
社会人のための資格取得支援ツール
プライベートでGoogle UX Design プロフェッショナル認定証を取得しました。それにあたり作成したアプリのデザインのケーススタディです。
プロジェクトの概要
作成したサービスについて
AchieveItは、資格取得などの勉強の継続を支援するツールです。
AchieveItのターゲットは、仕事の合間を縫って資格取得のための勉強をし、目標を達成したいと考える社会人です。
ターゲットが抱える課題
ベネッセ社の調査によると、日本では社会人で学校を卒業してからも勉強を継続できている人は全体の36%と、半数も満たしていません。
なぜ、学校を卒業した後、勉強を継続することは難しいのでしょうか?
実際に8名の方にインタビューした結果、学習意欲を妨げる2つの課題があることがわかりました。
・学校のように、勉強を一緒に頑張る仲間がいない
・成果や進捗が見えづらく、モチベーションを保ちにくい
ゴール
学習意欲を妨げる課題を解決し、社会人が勉強する意欲を上げられるようなツールを作ることです。
期間
2022年11月〜2023年5月
役割
UI / UX デザイナー
ツール
Figma
デザインプロセス
デザイン思考に基づき、デザインを進めました。

ユーザーを理解する
ユーザー調査
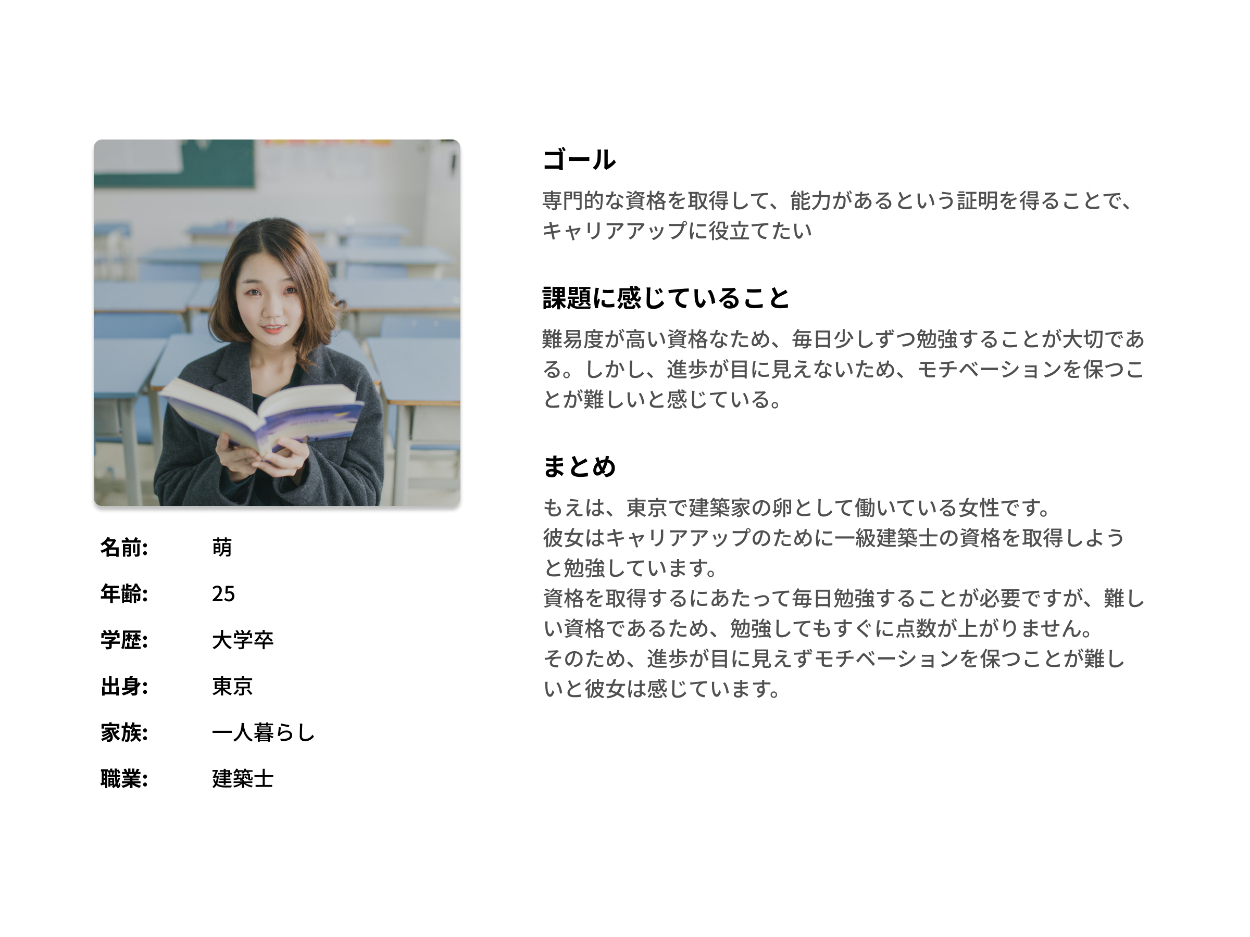
インタビューをもとに、ユーザーが抱える課題と、ゴールを正しく認識するために、ペルソナを作成しました。


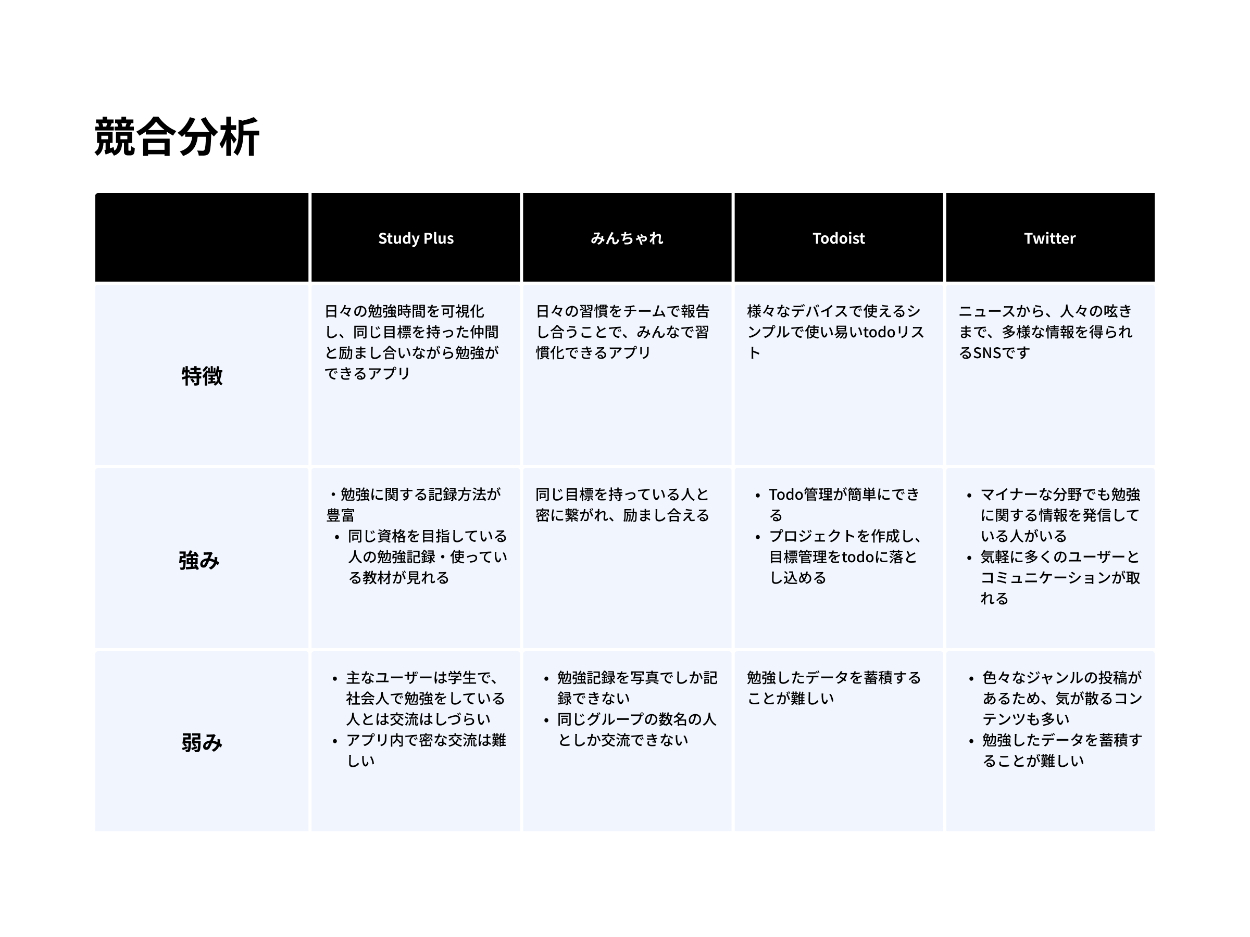
競合分析
いくつかの競合製品の調査を行い、AchieveItで対処すべき方向性を探しました。

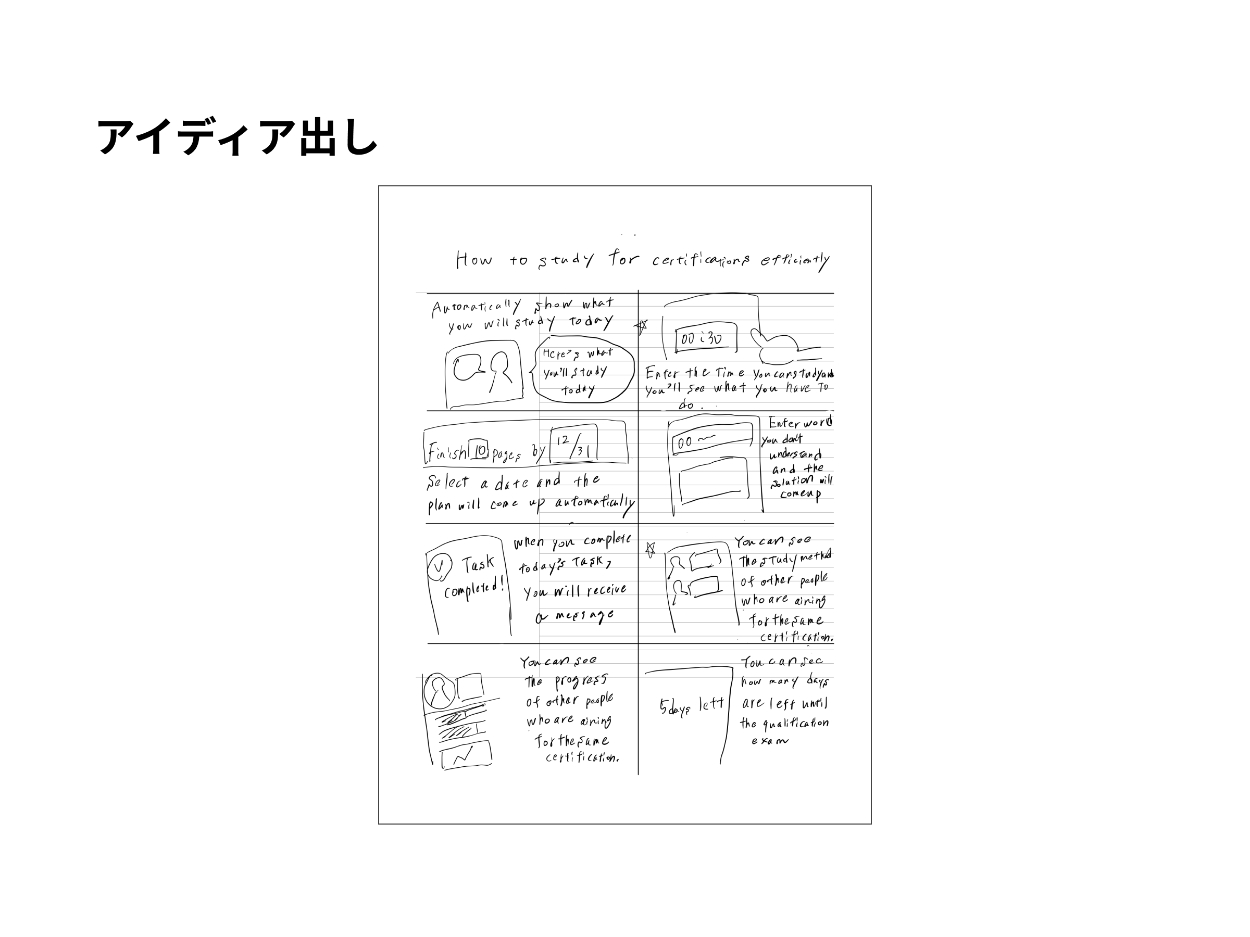
アイディア出し
競合他社の調査で明らかになったギャップをどう解決するか、簡単なアイデア出しをしました。
特に、同じ目標を持った人たちがどのように勉強しているのか、その進捗状況を見ることができる機能がいいのではないかと思いました。

デザインを始める
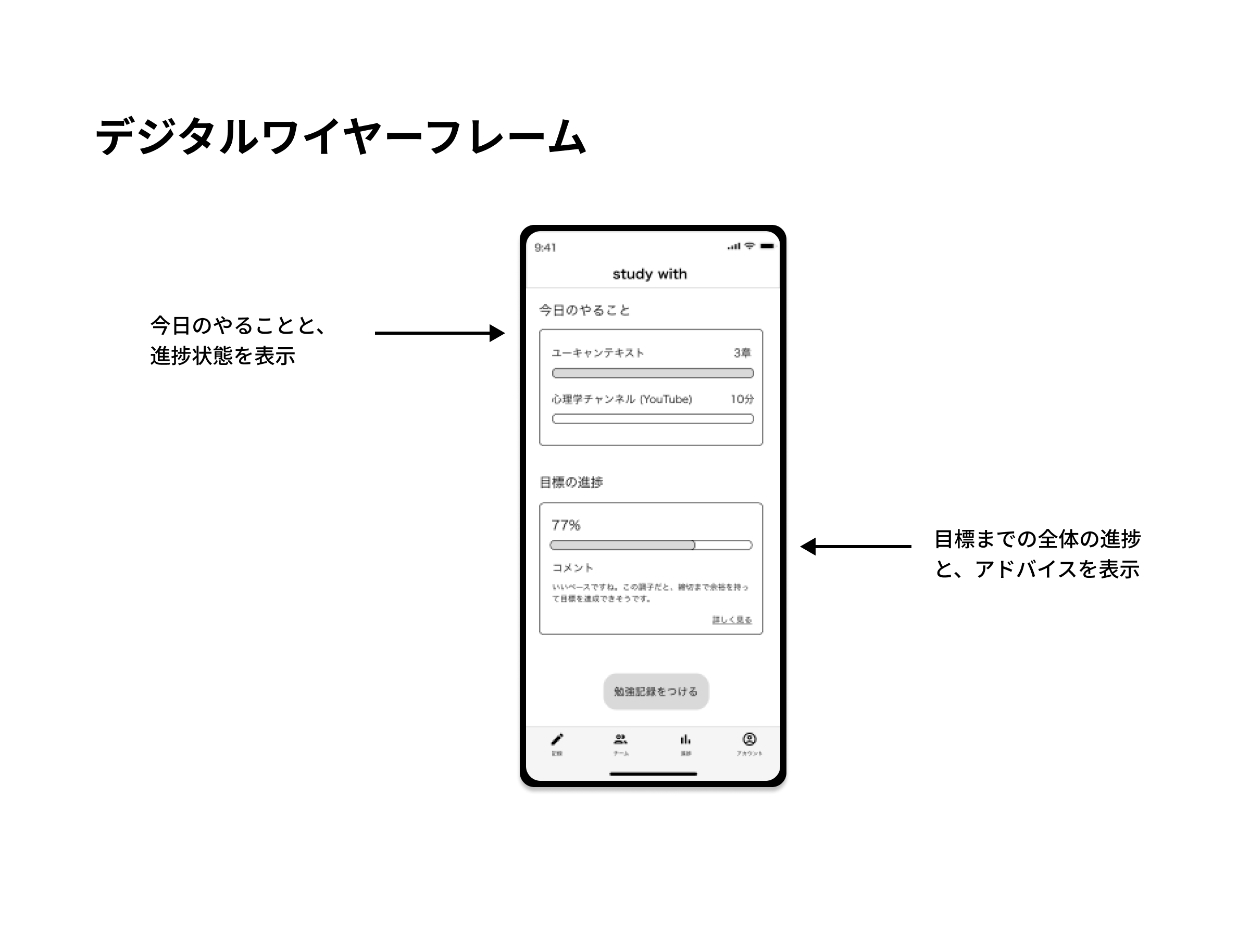
デジタルワイヤーフレーム
アイデアを出し、ペーパーワイヤーフレームを作成した後、私はAchieveItアプリの初期デザインを作成しました。
このデザインは、ユーザーが目標に対して今日やるべきこととその進捗が一目でわかることに重点を置いています。

Lo-Fiプロトタイプ
完成したデジタルワイヤーフレーム一式をもとに、Lo-Fiプロトタイプを作成しました。

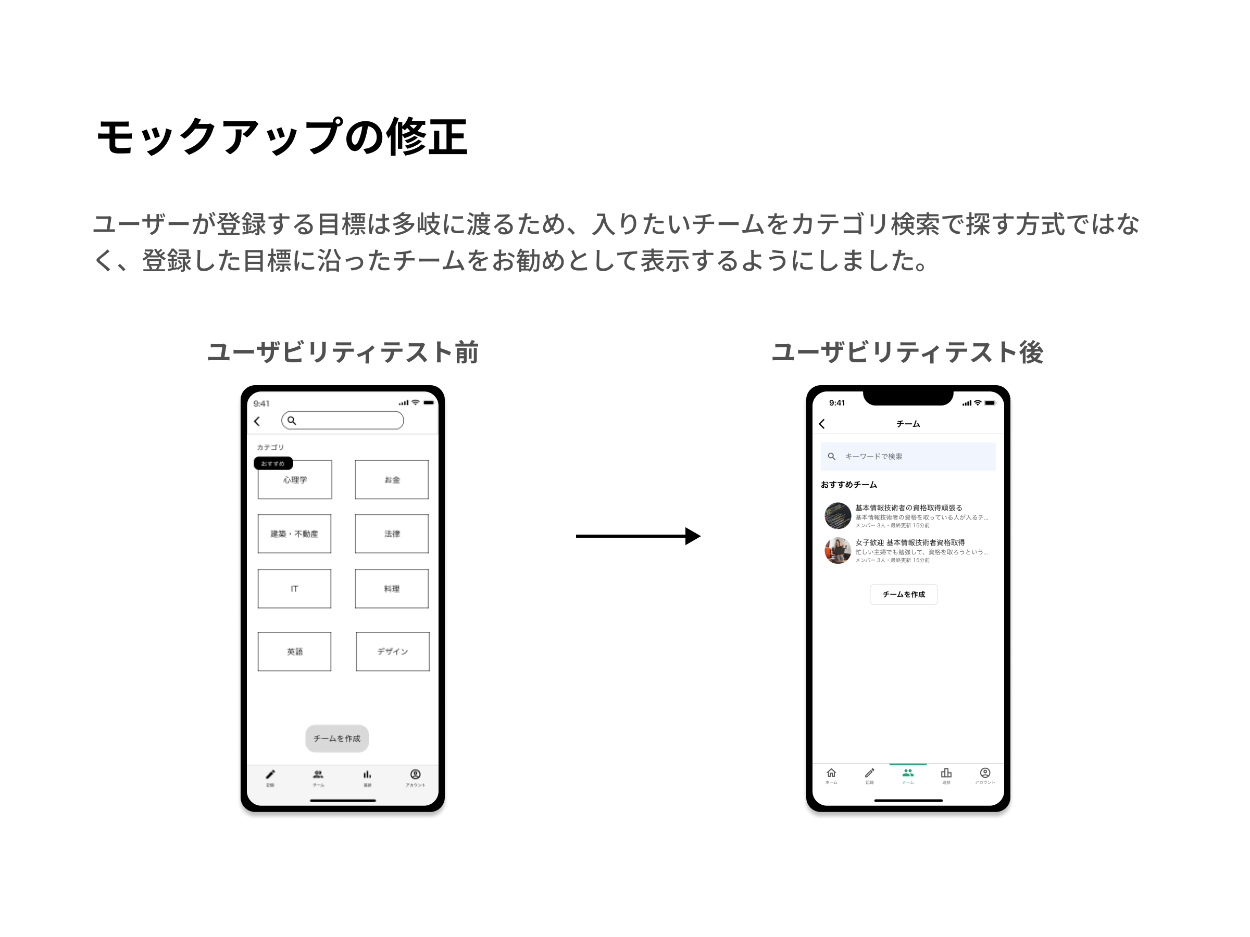
デザインの修正
作成したLo-Fiプロトタイプを使って、ユーザビリティーテストを行いました。ユーザービリティ調査の結果をもとにプロトタイプを修正しました。


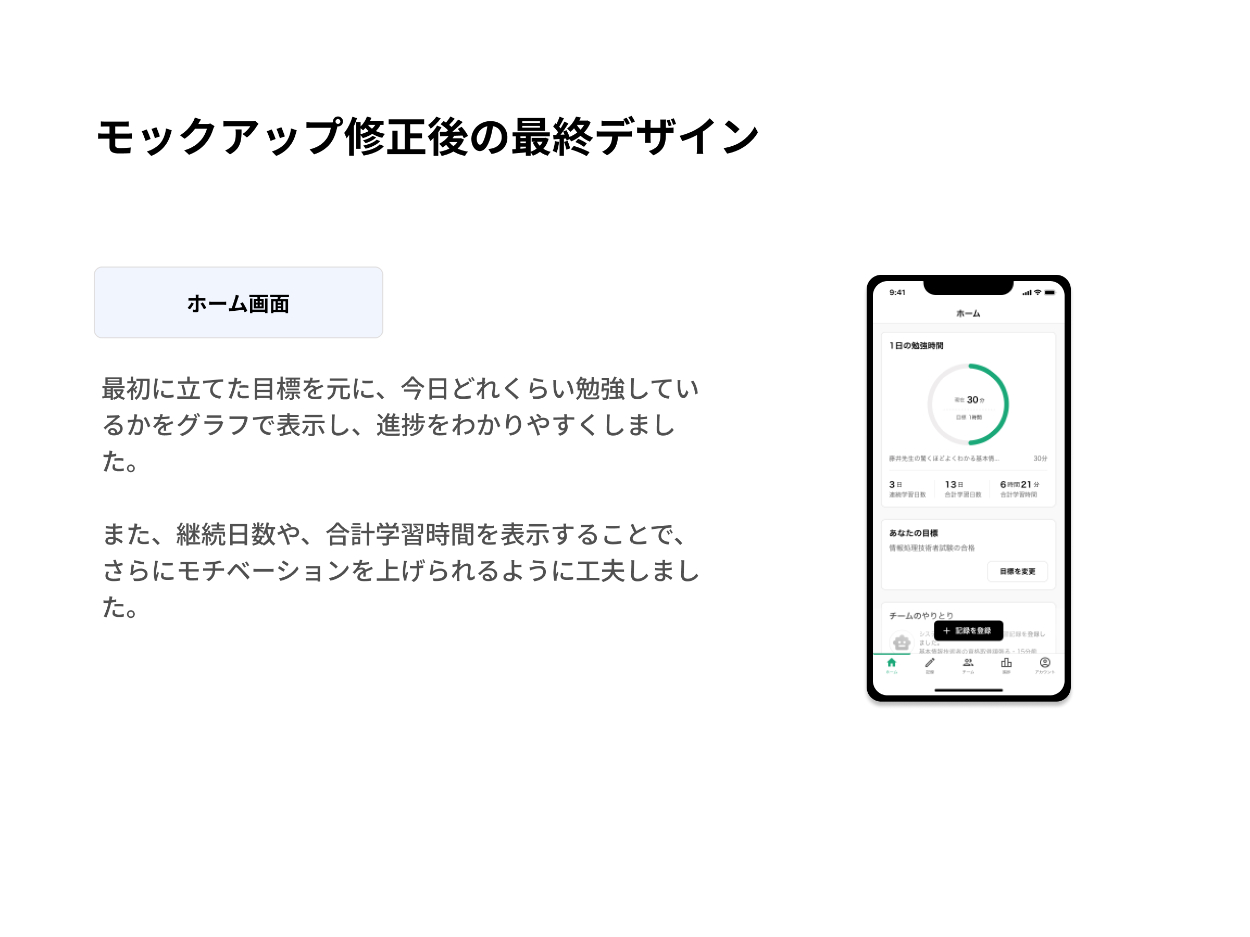
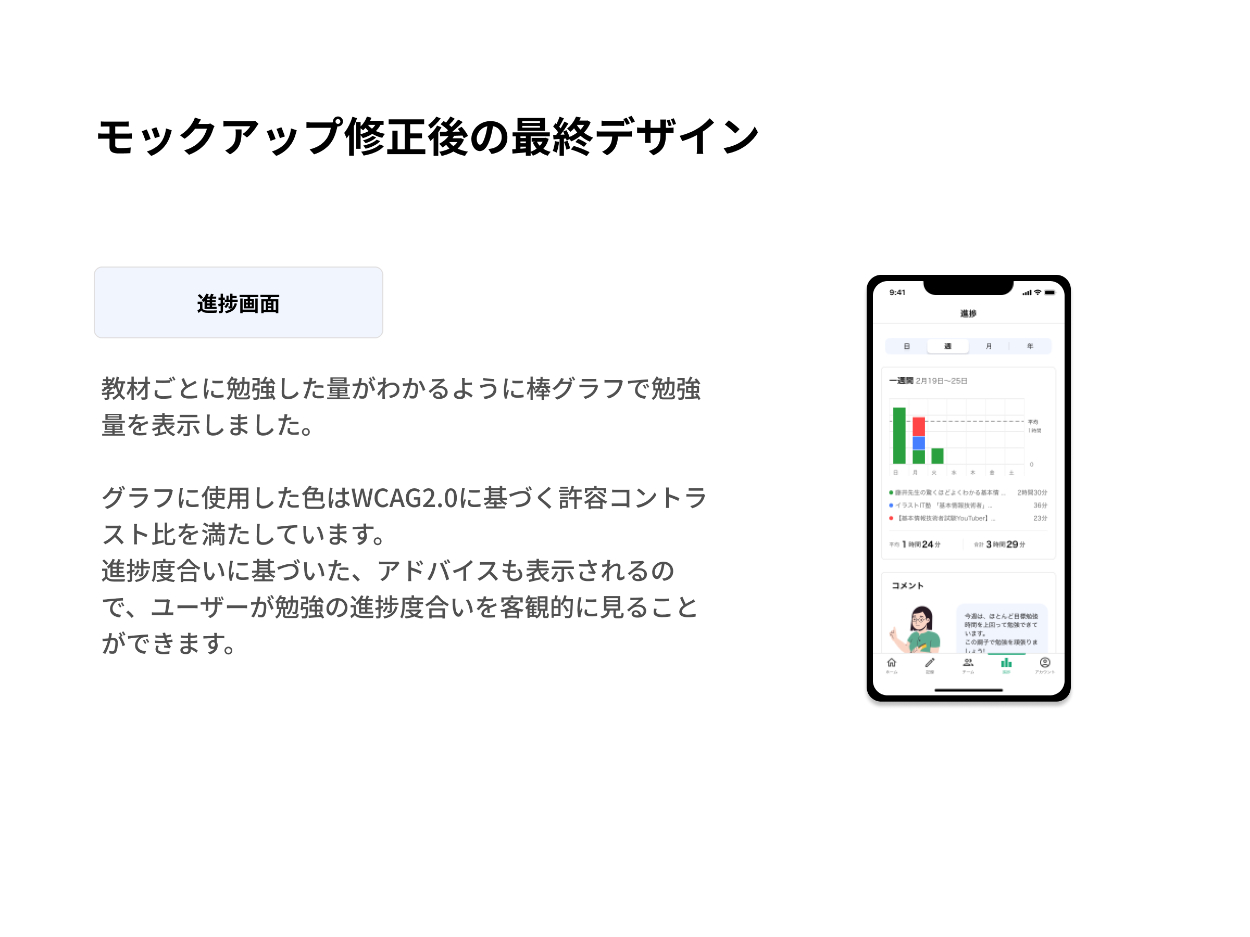
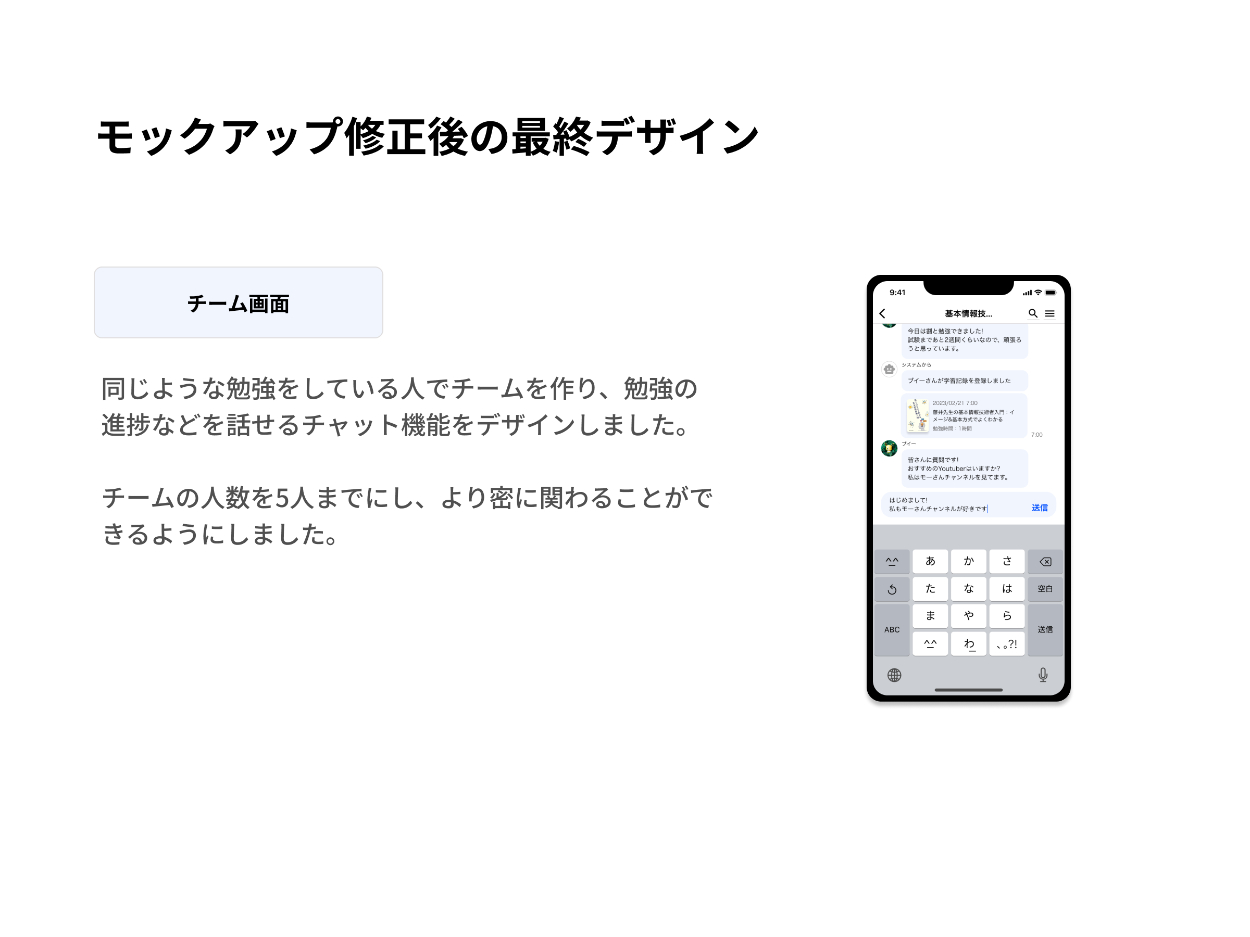
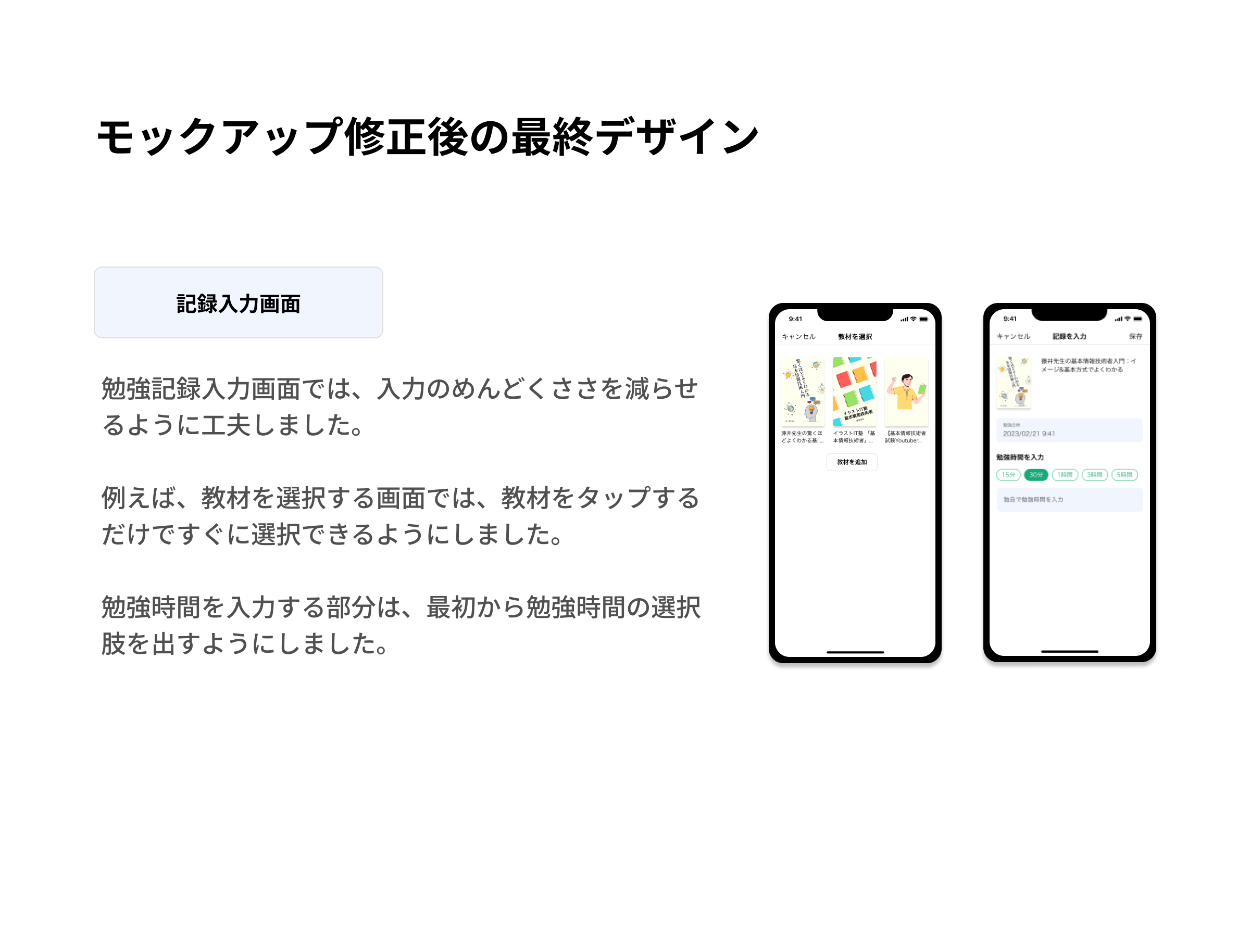
モックアップ修正後の最終デザイン




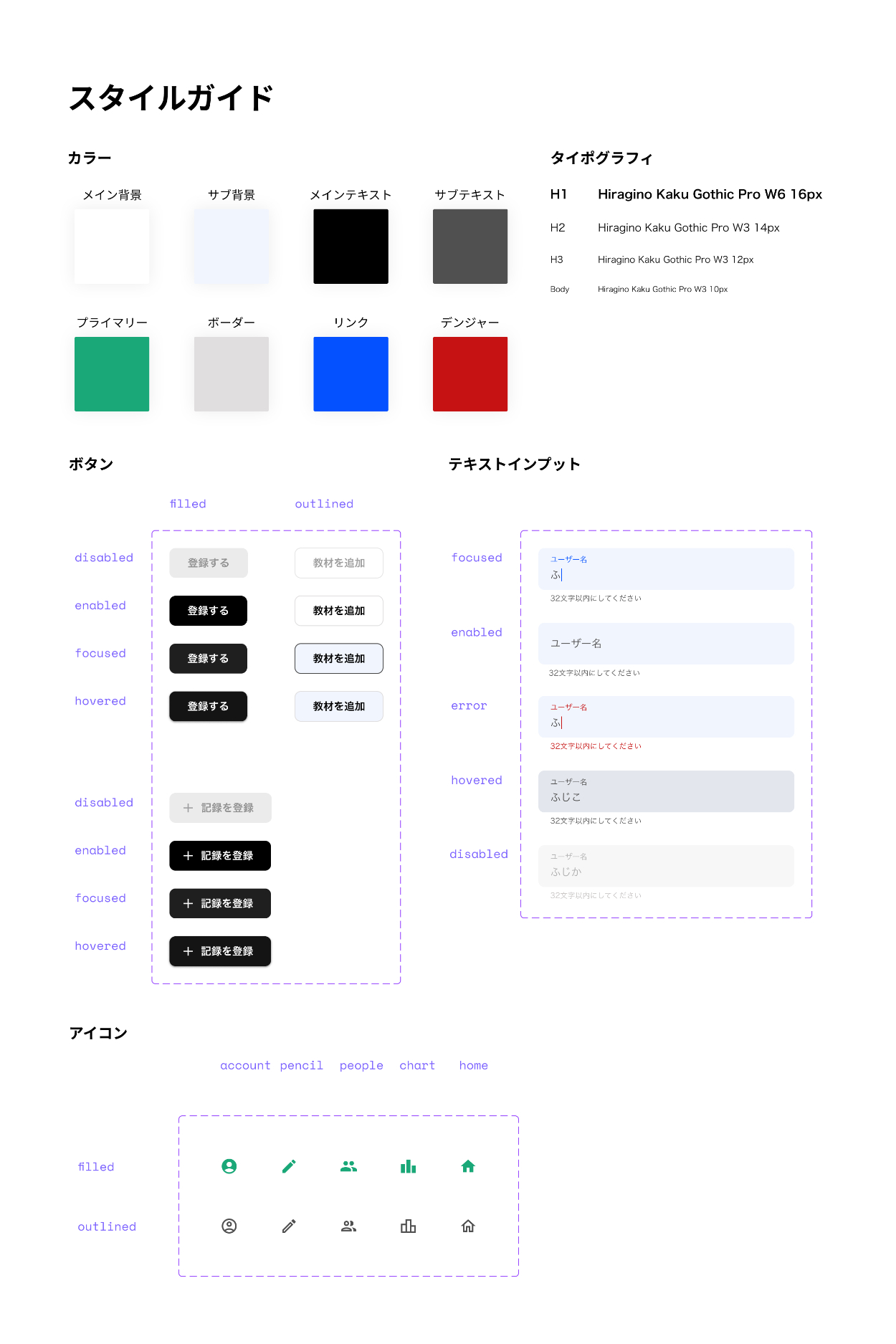
スタイルガイド
社会人向けのツールなため、落ち着いたモノトーンの色を基本とし、アクセントで「成長」の意味を込めた緑を取り入れました。
WCAG2.0 規格に沿った色を選び、アクセシビリティに配慮しています。

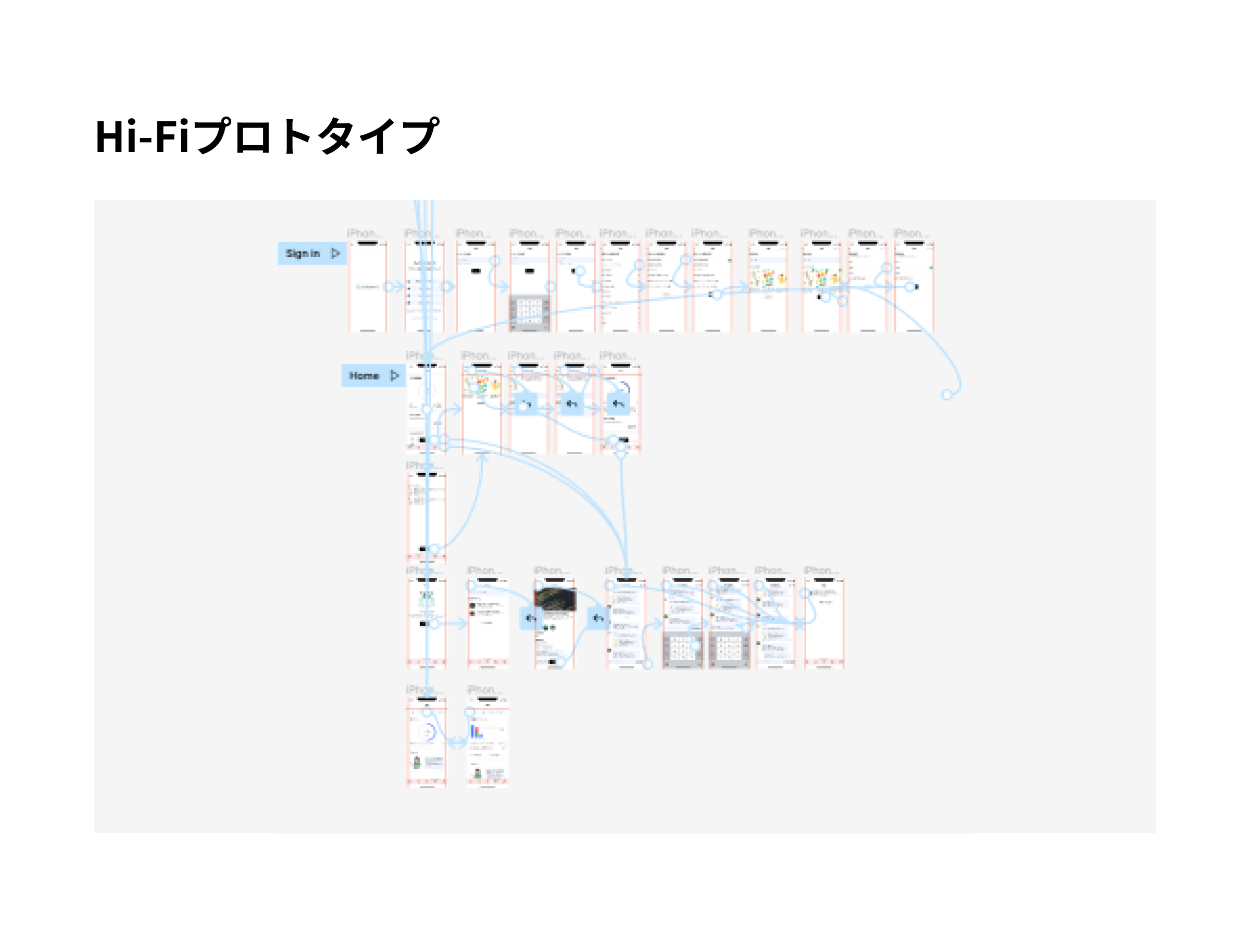
Hi-Fiプロトタイプ

アクセシビリティの配慮
多種多様な人が使う賃貸サイトであるため、アクセシビリティに配慮したデザインに気をつけました。
パーソナライズされたレコメンド機能
教材やチームを選択する際に表示されるパーソナライズされたレコメンド機能は、ユーザーが重要なタスクやアクションを定義するのに役立ちます。
色盲対応
進捗表示機能で表示されるグラフは、色覚異常の方にも見やすい色を選びました。
WCAG 2.0
カラーパレットは、WCAG2.0に基づく許容コントラスト比を満たしています。
レスポンシブデザイン
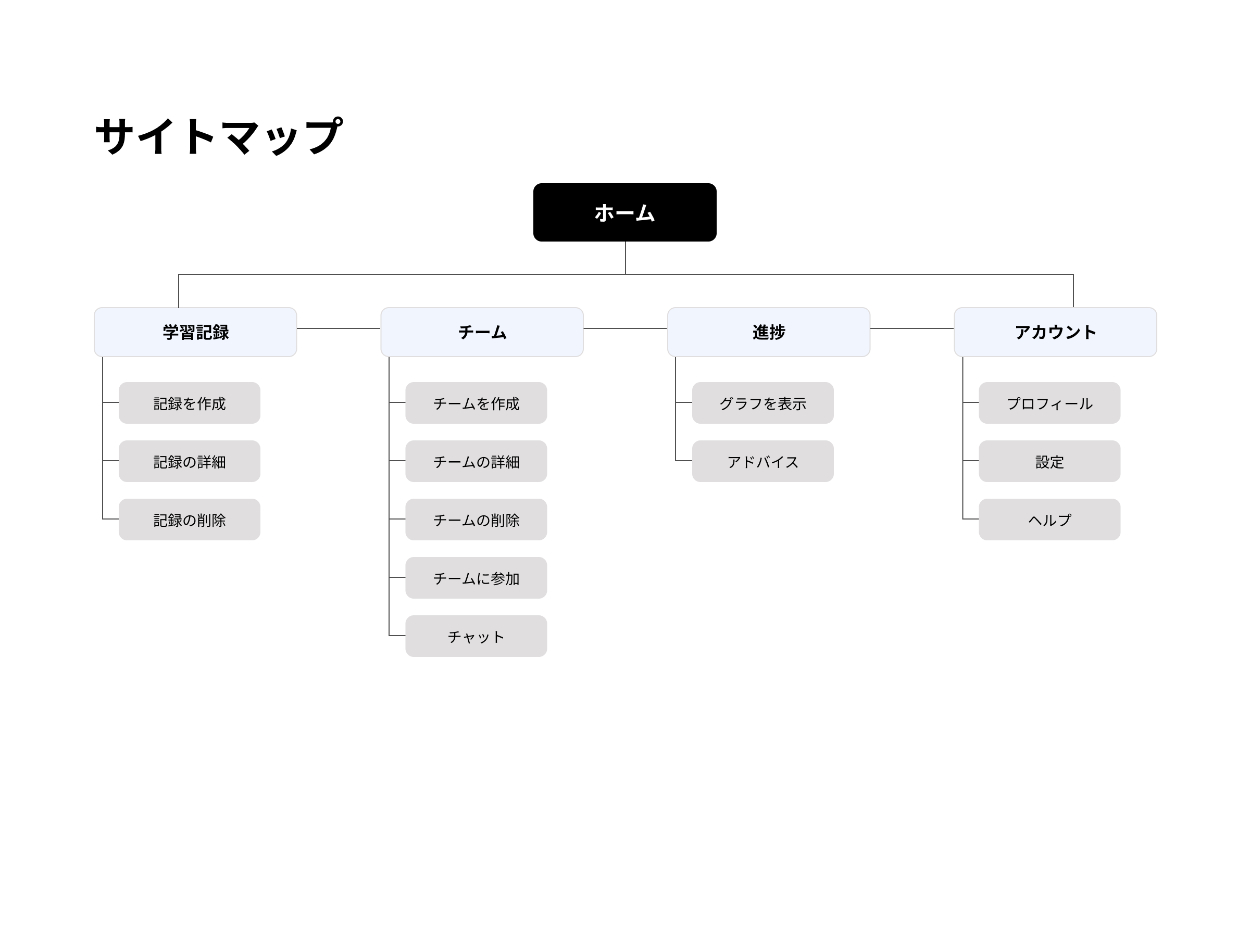
サイトマップ
アプリのデザインが完了したところで、レスポンシブWebサイトのデザインに取り掛かりました。
AchieveItのサイトマップを参考に、各画面のデザインを構成し、デバイス間で一貫した体験ができるようにしました。

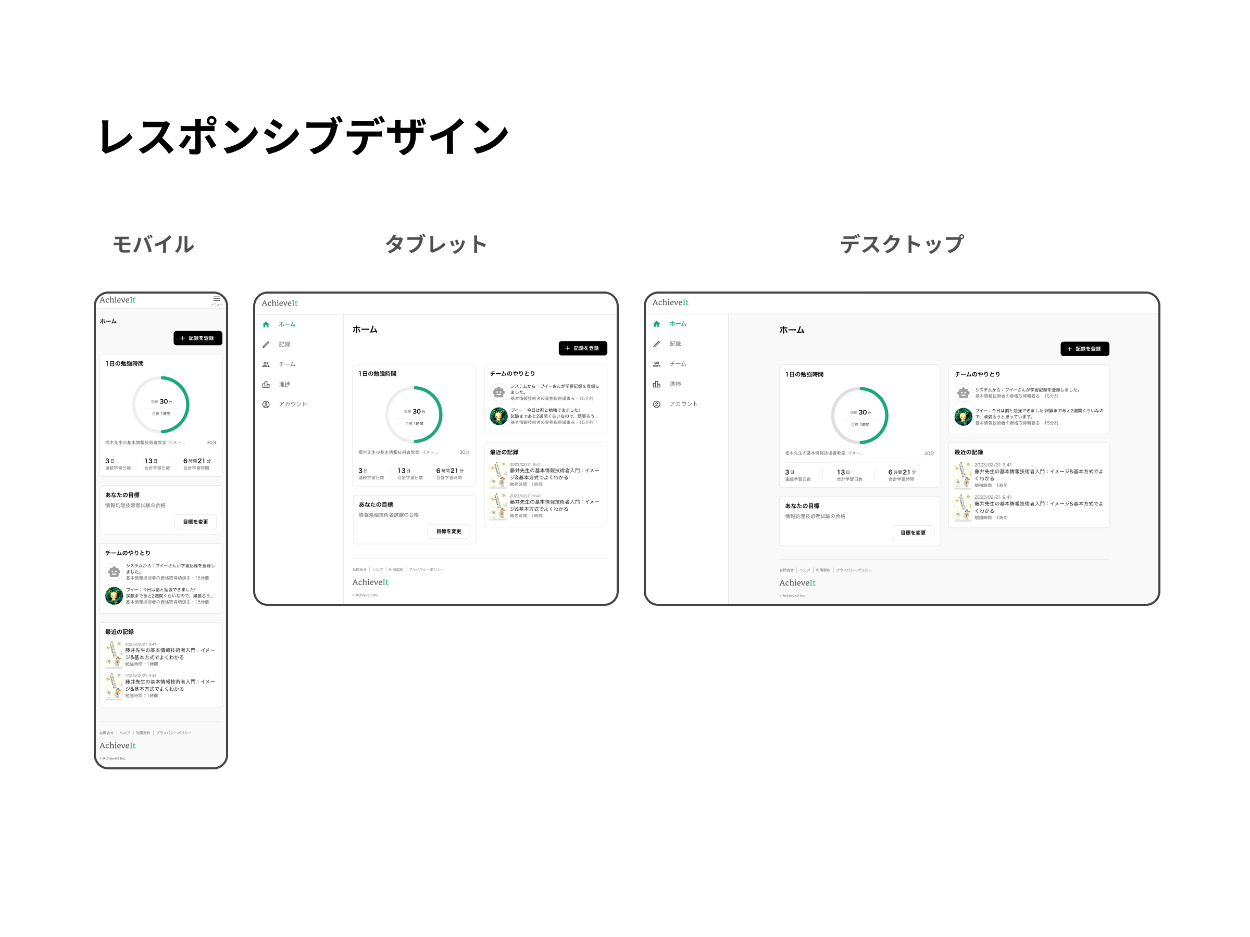
レスポンシブデザイン
モバイル、タブレット、デスクトップなど、画面サイズのバリエーションに対応したデザインを作成しました。
それぞれのデバイスやスクリーンサイズのユーザーニーズに合わせて、デザインを最適化しました。
デザインを終えて
学んだこと
ユーザーインタビュー時に、課題を掘り下げていくことが大切だと感じました。
具体的には、勉強ができない理由がやる気が起きなかったという内容だった場合、なぜやる気が起きなかったのかを深く掘り下げて、デザインすることで、本質を捉えたデザインができると学びました。
次のステップ
・より多くのユーザーに完成したプロトタイプを使ってもらい、使い勝手をレビューしてもらう
・教材や、チームをユーザーが一から登録できるフローを考える
・目標の締切日を追加できるようにし、目標達成のモチベーションを上げられるようにする
