
架空LPデザイン・実装(採用サイト)
SHElikes 【MULTI CREATOR COURSE】実践課題にて、架空クライアントの依頼をもとに情報設計、デザイン、実装を行いました。(制作時間:計57時間 / 情報設計7時間、デザイン15時間、コーディング35時間)
| 概要
ワイヤーフレーム作成からデザインカンプ作成、コーディング、サーバーアップとWebデザインにおける必要なフローに一通り取り組む。要件書の意図を理解し、目的達成のための優先順位や適切なレイアウトを考え、制作に取り組むことで実装を考慮したワイヤーフレーム、デザインカンプの作成やLP制作手順を学ぶ。
| 要件
・クライアント情報
クライアント名:TSUTSUMU株式会社
ベビー用品をメインとして、ママの育児をサポートするコミュニティ事業や家族
みんなが幸せになるフォトブック事業などを展開している。軸はベビー用品だが、
今後ママ・パパ、家族向けのサービスも展開していく予定をしている。
・ターゲット
・転職希望の方
・報酬面よりTSUTSUMUが作っていきたい世界観に強く共感してくださる方
・各職種において全くの未経験よりは経験を重視したいが、それよりもカルチャー
フィットする人がターゲット
・目的
・LPを通してエントリーして貰うこと
(採用強化の為にできるだけ多くの応募が来て欲しいが、エントリーがあれば誰でも
いいわけではなく、カルチャーフィットする方に応募して貰いたい)
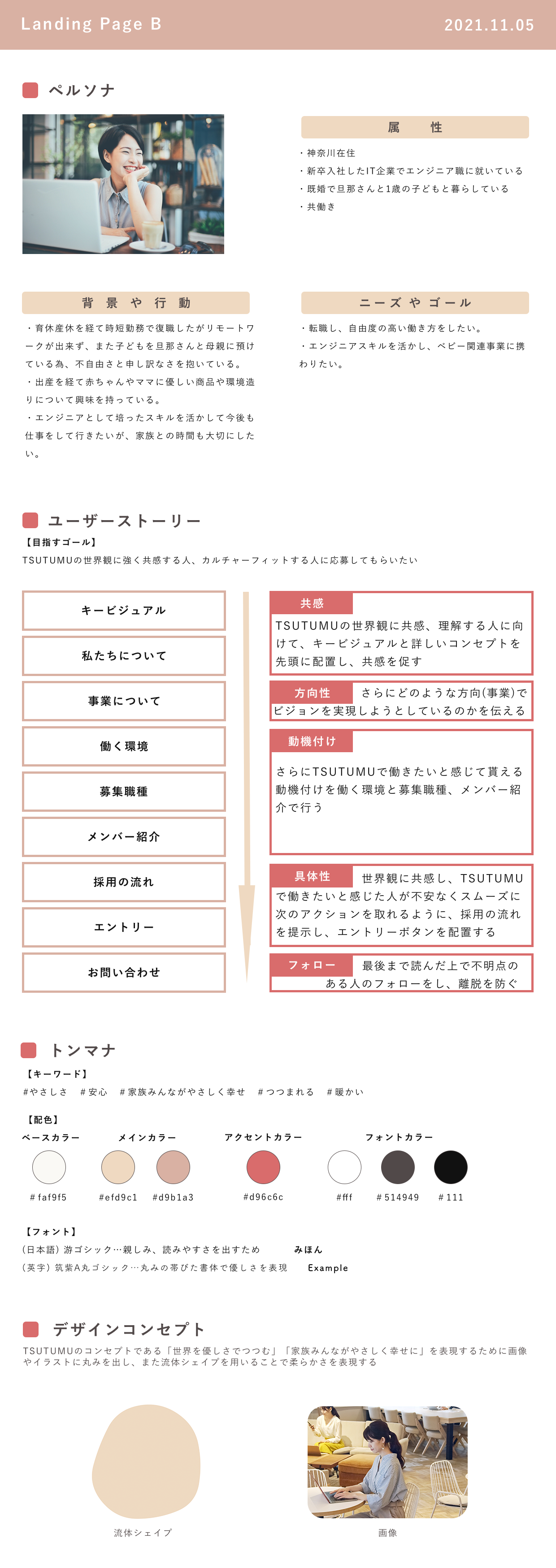
・トンマナ
明確なブランドトンマナがまだ決まっていない為、事業内容に合うトンマナを自由に
提案して欲しい
| 制作物

| 工夫した点
・情報設計
クライアントのLPの目的達成の為に、情報設計にこだわりました。ペルソナ設定を
行いターゲットの具体化をし、また課題解決の為に必要な導線や配置を行いました。
コンセプトシートとしてまとめる事で、仮にお客様を相手にした時に提案の材料として
提出できるように工夫しました。

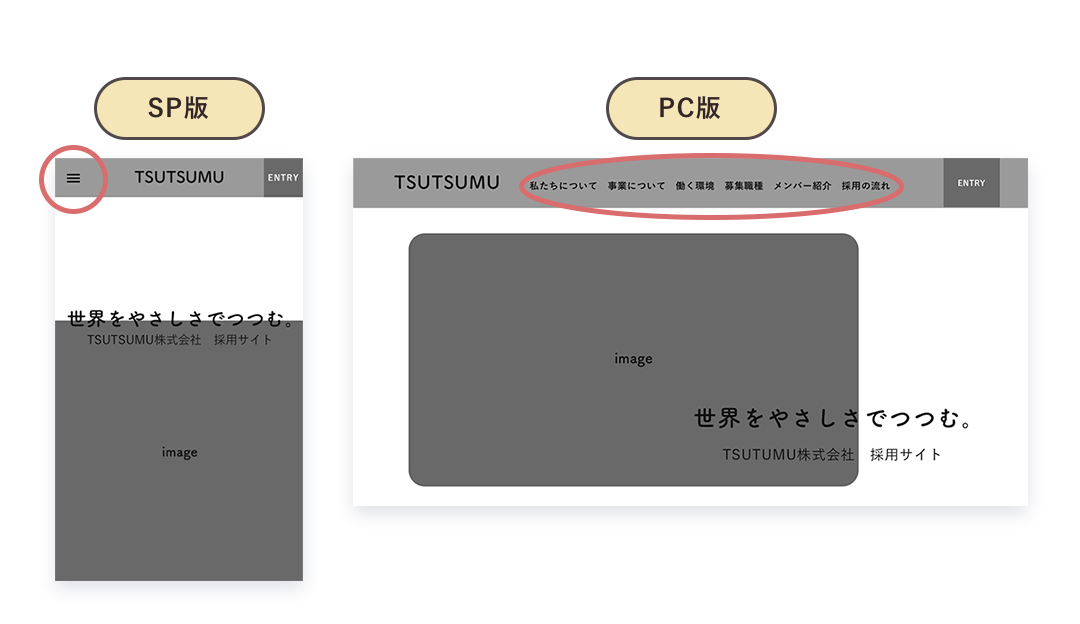
・レスポンシブ対応のコーディング
今回で初めてレスポンシブ対応を行い、PC(横幅1440px)と
スマートフォン(横幅375px)に対応しコーディングを行いました。横幅が狭まる為、
ヘッダーのメニューバーが表示できない為、ハンバーガーメニューに切替え表示を
行いました。

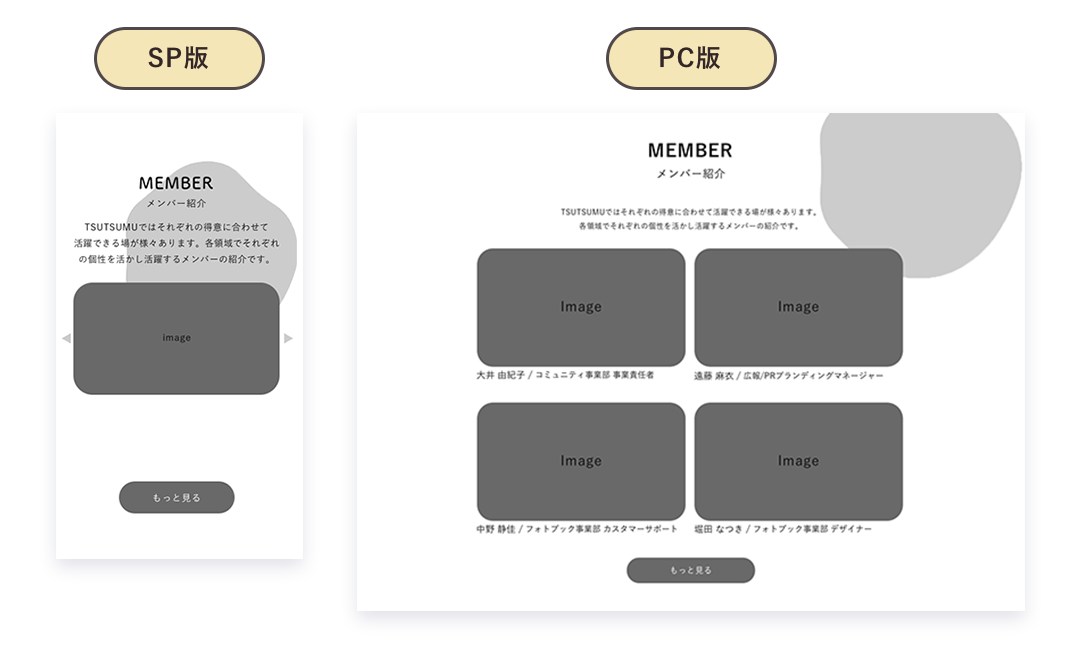
また、メンバー紹介の画像をPCサイズでは2×2で配置してしていましたが、
スマートフォンサイズではJavaScriptでスライダーを実装し変更しました。

| 制作を通じて学んだこと
・情報設計から実装までのWeb制作の一連の流れ
クライアントの依頼をもとに情報設計、ワイヤーフレーム作成、デザインカンプ作成、
コーディング、サーバアップを行ったことでWeb制作の一連流れを理解しました。
・コーディング前のマークアップ設計の重要性
実装を始める前にマークアップ設計を行うことでコーディングがスムーズに進められる
ことが分かりました。初回のコーディング時にマークアップ設計を行わなかった為、
時間を要してしまいました。
また、共通パーツやコンテンツ幅についてまとめてコードを書くことが出来、
メンテナンス性・可読性のあるコードを書くことに繋がることも理解しました。
・実装を考慮したデザインカンプ作成
実際に実装することで、デザインカンプ作成時点で実装を意識する必要があること
を学びました。ピクセル数が小数点にならないようにしたり、コンテンツごとの余白を
統一させることで、実装のスピードに違いがあることを体感しました。
今回初めて自分で一からLP制作を行い、自分がデザインした物をもとにコーディングに取組みました。不慣れではありましたが、Web制作の一連の流れを習得することを主な目的とし、不明点は調べたり質問をして実装することが出来ました。
次回LPやHP制作を行う際には今回の経験を踏まえて、より品質の高い制作物を作れるように、都度知識の吸収を行います。
