
【課題】LP制作 (採用サイト)
SHElikes MULTI CREATOR COURSE の課題で、採用サイトのレスポンシブ対応のデザインカンプ制作と実装まで行いました。
目次
1.制作したデザインカンプ
2.制作情報
3.制作要件
4.ペルソナ
5.ユーザーストーリー
6.工夫したところ
7. 制作を通して学んだこと
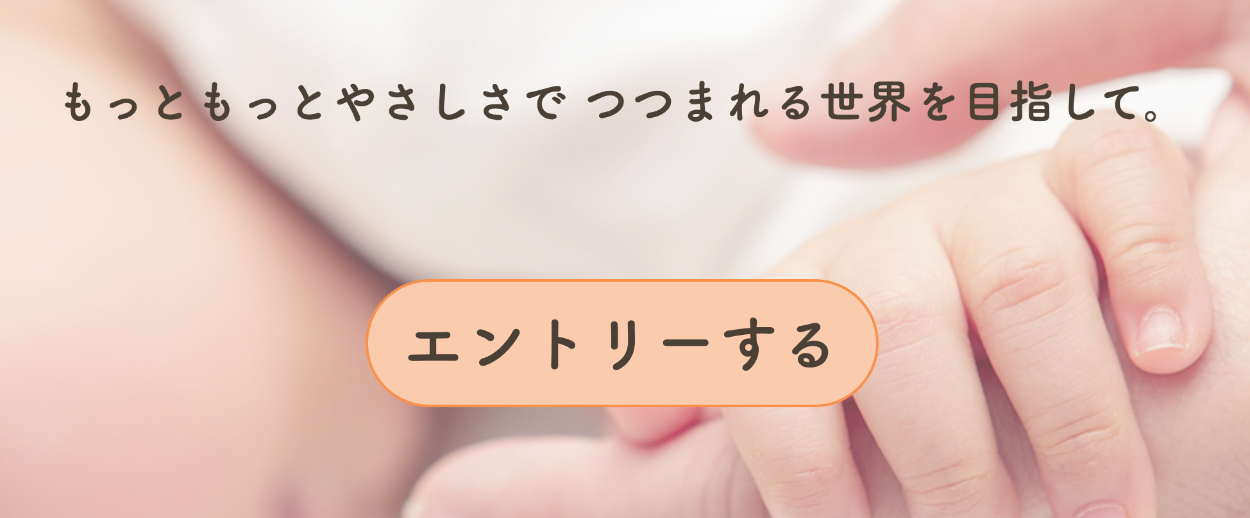
1.制作したデザインカンプ
 2.制作情報
2.制作情報
制作時間:デザイン2週間/コーディング3週間
使用ツール:Photoshop・VisualStudio
3.制作要件
●クライアント名:TSUTSUMU株式会社
ベビー用品をメインとし、ママの育児をサポートするコミュニティ事業や家族みんなが幸せになるフォトブック事業などを展開している。軸はベビー用品だが、今後ママ・パパ、家族向けのサービスも展開していく予定をしている。
●目的
・LPを通してエントリーしてもらうこと
(採用強化のためできるだけたくさんの応募が来てほしいが、エントリーがあれば誰でも
いいわけではなく、カルチャーフィットする方に応募してもらいたい)
●ターゲット
・転職希望の方
・報酬面よりもTSUTSUMUが作っていきたい世界に強く共感してくださる方
・各職種において全くの未経験よりは経験を重視したいが、それよりもカルチャー
フィットしている方
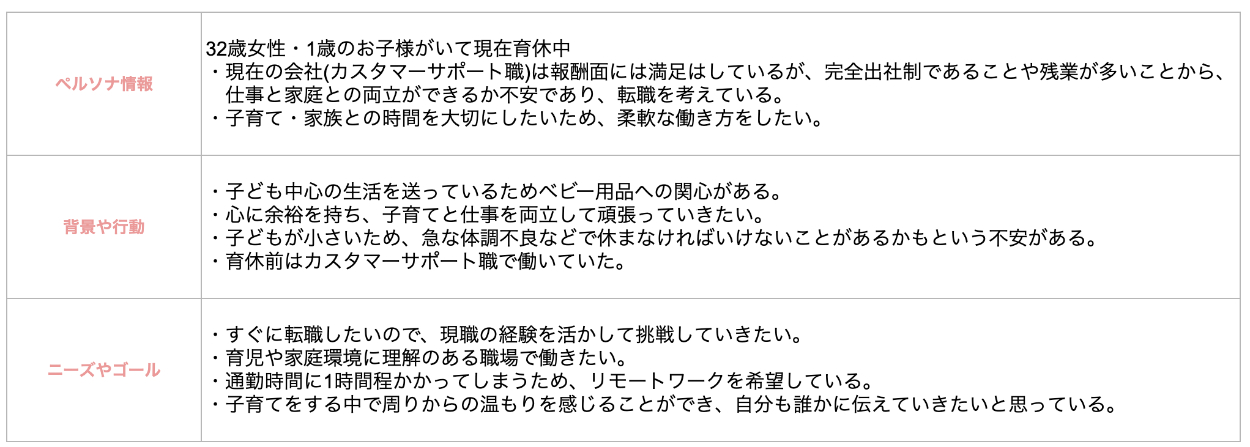
4.ペルソナ

5.ユーザーストーリー

6.工夫したところ
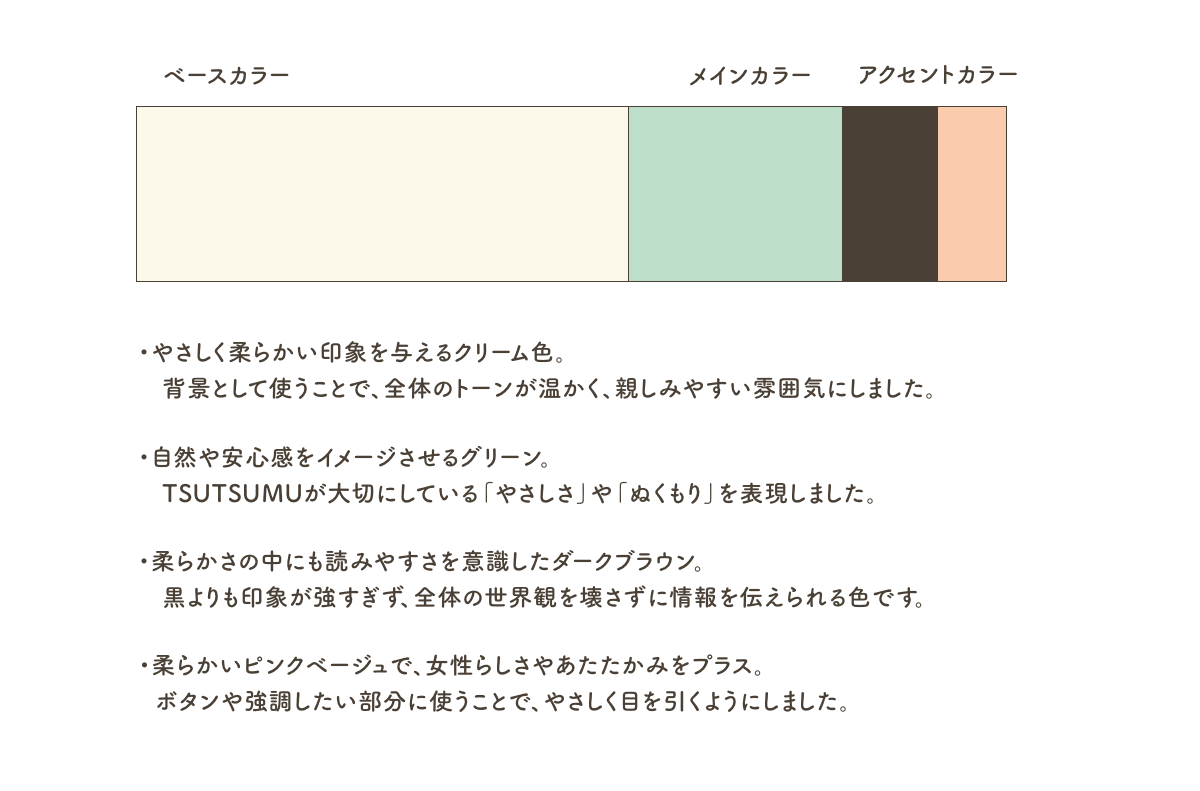
●配色
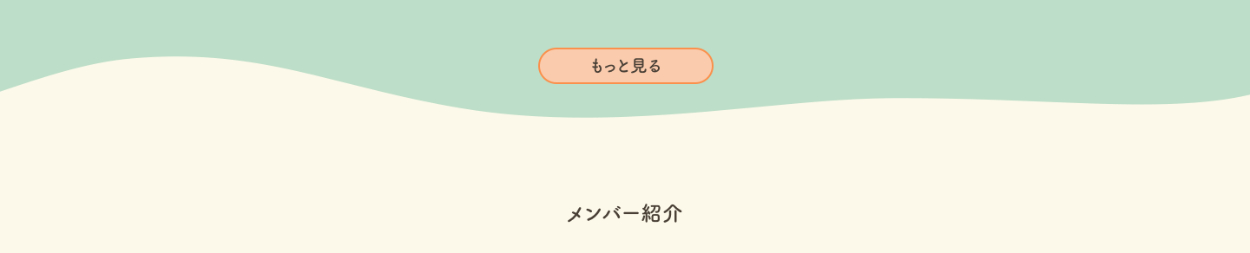
●セクションの切り替わり

セクションの切り替わりを緩やかなウェーブにして赤ちゃんがふわふわの
タオルに包まれている様子と人との繋がりや柔らかい雰囲気を出せるように
制作しました。
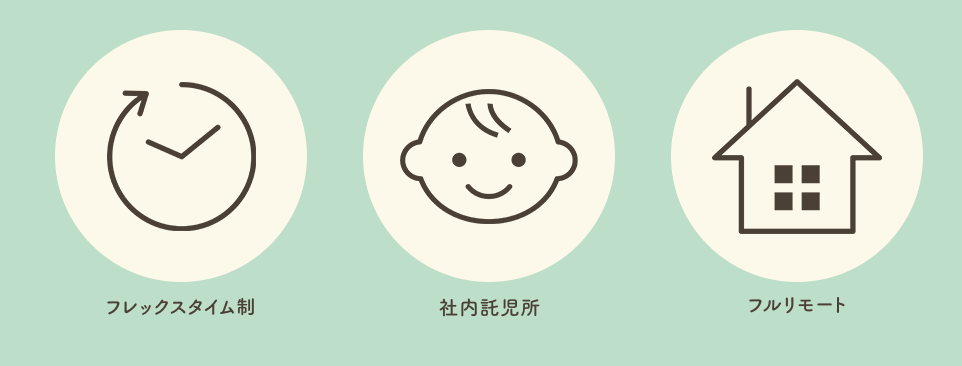
●視認性と理解を高めるビジュアル設計

「働く環境」や「選考フロー」など、文字だけでは伝わりにくい情報をアイコン付きで
ビジュアル化。視覚的に分かりやすくすることで、ユーザーの理解を助け、読みやすさ
にもつながるよう工夫しました。
●ホバーした時の色の変更


ボタンやリンクにホバーすると色がふわっと変わる動きをつけて、どこが押せるのかが自然に伝わるように工夫しました。
急な色の変化ではなく、やわらかい印象になるように動きに少しだけ時間をかけています。
●写真が流れるビジュアル演出
企業の世界観が伝わるように、複数の写真が横に流れるようなデザインにしました。
ブランドイメージが自然に伝わるよう、動きのスピードや見せ方にもこだわっています。
7. 制作を通して学んだこと
今回のLP制作では、ワイヤーフレームの作成からデザイン、コーディング、公開までを一通り経験し、LP制作の全体的な流れを学ぶことができました。特に、デザインカンプで見ていた余白や文字サイズが、実際にコーディングして表示すると印象が変わることに気づきデザインと実装の間での調整の重要性を実感しました。
また、クライアントの依頼内容をもとに、ユーザー目線で情報設計やユーザーストーリーを考えた上でデザインすることの大切さも学びました。ただ見た目を整えるだけでなく、「どの順番で情報を届けるか」「どこでアクションを促すか」を意識することが、成果につながるデザインにつながると感じました。
コーディング面では、HTMLとCSSの役割や書き方の違いをSHEの教材で学びながら、わからないことは自分で検索して解決する力も身につけることができました。技術的な理解とリサーチ力の両方を鍛える良い機会となりました。
この経験を通して、「伝わるデザイン」のために、設計・デザイン・実装を一貫して考える視点を持つことの大切さを学ぶことができました。

 2.制作情報
2.制作情報