
【実践課題】バナートレース
OVERVIEW
SHElikes MULTI CREATOR COURSEの課題として架空のバナーのトレースに取り組みました。 バナーを観察・分析し、その内容を資料にまとめました。
⚫︎見本とトレースしたもの ターゲットと目的

⚫︎配色、見本バナーの分析、気付いた部分まとめ

 分析シート作成にあたって頑張ったところ
分析シート作成にあたって頑張ったところ
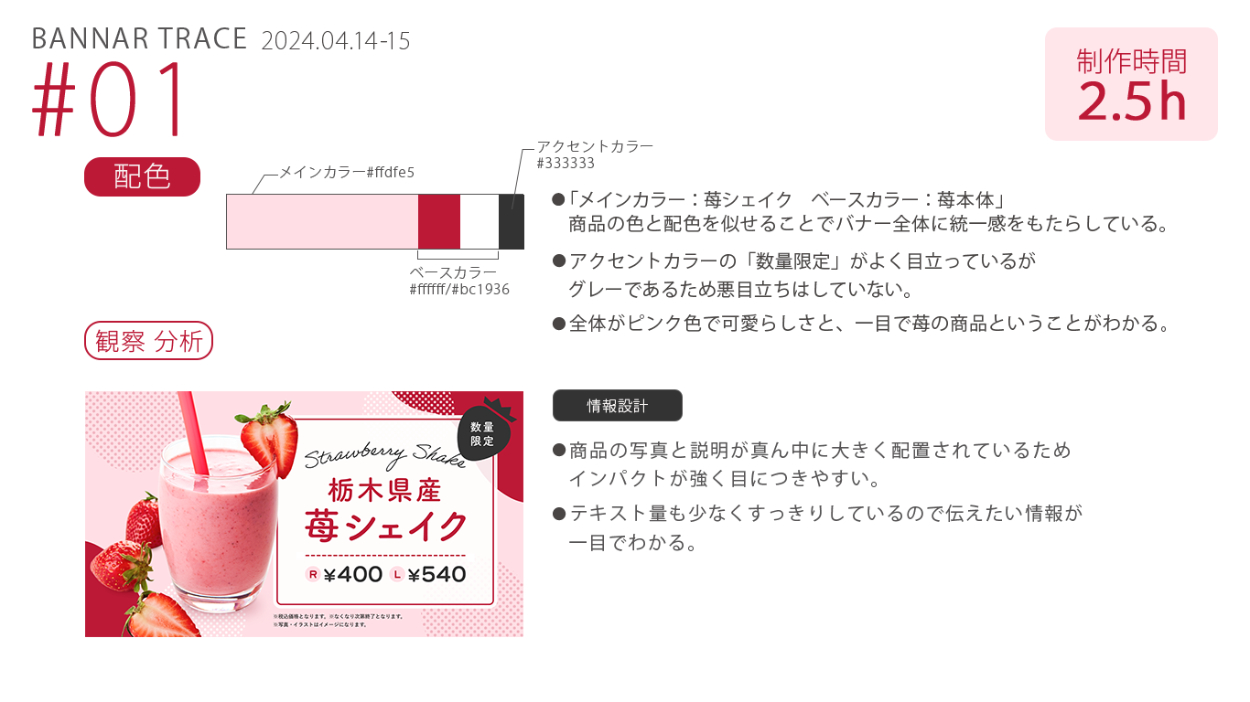
・見本にした苺シェイクのバナー全体がピンクで可愛らしい雰囲気だったため分析シートの配色にもピンクを入れ統一感を出しました。
また分析シートのフォントカラーも右上のイラスト苺とカラーを合わせて濃いグレーを使用しました。グレーを使うことで文字自体が主張しすぎず、読み手に負担がかからないようになっています。
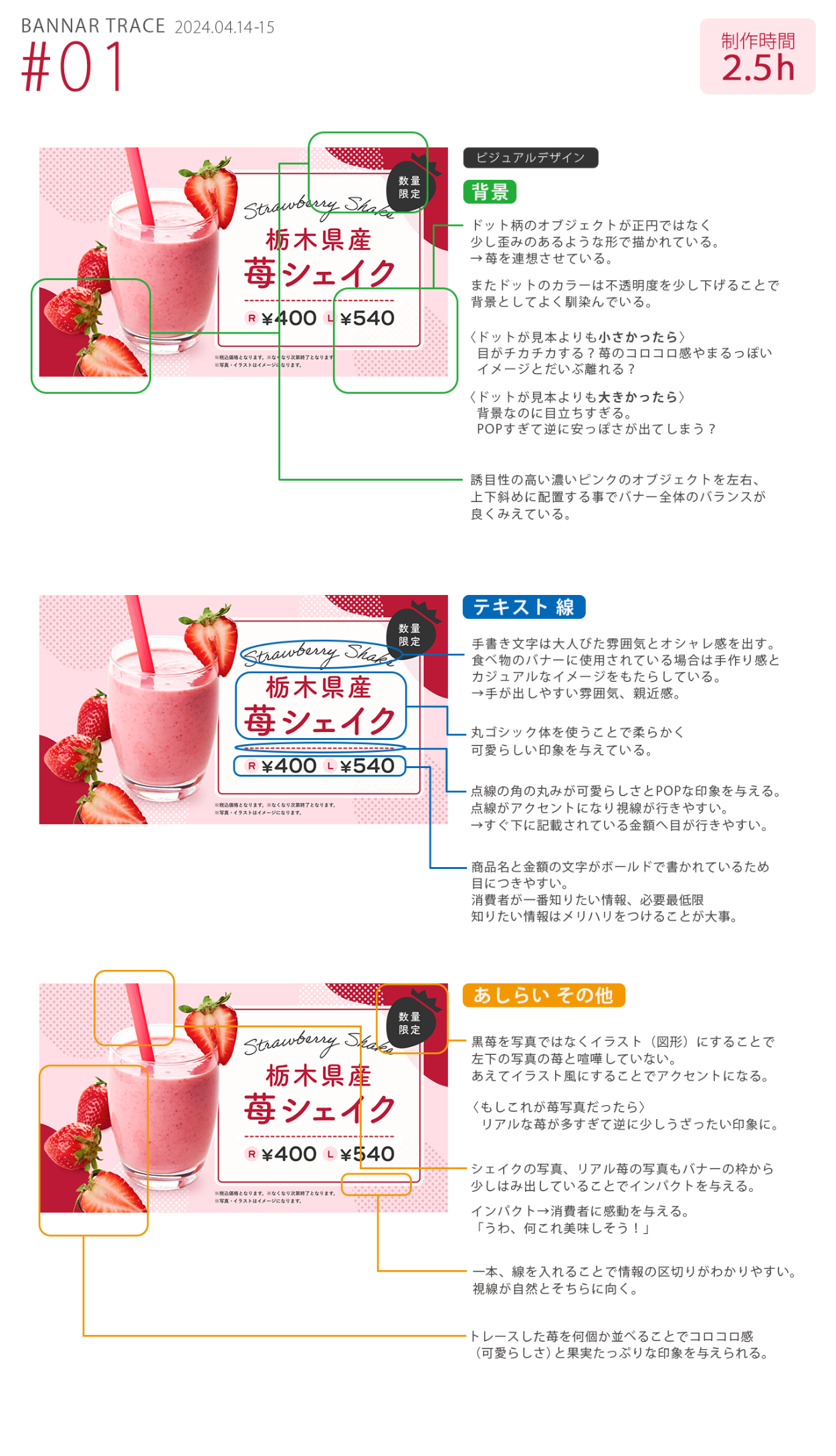
・ビジュアルデザインの分析シートではポイントごとにシートを区切り、カラーを変えることで視認性を上げました。
ポイントを指す線同士が交差して読みづらくならないよう説明文の順番も調整し、簡単に情報が目で見てわかるように工夫しました。
⚫︎工夫したところ
背景にあるドットのあしらいでは、もしこのドットの大きさが違かった場合みている人にどんな印象を与えるのか、と考えながらトレースしました。こうすることで、原本に使われているあしらいが一番最適なのだと確信しました。微細な違いでもバナー全体の印象が大きく変わってしまいました。そのため細かに調整をしてトレースを行いました。
⚫︎作成をしてみて学んだところ
・初めてバナートレースをして分析を進めるうちにビジュアルデザインについても(特にあしらい部分)1つ1つにしっかりとそのデザインを入れ込んた意図があるということを学びました。
・文字情報が少ない場合は一箇所だけフォントをかえることでアクセントになり、文字サイズに限らずインパクトを与えられるということに気づきました。
