【課題】LP制作(リトアニア雑貨販売)
2021.Sep-Oct // SHElikes課題にて、「oras」という架空店舗を自身で構想し、依頼内容の企画からコーディング実装まで行いました。
【制作期間】約110時間(1ヶ月)
【制作範囲】①実装サイト 〜 ⑤デザインカンプ
【制作要件】
- テーマは自由
- 1ページ構成のサイトを作る
- ここまで学習した内容を元に作成する
- セクション数は5つ以下におさめる
- PC/スマホに対応する
【使用ツール】Photoshop / Illusurator / atom / HTML / CSS / JS / jquery
目次
① 実装サイト
② 依頼概要・ペルソナ設定
③ デザインコンセプト
④ ワイヤーフレーム
⑤ デザインカンプ
⑥ 課題を通して学んだこと
①実装サイト
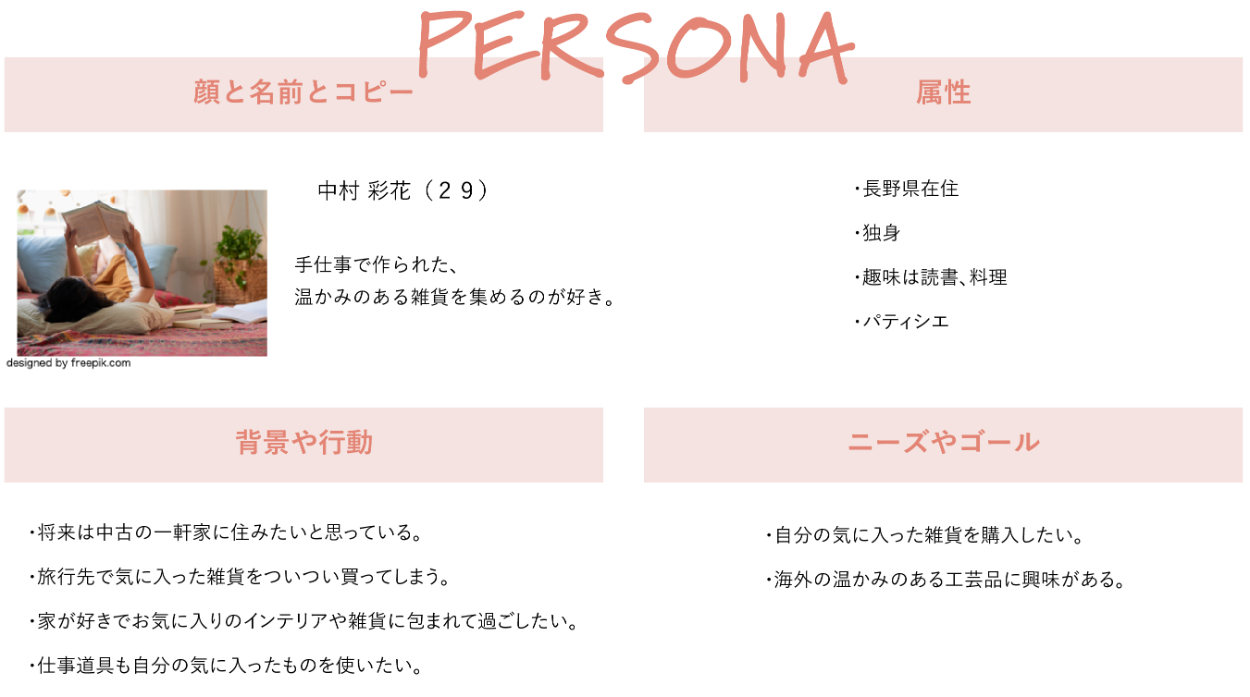
②依頼概要・ペルソナ設定


③デザインコンセプト

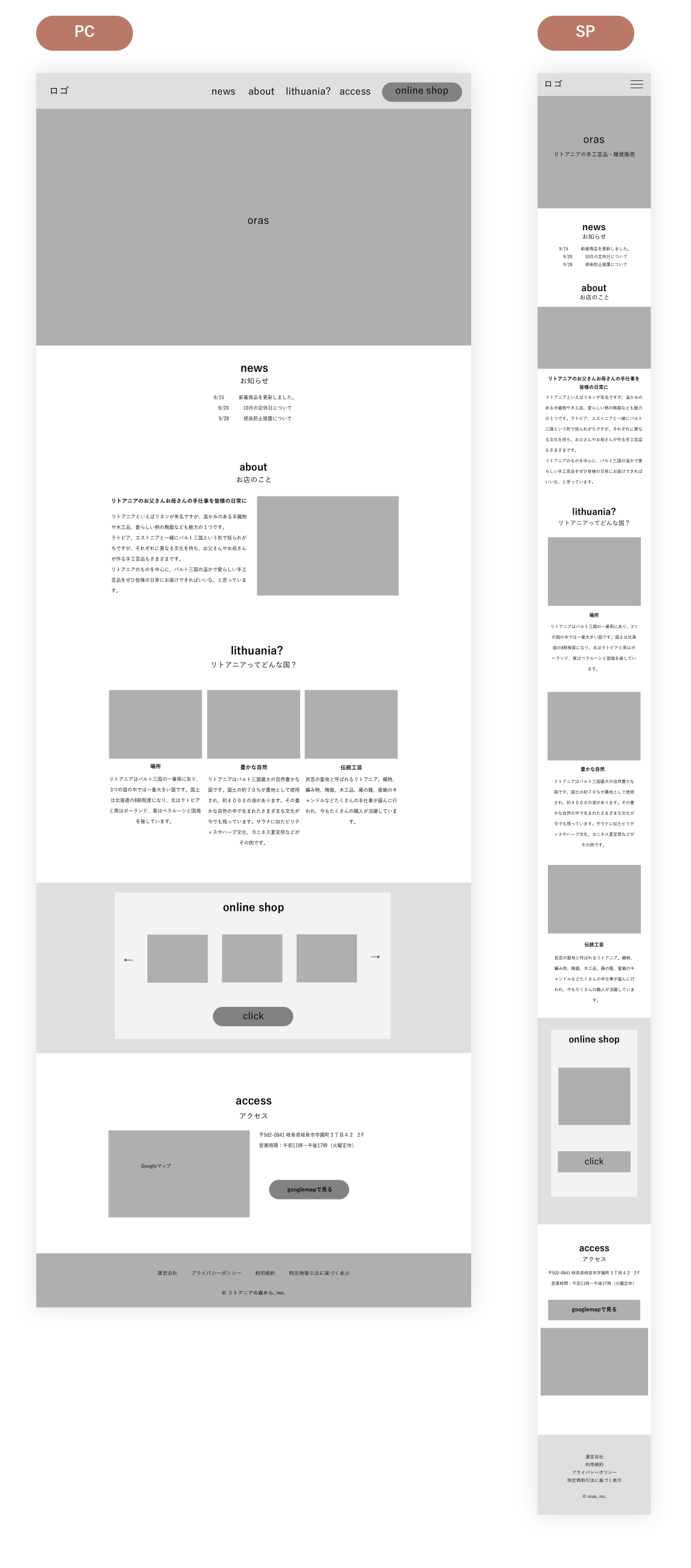
④ワイヤーフレーム

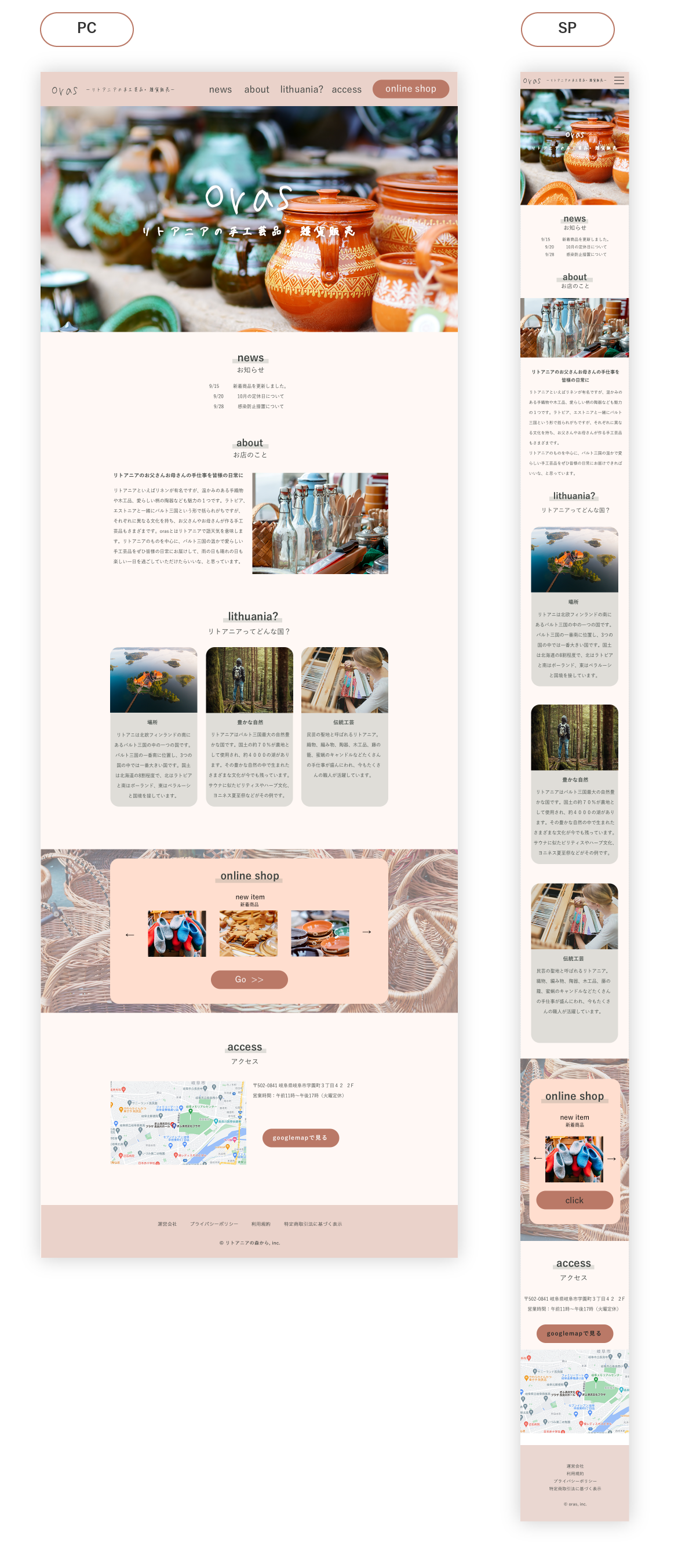
⑤デザインカンプ

⑥課題を通して学んだこと
●立案〜コーディングの流れ
ワイヤーフレームやデザインカンプ、コーディング作業など、初めての作業が多かったのですが、あらかじめ全体の流れとゴールをしっかりと把握しておくことで、より各段階の作業内容がクリアになり、効率よく進めるようになることと、完成度の高いものが作れるようになることがわかりました。特にコーディングがわかると、ワイヤーフレームの段階でどのようなレイアウトにしたらいいのかがより想像しやすくなることがわかりました。
●初めてのコーディング
一連の作業の中で唯一、コーディングで使うアプリケーションや、html/cssを編集することなども初めてだったのですが、仕組みや対応している箇所などが理解できてくると、自分のやりたいことがどうしたらページに反映されるのか?と考えられるようになりました。また、Illustratorなどでは簡単に文章や画像、図形などの挿入や移動ができ、リアルタイムで調節できるが、コーデイングでは数値や数式?などを反映させながらになるので、よりロジカルに考えなければいけない大変さを学びました。しかし、実際にページに反映されたり、自分が指定したアクションが起こせると感動があり、面白かったです。
●情報設計とレスポンシブ対応
情報設計〜ワイヤーフレームの段階で、ページに必要な要素、ページ全体の流れ、ゴール設定を明確にしておくことで、ページの設計がしやすくなることがわかりました。またそれらと同時に、スマートフォンのレイアウト表示も考えながら設計していくことで、よりページの設計が明確になることがわかりました。
最後まで目を通していただき、ありがとうございます。