアカウントのID・パスワードを管理できるアプリ
アプリのログイン時にID・パスワードのコピペをして簡単にログインできる
画面下のプラスボタンをタップして自分のアカウント(ID/パスワードなど/カテゴリ)を登録する
自分の知りたいアプリのアカウント情報を見つけ、ID/パスワードのコピペor直接サイトへログインすることができる。
◉ターゲット
一人暮らしでよくアプリを使う保育士のりささん(27歳女性)
貯蓄や資産運用に興味があり、休日にお金の勉強をしている。
家族ととても仲が良く、休日に実家に帰って、一緒にご飯を食べることがよくある。
色々なアプリを使っており、SNS系はよく使うためアカウント情報を覚えているので問題ないが、家計簿や銀行関連のアプリは普段あまり使わないので必要な時にアカウント情報を思い出せず、毎回ストレスを感じている。
◉課題
アプリのログイン時パスワードを忘れて再設定しないといけない
web上だとアカウント情報を自動的に記録してくれるがアプリではその機能がない
コピペして自分で入力するかサイトで自動ログインするか選べるといい
◉主要機能
カテゴリ別表示機能: カテゴリ別に登録しているアカウントを表示
ID・パスワードボタン、サイトへボタン : ID・パスワードボタンをタップするとその情報がコピーされ、サイトへボタンをタップすると直接サイトへ移動することができる。
トースト機能: ID・パスワードボタンをタップした時に画面上部にコピーしたことがわかるように表示される。
◉制作期間
1.5週間
◉制作プロセス
ペルソナ設定 ↓
ユーザーの課題、ゴールの整理 ↓
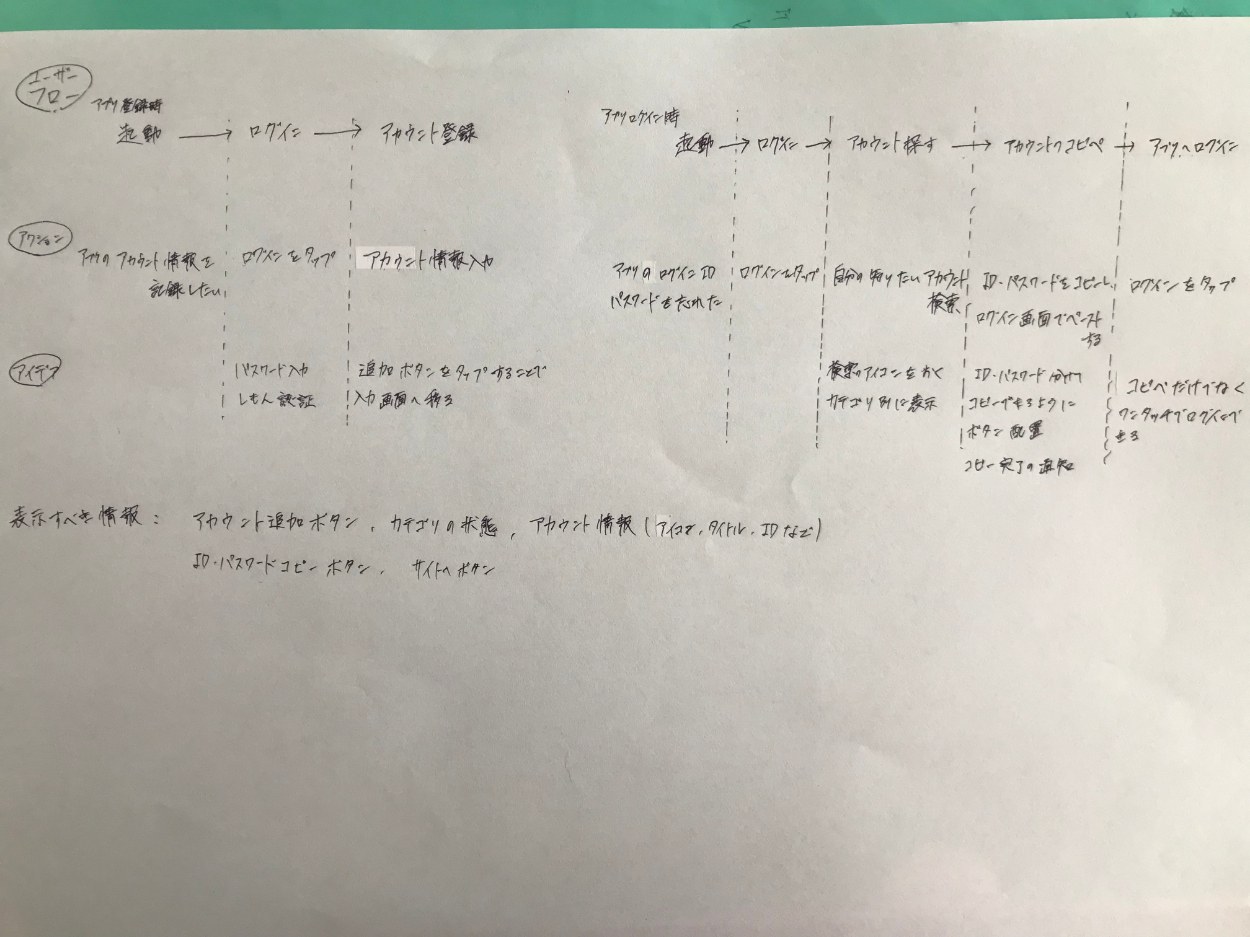
ユーザーフロー ↓
UIアイデア設計 ↓
画面に表示すべき情報の整理 ↓
UIグラフィックのリサーチ(参考サービスの確認) ↓
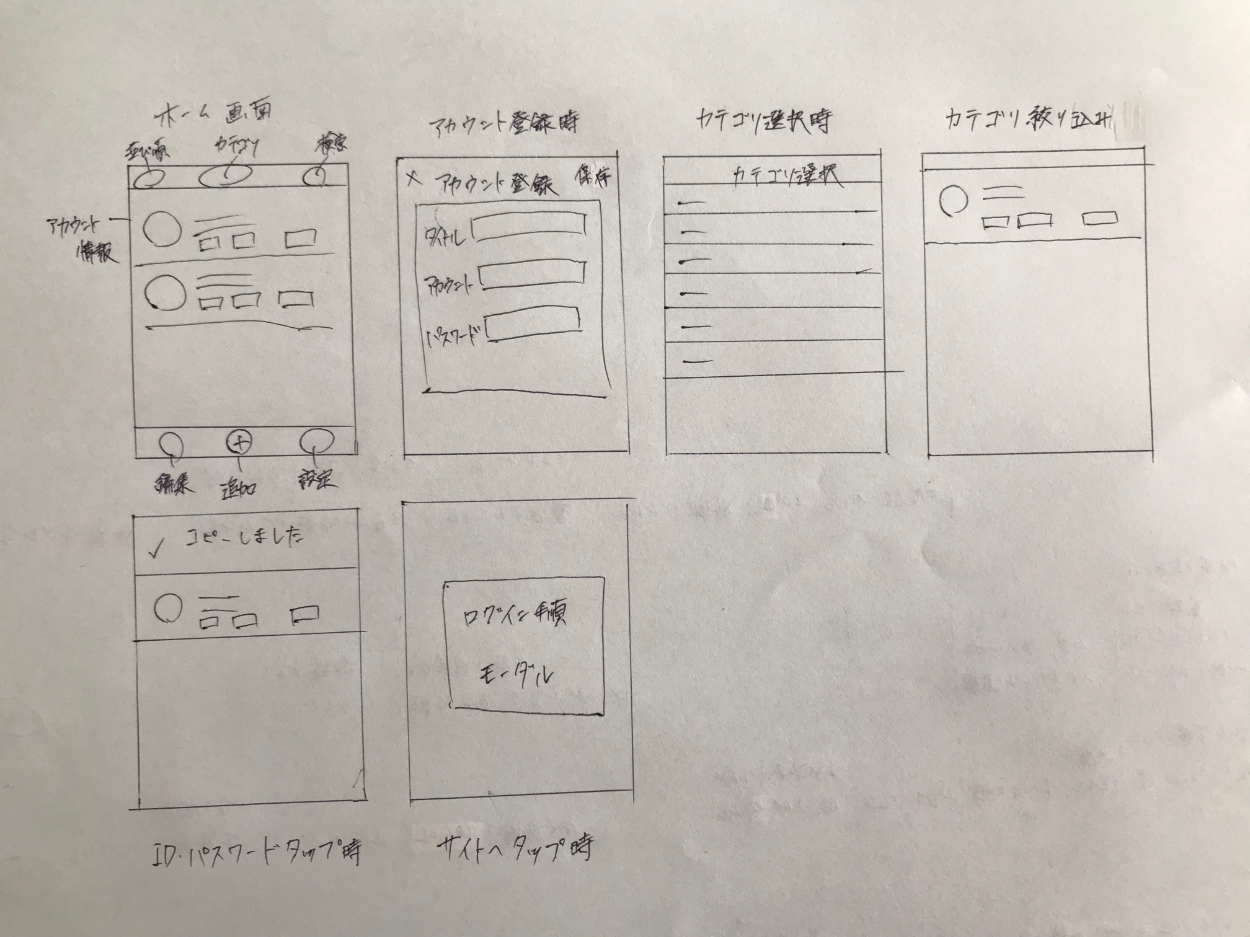
UIラフを紙に書く ↓
UIフレームワーク作成 ↓
詳細デザイン作成 ↓
プロトタイプ作成
【#1 アプリ起動 】 アカウントを管理するアプリで個人情報を扱うため、ユーザーに安全安心で信頼できるアプリだと認識してもらうためにメインカラーに青色を採用しました。また、信頼感や安定のイメージを与えるためにゴシック体を採用しました。
アカウントを管理するアプリで個人情報を扱うため、ユーザーに安全安心で信頼できるアプリだと認識してもらうためにメインカラーに青色を採用しました。また、信頼感や安定のイメージを与えるためにゴシック体を採用しました。
青色は男性らしいイメージがあるので女性の方にも気軽に使ってもらえるように、青色の中でも明るく鮮やかな色を採用しました。
【#2 ホーム画面~アカウント作成画面】
このアプリはアカウント情報を忘れたときに使うもので、すぐに自分の知りたいアプリのアカウント情報に辿り着けるようにメニュー画面はできるだけシンプルで分かりやすいものを意識しました。
アカウント登録時はなるべく時間をかけずにできるように、片手でストレスなくタップできる下部に追加ボタン(アカウント新規作成)を配置しました。
アカウント作成画面もスムーズに簡単にできるように基本的な情報だけを入力してもらう画面設計にしました。
【#3 カテゴリ選択画面~カテゴリ絞り込み後】

登録アカウントが多くなった時に自分の知りたいアカウントをカテゴリで絞り、すぐに見つけられる機能を加えました。
カテゴリで絞り込んだ後、そのカテゴリのアカウントだけ表示するようにしました。
【#4 IDボタンタップ時~サイトへボタンタップ時】

ユーザーのスマホ上でID・パスワードをタップしたときに、視覚的にコピーされたことが認識できるように画面上部にトーストを表示するデザインにしました。
サイトへをタップした時にユーザーが自分でログイン方法を選択できるようなダイアログ表示にしました。
【情報設計】

【UIラフデザイン】

【UI/UX改善】
アカウント登録時にパスワードの自動作成機能や安全レベルを表示する機能もあればいいなと思いました。
特に覚えておきたいアカウントはお気に入りに追加できるように、お気に入りボタンを追加することも必要だと感じました。
ホーム画面に検索バーを配置して、ユーザーが自分の知りたいアカウントをスムーズに検索できるUIにするのもいいなと思いました。
