コーポレート作成(AWS Lightsail + WordPress)
AWSの資格取得の際に学んだ知識を使い、知人が経営する会社のコーポレートサイトを作成してみました。
◾️成果物
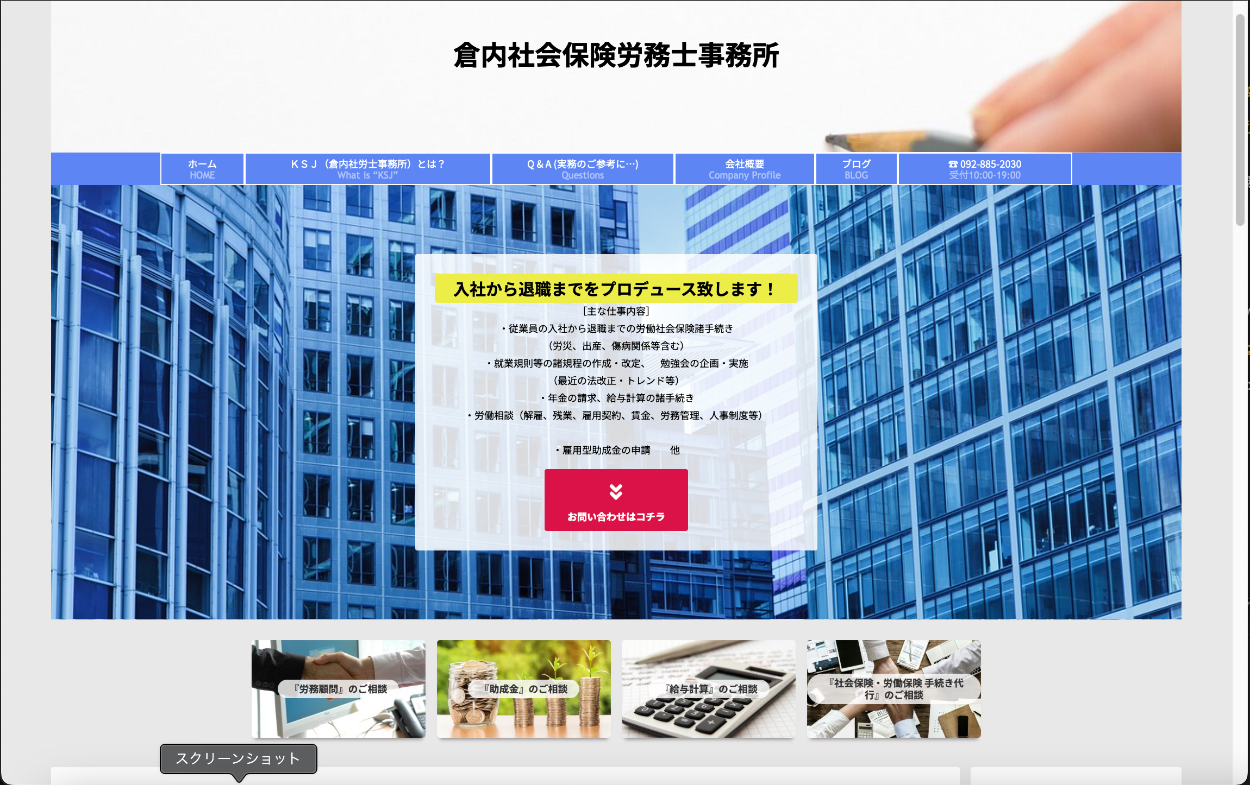
以下URLが成果物です。(2023年7月31日時点ではまだ未完成ですが、大体のUIは完成している感じです)
◾️初めてのHP作成
何をどうしたら、ホームページを作成できるのか分かりませんでした。
しかし、AWSの勉強を経た事で作成には何が必要なのかということがぼんやりではありますが理解でき、「ワンチャン、作れるんじゃね?」と思い作成に着手してみました。
◾️HP作成に必要なこと
おそらく下記が必要だということをネットで「AWS ホームページ作成」というキーワードで調べました。(多分あってるかな…)
①サーバー構築
②独自ドメイン
③サイト作成やブログ作成などができるCMS(コンテンツ管理システム)
それぞれを下記サービスで代用しました。
①サーバー構築 → AWS「Lightsail」(低コストでサーバー構築可能、最低月3.5ドル〜)
②独自ドメイン → AWS「Route53」(年間13ドルで運用可能)
③サイト作成やブログ作成などができるCMS(コンテンツ管理システム) → WordPress(世界のHP作成のほとんどに利用されているらしい)
これらを駆使することで比較的簡単にHP作成ができました。
また、SSL化やWordPressへのテーマ導入の手順を今後も忘れぬようにツイート残しました。
◾️いざ、コーポレートサイト作成〈3つのポイント〉
実際にサイト作成をしてみてポイントだと感じた点を3点ピックアップして以下にまとめました。
①低コスト化
サイトの運用費は、AWS「Lightsail」と「Route53」の費用しかかかりません。
それぞれの費用は、Lightsail → 月3.5ドル + Route53 → 年間13ドル
なので、年間55ドルのコスト(日本円換算で7690円)。
そのため、一月の運用費用は税込で約704円で運用化できました。
※日本円換算額は為替変動により変動
②サイトのテーマカラー
「信頼感」「落ち着いた雰囲気」を持った企業サイトを作りたかったので、
ベースカラーはブルー系(#5d85f4)にし、着目して欲しい箇所はピンク系(#db1147)。
差し色にイエロー系(#eded47)を採用し、メリハリがあり、清潔感あふれる感じに仕上げることができました。

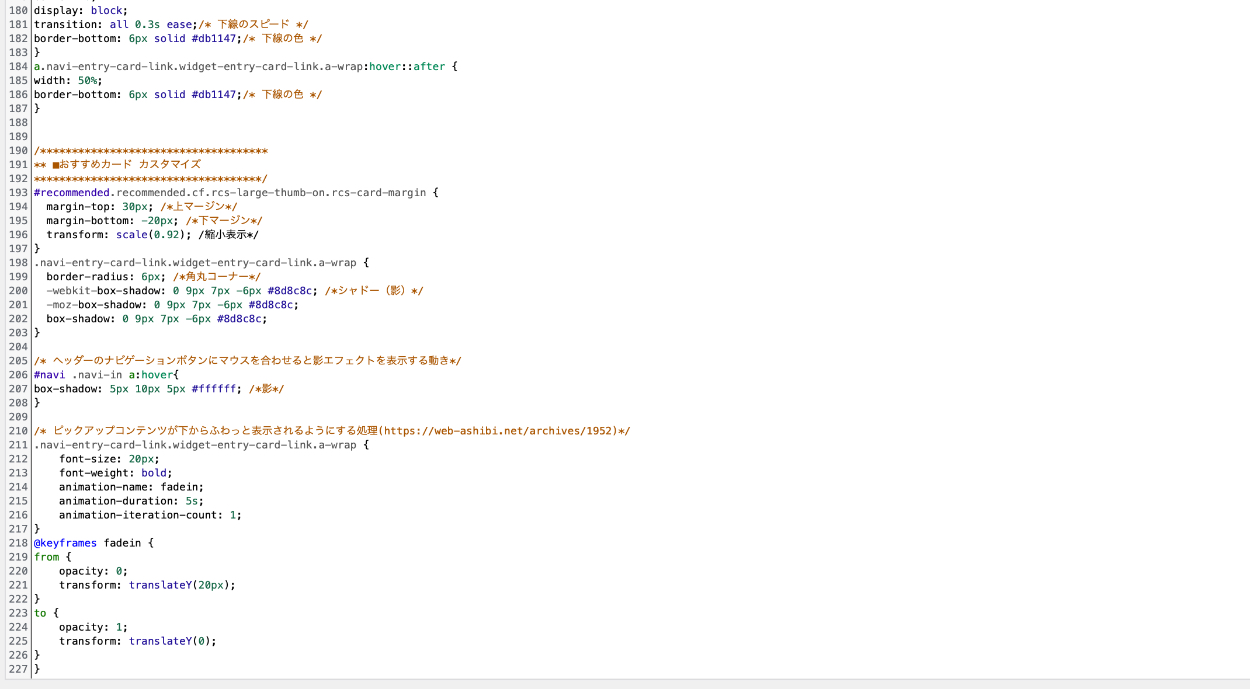
③コンテンツのカスタマイズ
ピックアップコンテンツやアピールエリアに「動き」を加えるために、
対象コンテンツに対してCSSの設定を追加しました。
具体的には、サイトを訪れたタイミングでおすすめカードが下からふわっとした感じで表示される動きや、マウスカーソルを当てた際のリアクションを導入してみて現代風のWebサイトのような感じに仕上がりました。(是非、サイトに訪問いただき動きを体感して頂くと幸いです!)