【課題】バナー制作(英会話教室) B案
2021.Sep // SHElikes MULTI CREATOR COURSE受講中に、English Girlsという架空の英会話教室のInstagram・Twitterの2つのデバイスに対応するバナーを制作しました。
【制作期間】8時間(1週間)
【成果物・制作範囲】
制作範囲 ②ペルソナ設定 〜 ⑤OGP確認
依頼物 ④instagram/twitter用バナー
【使用ツール】Photoshop / Illustrator
目次
① 依頼概要
② ペルソナ設定・デザインコンセプト
③ 制作バナー
④ OGP確認
⑤ こだわった点、意識した点
⑥ 課題を通して学んだこと
①依頼概要

②ペルソナ設定・デザインコンセプト
③制作バナー
▼intsagtram用バナー(1040px × 1040px)

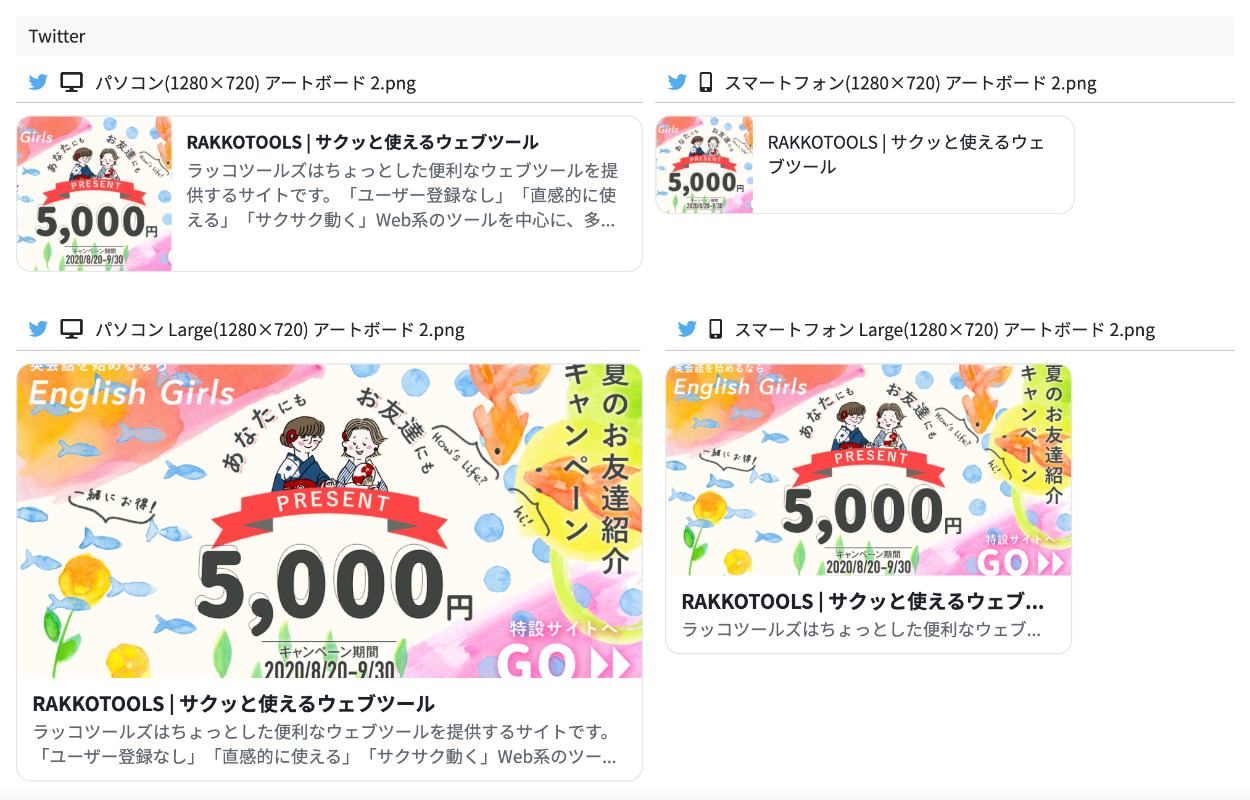
▼Twitter用バナー(1280px × 720px)

④OGP(Twitter)

⑤こだわった点、意識した点
●女性が目を引くデザインとワクワク感
20代女性がメイン顧客ということで、水彩モチーフをメインに使用し「かわいい!なんの広告だろう?」とファーストインプレッションで印象に残り、興味を持ってもらえる様なデザインに。また、水彩モチーフに多くの色味を使用し、優しい中にもポップさやワクワク感がある、というイメージを演出しました。
●夏らしさ
水彩の透明感や、金魚と水玉、浴衣の女性などを使用し、夏の涼しさやお祭りなどの楽しいイベントをイメージさせることで夏らしさを表現しました。
●中央へのフォーカス、メリハリ
情報の優先度を伝わりやすくするために、外側に優先度が低い文言を配置したり水彩モチーフを敷き詰め、中央には優先度が高い配置するとともに背景をなくすことで、中央に目がいく様に演出。画面全体にメリハリを持たせ、伝えたい情報がすぐに目に入ってくる様にした。
しかし、このバナーの最終ゴールである特設サイトへ飛んでもらうための案内「特設サイトへGO」の部分も目立たせたかったため、文字と背景のコントラストを上げ、影を強めにつけることで強調させた。
●配色
水彩モチーフに色味が多い分、文字の配色をシンプルに白と黒にすることで、情報を伝わりやすくしました。
●Zの流れと真っ白、真っ黒を使用しない
情報の配置として 、左上→右上→左下→右下のZの流れで見れる様に配置するとともに、#FFFFFFや#000000を使用せず類似色を選び、読みやすい・見やすいバナーになる様に意識しました。
⑥課題を通して学んだこと
視認性について
●フォントの使い分け
数字の中でも金額や期間など何を伝えるかによって、伝わりやすい最適なフォント選び、使い分けることで視認性が上がったり、優先順位に合わせてフォントを選ぶことによって、より直感的に見ることができることがわかった。
●強調方法(レイアウトにあう技法を選ぶ)
文字を縁取りしたり、影をつける、重ねるなど、多様な強調方法があり、全体のレイアウトやルール、ヴィジュアルデザインなど似合う強調方法を選択することで全体にまとまりを持たせながら強調させることができることがわかった。
最後まで目を通していただき、ありがとうございます。