
(実案件)CAFE HP制作
ご依頼を受けてCAFEの1枚HPの制作を行いました。ヒアリング / 情報設計 / ビジュアルデザイン / 写真撮影 / コーディング / サーバー実装 / まで全て行いました。
使用ツール:illustrator /Atom/ jQuery
制作時間:8週間(打ち合わせ8回)
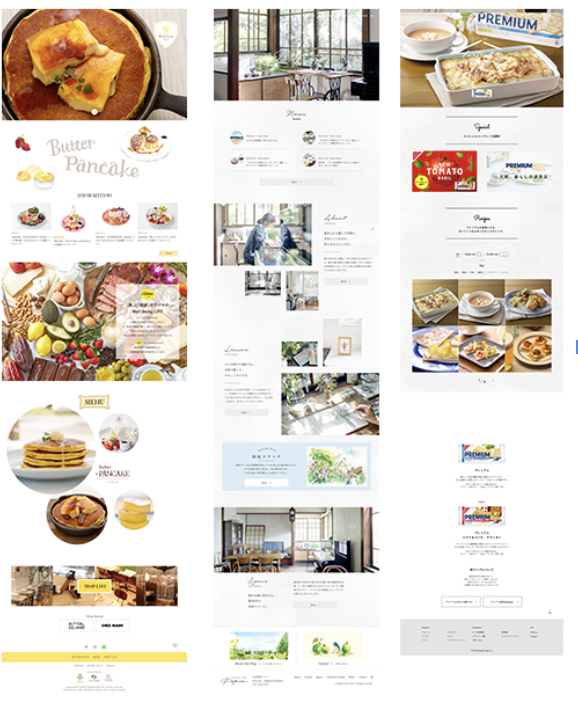
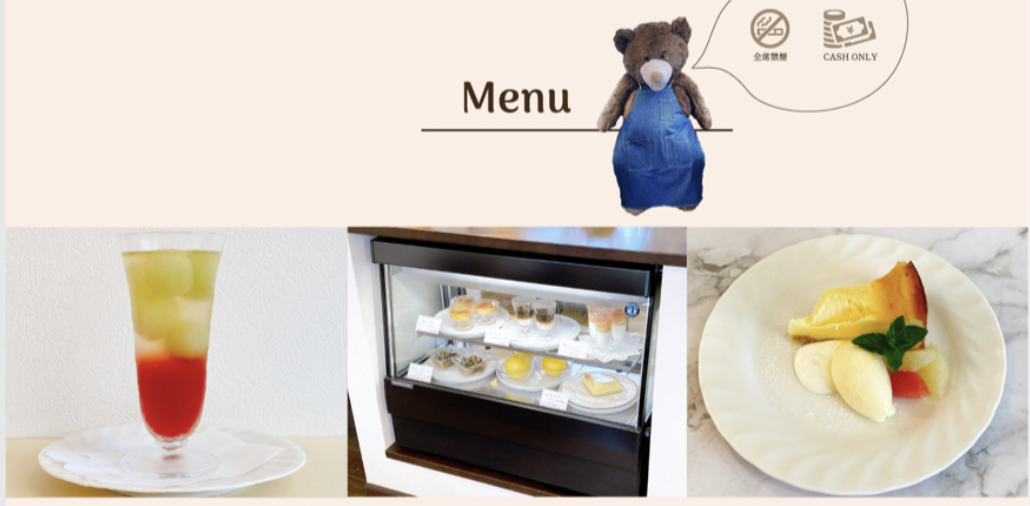
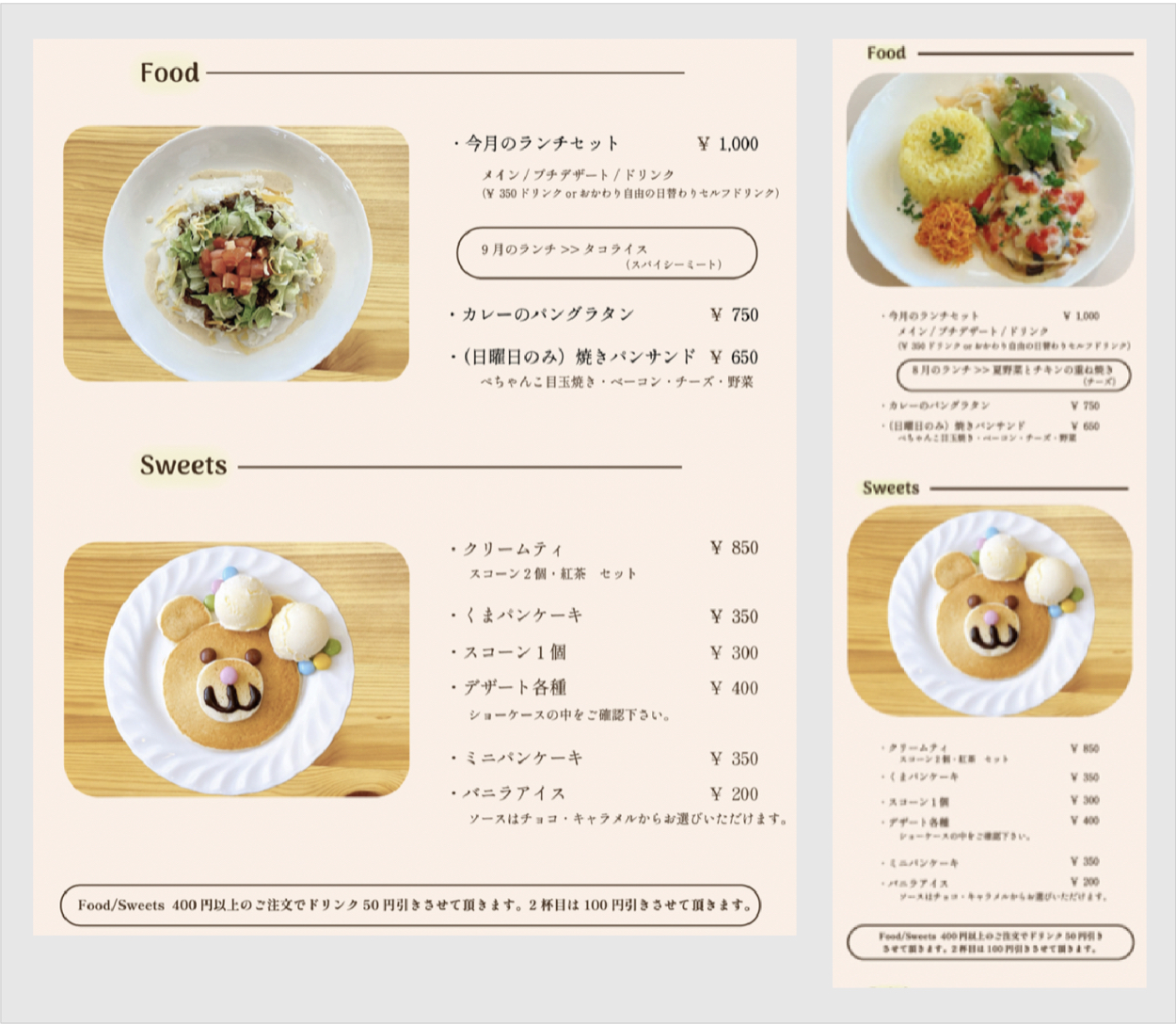
1.制作物(1枚HP PC/SP)

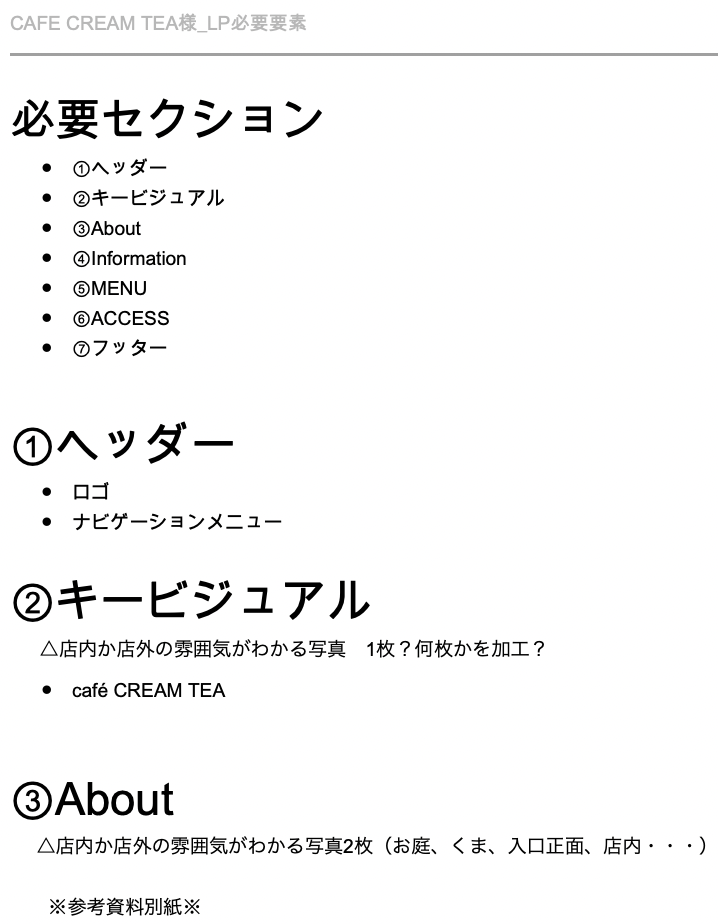
2.制作物(情報設計)


3.要件
目的:CAFEの認知
ターゲット:忙しい日常から離れてのんびりしたい方 / 癒されたい方
4.制作過程
①ヒアリング/要件定義 2回
ざっくばらんにお話しして、CAFEの成り立ちや想いなどヒアリングしていきます。アピールポイントや理想の姿について掘り下げていきます。合わせて、必要要素もリサーチ後に絞り込んで提案していきます。

このクライアント様の場合、オーナー経営で1人で実務全てを行っているため、お客様の来店は増やしたいが、集中すると提供が遅れるなどのリスクを感じるとのこと。派手なPRではなく、安心して来店していただける信用のためのサイト制作との位置付けが明確になりました。また、普段質問される内容やメニューについての情報提供の場としても活用いただけるようにします。
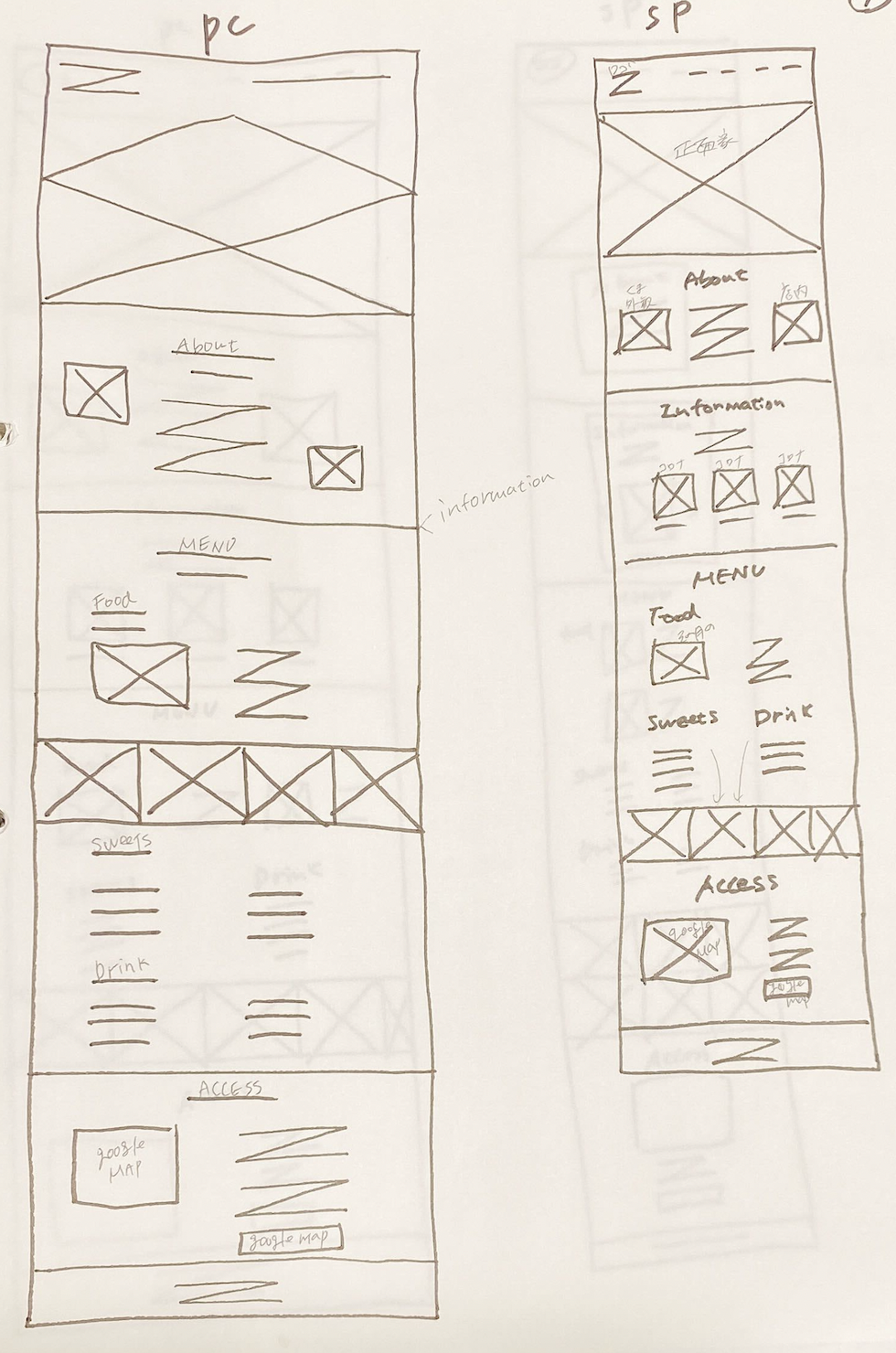
②ワイヤーフレーム 1回
要件定義から作成した情報設計と必要要素を盛り込んで、手書きでイメージを作成します。クライアント様に配置や見せ方のご説明を致します。

③配色/テイスト/写真撮影と選定 3回
配色とテイストの認識合わせのために、参考サイトなどでイメージを共有していきます。ワイヤーフレームを見ながら、どのような写真をどの部分に何枚入れるかについても話し合います。撮影日程を調整し、メニューや店内を撮影していきます。
<テイスト確認>

<写真撮影風景> 写真の画角や小道具についても提案いたします。PCにその場で取り込んで確認します。

④ビジュアルデザイン 1~2回
LPのデザインを確定させます。撮影した写真を反映させた時の見え方や配色についての確認を行います。大掛かりな修正はこの段階までに終わらせます。
⑤納品 1回
動作確認とURLの共有、Aiデータ/コーディングデータを送付します。今回はクライアント様のサーバー契約がない状態なので、期間限定でご確認いただけるURLを用意しての確認となりました。最後、簡単なアンケートにご協力いただき、反省は今後に生かします。
5.工夫したポイント
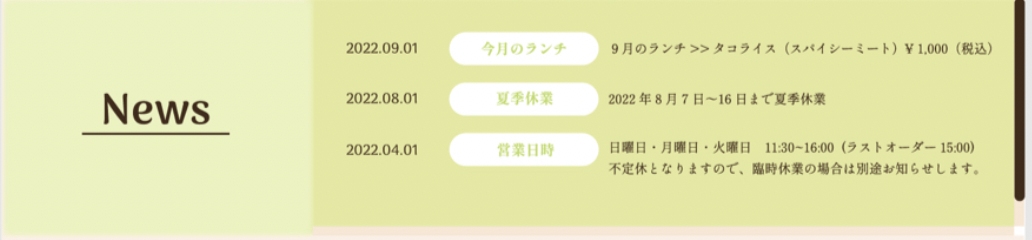
■更新されていくNews内容はスクロールで
今後更新されていくことを考えて、情報が蓄積されても崩れないスクロール表示にしました。

■写真の見せ方
お店の雰囲気にお料理、たくさん載せたい写真ですが配置によってはサイト全体がごちゃついたイメージになります。雰囲気重視の写真はメインビジュアル / お料理はMenuの下に分類して自動再生のモーションで格納しました。トンマナを合わせて撮影/加工を行いサイトとして統一感のある装いに仕上げました。


また、視認性を高めるために、メニュー表内部の写真はセクションに1枚としました。PCでは横並び、SPでは縦並びとしています。

■店舗情報の見せ方
立地から車でご来店の方が圧倒的に多いので、まずGoogleマップを大きく配置しました。幹線道路(129号線)まで見えることで店舗位置がイメージしやすいようにしました。そして、一般的な店舗情報の他に、よく聞かれる内容を盛り込みました。重要事項である禁煙とCASH ONLYには図形を配置して認識しやすくしました。

6.制作を通じて学んだこと
・クライアント様と工程 / スケジュール確認をする大切さ →今回アンケートで満足度が高かった
・ヒアリングでご要望を引き出すことを心がける
・写真撮影のノウハウ
・デザインの説明をする言語化 / プレゼン能力
・実際のクライアント案件の一連の流れ
・ファビコンの設定
〜最後までご覧いただきありがとうございました〜
