(使用ツール)adobe XD
sp https://xd.adobe.com/view/eceb389c-ef25-4e82-81b8-d3a55ffec479-b9b8/
目次
1 要件
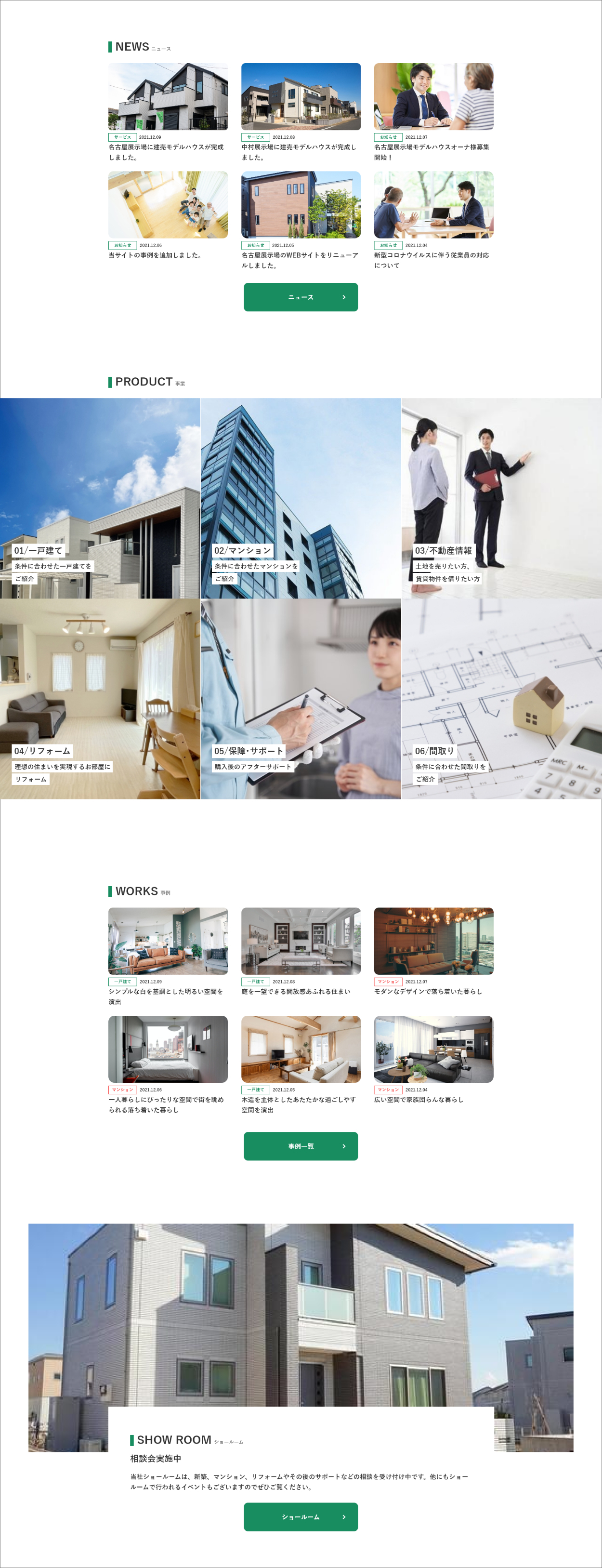
2 制作したサイト
3 工夫したこと
4 制作で学んだこと
----------------------------------------------------------------------------------
要件
1 コンセプト
物件からリフォームまで幅広い事業を取り扱っており、カフェなどの娯楽も展開している不動産。親しみやすい穏やかなイメージ
2 課題、訴求
客数に伸び悩んでいるため幅広い事業を取り扱っていることを知ってもらい相談会などお問い合わせをしてもらう。
ターゲットを具体的に設定しデザインの方向性を決めターゲットへの訴求性を高める
3 ターゲット
・子供のいる家族
・若い夫婦
・これから同居するカップル
・手の出しやすい物件を探している方
・一人暮らしを始める大学生
4 ペルソナ
(属性)20代後半 新婚 子供と3人で暮らしている
(背景)結婚をし3人で幸せな暮らしを暖かな家庭を築きたい。
5 ワード
親しみやすい、穏やか、優しい、仲良し、シンプル
6 ゴール
事業を知ってもらう、相談会の予約、お問い合わせをしてもらう
7 製作期間
3週間
制作したサイト

工夫したこと
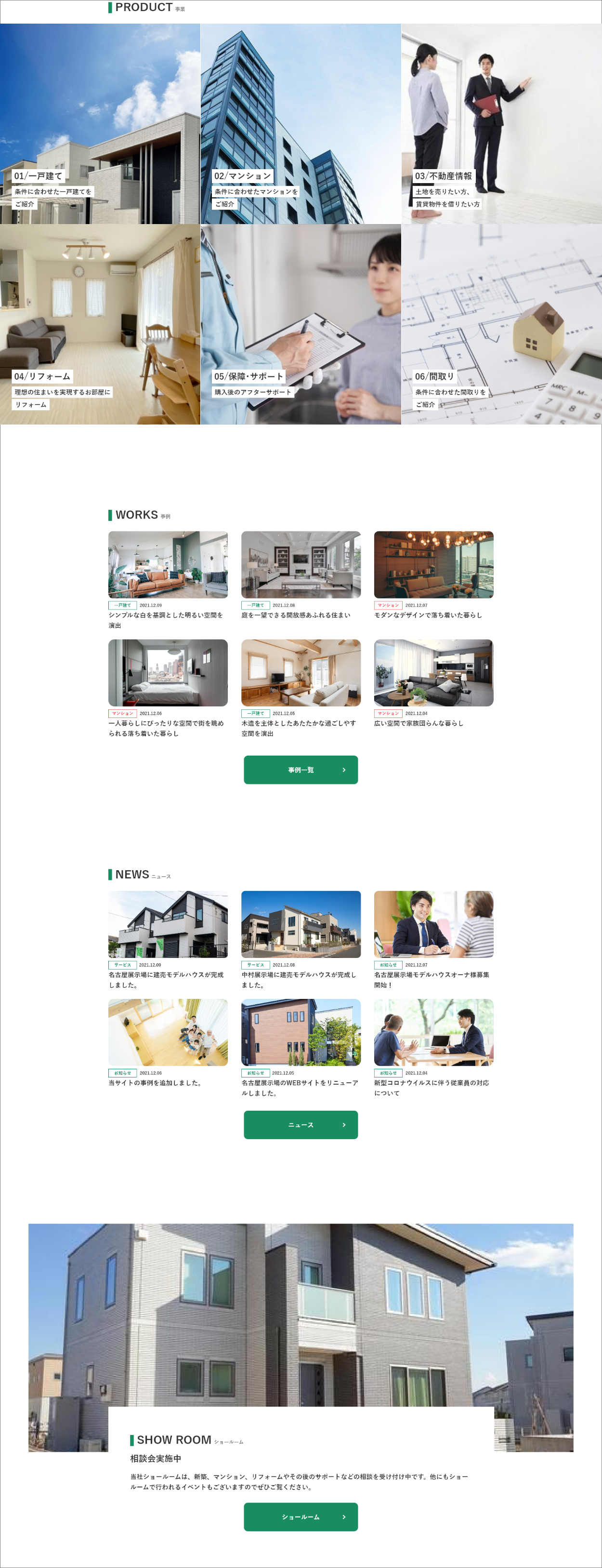
TOPページ
- ファーストビューからは、幅広い年齢層から受け入れやすく、親しみやすいを連想できるようにしました。
- 画像を角丸にし、親しみやすさをイメージしました。
- キャッチコピーに、漢字を使わないところからも親しみやすさを意識し、配色からワードにもある穏やかをイメージしました。

- ナビゲーションメニューは、ボタンで各セクションに一気にスクロールするようにし、気になる情報に辿りやすくしました。

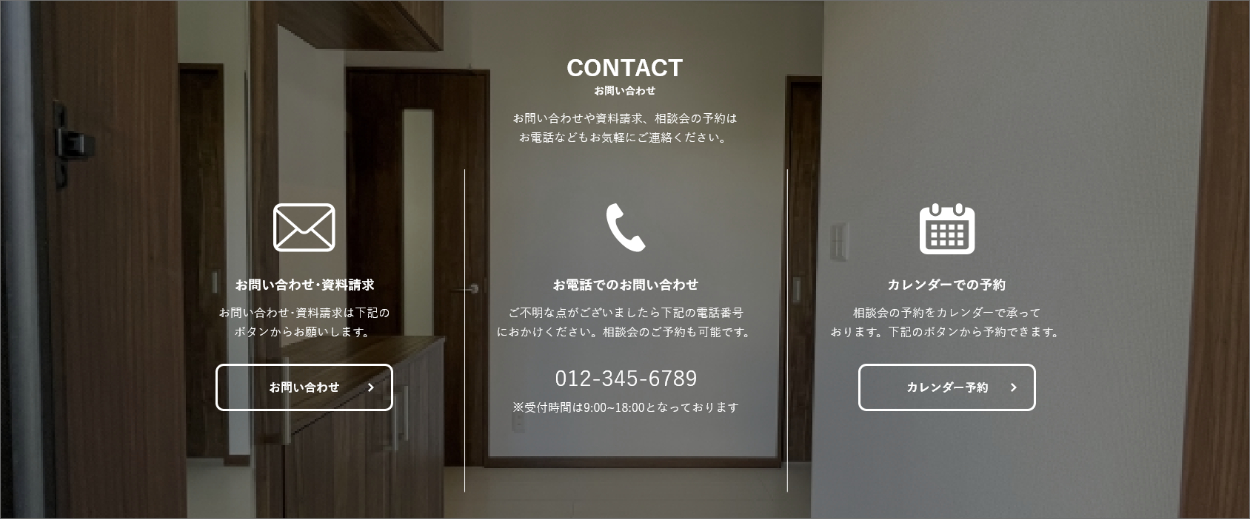
- お問い合わせの部分は、それぞれの情報にアイコンをつけ視覚的にボタンの先がどんな内容なのか理解しやすくしました。

途中で修正した点
- 初めにニュースを持ってきていましたが、要件を見返した際に、幅広い事業を知ってもらうことを目的としていたため事業を一番最初に見れるようにしました。

↓

- 各セクションのボタンの塗りをなしに線のみにしていましたが、塗りを追加し情報の重要度を高めました。

↓

配色

穏やか、親しみやすい、仲良し→緑
重要な情報やキャッチコピーなど目立たせたい色にも緑を使いました。
赤は緑の補色として使い、事例などに使い緑のタグと情報を分けました。
黒は文字にしか使わず、真っ黒だと目が疲れやすいので少し薄めた黒にしました。
フォント
ゴシック体を使い親しみやすさを出しました。
制作で学んだこと
要件の重要度
要件によってサイト内の情報の重要度が変わってくることを理解しそのためにはどんな見せ方をすればいいのかなにを変えればいいのかの考え方がわかりました。
視覚
文字で伝えようとせずにアイコンなどを使って視覚で伝えることによってストレスなく閲覧者が見れることが理解できました。