
トレース
-制作時間:16時間
(トレース:9時間、スタイルガイド:3時間、レイアウト分析:4時間)
-制作期間:1週間
-使用ツール:Photshop
課題の概要
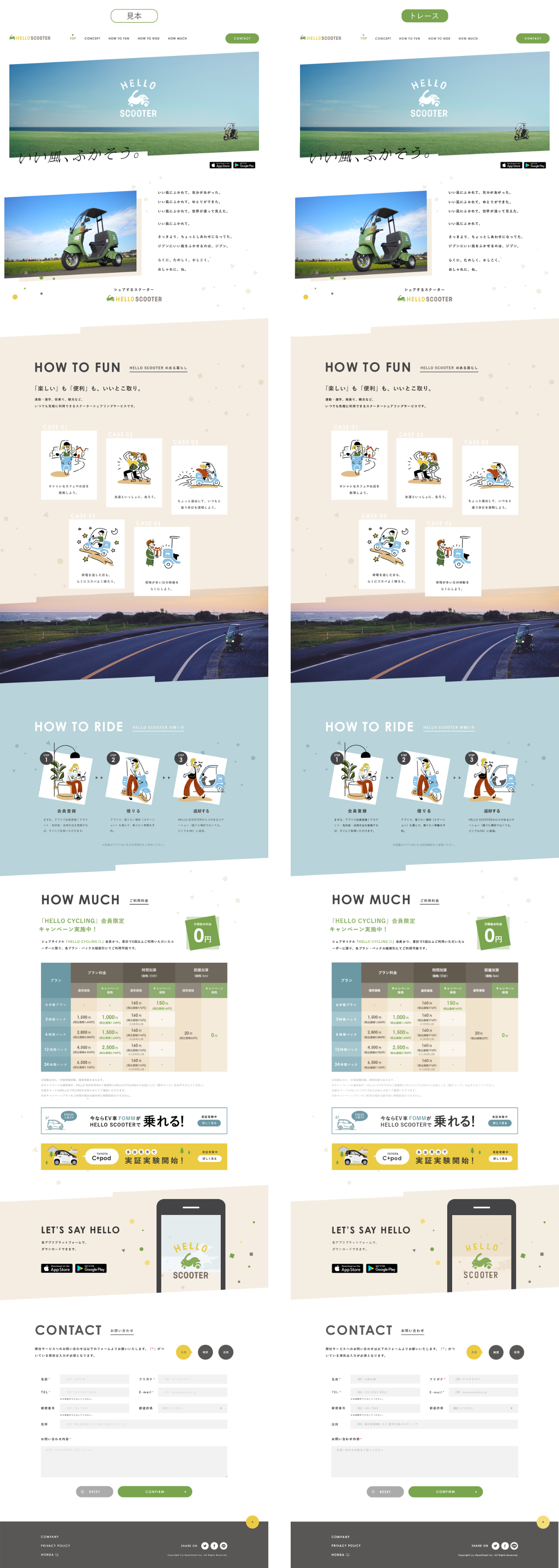
実際にあるWebサイトをトレースし、Webデザインにおける基本的なビジュアルデザインの感覚を掴む。
・Webデザインをする際に一定のルールに則ってデザインするということを学ぶ(スタイルガイド)
・Webデザイン特有のデバイスによるレイアウトの変化を学ぶ
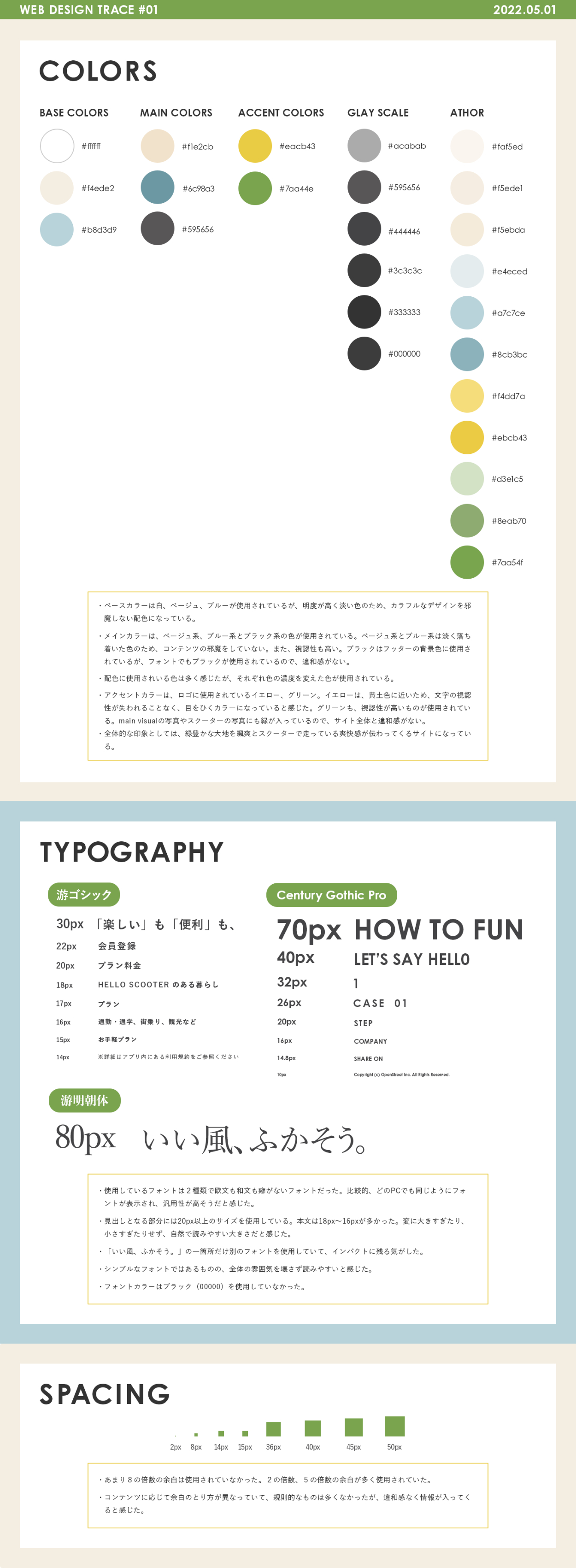
スタイルガイド
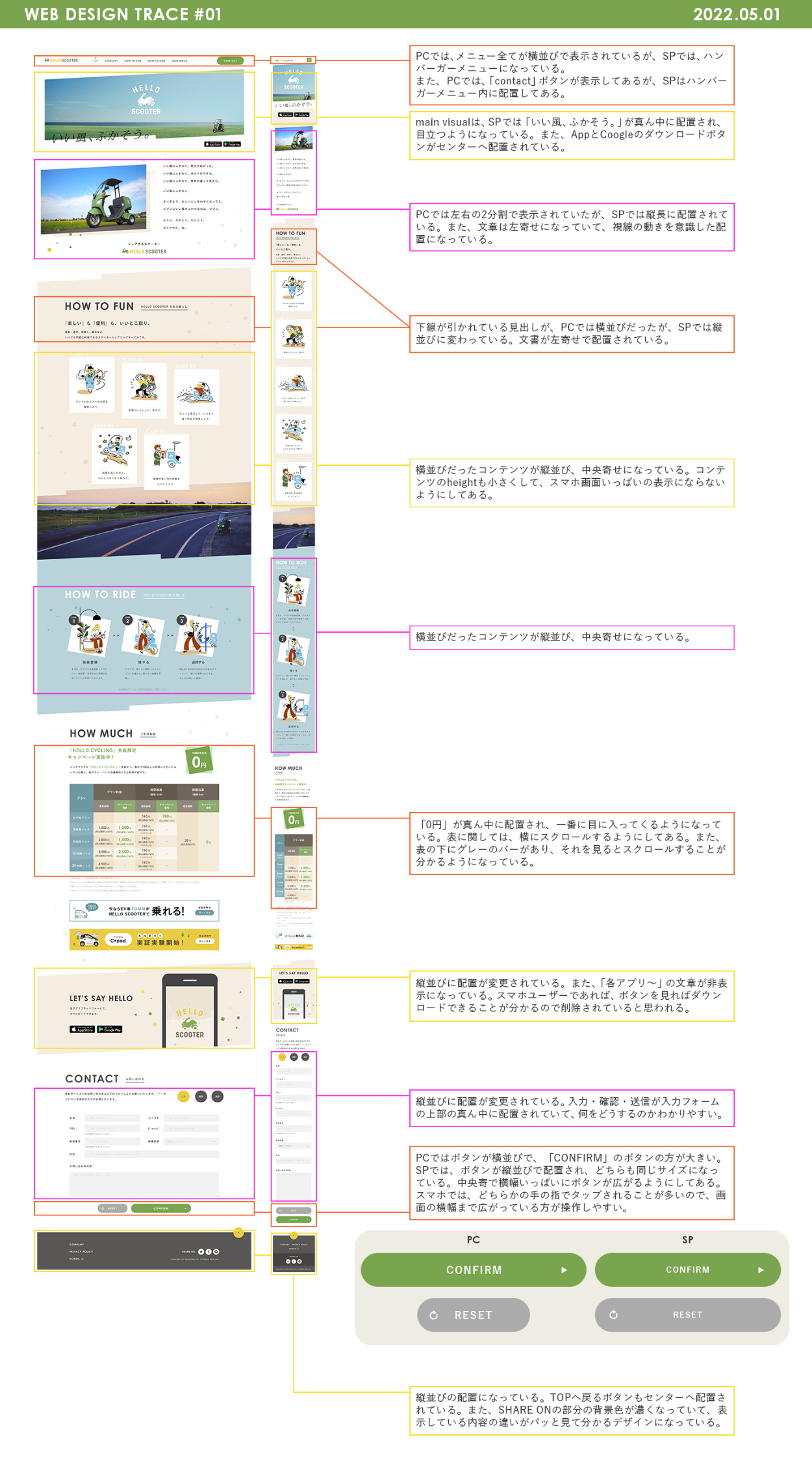
レイアウト分析

課題で気づいたこと
- 配色について:
-main visualの写真に含まれるカラーを使用しているので、サイト全体にまとまりがある
-使用されている色は多く感じたが、色の濃淡を変えているものが多かった
-アクセントカラーに黄色が使用されているが、視認性が失われないような黄色を使用している
- フォントについて
-フォントには000000のブラックは使用されていなかった
-「いい風、ふかそう。」のみ、遊明朝体が使われていてインパクトがあった
- 余白について
-余白は8の倍数はほとんど使用されていなかった
-2の倍数や5の倍数の余白が多く使用されていた
-コンテンツごとに余白のとり方が異なり、規則的ではないものの、違和感などはなく見にくいところはなかった
工夫したこと
・効率を意識したトレース
トレースする内容が多いため、よく使用されているものに関しては、グルーピングして複製を行い、なるべく効率的にトレースができるようにしました。
・スタイルガイドのデザインをトレースサイトのデザインと統一
スタイルガイドを作成する際に、トレースしたサイトのデザインの配色やフォントなどを用いて統一感を出すようにしました。
学んだこと
・配色について:色のトーンを揃えること
カラフルなデザインでも、色のトーンを揃えて配色することで、ごちゃごちゃした印象にならず、まとまりのあるデザインになると学びました。ベースカラー、メインカラー、アクセントカラーの割合はサイト全体の印象に関わるので重要だと感じました。配色を考える時は、常に意識していきたいと思います。
・フォントについて:表示デバイスを考えたフォント選び
個性的なものだとデバイスによっては表示されないこともあるので、汎用性の高いフォントを選ぶことも重要だと学びました。フォントもデザインの印象に関わる重要な要素なので、誰に何を伝えたいのかを意識して選べるようにしたいです。
・レイアウトについて:
PCとSPの違いでは、SPではコンテンツが縦並びになるので、あまりに縦に長いと離脱される可能性があると学びました。また、SPはどちらかの指でタップして操作されるので、ボタンの横幅なども意識してデザインする必要があるとわかりました。
今回学んだことを活かして、サイト制作をできるようにしていきたいと思います。