
架空の会社の採用サイト
SHElikes MULTI CREATOR COURSEにて採用サイトの制作に取り組みました。提供された要件書からWF・デザインカンプ作成・コーディングまで行い、サーバーアップを行いました。【制作時間:30時間 使用ツール:Illustrator】
<目次>
①クライアント情報・要件書
②制作物(デザインカンプ・実装サイト)
③要件シート・ペルソナ
④工夫したこと
⑤制作を通して学んだこと
実装サイトはこちら
①クライアント情報・要件書
■クライアント名:TSUTSUMU株式会社
ベビー用品をメインとし、ママの育児をサポートするコミュニティ事業や家族みんなが幸せになるフォトブック事業などを展開している。軸はベビー用品だが、今後ママ・パパ、家族向けのサービスも展開していく予定をしている。
■採用サイトのターゲット
・転職希望の方
・報酬面よりもTSUTSUMUが作っていきたい世界に強く共感してくださる方
・各職種において全くの未経験よりは経験を重視したいが、それよりもカルチャーフィットしている人がターゲット
■採用サイトの目的
・LPを通してエントリーしてもらうこと
※ただし、採用強化のためにできるだけたくさんの応募がきてほしいが、エントリーがあれば誰でもいいわけではなく、カルチャーフィットする方に応募してもらいたい
■トンマナ
明確なブランドトンマナがまだ決まっていないので、事業内容にあうトンマナを自由に提案していただきたい。
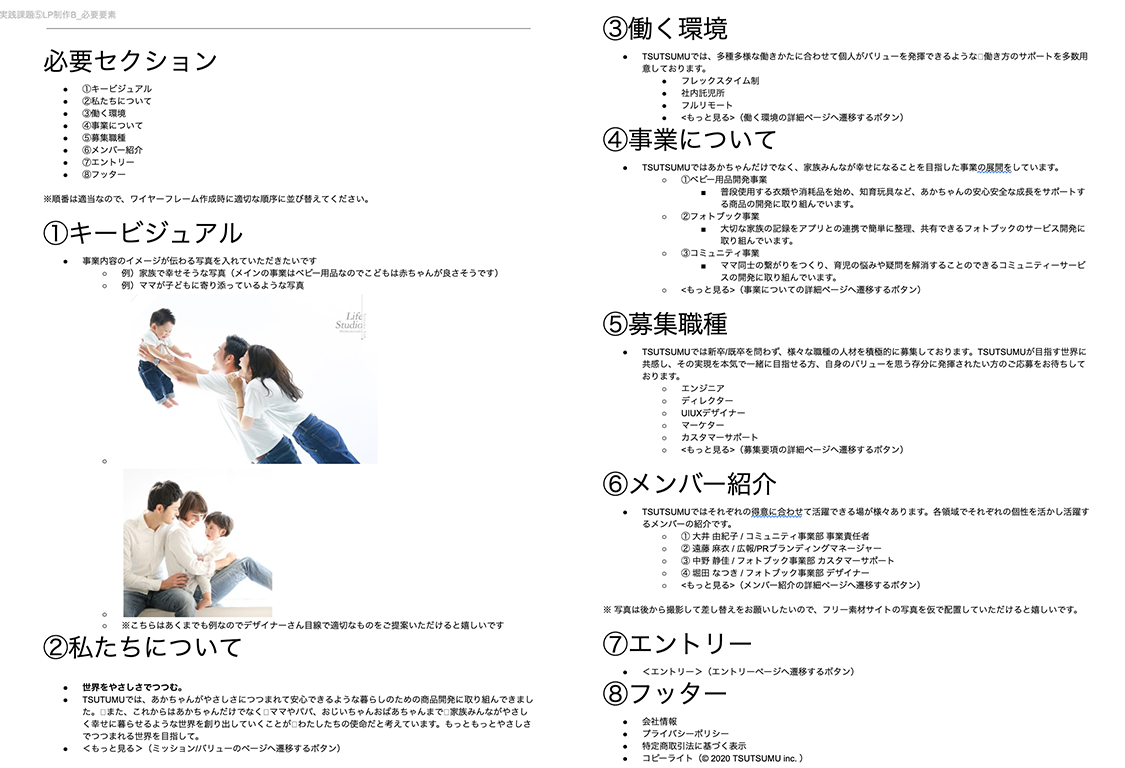
■提供されたWF

②制作物

■実装サイト
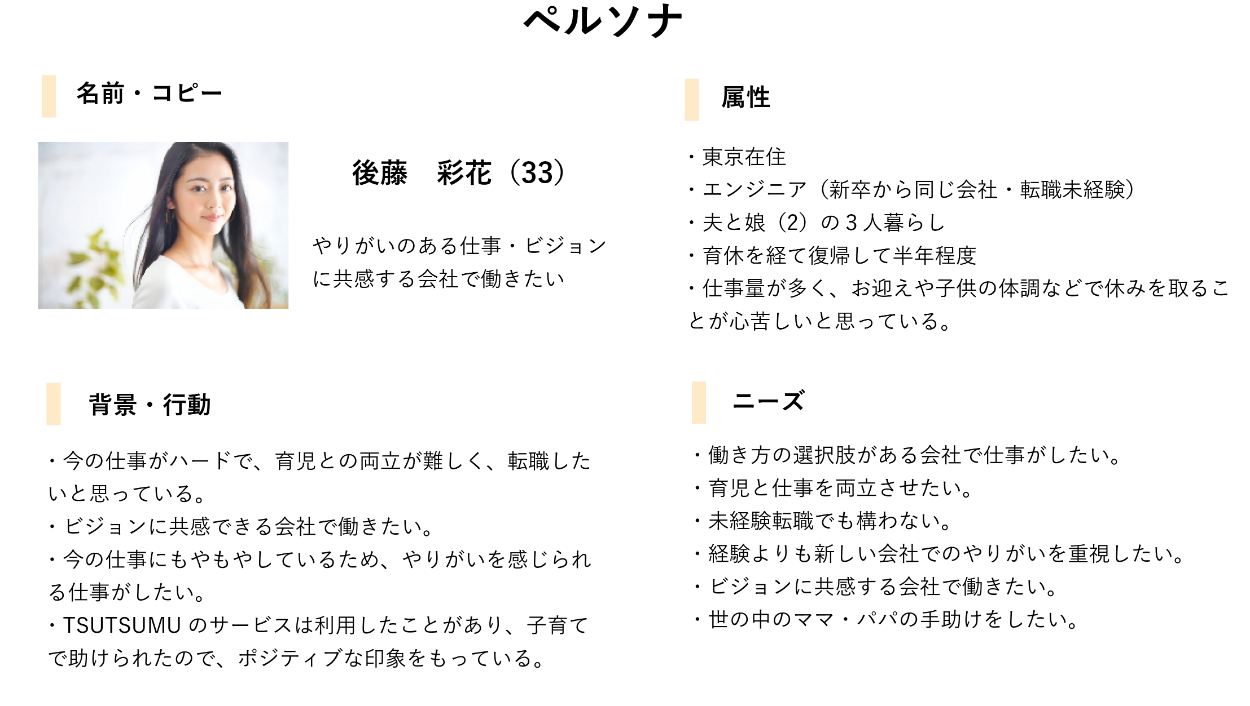
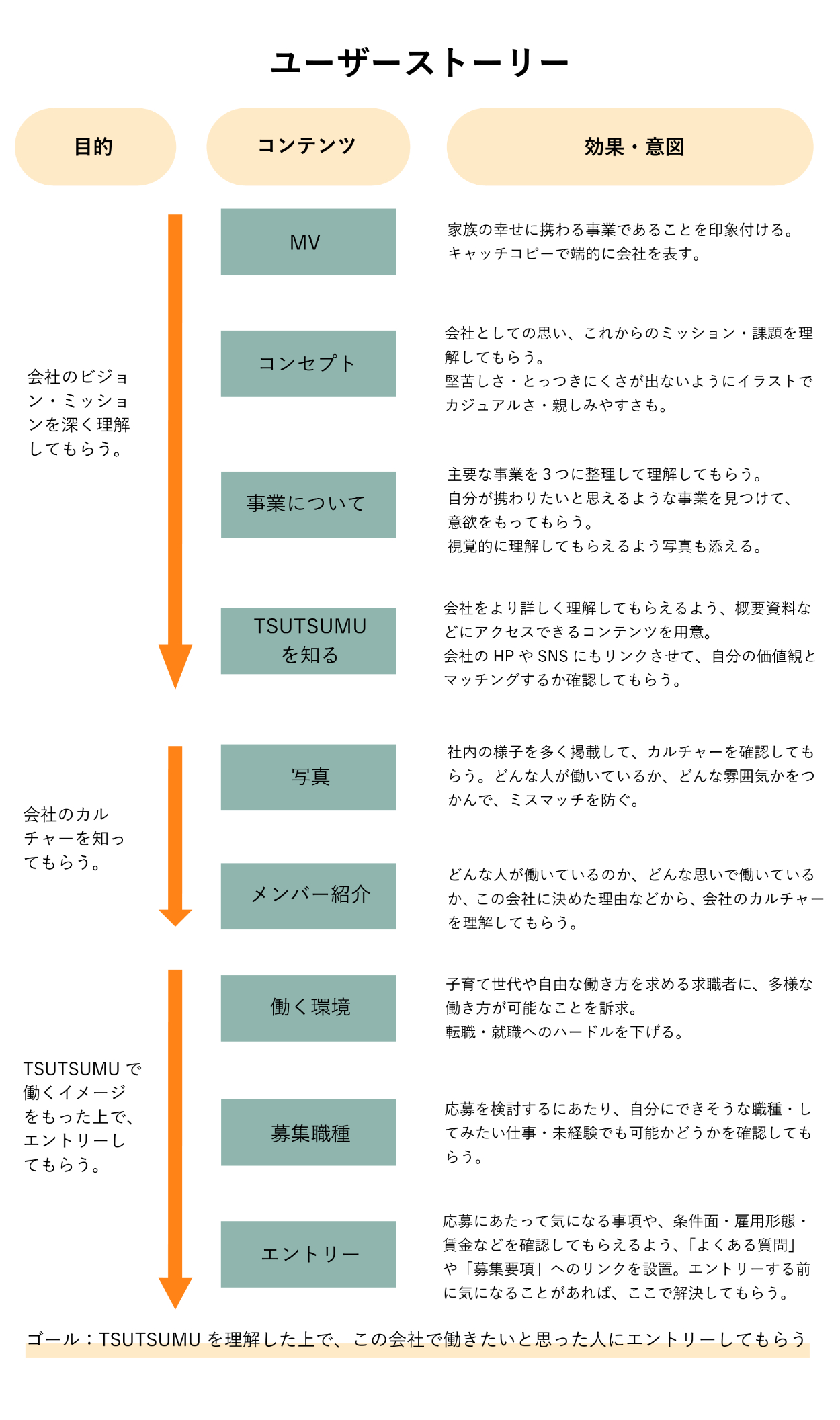
③要件シート・ペルソナ


④工夫したこと
■ユーザー視点に立った情報設計
実際に転職者の立場に立ち、どのような情報が欲しいか、どのような情報があればエントリーしてみようと思うか、また今回のゴールであるカルチャーフィットする人材が入社するためのユーザーストーリーを作成し分析しました。それをもとに実際にどんな人がどんな雰囲気で働いているかが分かる写真を多く載せたり、社員の1日などのコンテンツやSNSへのリンクを設置するなどの工夫をしました。

■レスポンシブ対応
転職者は日々現職に追われながら、合間に求人情報を探している人も多いと考え、スマホでも見やすいよう、フォントサイズや余白感を意識し、レスポンシブに力を入れてコーディングしました。
■配色のメリハリ
ベースは”やさしさ”や”ぬくもり”を表す温かみのあるカラーを採用しましたが、それだけでは全体の印象がぼやけるのではという懸念と、目立たせたいポイント(ENTRYボタンなど)をしっかり差異化するためオレンジのアクセントカラーを採用しました。また女性だけでなく、男性の転職者にもアプローチしたかったため、ブルーのアクセントも使用しています。
⑤制作を通して学んだこと
■ルールを設けてデザインすること
余白やフォントなど一定のルールを定めてデザインすることで、全体的に統一感が感じられ、違和感なく安心して見ることのできるデザインになることがわかりました。
デザインの初期段階でしっかりルールを定めておくと、のちのちのコーディングなども格段に楽になるので、今後もルールを決めてデザインを行いたいと思います。
