
美容院 Webサイトトップページ・メールフォーム制作 (レスポンシブデザイン・実装)
スクールの制作で、美容院のサイト制作に取り組みました。 企画〜コーディングまで行いました。
制作時期
2022年5月
制作期間
1ヶ月
担当領域
・企画
・画像選定
・コピーライティング
・ロゴ制作
・デザイン
・コーディング
使用ツール
・Illustrator
・Photoshop
・HTML
・CSS
・Javascript
・PHP
クライアント想定
東京都の美容院。2017年にオープンして今年で5年目。
オーナーはロンドンにて5年の就業経験あり。
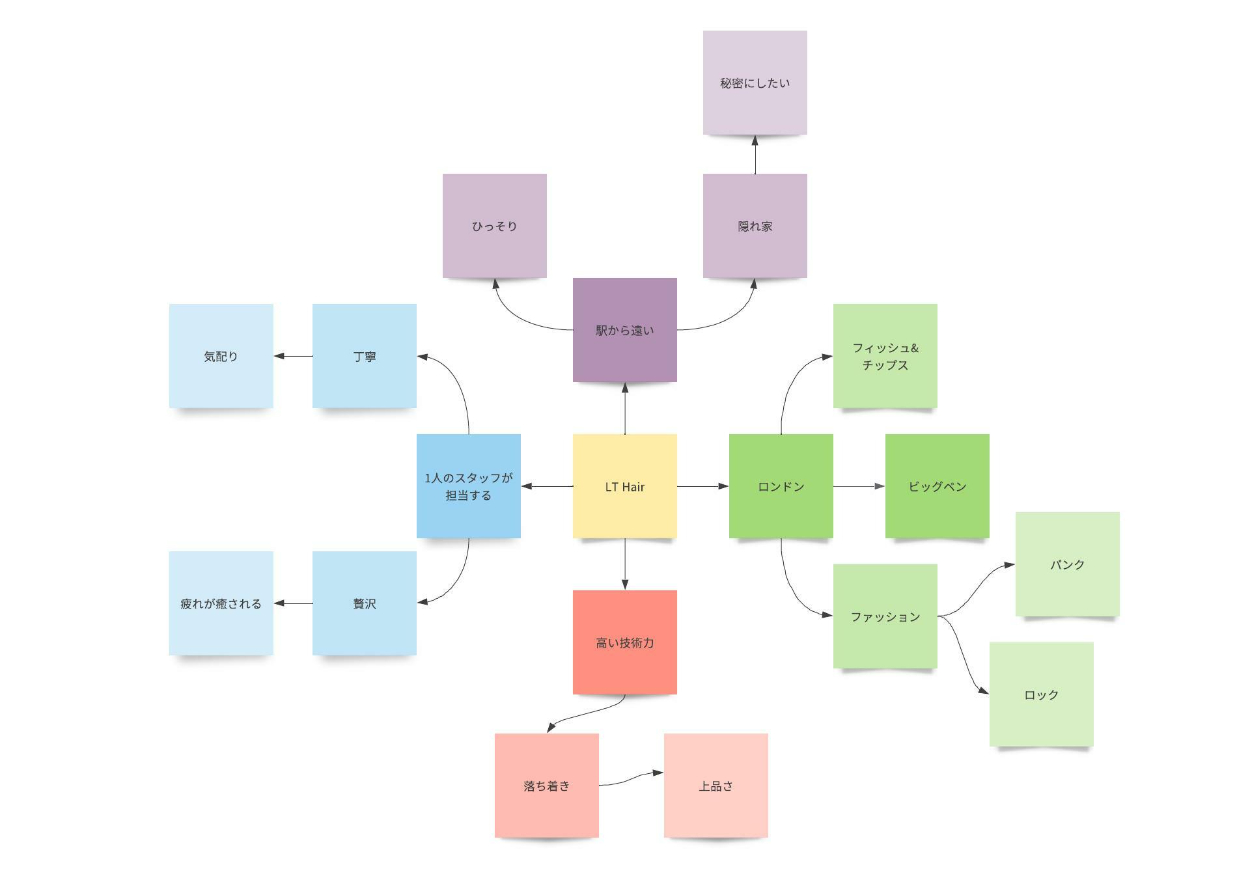
強み
・海外での経験がある点
・確かな技術力
・最初から最後まで1人のスタッフが担当
弱み
・駅からは少し遠め
・スタッフが少ない
課題想定
・今まで集客サイトや、Instagramを使用していたが、新たにWebサイトを制作したい。
→ Webサイトからも問い合わせがくるようにしたい。
・お客さんのニーズに柔軟に応えられる店をアピールしたい。


カラー
・黒に近いグレーで落ち着きを表現。
・優雅な印象を与えるために、ダルトーンのピンクをアクセントカラーに。
フォント
・可読性の高い「源ノ角ゴシック」を使用。
欧文フォントは、ロンドンの地下鉄で使用されている「p22 underground」を使用。
ロゴ

英国紳士がよくかぶっているイメージのシルクハットを使用し、
親近感と洗練を表したキャラクターのロゴとした。
ポイント
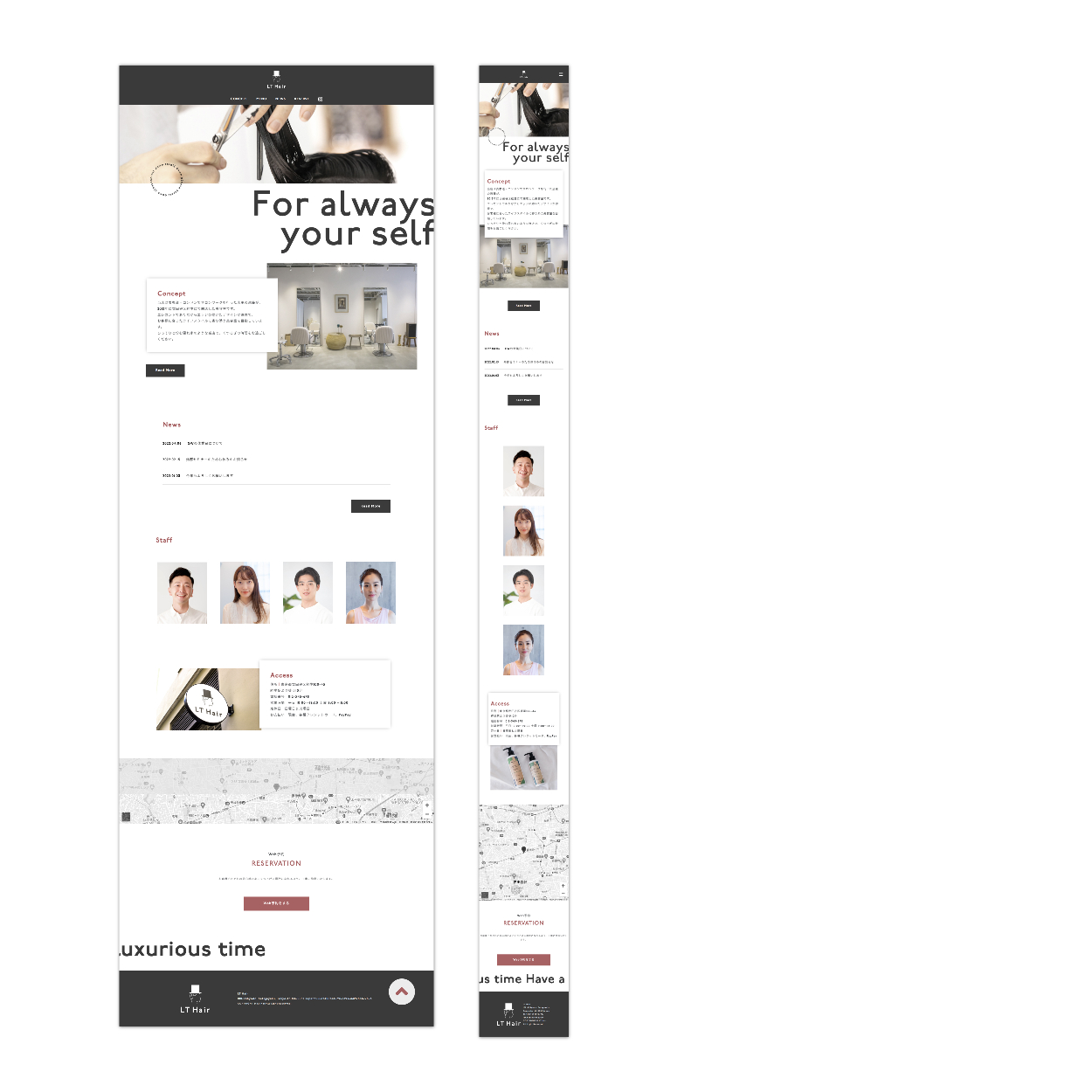
<トップページ>
・ナビゲーションメニューは英語であるものの、ホバーすると日本語が出るようにして
ユーザビリティを高めた。
・自信のある技術力を表現するために、カットしている様子をキービジュアルに設定。
・トップページの最後に問い合わせページへの遷移につなげることで
問い合わせへのコンバージョンを狙った。
・Webサイトを開いたときのアニメーションや、動きのある作りで
ユーザーにワクワク感や楽しさを体験してもらえるようにした。
・支払い方法が多様化しているため、支払い情報を記載。
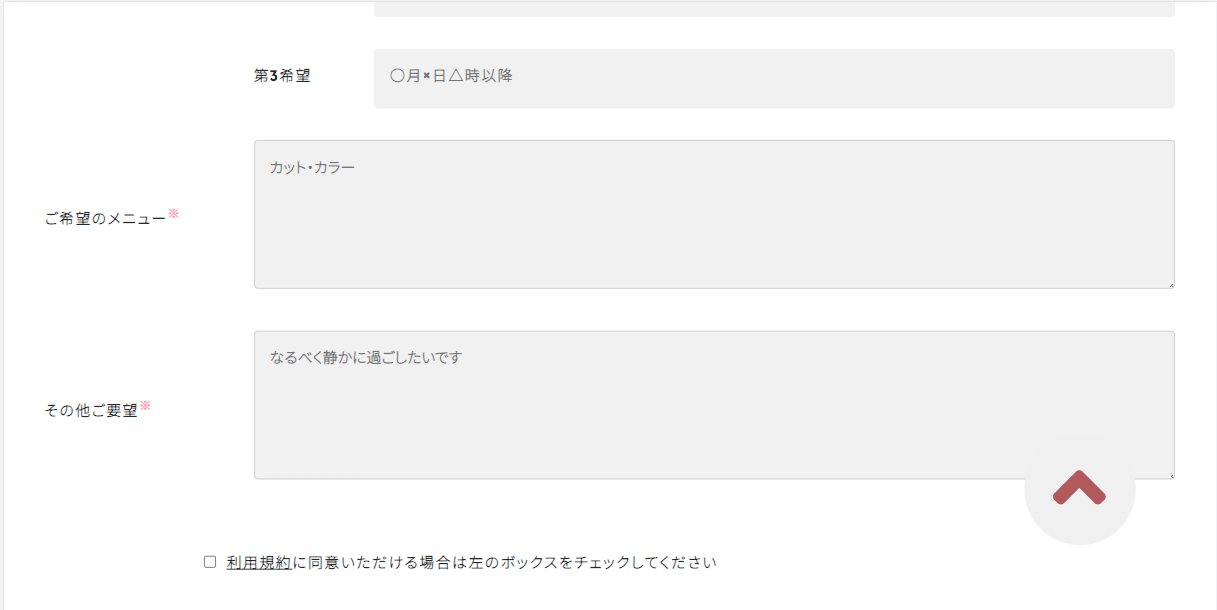
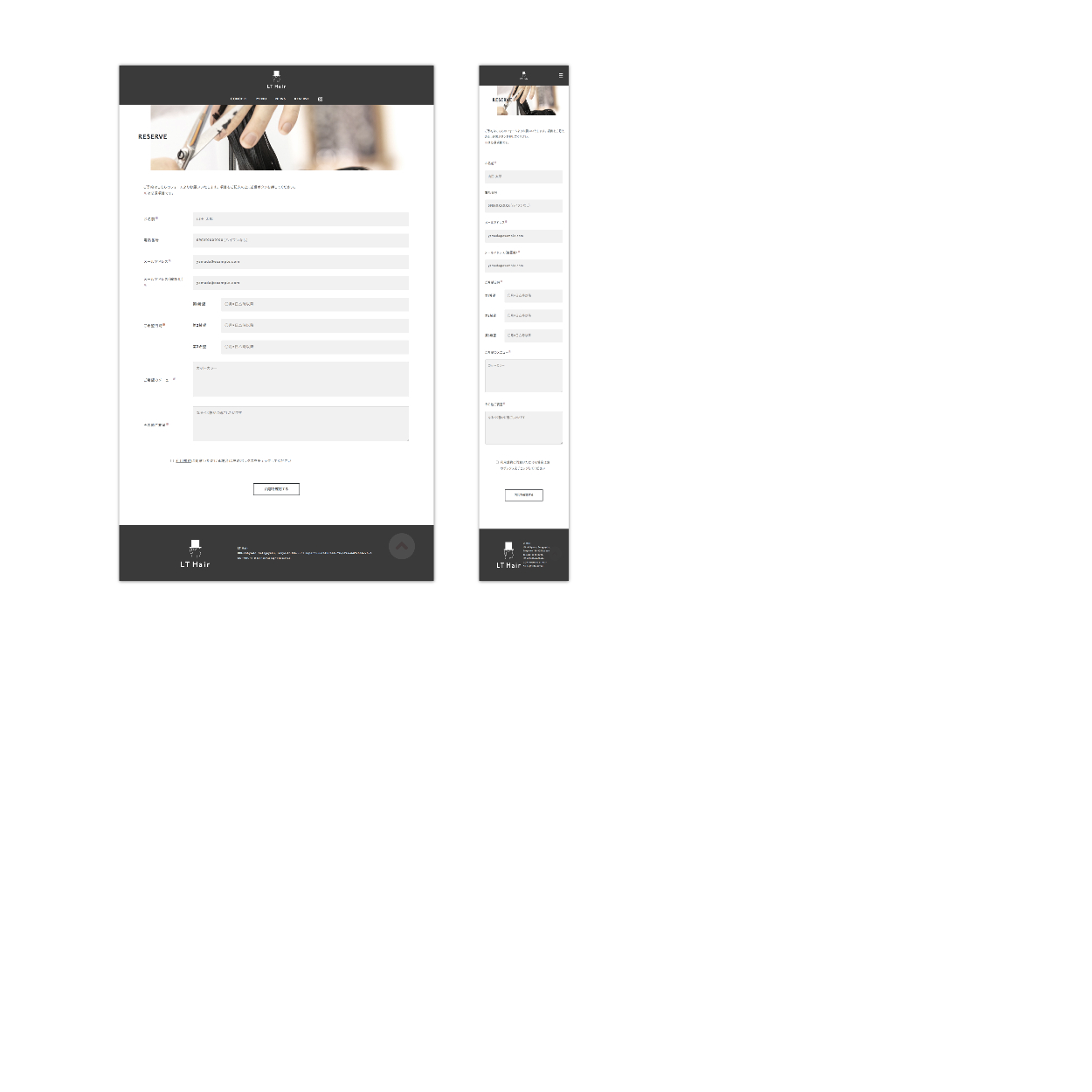
<問い合わせフォーム>
・問い合わせページ(「RESERVE」)には、顧客独自の「居心地のよさ」に
寄り添うための工夫をした。


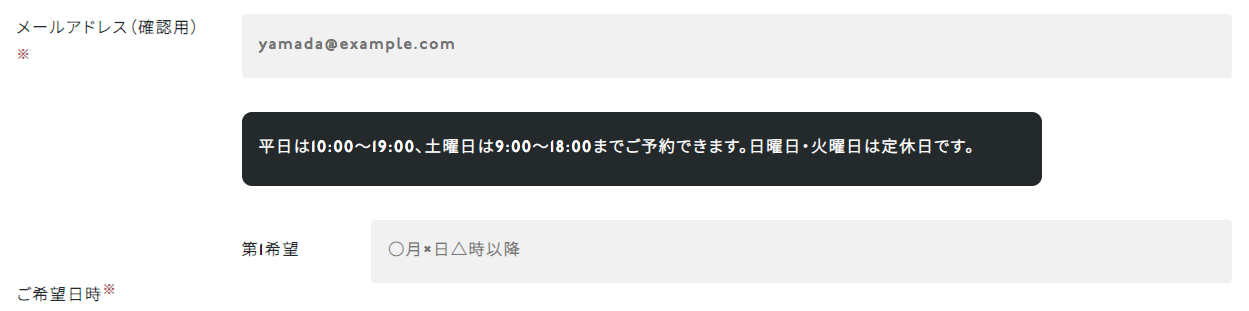
・予約は第三希望まで記入できるようにして、「何時から何時まで予約できるのか」
「定休日」を上に明記して、ユーザビリティを高めた。

スクリーンショット


Customscene - jp.freepik.com によって作成された mockup psd
