目的
学習したことのアウトプットとして実際にレスポンシブデザインのウェブサイトを作ること。
制作工程及び説明
- 載せたい情報の整理
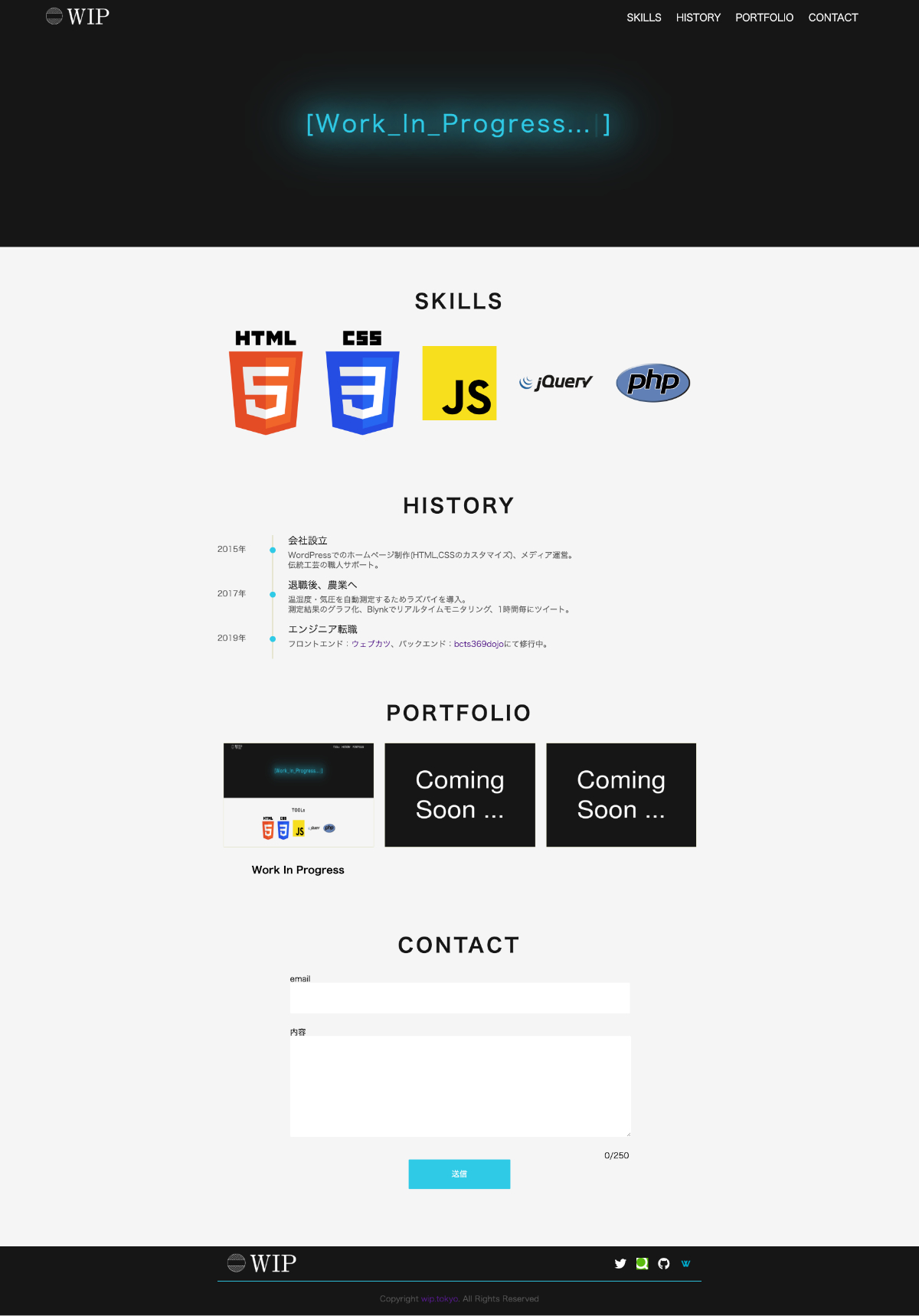
まず何のためのサイトかを考え、自身のポートフォリオ掲載用とする方針に決定。
- ワイヤーフレーム作成
スピードを考慮して手書きで作成。
- 使用する画像収集
- コーディング(HTML+CSS+JS+jQ)
フルスクラッチで制作。JSを使った動きの部分はワイヤーフレーム作成時点ではっきりしていなかったため、この段階で考えながら実装することになった。CSSに関しても同様にコーディングを進めながらデザインを考えた。
- メールフォーム実装
phpでメール送信システムを実装。
- テスト
レスポンシブで見た目が崩れないか確認。メールフォームからメールが届くか確認。
- 公開
MAMPを使ってローカルで開発していたものをサーバーへアップロード。
気づきなど
- コーディング前の段階で、ブレイクポイントを決めておくべきだった。今回は時間の都合でPC,iPad,それ未満の3つに分けたが、余裕があれば端末に依存しない多数のブレイクポイントを設けるべきと思った。
- レスポンシブ前提だったのでフォントサイズもpxではなくてremを使うなどしたほうが良かった。
- 公開までの制作期間は5日程度だったが、その後も気になるところがぽろぽろ出てきてしまい、編集を繰り返していた。設計の重要性を実感した。
今後の方針
[CSS]Bootstrap、SASS、FLOCSSを習得する。
[JS]Ajax通信やthis、プロトタイプ、クロージャーといった言語仕様について理解する。
[php]データベースとのやりとりを使ったサービスを作ってみる。
URL : https://wip.tokyo