
LPトレース
SHElikes MULTI CREATOR COURSEの課題として、ランディングページのトレースに取り組みました。スタイルガイドの作成と、PCとSPのデザインやレイアウトの違い、ユーザーストーリーの分析を行いまとめました。(制作時間:15時間・使用ツール:Photoshop)
<目次>
①制作物(トレース等)
②ターゲット・目的・ユーザーストーリーの考察
③工夫したポイント
④制作を通して学んだこと
①制作物
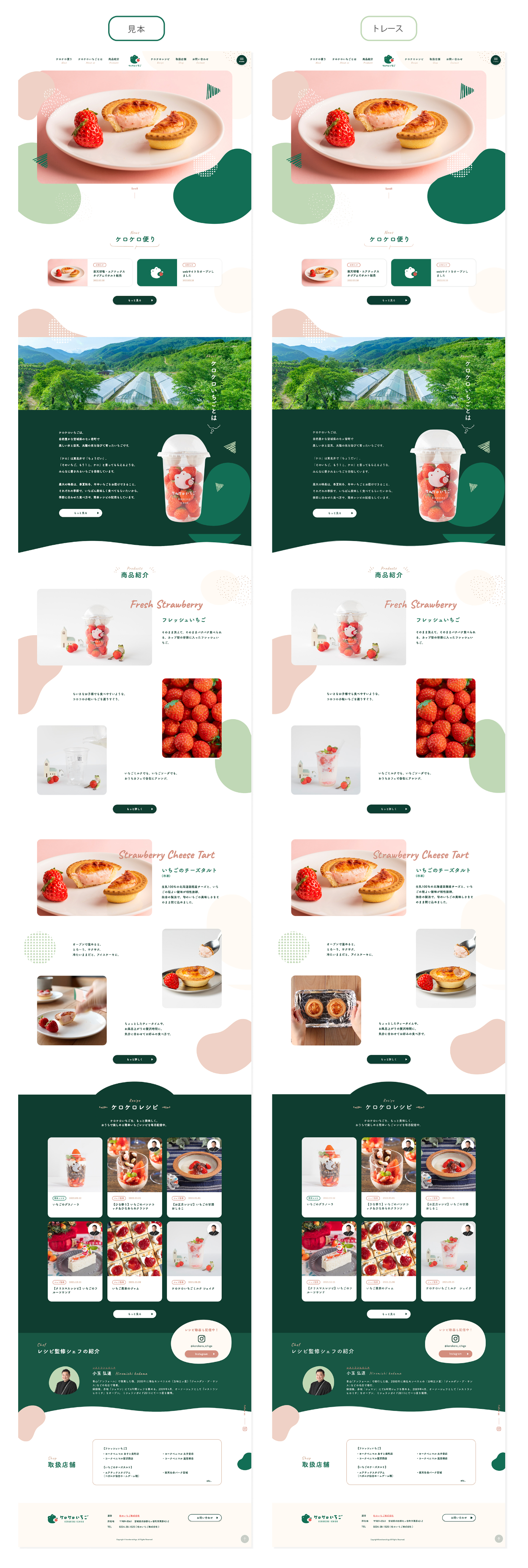
■トレース画像 宮城県刈田郡の杜のいちご株式会社 様の自社サイトに掲載されているランディングページをトレースしました。

■スタイルガイド(サイトで使用されている配色・フォント・余白を分析し、まとめました。)

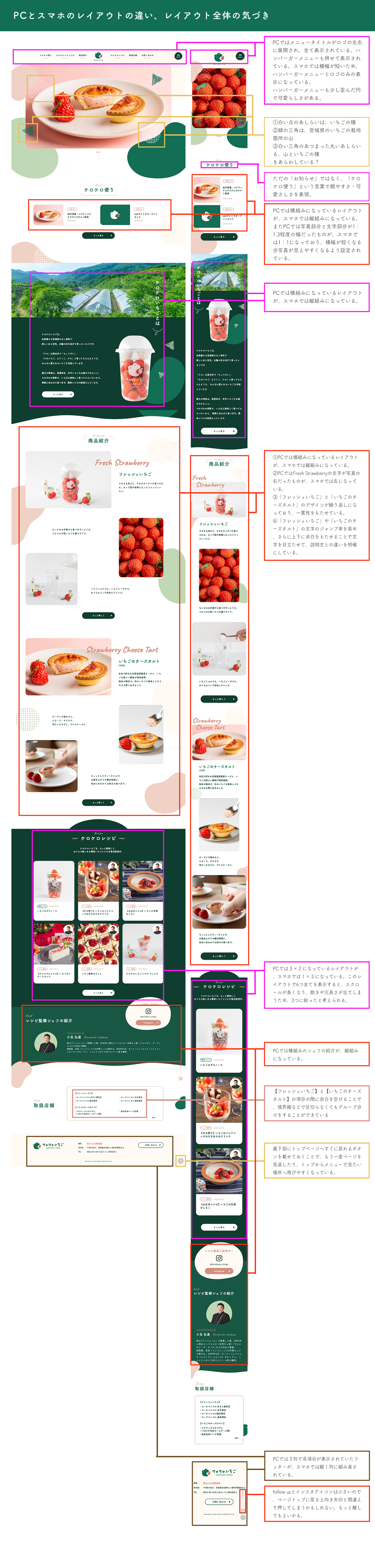
■PCとスマホのレイアウトの違い、レイアウト全体の気づきの分析資料

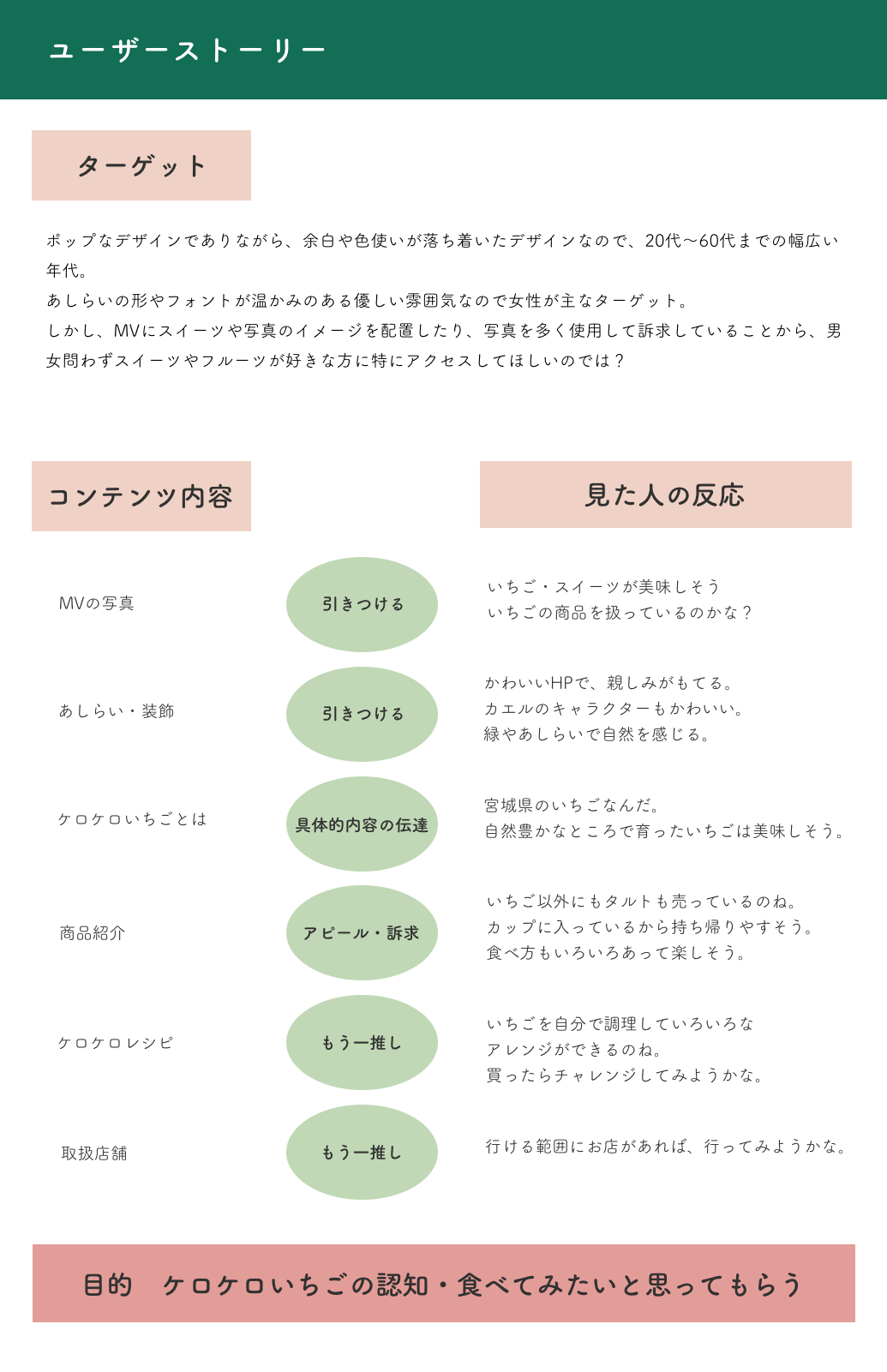
②ターゲット・目的・ユーザーストーリーの検討
課題の内容とは別に、今回のサイトのターゲット・目的・ユーザーストーリーについて、どのように考えて設計されているのかを考察し、分析しました。

③工夫したポイント
■細部にこだわって制作すること
見本とずれがないか何度も何度も確認し、フォントのカーニングの一つ一つや、写真やシェイプの大きさなど、細部にこだわって制作を行いました。
■情報設計の分析
実際のサイトのユーザーストーリーを分析することで、どのような意図をもってサイトがデザインされているのかを考察しました。一つ一つのデザインに意味をもって、制作されているということが分かり、今後自分でサイトデザイン等をする場合にも、意識して取り組みたいと思いました。
④制作を通して学んだこと
■情報設計とデザインへの反映方法
サイトを訪れる人にどういった行動をとってほしいか、認知してもらうか、といった目的を設定し、その目的を達成するためにどのような情報をどのような順番で載せていくべきかといった情報設計の重要性が分かりました。
そしてそれをデザインに落とし込む方法について、実際のサイトで検討することでデザインの幅が広がったように思います。
■配色の工夫
同じような色でも、微妙に異なる色が使われていたり、アクセントカラーの中でも何色もテイストや色味が異なる色が使われていて、配色の勉強になりました。
■余白の取り方とサイトに与える印象
今回のサイトでは、サイト全体では余白に規則性はあまりないものの、それが全体的にカジュアルでポップな印象を与えていて、そのような方法もあるのだなと勉強になりました。
コンテンツ内では余白にきちんとルールがあり、それが見やすさ・文章の読みやすさ・情報の認識のしやすさに寄与しており、一定の規則性は必要だと学びました。
