LPトレース
SHElikes MULTI CREATOR PROJECTの課題で、LPトレースに取組みました。HELLO SCOOTERのLPをトレースし、デザインガイドラインを制作し、PCとスマホのデザインを比較・分析してまとめました。(制作時間:30時間)
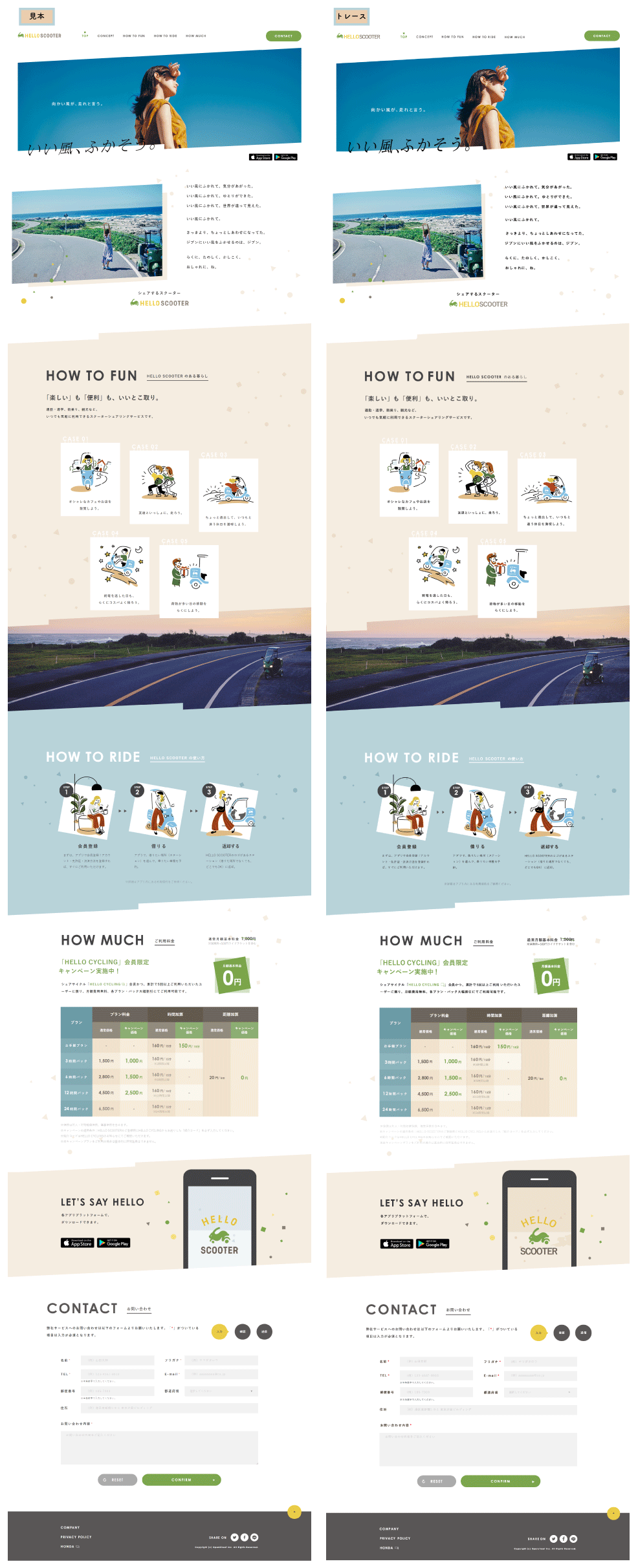
■トレースしたバナー
HELLO SCOOTER のLPをトレースしました。(実際のサイトはこちらです)

■デザインガイドライン

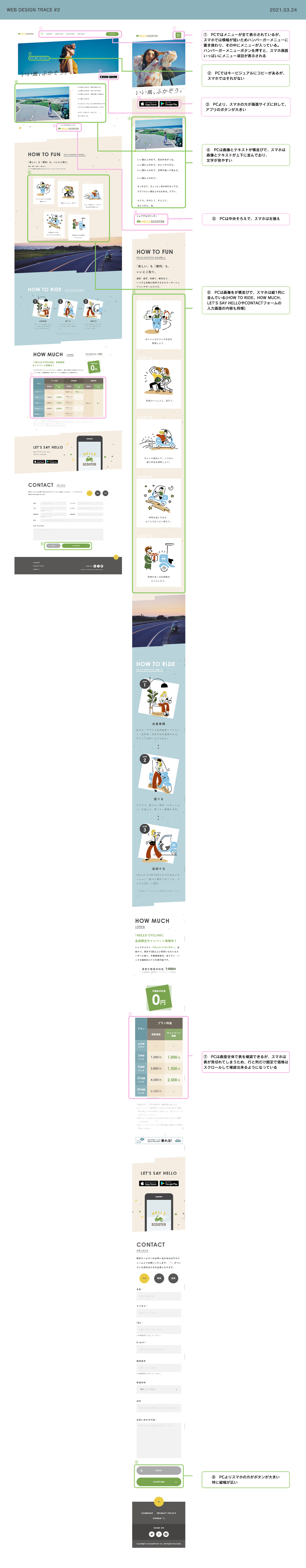
■スマホとの比較分析まとめ
■工夫したこと
1.スマホとの比較分析まとめを作成する際にサイトの色合いに合わせて、線などの配色を検討した
サイトの色数が非常に多く、サイトで使用されている色と同じ色だとスマホとの違いをまとめる文章が読みにくくなってしまいます。そのため、サイトで使用されていない色をチョイスしつつ、色の雰囲気はサイトのようなソフトな配色を選択しました。
2.料金表の表を忠実に再現した
手作業で矩形を重ねていくと少しずつズレが生じてしまうので、ガイドラインを引いて縦横一列まず矩形を作成してから表の作成に取りかかりました。

3.配色の抽出を全て行い、サイト分析
デザインガイドラインにて、コンテンツごとに色の抽出を行って配色を並べました。色数が多くてもサイト全体として綺麗にまとまっている理由として、色相は同じでも彩度で調節をして色数を増やしている点があげられると思います。
■制作を通して学んだこと
1.文字の大きさや余白には規則性があることが多い
今回ですと、余白には5の倍数で設定されていました。また、日本語フォントについては2の倍数で設定されていました。規則性があることでサイト全体にまとまりが出ます。さらに、各セクションごとのタイトルのフォントサイズなど同じサイズに繰り返されることにより、視覚的にも分かりやすいことに気づきました。
2.拡張ツールの使用方法を学んだ
「What Fant」という拡張ツールではフォントファミリーやサイズなどがすぐに分かり、や「Image Downloader」という拡張ツールではサイトにある画像などをすべて取り込むことが出来ます。