
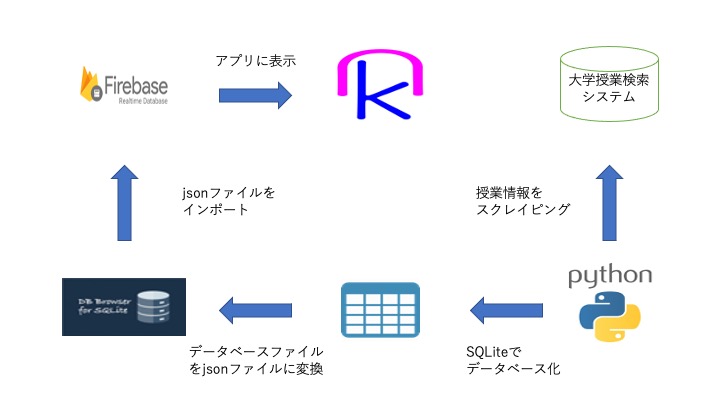
●アプリアーキテクチャ

●使用技術
・React Native
・Python(Beautiful Soup,SQLite3)
・DB Browser for SQLite
・Firebase(Authentication/Realtime Database)
・Redux
●開発するまでにあった問題
・自身が通う大学の公式アプリで、時間割が見づらかったこと
・公式アプリでは起動する度に、ユーザーIDとパスワードを入力しなければ時間割を見ることができなかったこと
・公式のアプリでは、ユーザーIDなどを入力する手間があったので、既存のAppStoreにある時間割アプリで代替しようとしたが、授業情報(授業名、何曜日、何限など)を1から作成するのが大変だったこと
・既存の大学公式アプリについてUXの部分で操作しづらい部分があったこと。具体的には、時間割確認ページに遷移するまでに、複数のページがあったことや、時間割全体が見えるように表示されておらず、各曜日をクリックしなければ時間割が表示されなかったこと
●上記問題を解決するための課題
・自身の大学専用の時間割アプリを開発すること
・自身の時間割のデータをサーバレスであるfirebaseを使って、快適に時間割を表示すること
・アプリを開けばすぐに自身の時間割が見れるようにすること
・時間割を手動で作成する手間を省くこと
・UI/UXにこだわり、ユーザーがアプリを使いやすいように、スタイルや動作スピードに意識しながら開発すること
●上記課題を解決するためにしたこと
・そのアプリを開発するにあたって、需要はあるか調査した
→Twitterで、自身の大学専用の時間割アプリが欲しいという声があった
→学部生に聞いたところ、シラバスをもっと簡単に確認したいという声があった
・モバイルアプリ開発のために、ホットリロード機能でコードの修正が簡単であること、クロスプラットフォームのフレームワークであるためiOSとAndroidのアプリを同時に開発できること、以前にReactを学習しており、学習コストが少なかったという点からReactNativeでのアプリ開発を試みた
・時間割を手動で入力する手間を省くために、Pythonを使用して、自身の大学の授業検索システムから、授業データをスクレイピングした
・firebaseでAuthenticationを使用し、新規登録/ログインをシンプルに実装した
・授業情報を簡単に受け渡しできるように、Reduxを導入し、コンポーネント間のコミュニケーションをスムーズにした
・アプリで使用するカラーを水色/白/桃色に統一し、見えやすいように実装したさらに時間割は見えやすいように、ユーザーが自由に色を変更できるように実装した。また、ボタンの色や形を変え、ボタンクリック時にはメッセージを表示し、ユーザーが直感的に操作できるように実装した
●結果
・AppStoreにアプリをリリースすることができた
・同じ学部の生徒に使って頂き、感謝の声を頂いた
・大学の授業情報をよりシンプルに管理し、追加ボタン1つで、授業を時間割テーブルに表示させることが出来た
・アプリ起動時にユーザーIDとパスワードを入力する手間を省略することができ、利便性が向上した
・UI/UXにおいて、アプリが見やすく、快適に動作するようになった
・学部生に、欲しい機能や、改善点を指摘して頂いて、アプリをアップデートすることができた
●改善点
・より多くの大学生に使って頂くこと(現在は商学部生専用であるため)
・ウィジェット機能の追加
・通知機能の追加
・手動入力で授業を作成する機能の追加
