
Daily Cocoda ! #041 - #050
https://cocoda-design.com/daily-cocoda/1/projects/41
#041 タイマー画面
(作成日:4/13)

【シーン】
料理や勉強など時間を測って何かする時
【コンセプト】
手軽に使えるタイマーアプリ
【雰囲気】
シンプルで見やすい
【こだわった点】
・スクロール部分とスタートボタンの位置を近付け、指の負担が軽くなるようにした。
・ワンタップ入力はファーストビューの幅いっぱいにボタンを置き、タップしやすいデザインにした。
【参考】
LifeTimer、iPhoneのタイマーアプリ
#042 動画アプリの動画詳細画面
(作成日:4/14)


【誰向けか】
休日はゆったり動画を楽しみたい30代
【コンセプト】
見たい映画やTV番組が見られる動画アプリ
【こだわった点】
・サムネイル&タイトルをザっとみて「興味あるな~」と思い、詳細画面にやってくる
→雰囲気はつかめているので、作品の詳細情報を提示してあげる必要がある
→あらすじが最初に目に入るような配置にし、より作品に興味をもってもらえるようにした。
また、「あらすじは読まなくてもいいからすぐに観たい!」というユーザーのために視聴ボタンをファーストビューに置き、すぐにアクションに移せるようにした。
・横スライドで切り替えるバーは「あらすじ/イメージワード/レビュー/作品情報/オススメ作品」の順番。
あらすじで上手く理解できなくても、イメージワードで系統を知れたりレビューでどれくらいの他者評価がついているかがわかり、観る映画を吟味したい方に優しい設計にもなっている。
・横スライドバーを左端ではなく中央からスタートさせる配置にし、意識せずともスクロールしてもらえるようにした。
・映画館の雰囲気を出すため、黒を背景色にした。
【参考】
amazon prime video、dTV、TOHOCINEMAS
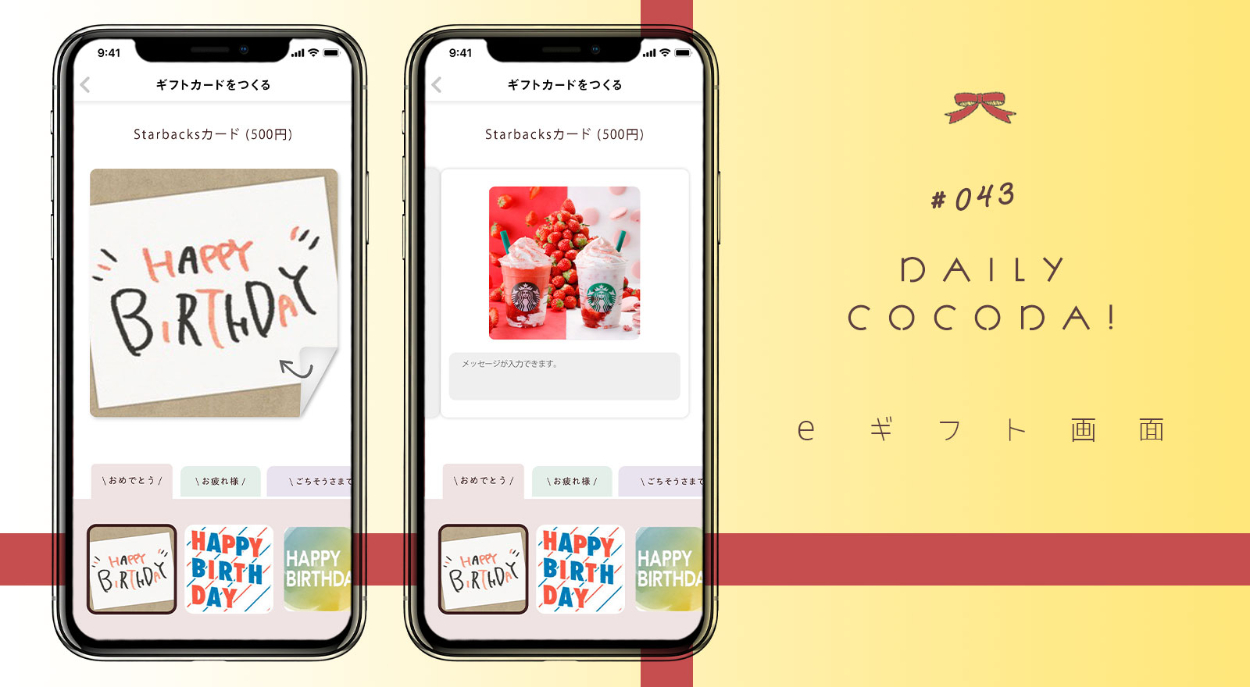
#043 eギフト画面
(作成日:4/16)

【誰向けか】
友達に日頃の感謝を伝えたい人
【コンセプト】
友達に気軽にeギフトが送れるアプリ
【こだわった点 】
・デザインテンプレートを上部ではなく、操作しやすい下部に置いた。
また、カテゴリー(「おめでとう」「お疲れ様」など)で分け、欲しい情報が早く得られるようにした。
・本来のギフトカードの雰囲気も残したかったので、ペラっとめくれる風のデザインを入れてみた。
・次の操作に進むアクションボタンは下に隠れるように配置。メッセージを入力するときにキーボードの出現とともに画面が上がり、その際にボタンが見えるようになっている。
【参考】
LINEギフト・giftee・Starbacks eGift
#044 Todoリストアプリのチュートリアル画面
(作成日:4/16)

【誰向けか】
仕事を効率化したいビジネスマン
【コンセプト】
シンプルで使いやすいTodoリストアプリ
【こだわった点】
・チュートリアルにはウォークスルー(横スライドで動かすやつ)とコーチマーク(吹き出しでツールの説明をするやつ)がある。
「初めてでもすぐに『使い方』が分かるようにしよう」というお題だったため、コーチマークの方のデザインで進めてみた。
・使い慣れているユーザーが不快に思わないよう、「説明を表示しない」というテキストボタンを右下に配置した。
・バツ印ボタンをタップしやすい場所に配置した。
【参考】
Trello
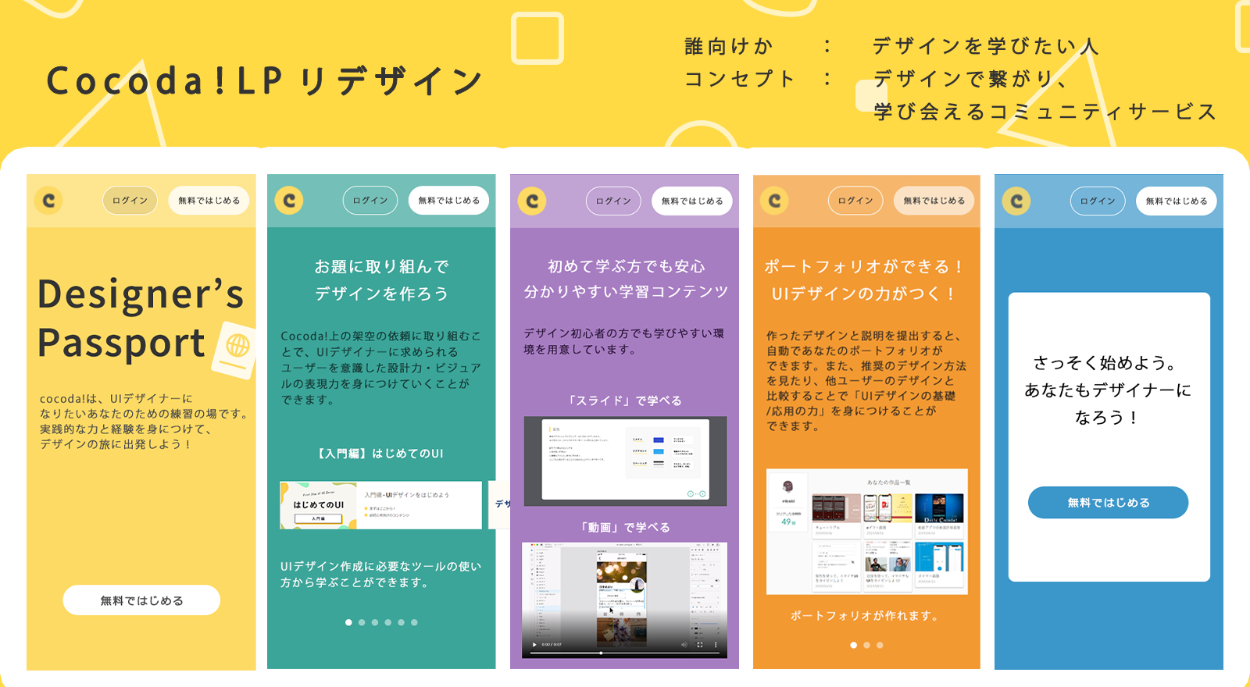
#045 Cocoda!LPのリデザイン
(作成日:4/18)


【全体で工夫したところ】
・大見出しをキレイに中央寄せにした。
・画面内のメリハリをつけるため、説明文は暗い文字色にした。
・ボタン内文言を「無料ではじめる」に統一した。
・固定ヘッダーを付け、ページを移動してもすぐに会員登録ができるようにした。
・上3/2のクリックしやすい場所にボタンを配置した。
【個々で工夫したところ】
1枚目(黄色)
・「デザイナーのためのパスポート」というキャッチコピーを伝わりやすくするためにイラストを配置した。
2枚目(緑)
・サービスコンテンツをわかりやすく伝えるために、縦に並べるのではなく横にスライドさせて表示させるようにした。
3枚目(紫)
・デザイン初心者の人でも取り組みやすくするために、「とっつきやすさ」をアピールするコンテンツを入れてみた。
4枚目(オレンジ)
・「デザイナーからの監修」は大きくピックアップする内容ではないかなと思ったので省いた。
5枚目(青)
・句点を付けた。
【参考】
ProgateのLP
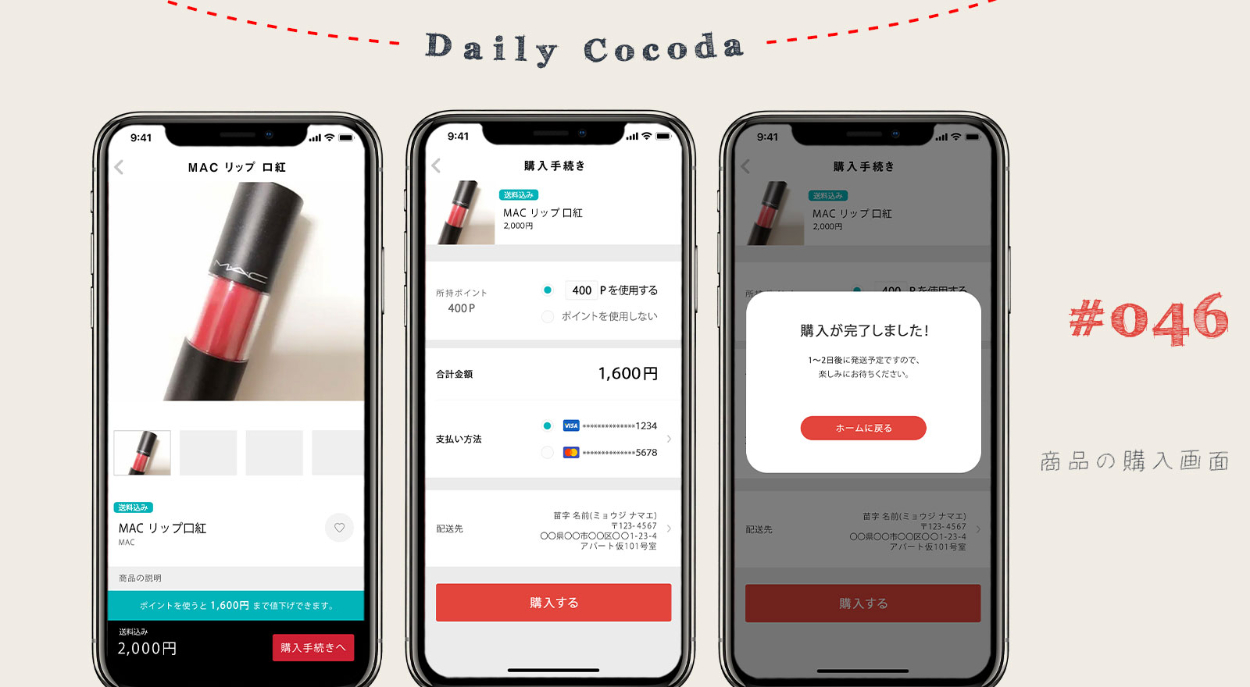
#046 フリマアプリ商品の購入画面
(作成日:4/22)

【誰向けか】
安く手軽に商品を買いたい人
【コンセプト】
欲しいものが見つかるフリマアプリ
【こだわった点】
《商品詳細画面》
目的:商品の状態を画像で確認したい、変な出品者ではないか確認したい、コメントで値引き交渉が行われているか確認したい
・横並びの商品詳細画像一覧を入れ、商品の状態(どれくらい使用されているか等)をすぐに知れるようにした。
・送料が含まれているか気にするユーザーは多いと思ったので、送料あり/なしのボタンを商品名の上に置いた。
・フリマアプリなのでイイものはすぐに売れてしまい、一つの商品に対する他者評価はあまり意味をなさないのでは?と考えたため、いいね数やコメント数は省いた。お気に入りする機能はよく使われると思ったので、推しやすい右側にボタンを配置した。
・商品の説明は長くなるのでファーストビューに収めずにチラ見せさせ、下にコンテンツが続くことを示した。
・「お持ちのP1を使うと\1,600」→「ポイントを使うと1,600円まで値下げできます」と文言を変更。
数字だけでなく「値下げ」というワードを加えることによって、サラっと呼んでも「ポイント使うと安くなるんだな」とわかるようにした。
《購入手続き画面》
目的;合計金額・支払い方法・配送先の確認(ポイントを使用する場合、どれくらい使えるかも知りたい)
・ポイントを使用する/しないを画面遷移しないで選択&入力できるようにした。
・今どれくらいのポイントを持っているか一目でわかるように、左側に大きく配置した。
・クレジットカードを使い分けている人が使いやすいよう、画面遷移せずとも選択できるようにした。
・間違って購入してしまわないよう、購入ボタンを前画面と異なる場所に配置した。
《購入完了画面》
・「届くの遅くない…?」と不安な気持ちにならないよう発送予定日数を再度明記し、ユーザーの記憶に残るようにした。
【参考】
メルカリ、ラクマ
#047 ヘアサロン予約アプリの検索機能画面
(作成日:4/23)

【誰向けか】
おしゃれ好きな男子大学生
・色々なヘアスタイルを試したいため、美容院に行く頻度は高い。金額より納得のいく仕上がりを求める。
・お気に入りのスタイリストさんを探し中。
【コンセプト】
「なりたいスタイル」からサロンを探す、メンズ専用のヘアサロン予約アプリ
【雰囲気】
気軽に使えるカジュアルな雰囲気
【こだわった点】
・選択ボタンに人物画像を用い、イメージしながら画面を進んでいくことができるようにした。
・スナップフォトから探せることで自分のなりたいヘアスタイルと美容師さんのミスマッチが起きにくくなると考えた。(気に入ったヘアスタイルを見つけたら、その通りにオーダーすればよいので)
・ホットペッパービューティーはエリア/駅/現在地/日程/メニュー/特集から検索できるようになっているが、情報量が多いと混乱してしまうと思ったので今回は「メニュー(カット/カラー/パーマ)」に限定した。気にいったヘアスタイルを見つけてから絞り込み検索できるという設定。
【参考】
minimo・ホットペッパービューティー
#048 地図アプリの移動経路表示画面
(作成日:4/28)

【シーン】
住所に沿って初めての場所に行く時
【コンセプト】
目的地までの経路を示してくれる地図アプリ
【こだわった点】
《検索前(1枚目)》
・ユーザーが地図アプリを使う際に一番最初にやることは「目的地を検索する」ことなので、検索バーを上部ではなく操作しやすい位置に置いた。
《検索後(2枚目)》
・既存のアプリは検索後「経路ボタン」が表示され押した後に移動手段を選べるようになっているが、ユーザーが利用する移動手段は最初の時点で決まっているので、検索後の時点で選択できるようにした。
before:検索した→経路ボタンを押す→移動手段選択ボタンを押す
after:検索した→移動手段選択ボタンを押す
・大概のユーザーは現在地から目的地までの距離を知りたいと思うので、出発地の欄を入力形式にするのではなく、「現在地」が最初から設定してある状態にした。
《経路案内(3枚目)》
・マップを大きく活用したいので、半モーダルビュー部分には必要最低限の情報のみを置いた。ユーザーの意思で選択できるモノ(目的地の選択、移動手段の選択)のみにしている。
移動時間はマップ上部に配置し、移動距離や目的地の住所などは半モーダルビューを上にスワイプすると表示されるようにした。
【参考】
iPhoneの地図アプリ・google map
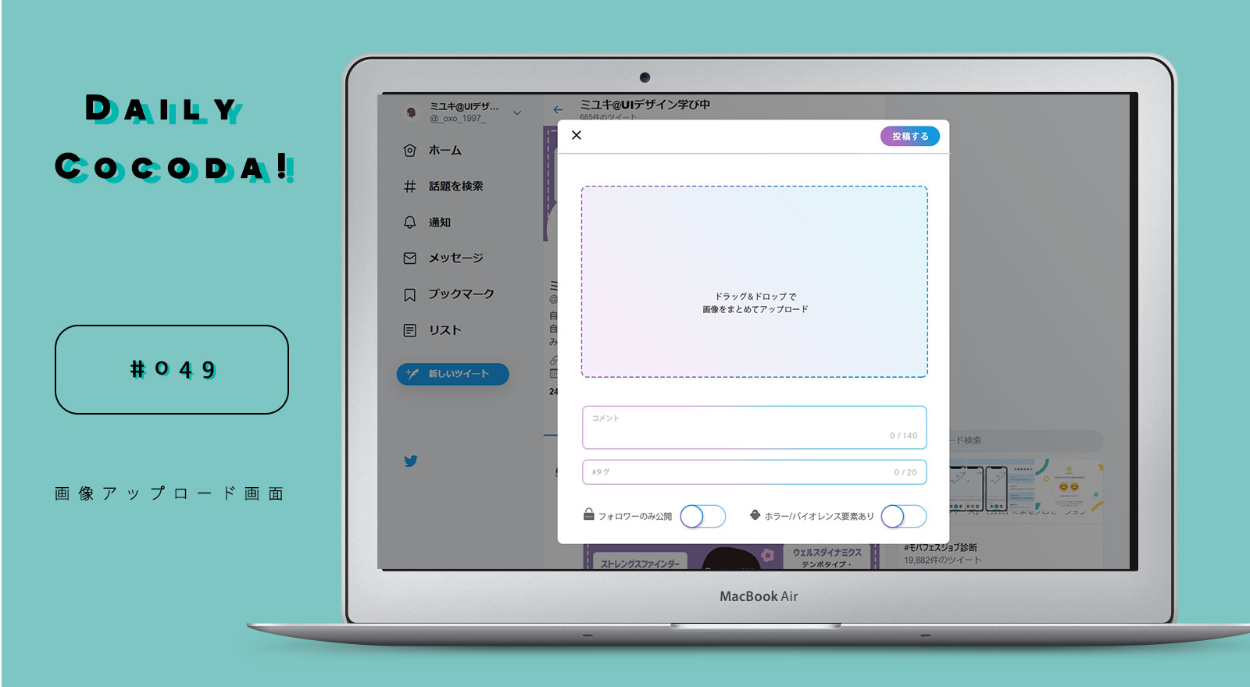
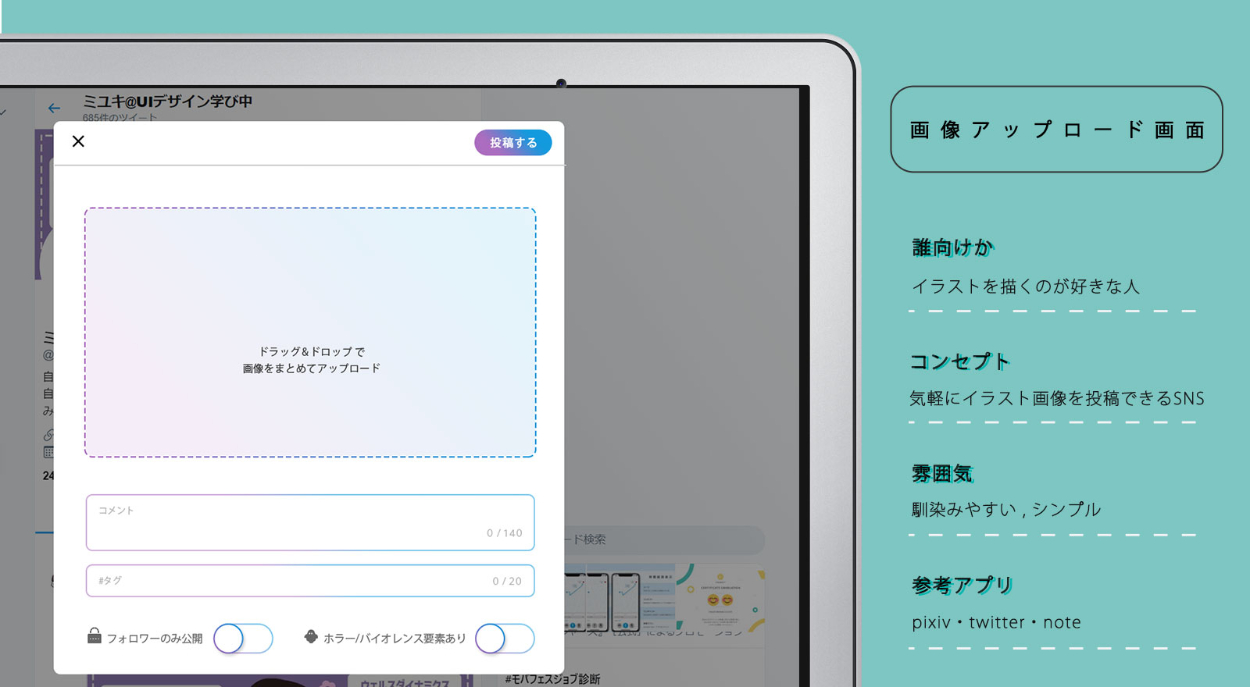
#049 画像アップロード画面
(作成日:4/27)


【誰向けか】
イラストを描くのが好きな人
【コンセプト】
気軽にイラスト画像を投稿できるSNS
【雰囲気】
馴染みやすい , シンプル
【こだわった点】
・イラストを描くのが好きな人はおそらくipadかペンタブを使用する
→SNSで投稿するときにどの媒体を使うか考えたとき、文字を入力しやすいのはやっぱりPCかなと思ったので、PCデザインを考えてみた。
・SNSフィード→画像アップロードに映るとき完全にページが切り替わるのではなく、モーダルで表示されるようにしてみた。恐らくモーダルの方が速く表示されると思うので、ユーザーの負担が少しでも減らせるのではないかと考えた。
・コメントとタグの設定欄に、あとどれくらい文字が打てるのかわかるようにした。
・一つひとつの投稿に「フォロワーのみ公開」「ホラー/バイオレンス要素あり」
と制限をかけられるようにした。
【参考】
Twitter・note・Cocoda!の画像アップロード画面
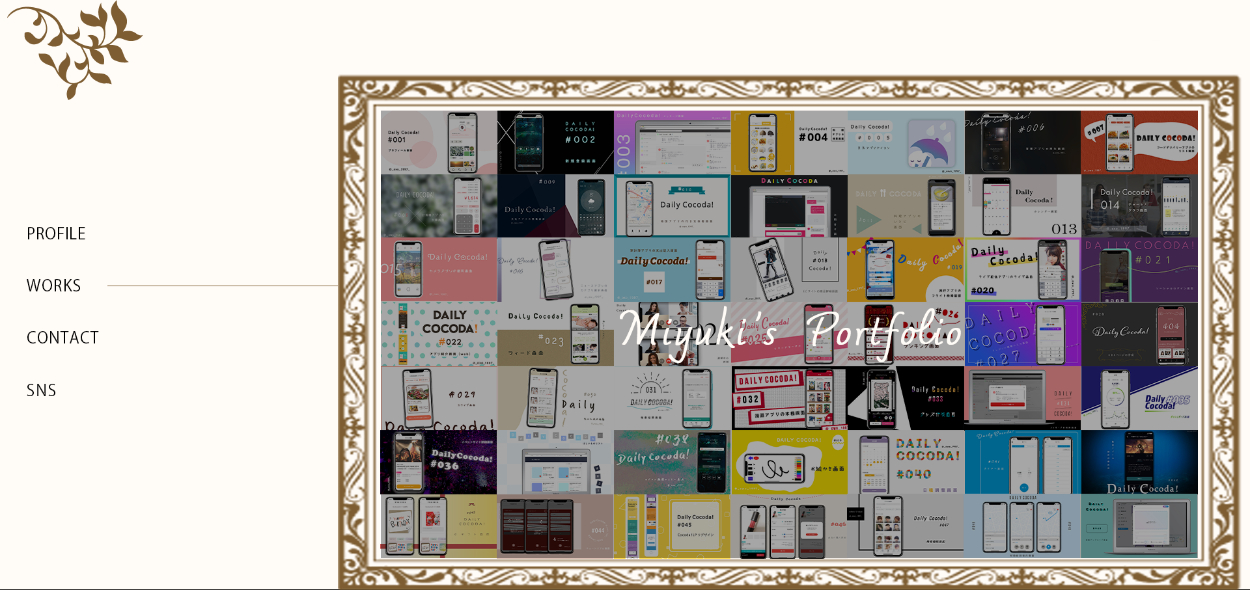
#050 ポートフォリオサイト
(作成日:4/30)

【ポートフォリオで伝えたいポイント】
「DailyCocoda!を50個まで終えたこと」「多岐にわたる画面デザインができるということ」「一つひとつ意味あるデザインを心がけたこと」
【こだわった点】
・手を動かしたということが伝わるよう、作品をすべて一つにまとめたデザインをファーストビューに入れてみた。
額縁に入れることによって「背景画像とかではなく『作品』なんだ」ということがわかるようにした。
また、複数の作品を一度に見せることによって「どれか一つを見てみようかな」という気持ちにさせ、作品紹介ページに移動してもらえるようにした。(そこで一つひとつのデザインの「意図」を伝えられたらいいなーと思う)
・固定ヘッダーが上にあると見たいページが一部隠れてしまうため、横にヘッダーを置いてみた。(実際のポートフォリオにもこの形はあったので、実装できないということはなさそう)
メインページが派手になるので、ヘッダー部分はシンプルなデザインにした。
また、ヘッダーはホバーすると入れ子になっているカテゴリーがでてくる設計になっている。
SNSのボタンをファーストビューに出すとごちゃっとしたデザインになると思ったので、あえて隠した。
