【課題】採用サイトのLPデザイン/コーディング(PC/SP)
マルチクリエイターコースでの課題で採用サイトのLPを制作しました。クライアントからの要件書を元にPC/SPのデザインとコーディングに取り組みました。 <使用言語:HTML, CSS, jQuery> <制作時間:4週間:ペルソナ設定、競合の調査、デザイン、コーディング>
採用サイトのLPデザイン/コーディング(PC/SP)
*クライアントからの要件書*

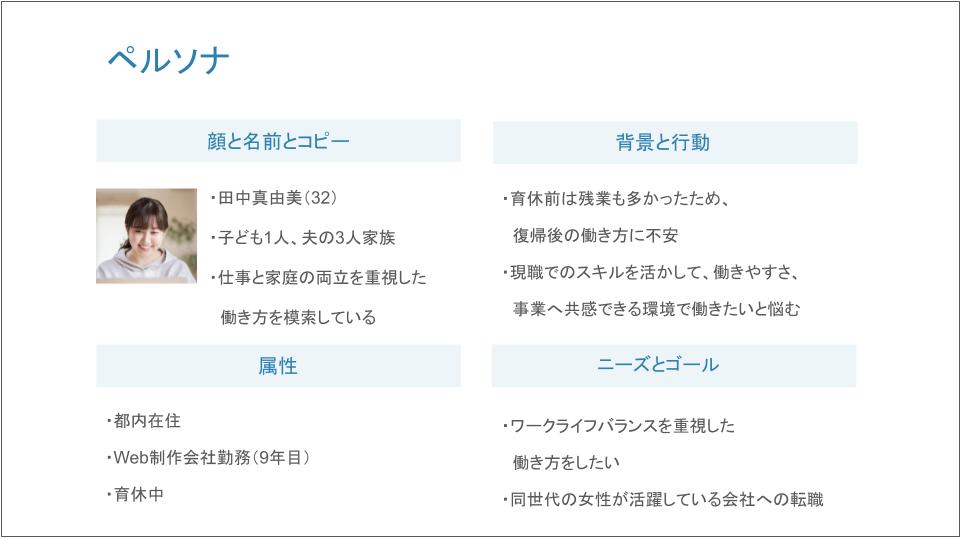
*要件書を元にペルソナを設定*
上記の要件書を元に、自分でペルソナを設定しました。

*競合の分析*
赤ちゃんに関わるメーカー等の採用サイトは構成等にこだわりのない企業も多かったので、以下のサイトを分析しました。
・保育園のサイトから「優しさ、温かみ、柔らかさ」を配色の観点で注目しました。
・子供服のECサイトから写真の配置やあしらいに注目しました。
・企業の採用サイトから「エントリー」までの流れや「エントリーボタン」の配置、UIを分析しました。
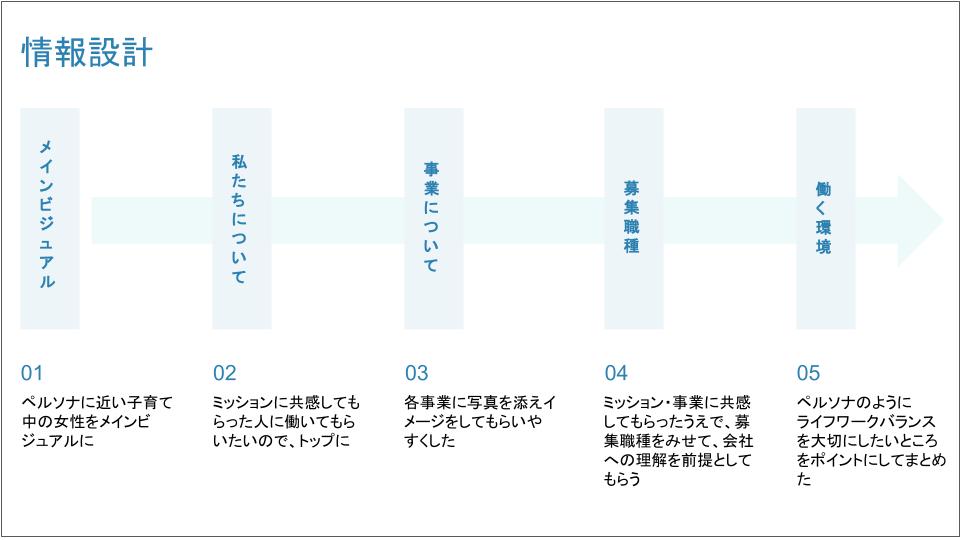
*情報設計*
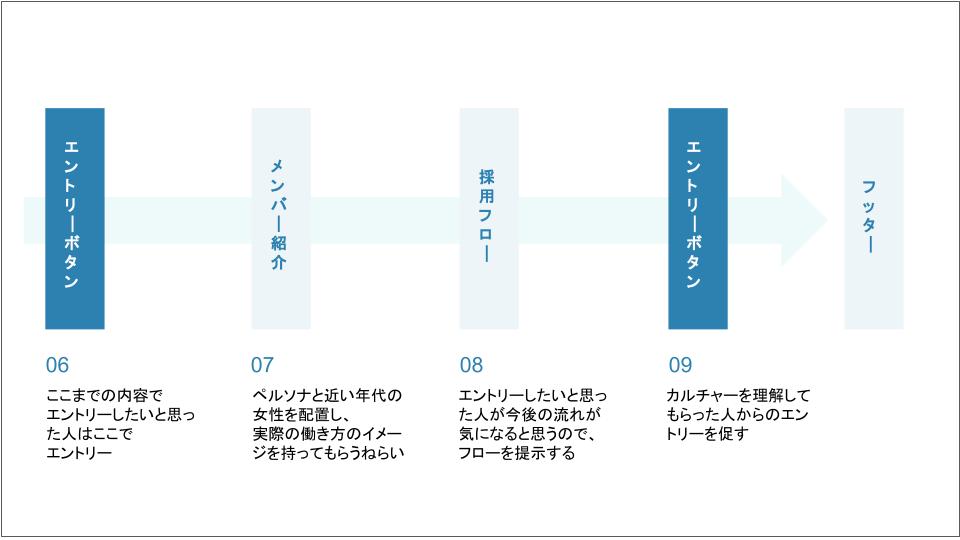
カルチャーフィットする人のエントリーを増やすための情報設計をしました。
応募者を増やすだけであれば、働く環境を全面に持ってくるのが良いと思いますが、今回はカルチャーフィットする人のエントリーを増やすことが目的なので、ミッション・事業への共感をポイントと考え、「私たちについて」「事業について」の二つを前半に持ってきました。

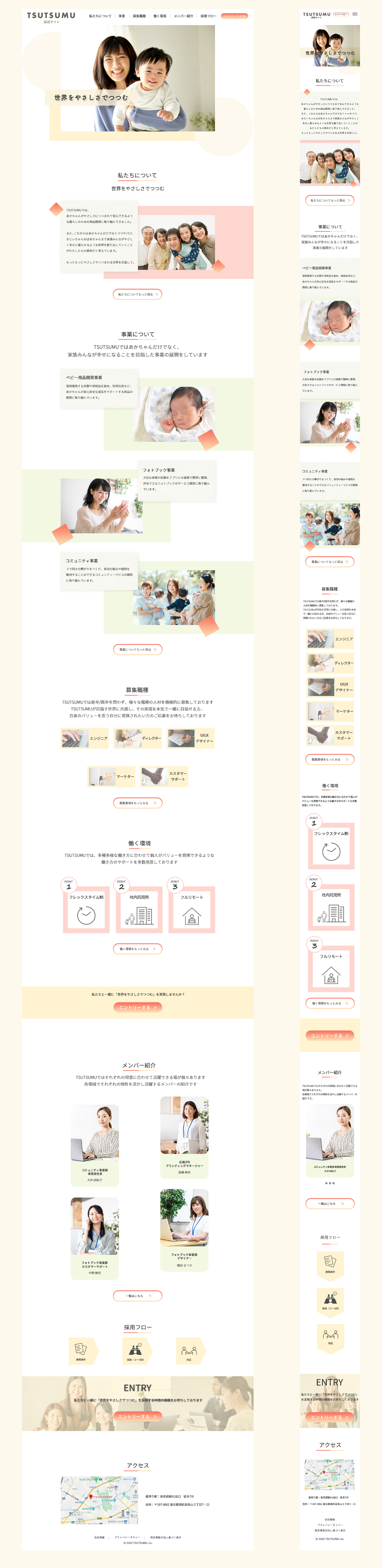
*デザイン:工夫したところ*
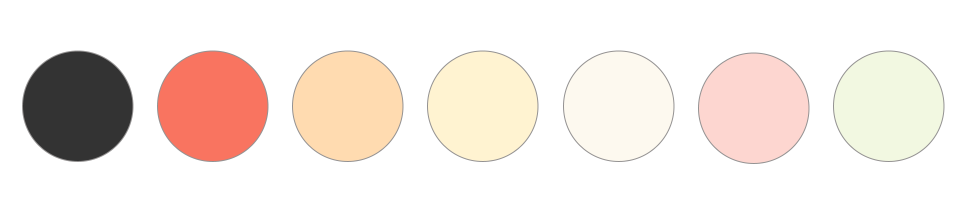
1.配色について
「世界をやさしさでつつむ」というコンセプトから淡い色で温かみを感じられる配色にしました。柔らかい配色にすることで、「社員も大事にしていること」も伝えたいと思い、この配色にしました。

2.配置を交互にしてしっかり読んでもらえるように
「事業について」は写真と文章を交互に配置し、ユーザーにしっかり読んもらえるように工夫しました。また、ダイヤのあしらいで目を動かすようにし離脱しないように意識しました。

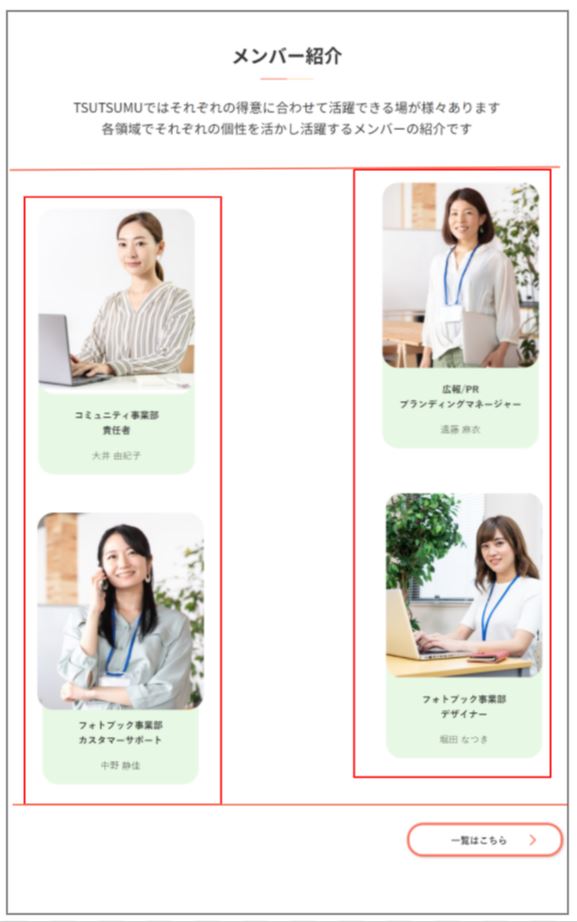
3.メンバー紹介
メンバー紹介ではペルソナと近い社員をメインにもってくることで、実際に働いた際のイメージを持ってもらえるようにしています。また、少し上下に高さを付けて動きを付けています。

3.このページをみたら即エントリーしてもらうために項目を追加
「採用フロー」、「アクセス」のセクションを追加しました。「採用フロー」の流れはエントリー後、応募者にとって気になる点になると思い追加しました。「アクセス」はフルリモート可とはいえ、出社が必要になる場合は気になる点になると思うので追加しました。ページを見て応募を検討したらそのままエントリーボタンを押してもらえるようにしました。
*UI:工夫したところ*
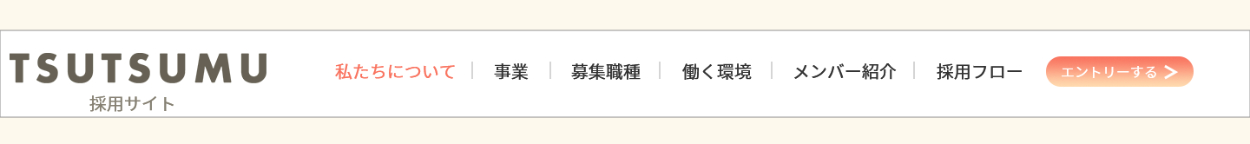
1.グローバルナビゲーションのホバー
ホバーするとアクセントカラーで表示するようにしました。

2.メンバー紹介のホバー
ホバーすると写真が少し大きくなるようにして動きをつけました。

3.コンバージョンのエントリーボタンを他のボタンと差別化
エントリーボタンは、グラデーションの塗りにして直感的にわかるように他のボタンと差別化しました。

*制作したLP*

*制作を通して学んだこと*
ワイヤーフレーム、デザイン、コーディング、サーバーにアップまでの一連を経験しました。今後コーディングの基礎を固め、コーダーさんの気持ちのわかるデザイナーを目指したいと思いました。