【課題】バナー制作(英会話教室) A案
2021.Sep // SHElikes MULTI CREATOR COURSE受講中に、English Girlsとい架空の英会話教室のInstagram・Twitterの2つのデバイスに対応するバナーを制作しました。
【制作期間】8時間(1週間)
【成果物・制作範囲】
制作範囲 ②ペルソナ設定・デザインコンセプト 〜 ⑤OGP確認
依頼物 ④instagram/twitter用バナー
【使用ツール】Photoshop / Illustrator
目次
① 依頼概要
② ペルソナ設定・デザインコンセプト
③ 制作バナー
④ OGP確認
⑤ こだわった点、意識した点
⑥ 課題を通して学んだこと
①依頼概要

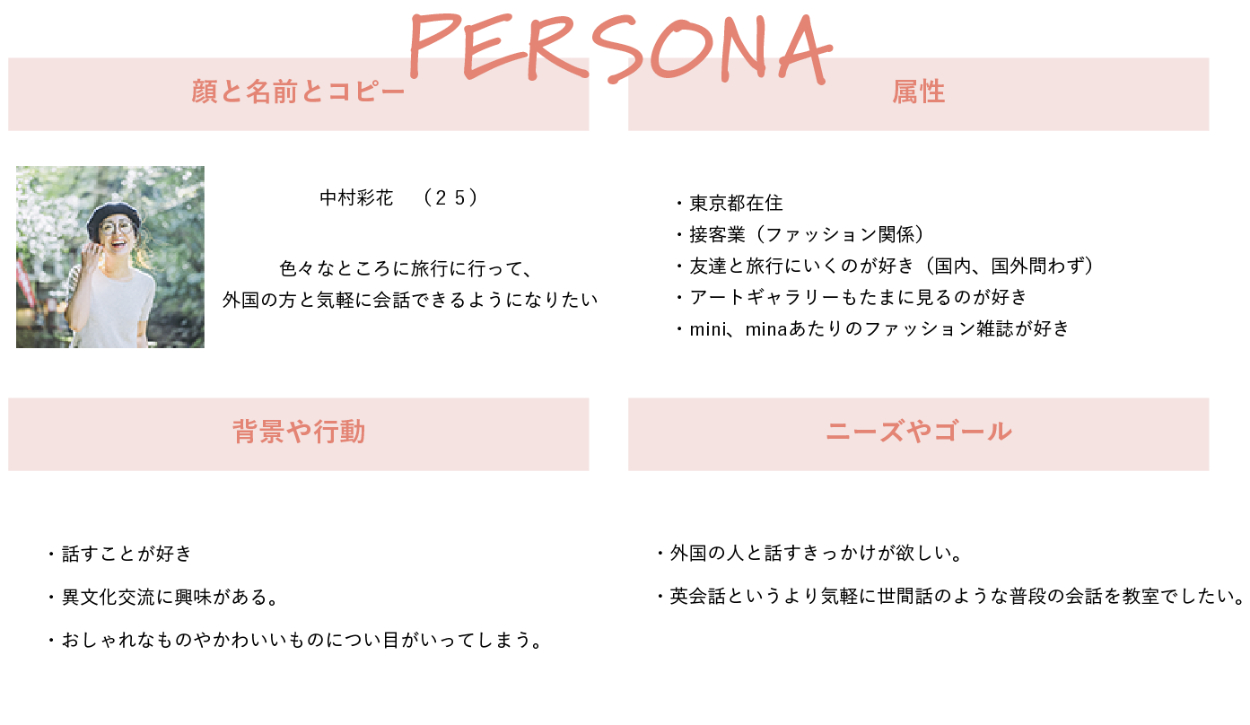
②ペルソナ設定・デザインコンセプト

③制作バナー
▼intsagtram用バナー(1040px × 1040px)

▼Twitter用バナー(1280px × 720px)

④OGP確認(Twitter)
⑤こだわった点、意識した点
●情報設計とOGP確認
何を一番伝えたいのか、このバナーのゴールはどこなのかを考えながら優先順位を決めて配置、計画をした。特に文字では要素の目的に合ったフォントを選んだり、文字サイズを細かく設定することによって、優先順位はもちろんバナー全体にメリハリをつけることができた。
また、広告用バナーということで、一部分しか表示されない場合一番伝えたい部分が見える様にOGP確認をしながら要素を配置し、縮小されても文字や数字が視認できるデザインにした。
●配色
使用する色を限定して画面全体にまとまりを持たせると同時に、その色味の中で濃淡を知けることによってメリハリや奥行き感を演出。
●Zの流れと真っ白、真っ黒を使用しない
情報の配置として 、左上→右上→左下→右下のZの流れで見れる様に配置するとともに、#FFFFFFや#000000を使用せず類似色を選び、読みやすい・見やすいバナーになる様に意識しました。
⑥課題を通して学んだこと
●ポップさにも色々ある
ポップなデザインを色々調べているうちに、その中でもたくさんの種類や見せ方があることを知った。ポップというキーワードだけでなく、トンマナのイメージや「初心者」「女性」というキーワードと合わせることによって、使う色味やデザインが絞られていくということがわかった。
●構成要素とアウトプット
季節感などさまざまな要素を含ませながらごちゃごちゃにならないようにまとめることと、人の目に付くようなデザイン構成を考えることの難しさを実感しました。たくさんのバナーを見ること(インプット)、それを自分のデザインに落とし込むこと(アウトプット)の大切さを学びました。
●視認性
背景に色がついたり、イラストなどが入ると重なる文字の視認性が下がることがわかり、対策として文字の外側に枠を追加したり影をつけることによって、視認性をあげることができることがわかった。
最後まで目を通していただき、ありがとうございます。