LPトレース 2021.Sep-Oct
SHElikes MCC受講中にて、バナートレースの課題に取り組みました。空育®️というサイトの「空育ってなに?」というページをトレースし、スタイルガイド作成、レスポンシブデザインについての考察を行いました。
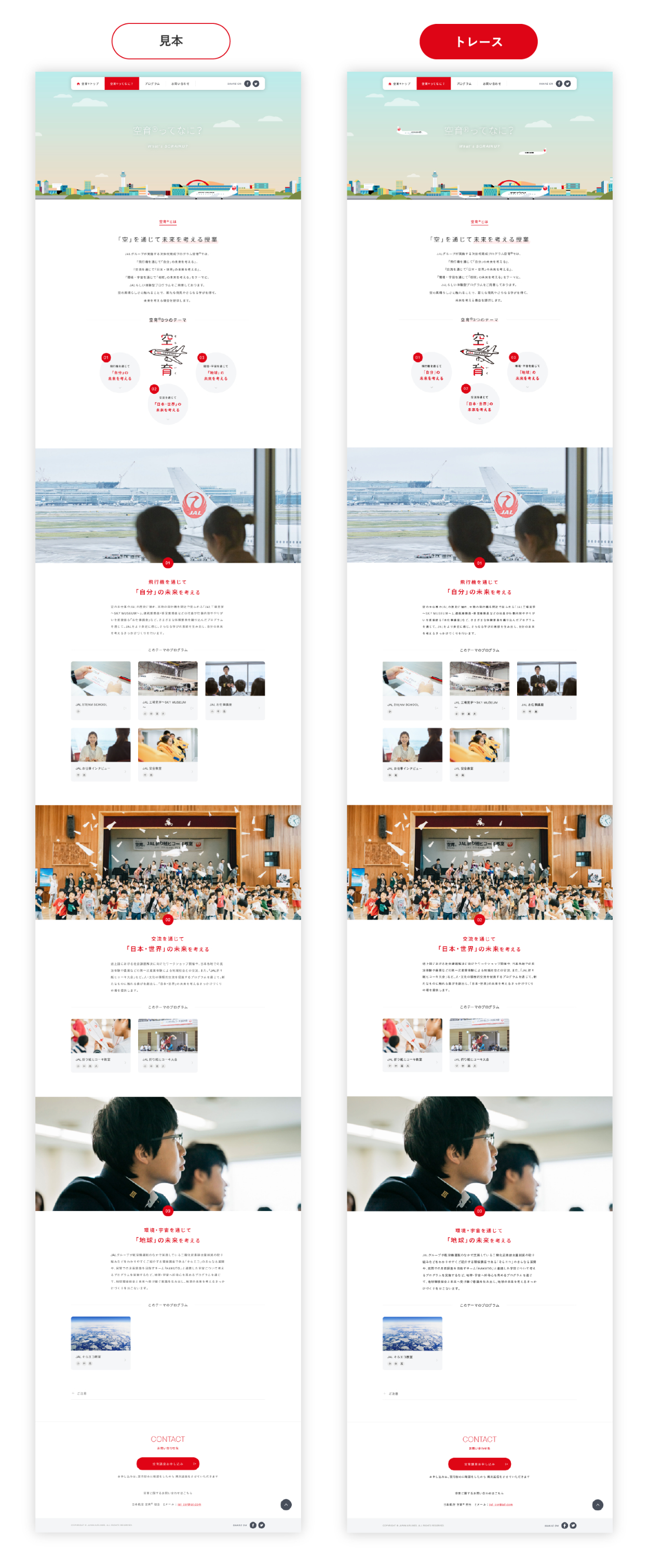
1.トレース

2.スタイルガイド

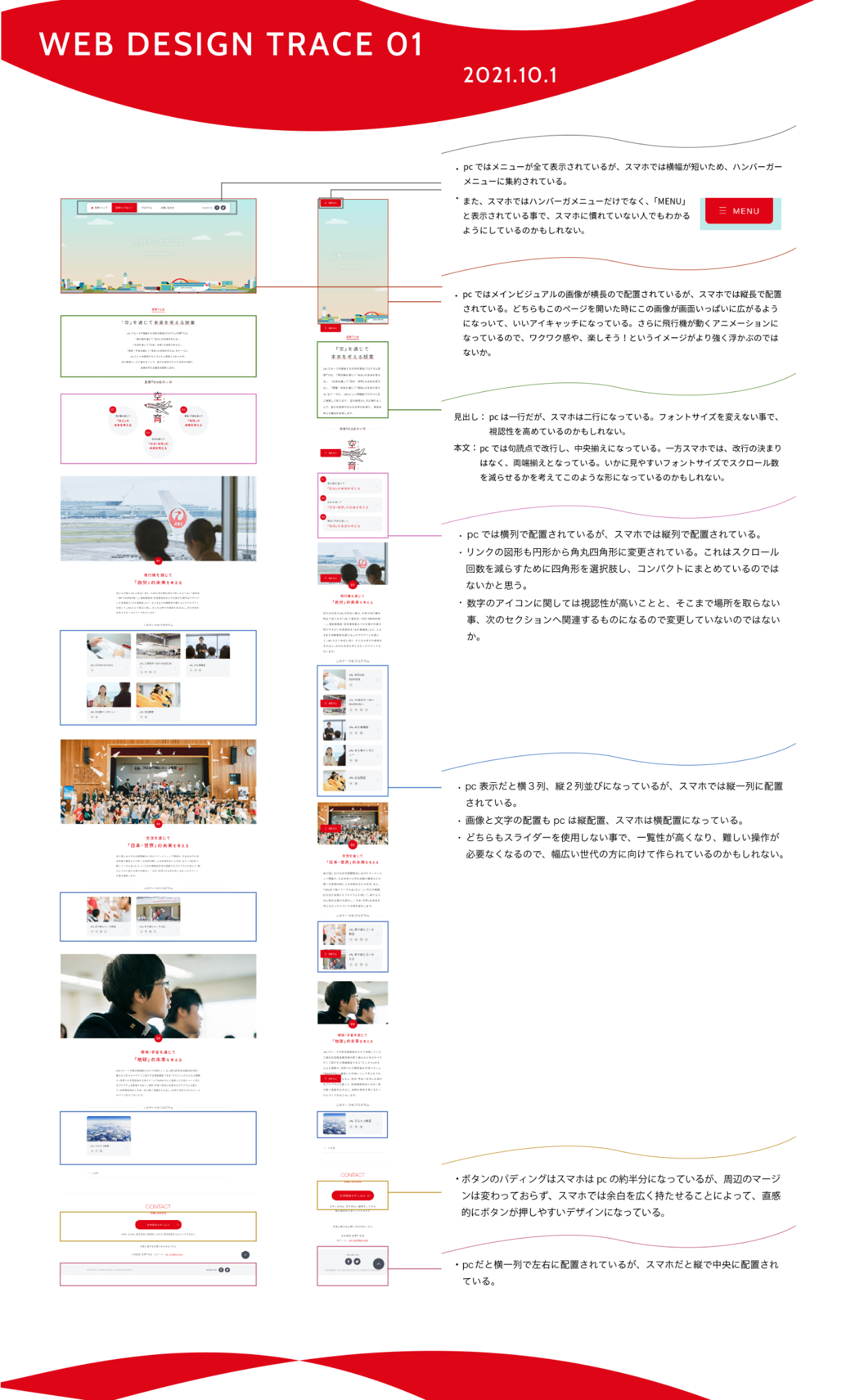
3.レスポンシブデザインについての考察

4.課題を通して学んだこと
●情報設計の大切さ
ページ全体のレイアウトとして、抽象から具体への流れが段階を踏んで構成されていることがわかった。このページのゴールは空育がどんなことを行っているかを知ってもらうことにあり、そのゴールへと導くために段階を踏んで、
(抽象)空育とは何なのかを簡潔にまとめた文章
(抽象→具体)3つのテーマを提示
(具体)テーマを具体的に説明し、個別プログラムへのリンクを配置
上記の流れに沿ってレイアウトを行なっているため、見る人が読み進めやすい構成になっているのではないかと思いました。
●少ない色味のデザイン(グレーの明度で幅を広げる)
このページでは無彩色の白、黒、グレー(グレーに近い青も含む)以外はほぼJALのアイコンカラーである赤のみの配色になっています。一見色味が乏しく思えますが、グレーの中で異なる明度を使うことによって、メリハリ・奥行き感・まとまり感を出すことができることがわかり、また色味が少ないため全体としてスッキリした印象になることがわかりました。
●真面目な中にある親しみやすいヴィジュアルデザイン
大手航空会社のサイトということで、トンマナや企業のイメージを保ちつつ、お子さんや教育関係の方にも抵抗なくみてもらえるように、角丸四角形や円、薄いトーン、メインビジュアルのイラストなど、かっちりとしつつ優しいデザインになっていると思いました。LP内の画像も小学生から高校生のこどもがメインで写っているものが多く、自社としてこどもたちの未来に何ができるのか?ということがよりしっかりと伝わるLPになっていると思いました。
5.使用ツール
Illustrator
最後まで目を通していただき、ありがとうございます。