
ゼロからサービスを企画し、UIデザインを制作
UIデザインの独学を開始して2.5ヶ月目に、はじめてユーザーヒアリングからプロトタイプ、UI検討まで一気通貫で実施したアウトプットです。
- プロジェクト内容:自主制作
- 担当:ユーザーヒアリング、要件定義、UIデザイン作成
- 期間:1.5ヶ月
【制作物】作成したUIデザインはこちら
サービス名は「ボナペティ(Bon Appetit)」。自分の知り合いからお気に入りのお店を探せる「食」のSNSアプリをコンセプトとしました。下記は画面遷移のフロー↓
プロトタイプ デザインデータ ← こちらをクリックしてご覧ください。
本作品は、自身が所属するデザインコミュニティBONOの「ゼロからサービスを作ってみる」課題に対し、実際に実践し、その一連のプロセスをケーススタディとしてまとめた内容となります。
【プロセス】最終UIに至るまでの流れ
本ポートフォリオは、以下の流れでお伝えします。

友人の抱える課題からテーマを決定、詳細ヒアリングを経て価値定義・行動フローを言語化して整理。次に、ペーパープロトタイプをベースにユーザーテストを実施。その声を反映した形で方向性を定めたのり、UIデザイン作成を行っています。
1. 課題特定:他者の悩みから課題を抽出
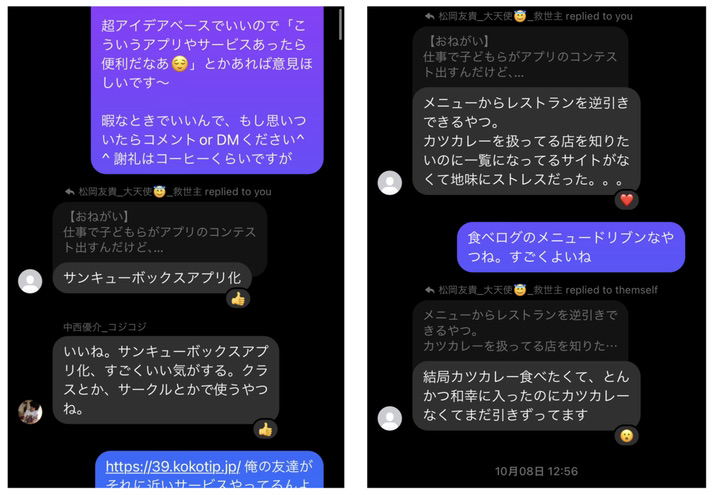
今回のサービス制作にあたり、自分の作りたいものからではなく、友人・知り合いが欲しているモノや、課題に感じていることからヒントを得ようと考え、広く調査をすることからスタートしました。

複数の友人にヒアリングしたなかで、Mくん(26歳)が「カツカレーが食べたかった時に、アタリをつけて行ってみたカレー屋さんにカツカレーが置いてなくてヘコんだ」という話が最も切実であったため、「飲食店との出会い方」に関するアイディアで掘り下げていくことにしました。その後、実際に対面でより詳細なヒアリングを行って明確になったポイントとしては、
- 距離的なものより、 その店が100点に近い「流石だな」と思える場所かどうか
- 食べたいときにすぐ調べて&辿り着ける管理状態のもとにあるか
- 信頼している人に強く結びついているかどうか
以上の3点が、デザインで表現すべき重要なユースケースであることに気づきました。アイディアとしては 情報管理=アルバム化(投稿者・編集者が誰なのかがすぐ認識でき、Spotify的な仕様でお店を知人に知ってもらえるデザインイメージ) という線で膨らませつつ、実現していく方向性で決定しました。
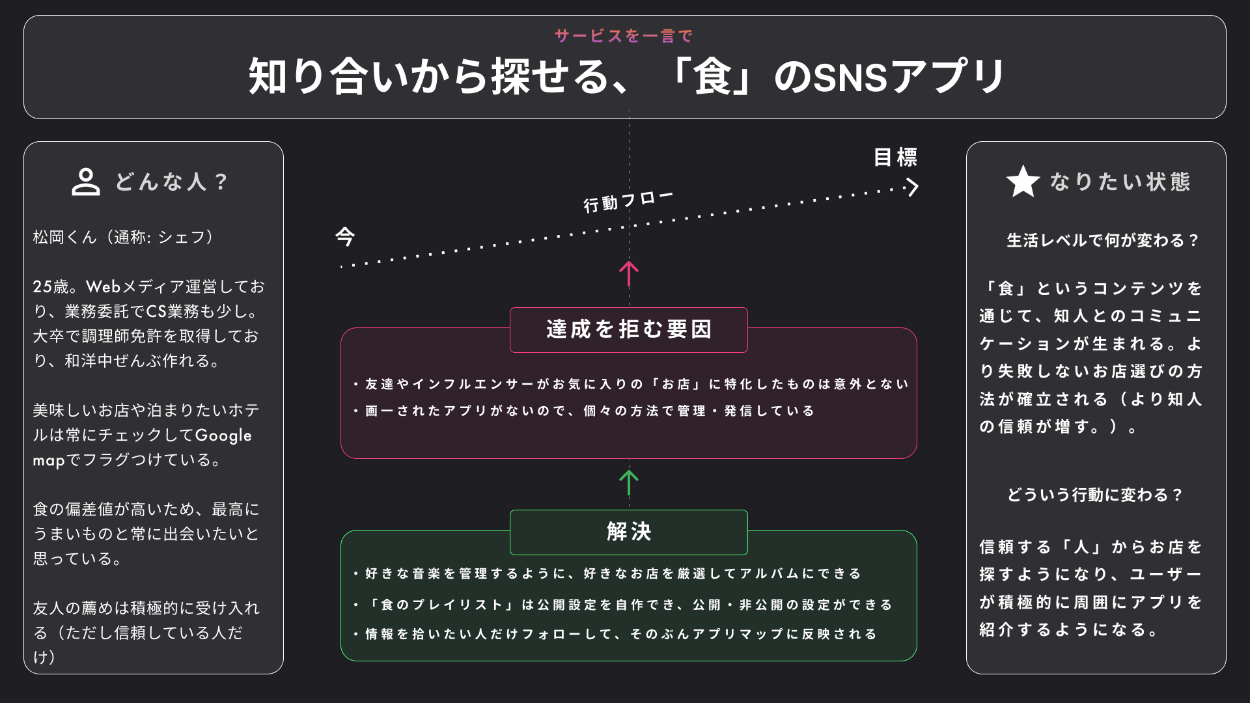
下記はユーザー目線での価値定義と行動フローをまとめたものです。


2. 仮説立て・検証:ペーパープロトタイプを使用したユーザーテスト
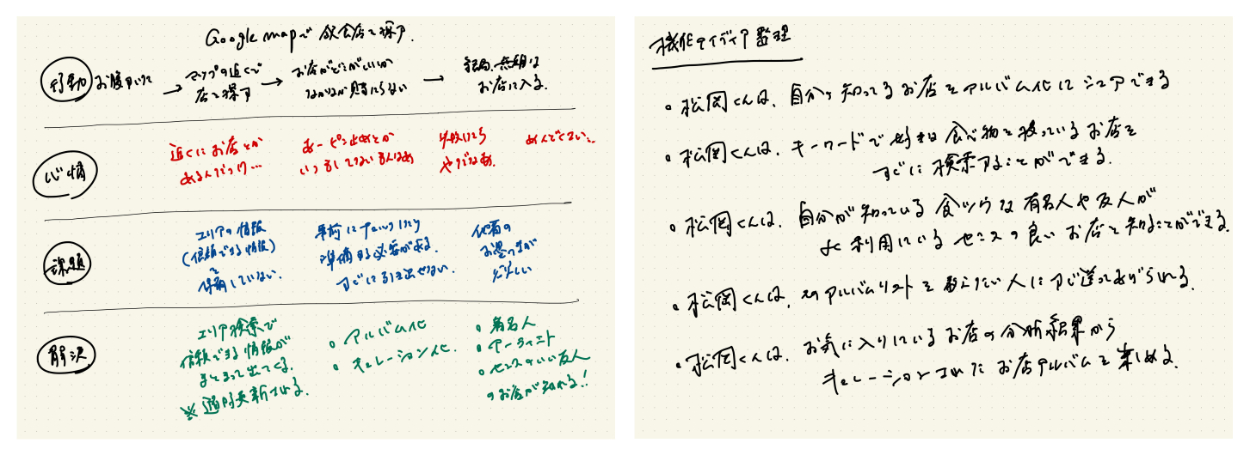
次に、どのようなコンテンツがUIとして網羅されていれば良いか検証するため、既存のサービスUIを部分的に拝借しつつ、ペーパープロトタイプを作成。実際に触れて遷移できるようにして2名の友人にユーザーテストを行いました。

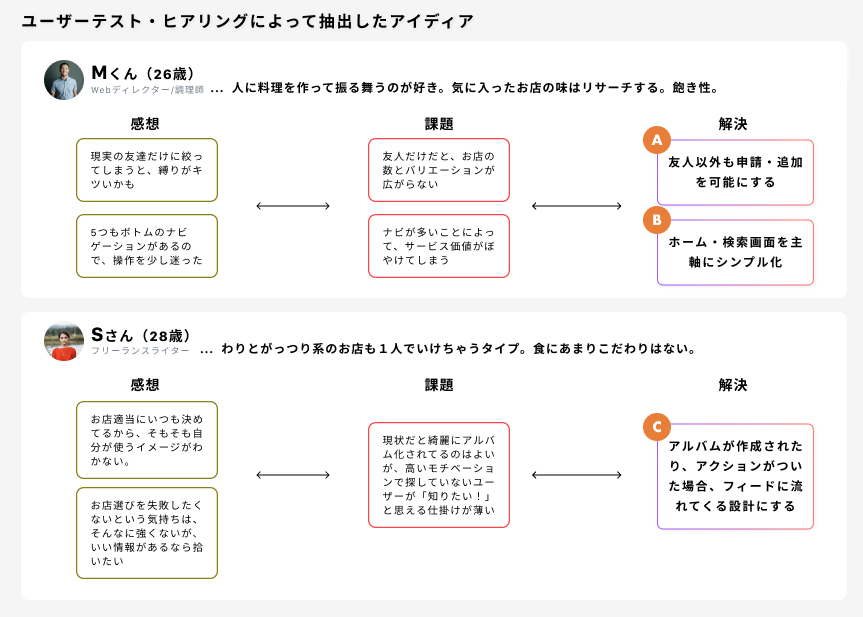
以下は、実際に2名(Mくん、Sさん)にペーバープロトタイプを触ってもらったのち、制作意図を説明し、その際フィードバックをもらった内容をまとめたものです。

友人2名と意見交換をする中で決定した修正点・方向性としては
- コンテンツの質を担保するため、運営側のレコメンド・情報は入れない
- ボトムナビの項目を理想としては3〜4つ程度にしてシンプル化。迷わせない
- 友達のお店アルバムを受動的に知る「きっかけ」をどう創出するか(受動的なユーザーに対しどういったアプローチをするか)
以上の修正点・新たなニーズを踏まえて、Figmaを使用してUI作成に取り掛かりました。
3. デザイン:リサーチ・各画面のUI作成
作成前にリサーチした既存サービスは、それぞれの役割ごとに構造を参考にしました。
- 「アルバム」を扱う設計イメージとしてSpotify
- 「フィード投稿」としてFacebook、Twitter
- 「友達追加」のレイアウトとしてYOUTRUST
- 「情報検索」として食べログ、ぐるなび
- 訪れた「イメージマップ」は食べログ、Swarm
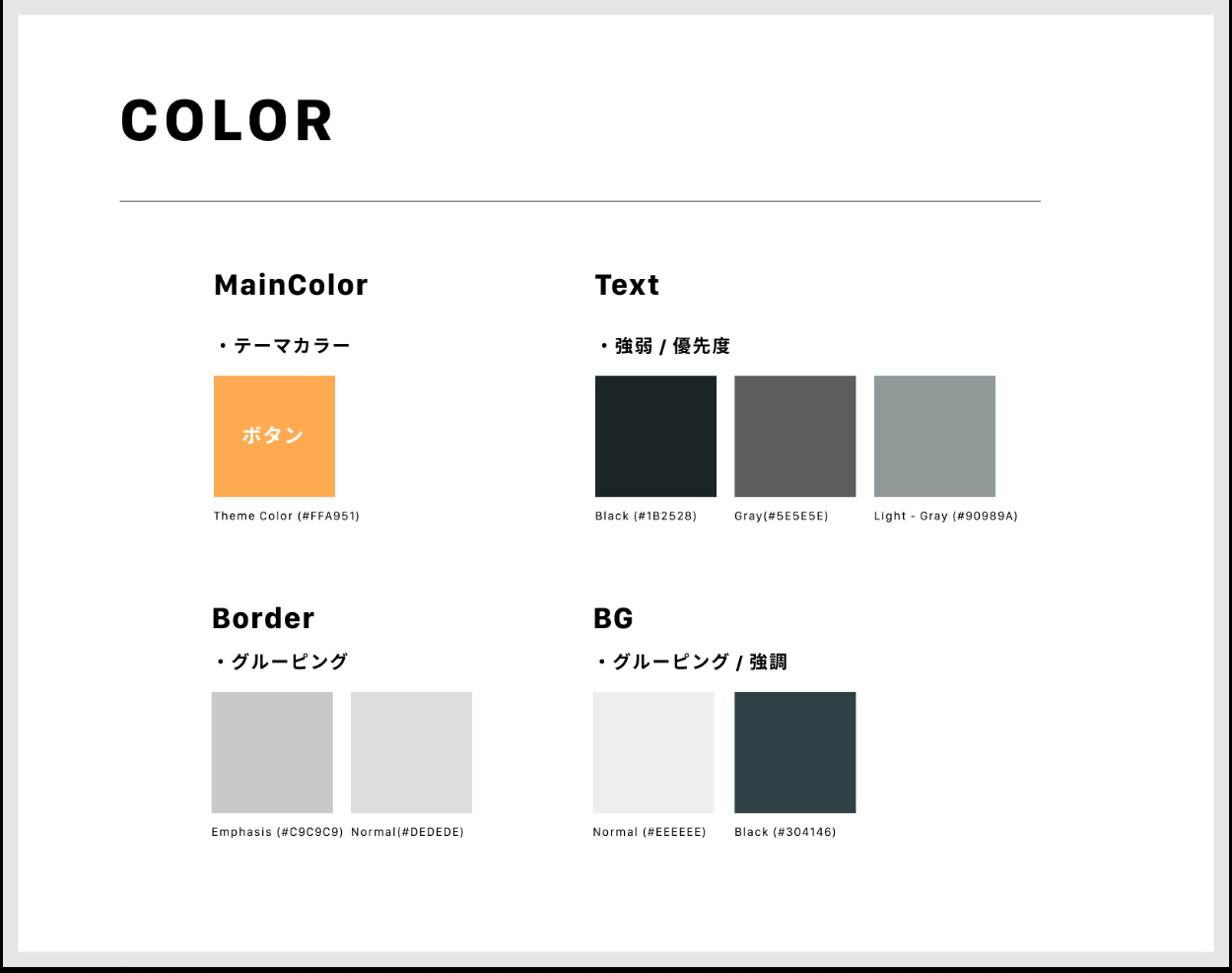
サービスの統一感を保つために、メインカラー・テキストカラー等についてもルール付けを行いました。

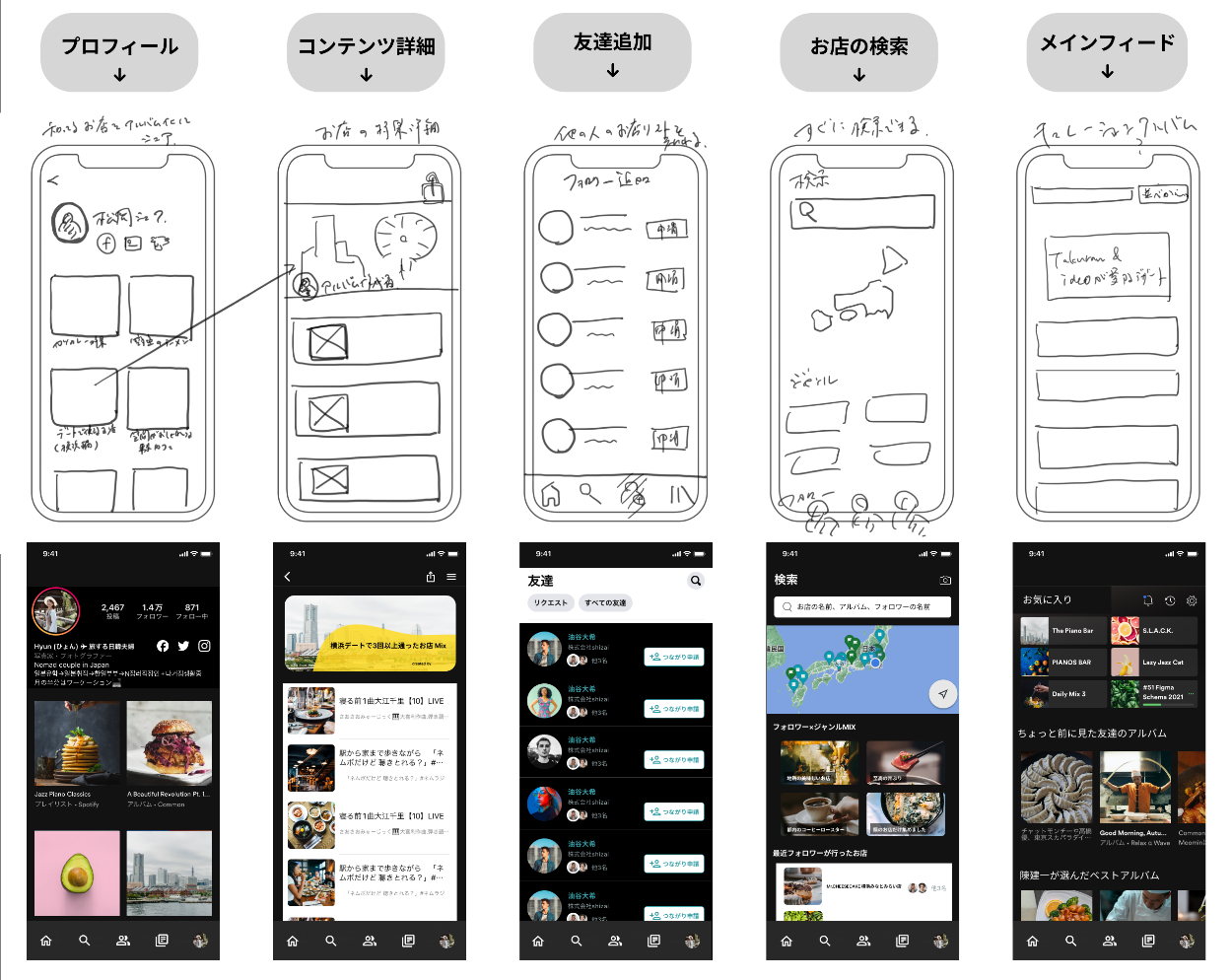
以下より、各画面のラフと作成したデザインを順に紹介します。
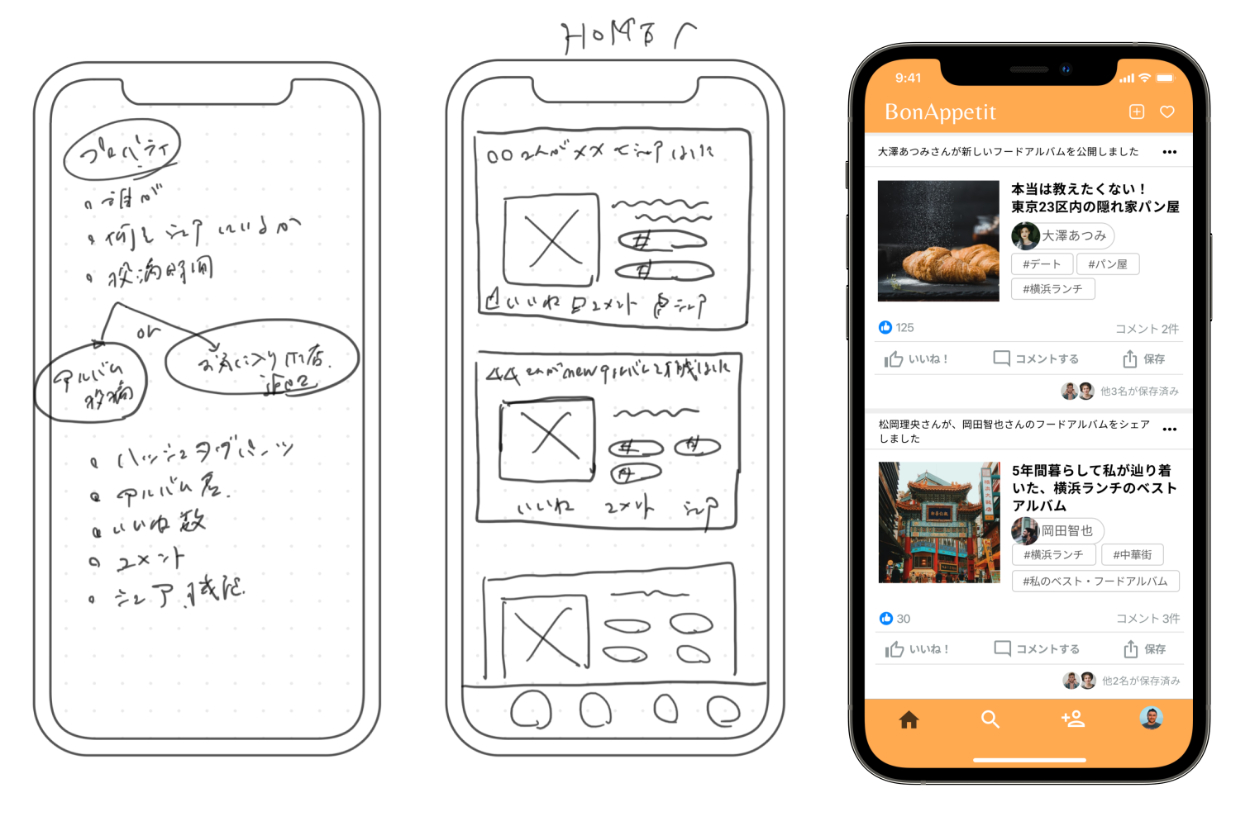
① ホーム/フィード画面UI

「ユーザーが新しいフードアルバムに気づくきっかけづくり」を目的として、複数パターンを出した中からFacebook的フィードを採用。リアクションのほか、フォロワーが保存したコンテンツも分かるので、好みのテイストか判別する材料になると考えてデザインしました。
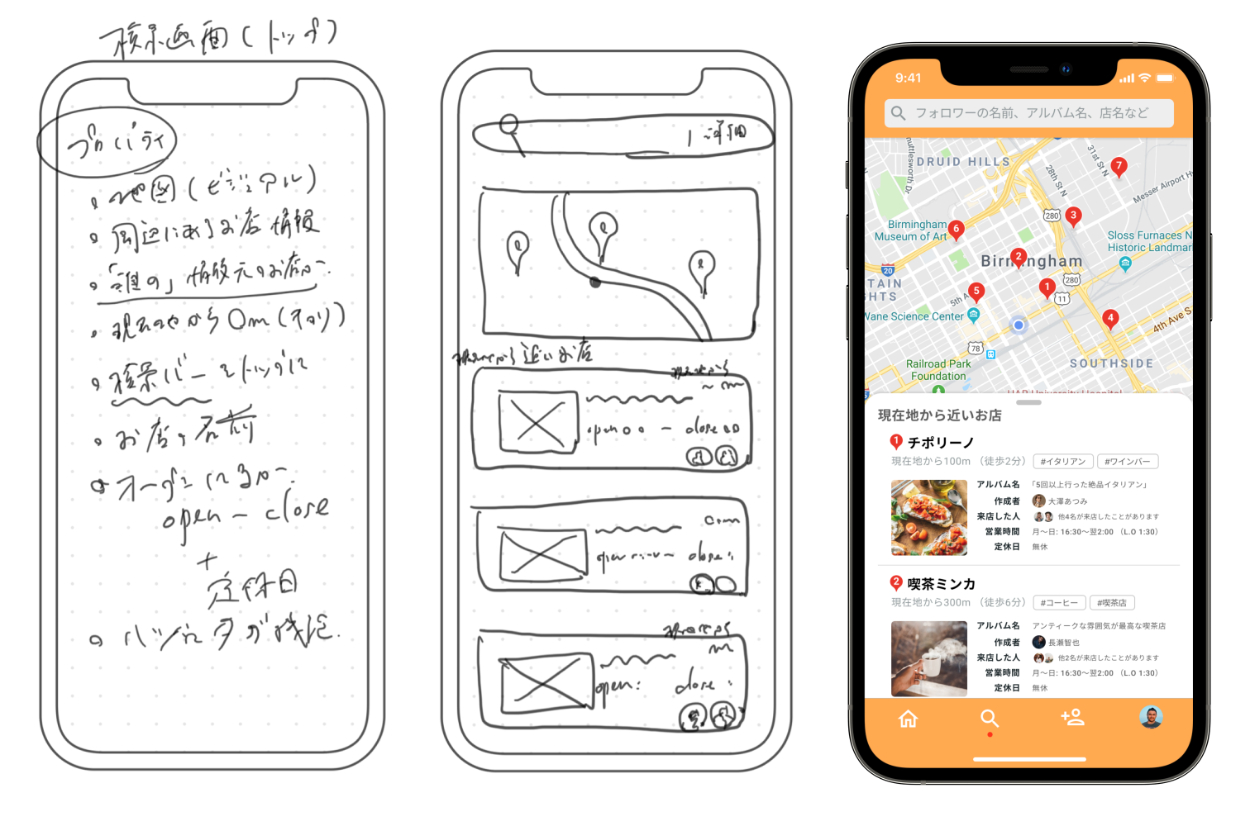
② 検索画面UI

「投稿情報のシンプル化」という目的を達成するため、特集やランキング、利用シーンのレコメンドなど運営側の意図を含むものは排除。友人・知人のアルバムに収録されたもののみがマップ表示される設計でデザインしました。お店には「誰が」作成した「どんな」アルバムかが一目で分かるようにしました。
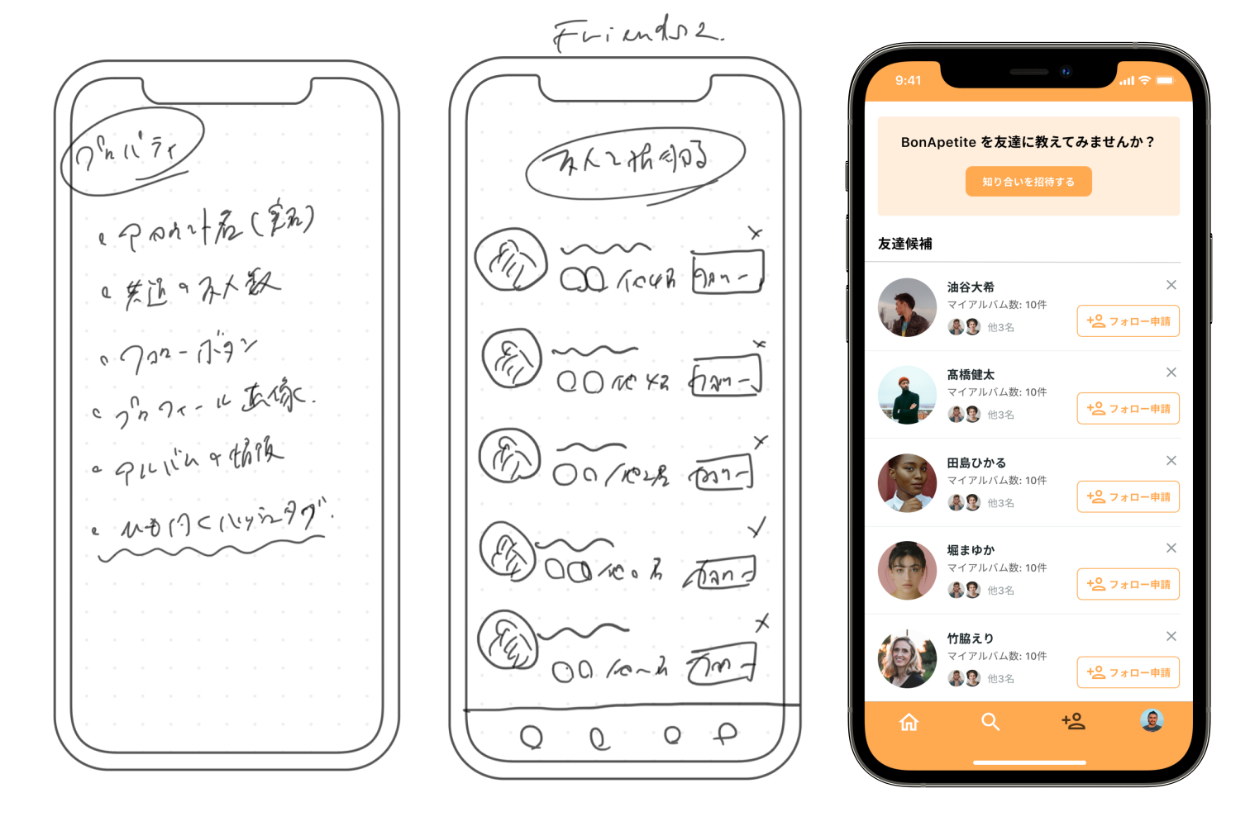
③ フォロワー追加画面UI

追加ボタンは「フォロー」という言葉にし、友人以外の繋がりでも持てることを伝えています。しかしながら、実名としての登録あっての信頼が担保されるケースも多くあるため、この点は再度ユーザーテストにて検討する必要があると考えています。
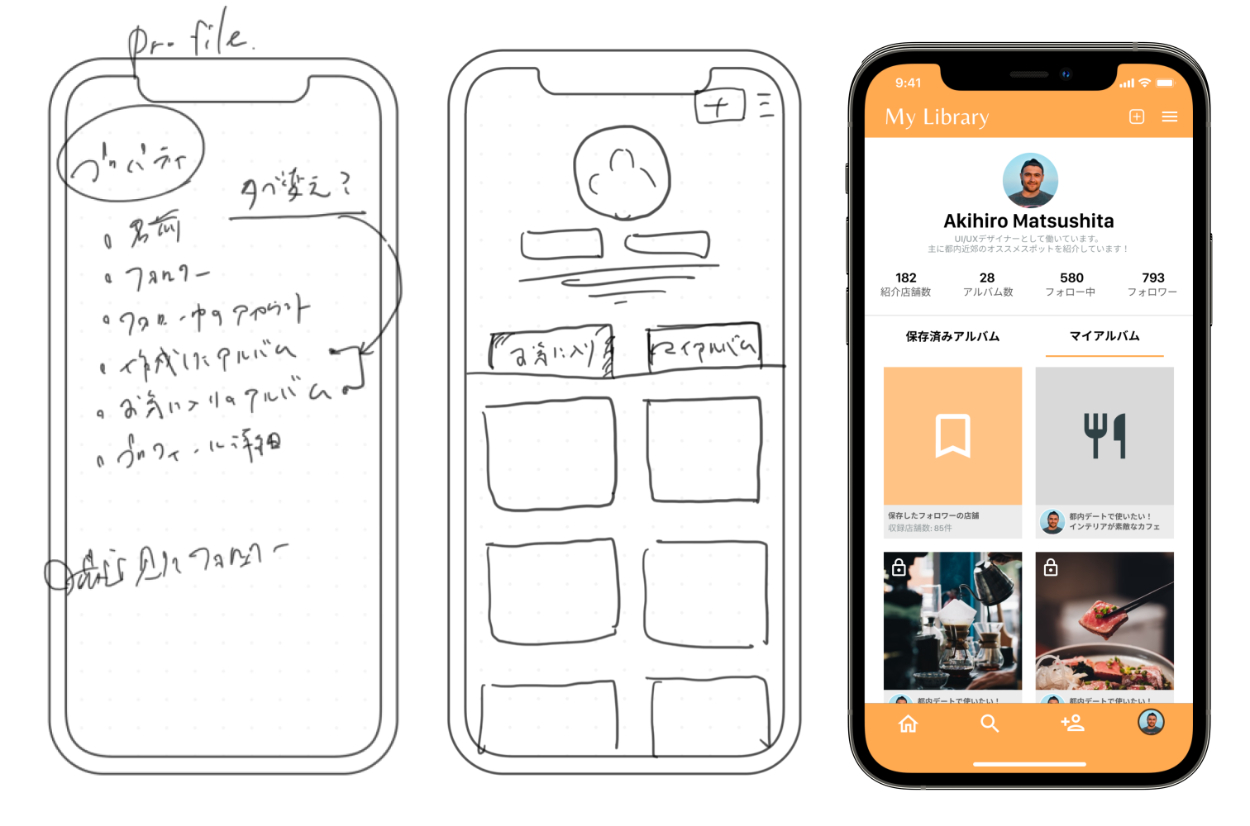
④マイライブラリ画面UI

自己紹介ディスクリプションは最小限にし「食をアルバム的に管理できる」体験を表現するため、画像をスクエアで並べる形を採用しました。保存したもの・マイアルバムの2タブを切り替えて見られる仕様としています。
⑤ 店舗情報の詳細画面UI

他のレストラン検索アプリ等と差別化するために、情報設計の観点から「このアプリでユーザーが拾いたい情報の優先順位はなにか」という視点で選別し配置しました。
- 誰が収録したお店か
- フォローしてる人が、どれくらいその店を訪れたことがあるか
- アルバム作成者のお店についてのコメントや補足情報
- 収録先のアルバムへの導線をつくる
今回のデザイン制作の背景・プロセスについてのYoutube動画も公開していますので、本ポートフォリオとあわせてご覧ください。
ご覧いただきありがとうございました。
(終わり)
