
訪問介護事業所 WordPressサイト コーディング・WordPress構築
訪問介護事業所のWebサイトのコーディング・WordPress構築を行いました。更新することを想定して、管理画面を使いやすくすることを意識して制作しました。
URL:https://shizuku.rea1i2e.net/
■構成(10ページ)
トップページ
└ お知らせ- お知らせ詳細 ※デフォルト投稿タイプ
└ ブログ - ブログ(カテゴリー一覧)- ブログ詳細 ※カスタム投稿タイプ
└ 空き状況・料金(固定ページ)※空き状況はカスタムフィールド
└ 資料請求(フォーム)
└ お問い合わせ(フォーム)
└ 送信完了(資料請求・お問い合わせ共通)
■制作環境について
・WordPress開発環境にはLocalを活用しました
・CSS設計には、FLOCSSを採用しました。他者でも見やすく、使い回しができ、更新しやすいコーディングを心がけました。
・Gulpを利用し、Sassのコンパイルや画像圧縮、ブラウザの自動リロードなど、タスクを自動化して効率的に作業を進めました。
・GitとGitHubを利用して、こまめにコミットを残しながら、バージョン管理を行いました。
■管理画面について
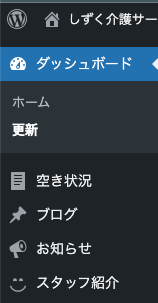
・ブログやお知らせ、スタッフ紹介を更新する際に、運営者様がわかりやすいように、デフォルトのラベルやアイコン、メニューの位置を変更しました。「投稿」 → 「ブログ」など
・訪問介護事業所では、ホームペルパーさんの空き状況について、頻繁に問い合わせがあるそうです。空き状況の更新がスムーズにできるように、管理画面左側のメニューから「空き状況」のメニューに直接アクセスできるようにしました。
空き状況の情報は、Advanced Custom Fieldsを利用して、
感覚的に編集できるようにしました。
チェックのつけ外しをするだけで、
空き状況の更新が簡単にできるようになっています。

そのほか、画面上部に固定しているヘッダーが、ログイン時に表示されるツールバー(Admin Bar)に重ならないように、ログイン時にはヘッダーの位置を調整する処理をしました。
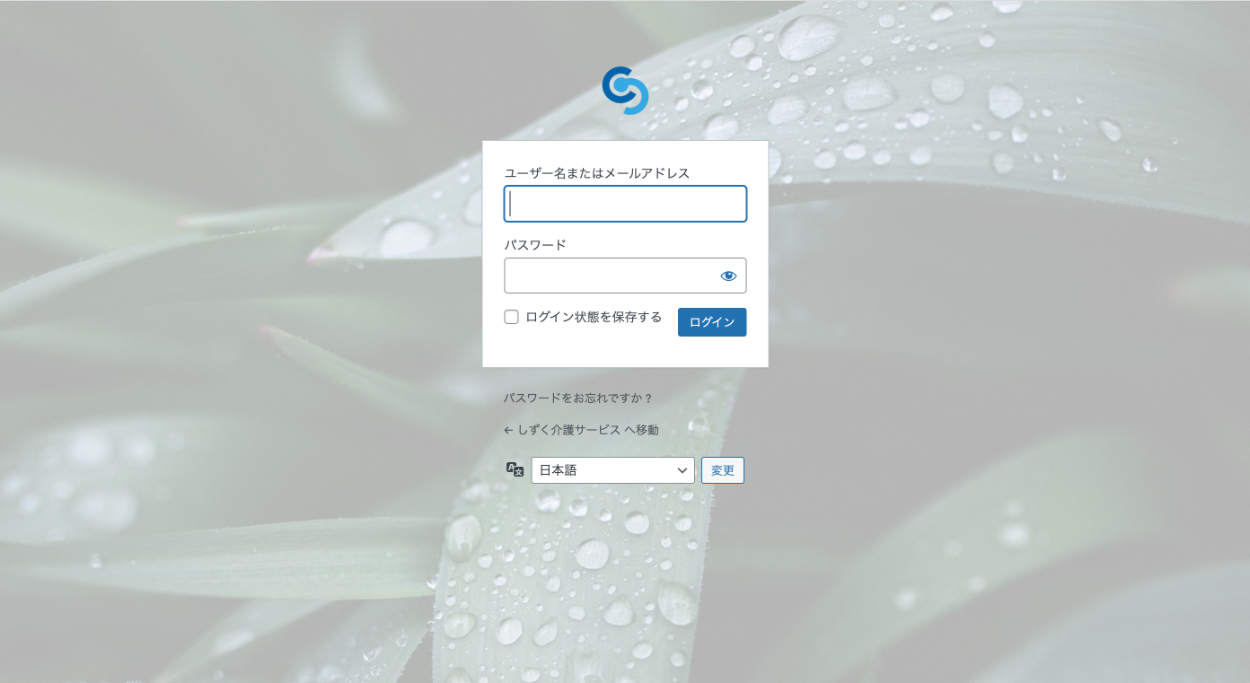
また、ちょっとしたことですが、
ログイン画面のロゴや背景をカスタマイズすることで
他のWordPressサイトと区別しやすくしました。

■今後の拡張性を考慮した工夫
・トップページの「スタッフ紹介」セクションは、拡張性を考慮した工夫を行いました。

現状は、トップページのみで表示していますが、今後掲載人数を増やす場合には、一覧ページを追加することが考えられます。その場合に備えて、カスタム投稿で実装しております。
■SNSシェアボタンについて
・SNSシェアボタンは、Facebook, Twitterそれぞれ公式のボタン生成ページでボタン作成を行い、設置しました。
■お問い合わせフォームについて
・お問い合わせページでは、MW WP FORMを利用してお問い合わせフォームを設置しました。未入力項目がある場合には、エラーメッセージが表示されます。送信後、送信完了ページに遷移します。
・フォーム送信者には確認メール、サイト運営者にはフォーム送信通知が自動送信されるようになっています。
■レスポンシブ対応について
・今回のデザインは、PC表示向けに1280px幅でデザインされていました。そこで、SP表示については、デザインの比率や重要な要素を考慮しつつ、レイアウトを調整してコーディングしました。
・リキッドデザインを採用し、中途半端な画面サイズでもレイアウトが崩れないように調整しました。画面幅が950px以下768px以上の場合は、デザイン全体を縮小して表示します。画面幅が768px未満の場合は、スマートフォン向けの375pxのデザインを基準に、デザインを拡大して表示します。この際、フォントサイズが小さくなりすぎないよう、最小フォントサイズを12px以上に調整しました。
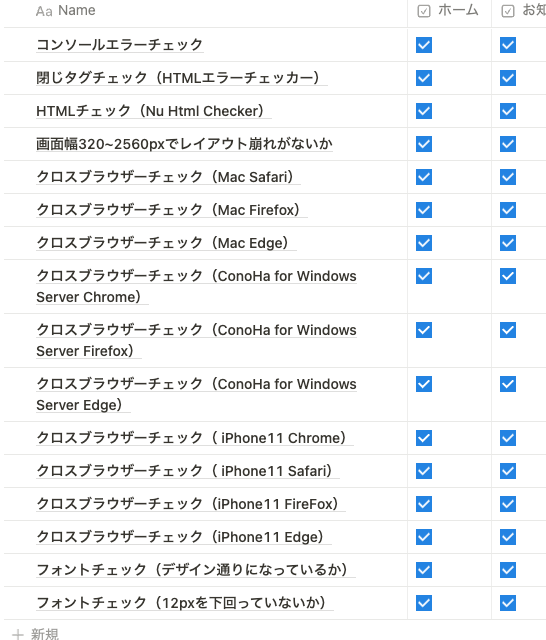
■品質チェックについて
・案件に応じた品質チェックリストを作成し、機能や表示について丁寧に確認しております。(以下はチェックリストの一部です)

■PC表示(トップ)

■SP表示(トップ)

