
音声SNSアプリのUIデザイン制作
新規登録/フィード/投稿入力/投稿検索/通知/設定 の各画面の作成に取り組みました
- プロジェクト内容:自主制作
- 担当:UIビジュアルの作成
- 期間:1.5ヶ月
【完成形】作成したUIデザインはこちら
プロトタイプ デザインデータ ← それぞれクリックしてご覧ください
本作品は、音声SNSアプリを想定したUIデザインを通して、ビジュアル基礎・遷移フローの習得のために実施した自主制作となります。それぞれ機能ごとにDay1〜Day6に分け、各機能の画面を作成したプロセスも含め公開しています。
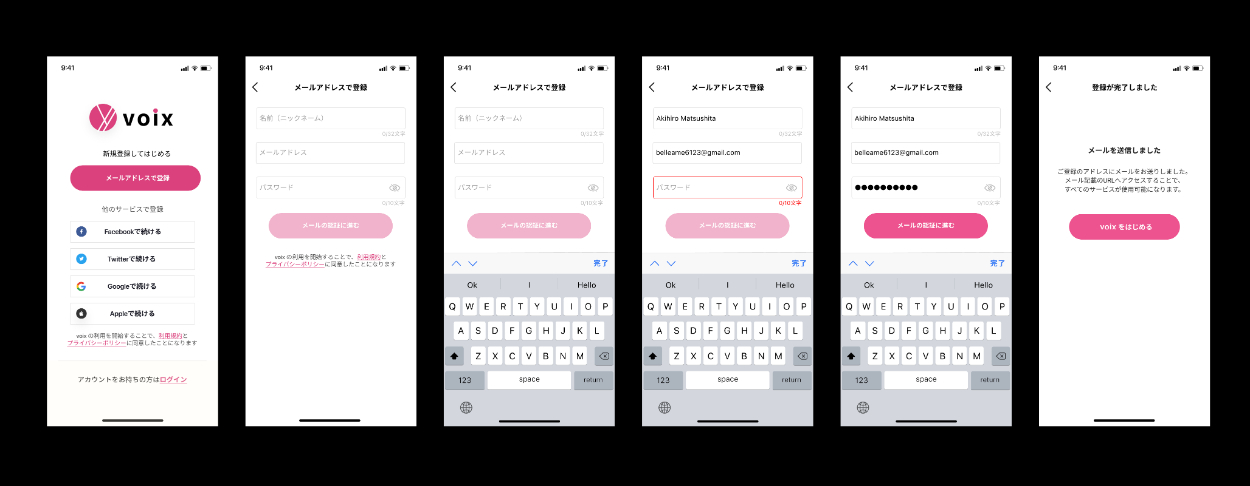
【Day1】新規登録画面
完成した登録画面はこちら↓
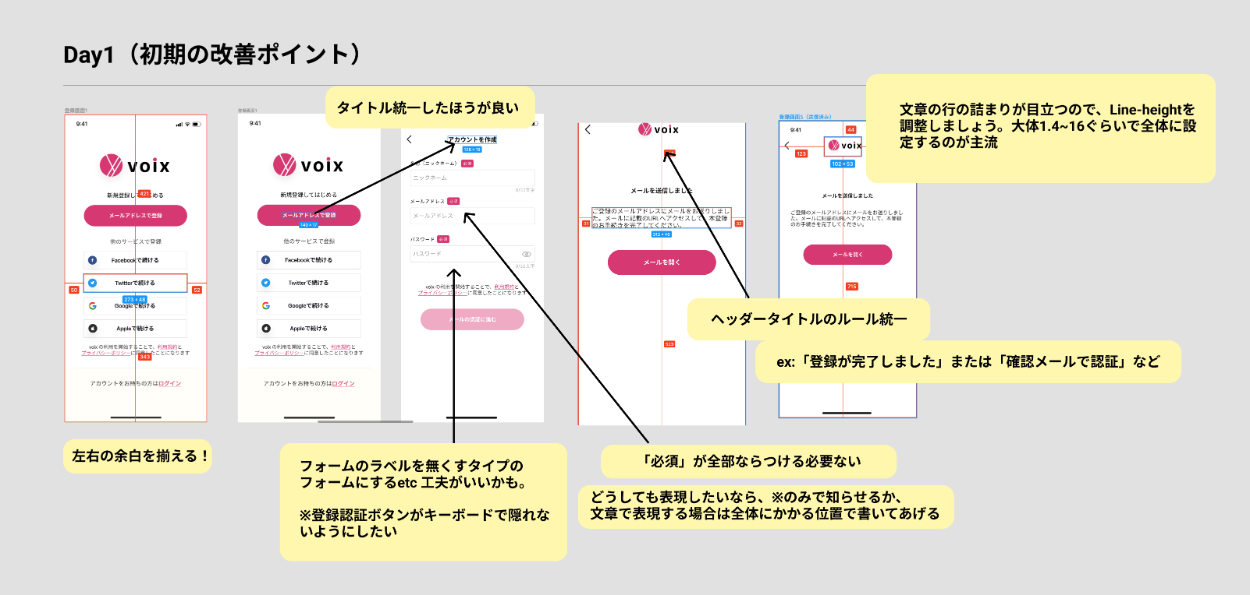
< 意識したポイント >
- デザインルールの統一(ヘッダータイトルがロゴにするか否かetc)
- 詰まっている行間はline-heightを調整し約1.4~1.6前後で設定
- 記入フォームがスマートフォン自体のキーボードで隠れない位置に修正

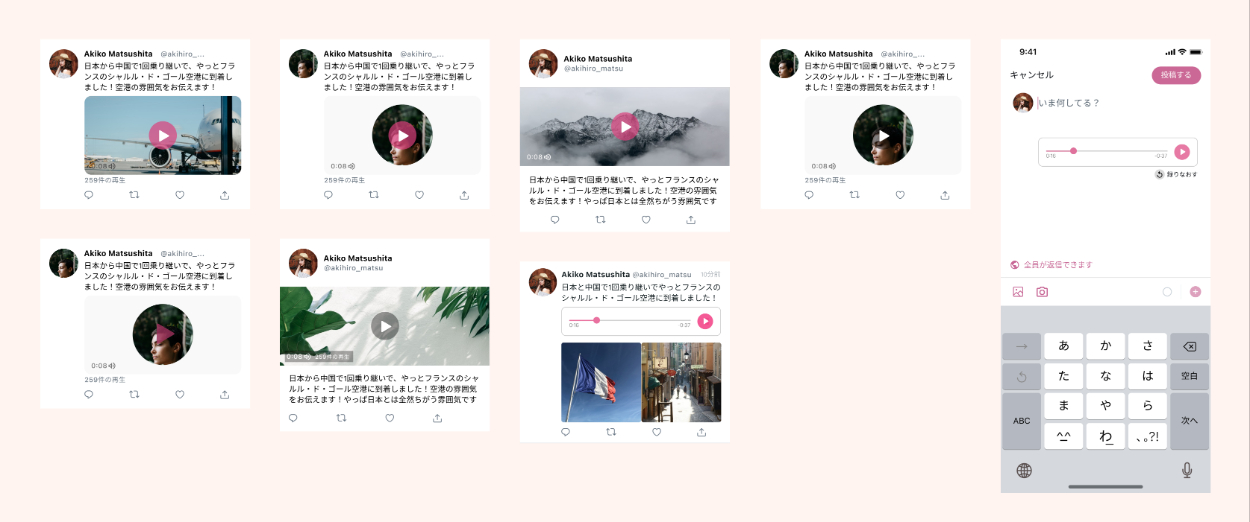
【Day2】投稿フィード画面
採用したフィード画面はこちら(初期デザイン・改善後のデザイン)↓

リサーチ段階で参考としたのはTwitter、iOS App、Stand.fm、Himaraya。初期のものは再生タップデザインを大きく取っていましたが、フィードバック段階で画像・もしくは動画として認識される懸念がある と指摘をもらい、音声コンテンツと投稿画像をセパレートしたデザインを最終的に着地しました。

フィードパターンはタップ範囲やカラーの組み合わせを含め、複数の可能性を模索しながら決定しています。
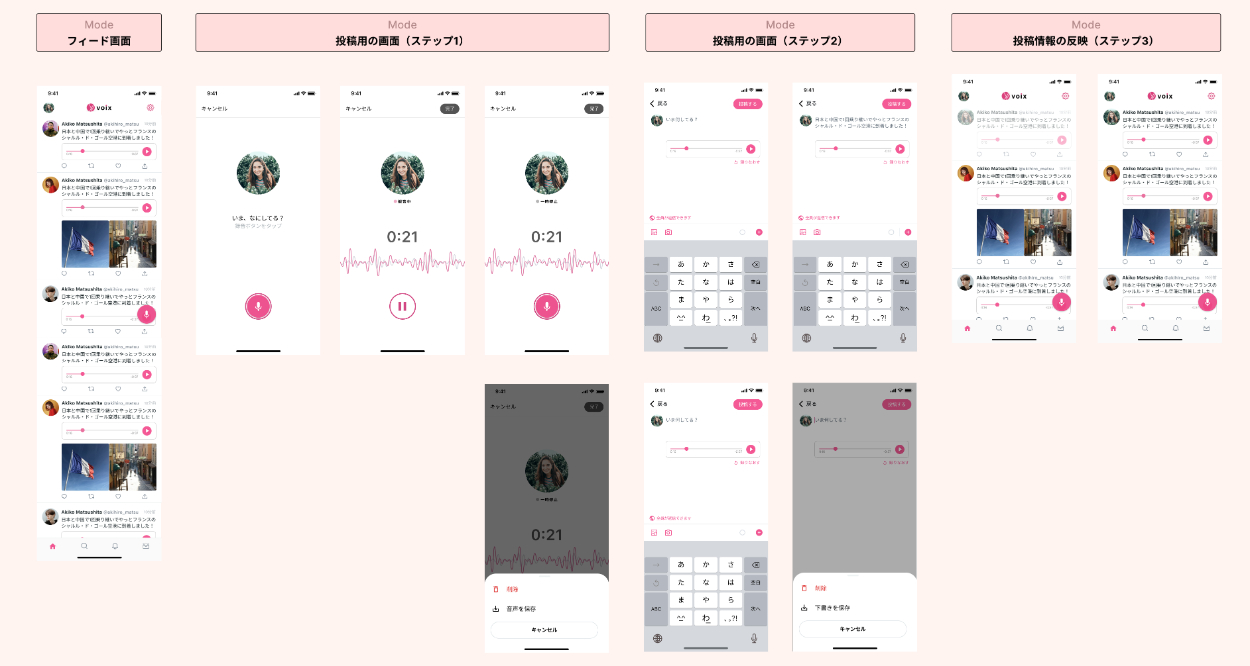
【Day3】投稿入力画面 & フロー
作成した一連の投稿入力画面はこちら↓

< 意識したポイント >
- 画像に乗せた文字はコントラストが弱く文字が読めないケースが多いため、背景に黒or白を薄く敷く、もしくはグラデーションを引くなどして、コントラストを保持して可読性を高める
- 「音声撮る」 →「投稿画面で文字を打つ」というフローのなかで、戻る・録り直す・キャンセルする といったアクションと、それに対応するナビゲーションの整合性をデザインでとり、認識しやすい位置に置く
- 投稿モードになった場合の階層が別であることをユーザーに挙動で認識してもらう
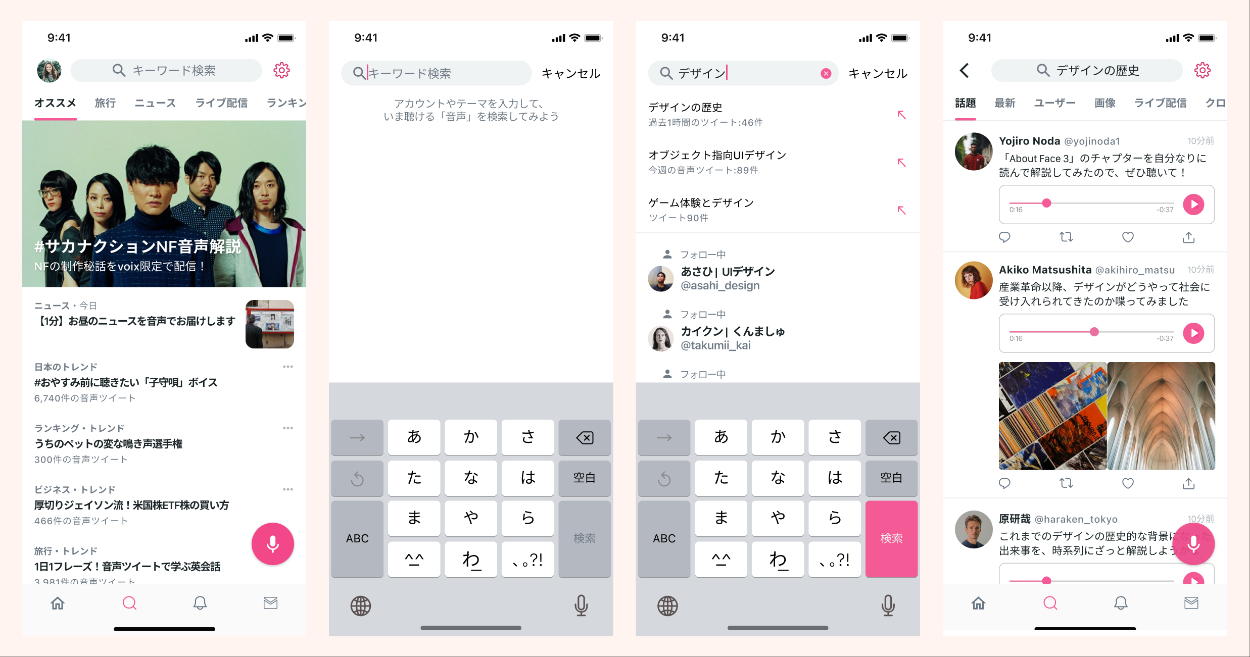
【Day4】投稿の検索画面
完成した検索画面とフローはこちら↓

参考にはTwitter、Voicy、iOS Appストアなどを参考にしつつ、最終的には音声SNSの特徴を重視したため、Twitter的なレイアウトを参考に最終FIXとしました。
UIパターンの決定については「想定したユーザーがどのようにコンテンツまで辿り着くのが理想的か」という観点でUIの検討を行いました。

パターン1
メリット:オブジェクトベースですぐにコンテンツに到達できる。目的が定まっていなくてもコンテンツを回遊できる仕様。
デメリット:タブメニューを押すアクションをしないとカテゴリー別のコンテンツを見れない。ゆえに目的が最初から明確なユーザーにはやや向いていない。
↕
パターン2
メリット:欲してる情報(カテゴリー)が頭に浮かんでいる状態のユーザーの場合に適している。カテゴリーの区分けごとに情報を知ることができる。
デメリット:すぐにコンテンツ自体には到達しない。雑多にいろんな情報に触れたいユーザーを想定した場合は不向き。
--
それぞれの特性を整理し、今回のターゲットはフォロワーから様々な音声コンテンツを享受して楽しみたい という心理状態であることを想定しているので、パターン1を採用としてました。
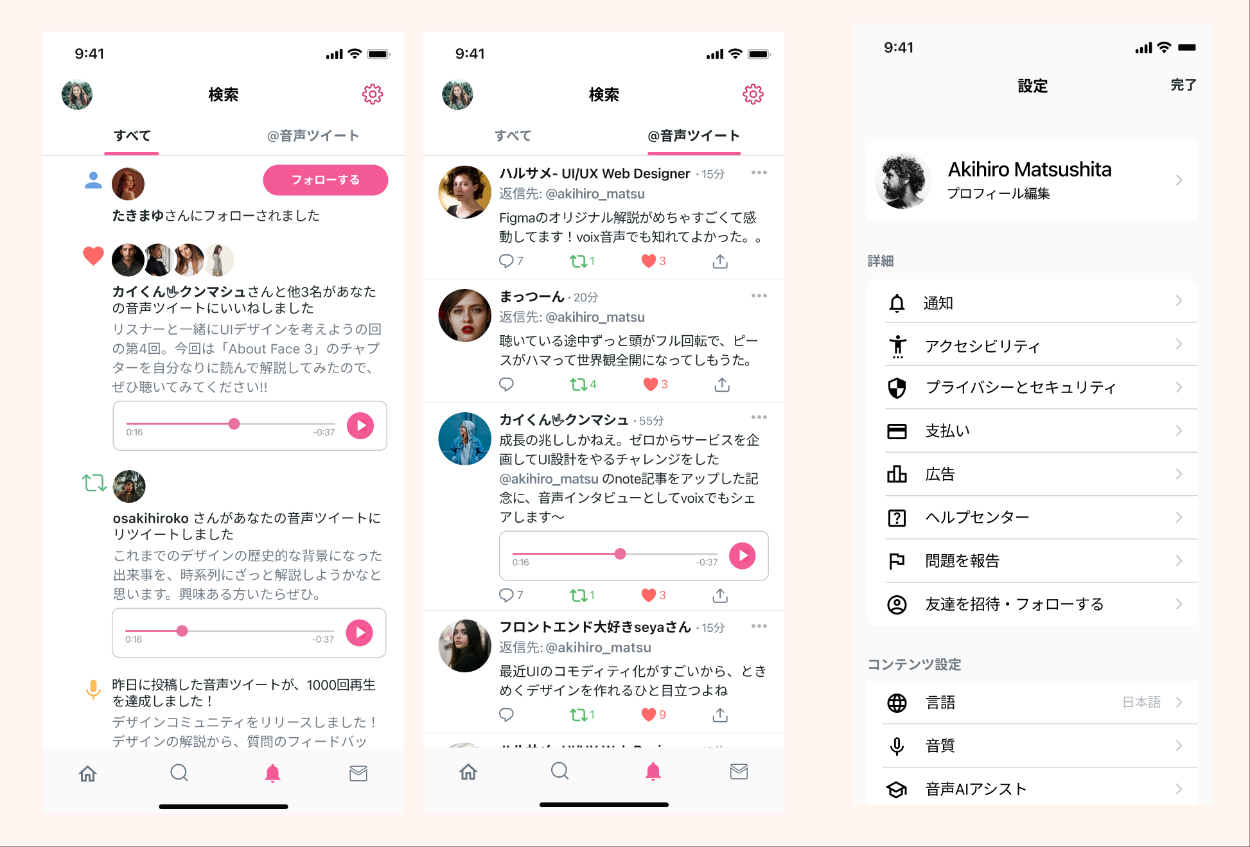
【Day5 & 6】通知・設定画面
完成した通知・設定画面はこちら↓

< 意識したポイント >
- Material Design _ List UI のデザインルールに準拠したアイコン・コンテンツの関係性に基づいて配置し、「誰が」「何をしたか」を明確にした
- UI内部のコンテンツと背景色のコントラストをつけ、パッと見たときの区分がストレスない水準で明確に判別できるようにした
- リストでのコンテンツ同士の間のボーダーの色味を調整(ボーダーも情報の一部となるため、ユーザー側の負担を軽減)
また、メインカラー以外にもアクションアイコンのカラーも使用する画面であったため、適切な配色、およびボーダーの有無なども複数デザインを作成したのち検討を行いました。

(終わり)
