
【実践課題】採用サイトのLP制作|情報設計/ワイヤーフレーム/デザイン/コーディング/サーバーアップ
SHElikes MULTI CREATOR COURSEの課題で、ベビー用品を扱う企業の採用サイト制作を行いました。デザインカンプの作成からコーディング、レスポンシブ対応、サーバーアップまでの実装を行いました。(制作期間:約4週間)
*目次*
--------------------------------
1.制作物
2.制作概要
3.情報設計
4.工夫したところ
5.制作を通して学んだこと
--------------------------------
1.制作物
▽デザインカンプ

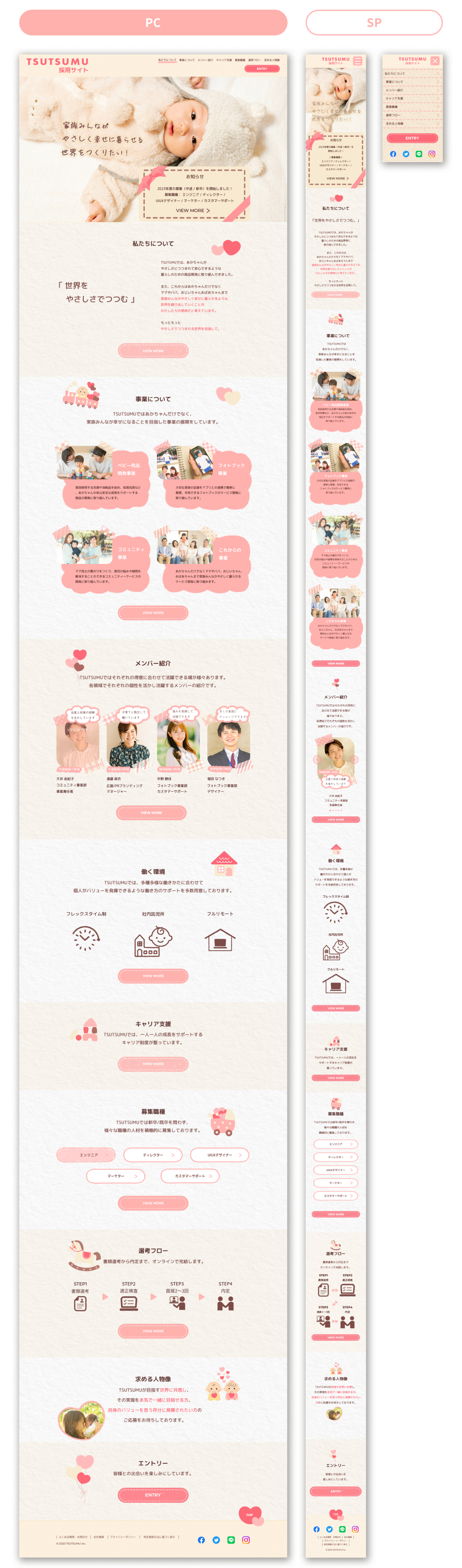
▽実装したLPサイト
2.制作概要
▽制 作 範 囲
・情報設計(ペルソナとユーザーストーリー設計、情報の優先順位づけ)
・ワイヤーフレーム : PC(横幅1440px)/SP(横幅375px)
・デザインカンプ : PC(横幅1440px)/SP(横幅375px)
・コーディング : PC〜SP(横幅1440px〜375px)のレスポンシブ対応含む
・サーバーアップ
▽制 作 期 間
約4週間(平日約6時間、土日約10時間)
▽使用ツール
・ワイヤーフレーム/デザインカンプ制作:Photoshop /Illustrator
・コーディング:Visual Studio Code
3.情報設計
▽成果物作成に向けた情報設計
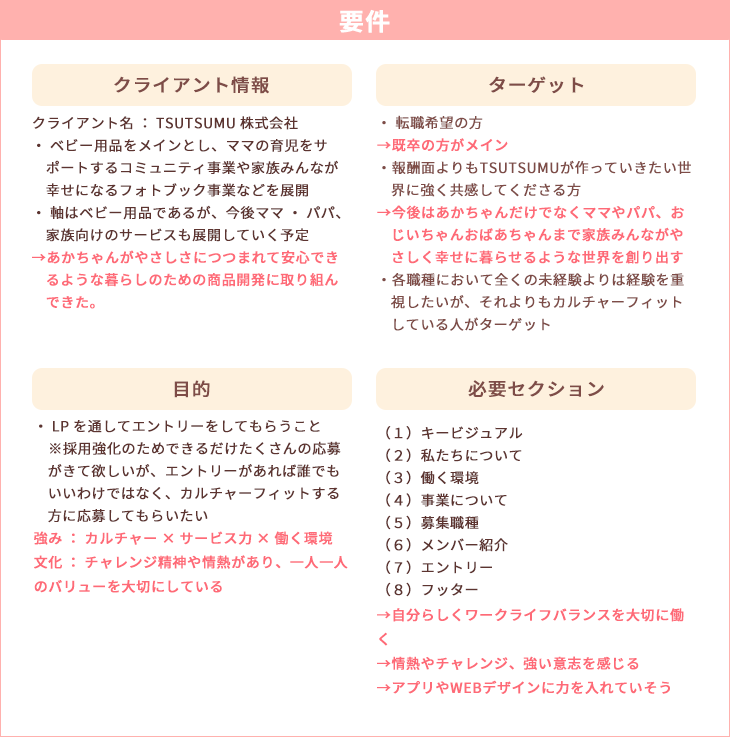
①与えられた要件のまとめ資料
与えられた要件を整理し分析した。

②ターゲット検討
採用サイトを訪れるユーザは、業界で選ぶor職種で選ぶに大きく分けられると考えた。
また、新卒と既卒がおり、ペルソナとして、4ケース検討した。ペルソナ/ユーザーストーリー/事業/心情やゴールを検討し、分析した。
③必要要素とデザインの方向性検討
分析結果をもとに、必要要素を整理し、デザインの方向性を検討した。


4.工夫したところ
▽主な情報の再構築/追加点
・職種から興味を持つターゲットがいることを踏まえて、メインビジュアルの中(PC)やメインビジュアルのすぐ下(SP)に「お知らせ」のメッセージボートを設置して、どんな職種で募集しているか最初に目に留まるようにした。

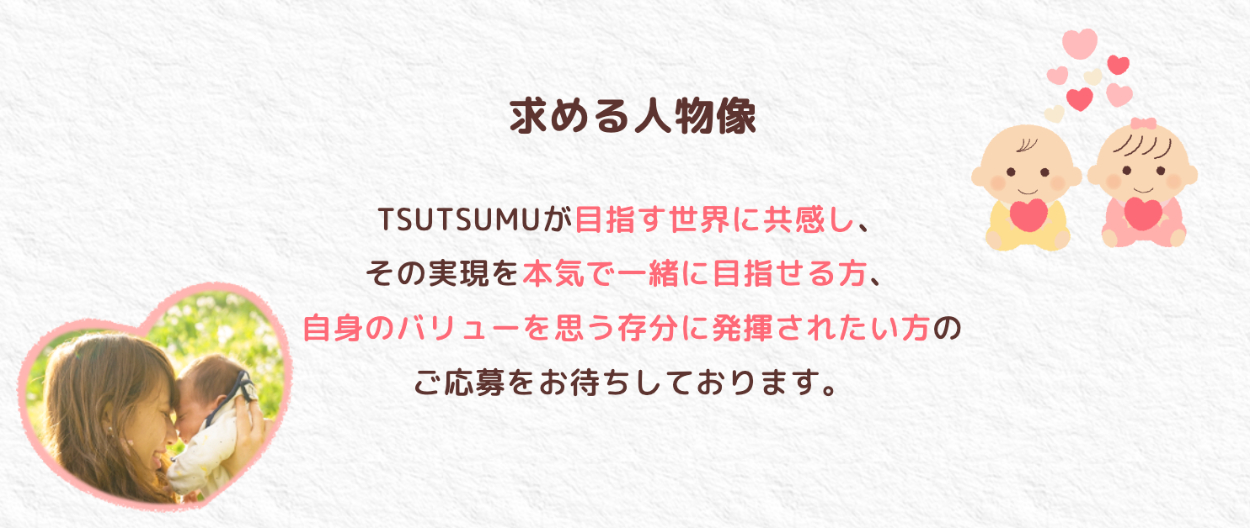
・「カルチャーフィットする人にエントリーしたい」という要件を踏まえて、エントリーボタンの手前に、「求める人物像」のセクションを追加して、エントリー前に、カルチャーフィットの確認を促した。

▽あしらいのイラストや矢印などのデザイン
・イラストやアイコンは、イラストACからイメージに近い画像を探し、当画像を参考にIllustratorで全て自作した。手書き感を出すために、イラストに対して、効果:パスの変形→ラフを実施した。

・STEPのアイコンは、リモートワークに力を入れている企業らしく、リモート面接をイメージさせるアイコンにしている。

・マスキングテープは、Illustratorで複数パターンを検討し、作成した。

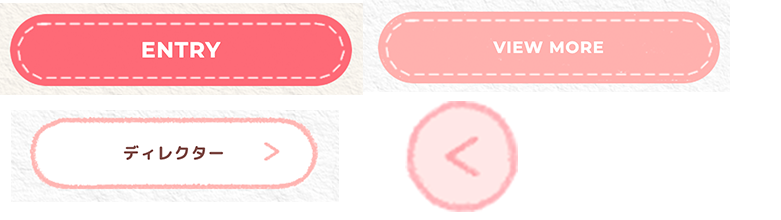
・ボタンやリンクの矢印は、Photoshopの木炭のブラシツールを使用して、手書き風デザインとした。また、ボタンについては、背景の角丸長方形、縫い目、文字でどこまでコーディングするか複数案作成して検討し、背景の角丸長方形、縫い目は画像、文字のみコーディングで表示している。

▽写真
・使用している写真について、PhotoshopのカメラRowフィルター機能などを活用し、メインビジュアルの写真に合わせて、温かみのある色合いに調整した。

・「事業について」の”アプリとの連携で、共有できるフォトブックサービス”は先進的なサービスで魅力的であると感じた。写真を加工してサービスを表現した。

▽ホバー時の動き
・ボタンについては、マウスホバー時に、手書き風のデザインに変わるような効果や透明度が高まる効果をつけた。

・グローバルナビゲーションは、マウスホバー時に、手書きの線が表示されるデザインとした。

・社員紹介の社員の写真は、マウスホバーすると、「VIEW MORE」の文字が表示されるようにした。

▽アニメーション
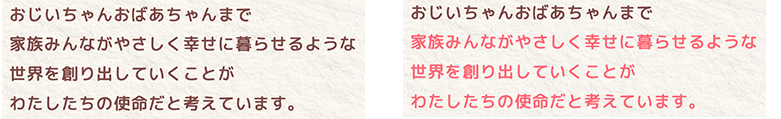
・「わたしたちについて」「求める人物像」セクションの文字はTSUTSUMUの熱い想いが込められている箇所を強調色にして、アニメーションでゆっくり変化する動きをつけた。

・手書きイラストはゆらゆらゆれたりふわふわする動きをつけることでエントリーセクションまで飽きずにページを最後まで見ていただけるようにした。

・ハンバーガーメニューの三本線はクリックすると、上下の線が回転して、×印になる仕様とした。

▽JQuery箇所
・各セクションは、ふわっと表示されるようにした。
・ハンバーガーメニュー箇所は、リンククリック時に、内部リンクに飛べるようにした。
5.制作を通して学んだこと
・ワイヤーフレーム作成からサーバーアップまで完了させることで、LP制作に必要な工程や手続きを学ぶことができた。
・参考書やSHElikesのコース動画による学習でHTML、CSS、アニメーション、JQueryの基礎知識を学ぶことができた。何度も壁にぶち当たってしまったが、試行錯誤して、自分で調べて色々なコードを試してみることやTAの皆様に相談することにより、一つ一つ原因を調査&解決して前に進めることができた。原因分析と解決策検討の力も培うことができた。
