
使用ツール:photoshop
制作時間 :12h
制作内容 :トレース→分析(サイトの構成・配色・文字・余白)
目的 :ターゲット・目的に応じたLPデザインの配置構成を自ら考える力をつける
《制作物》
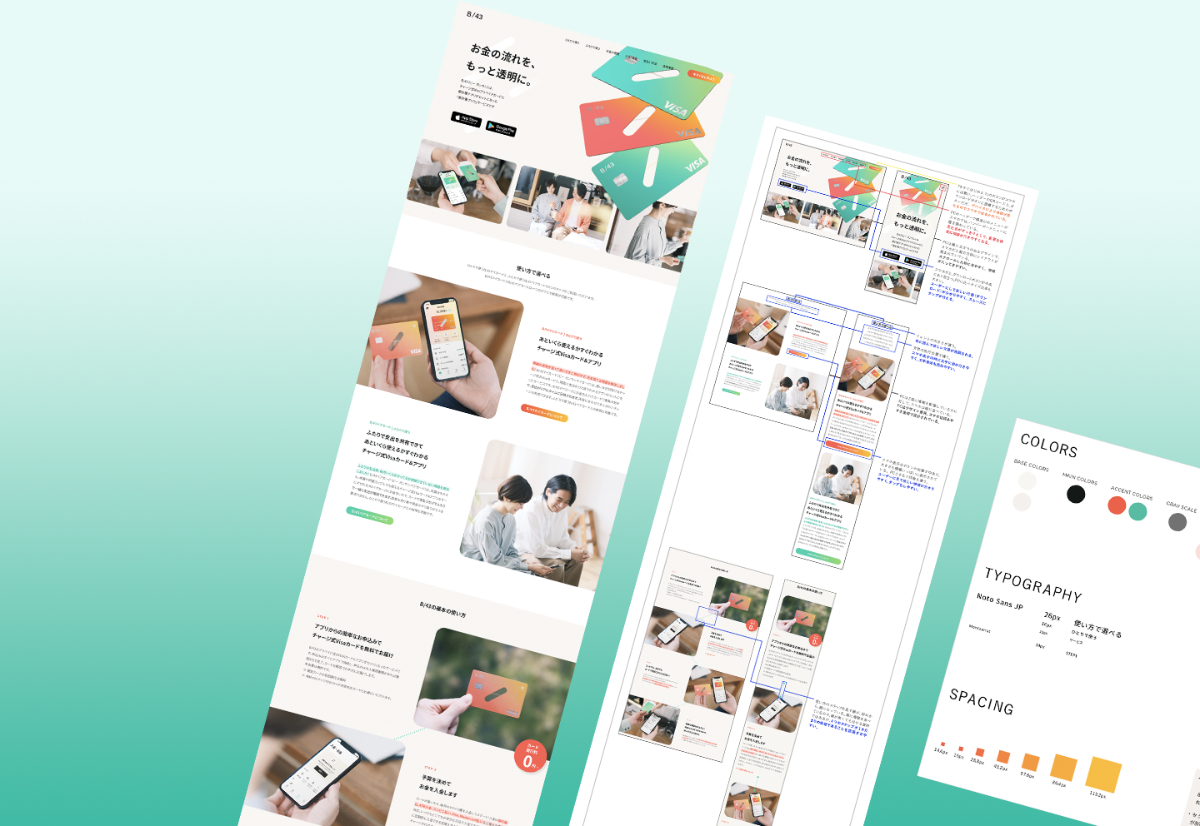
■レイアウト分析(PC/SP)

■トレース
分析に入る前に、実際のサイトを1px単位の精緻なトレースを行いました。

■スタイルガイド
トレースをしながら、配色・文字・余白の共通項をまとめました。

《制作で意識した点》
ただデザインをなぞるだけでなく、サイト制作の背景を仮説立てしながらトレースを行った。(サイトのターゲット層、何の情報をどんな順番で伝えたいのかのユーザーストーリー、最終的にユーザーにとって欲しい行動など)
《制作を通して学んだ点》
・すぐレイアウト制作に取り掛かるのではなく、「配色」「フォント」「余白」を明記したスタイルガイドの作成を行うことが重要である。統一感のあるデザインの制作が可能になったり、複数人での情報共有がスムーズになる。
・サイトは見た目のデザインだけにこだわるのではなく、ユーザーにとって欲しい行動は何かを明確にし情報設計をし、デザインに落とし込む必要がある。
・PCからスマホへのレスポンシブ対応はただデザインをそのまま縮小するのではなく、スマホユーザーの導線を考慮して時にはデザインを変更することもある。
