
tech boostのカリキュラムにそって、HTML・CSSでWebサイト(View)を作りました。
見本のコードを見ながら書いているのに、スペルミスが多く自分の実力を思い知らされました。

このWebサイトを作って学んだこと

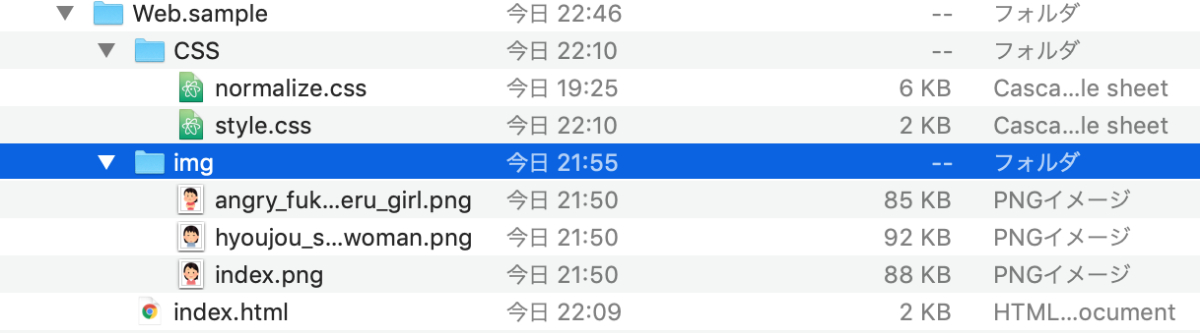
↑画像のようにディレクトリ・フォルダを保存している場合、linkタグのhrefのURLの頭に/を記入しない。
<link rel="stylesheet" href="/CSS/style.css">・・・❌
<link rel="stylesheet" href="CSS/style.css">・・・○
エディターのショートカットで書くと、デフォルトで/が出るので注意します。
float:は次の要素にも影響を与えるため、afterと言う擬似要素で、floatを解除するためのプロパティclear: both;を必ず書かなければならない。
ブログでもアウトプットしています。
