Daily UI #001 - #010
OVERVIEW
UIデザイン練習のため、Daily UIに挑戦した作品をあげていきます。お題はCocodaに掲載されている課題となります。
Daily UIの目的
何も考えず取り組むのではなく、以下のことを目的としてDaily UIに取り組みました。
- AdobeXDや、Figma、Sketchを使えるようになる。
- DribbbleやBehanceなどで他の人のデザインを参考にしながら、デザインの引き出しを増やす。
- インプットしつつ、毎日アウトプットを行い作業に慣れる。
- アイコンやイラストなど余裕があれば自作し、IllustratorやPhotoshopも使えるようにする。
#001 SNSのプロフィール画面
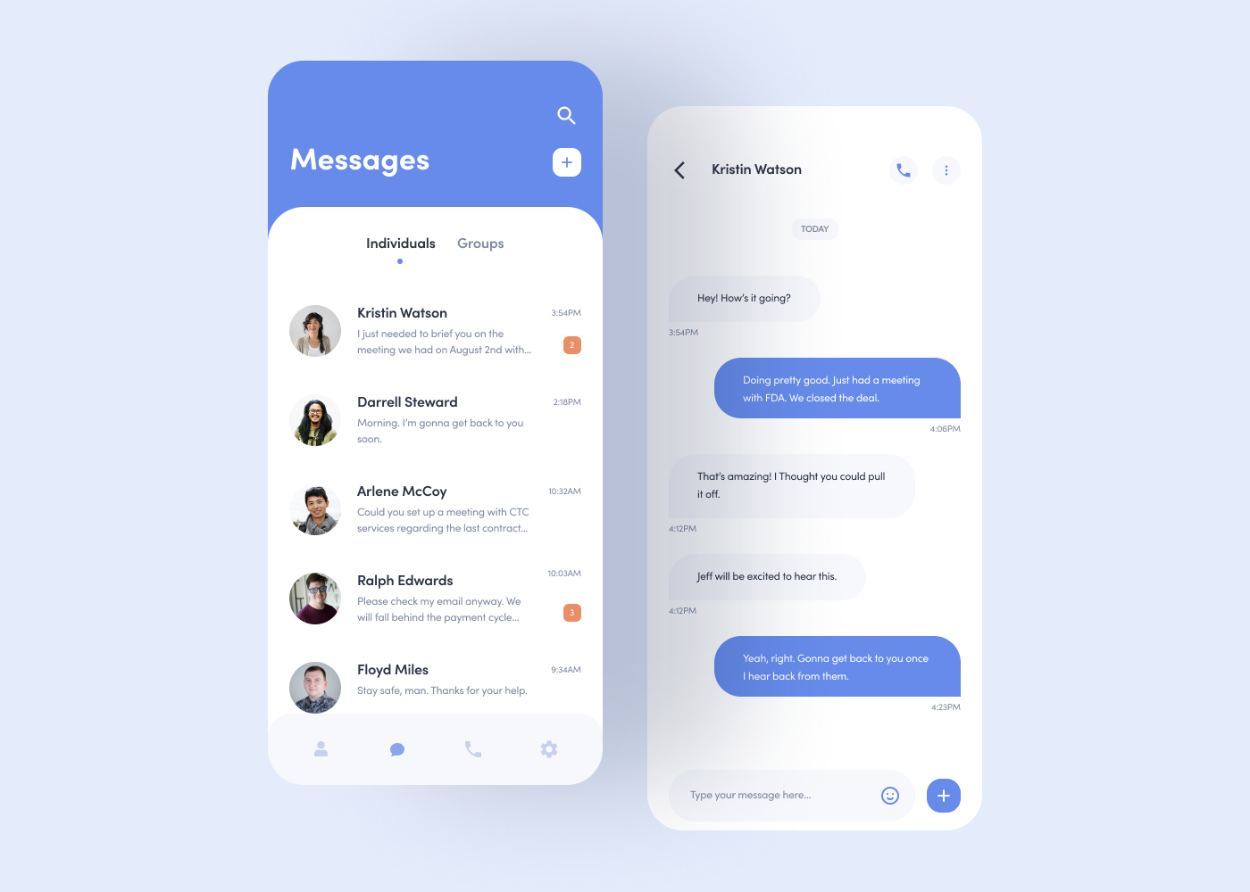
#002 メッセージアプリのチャット画面
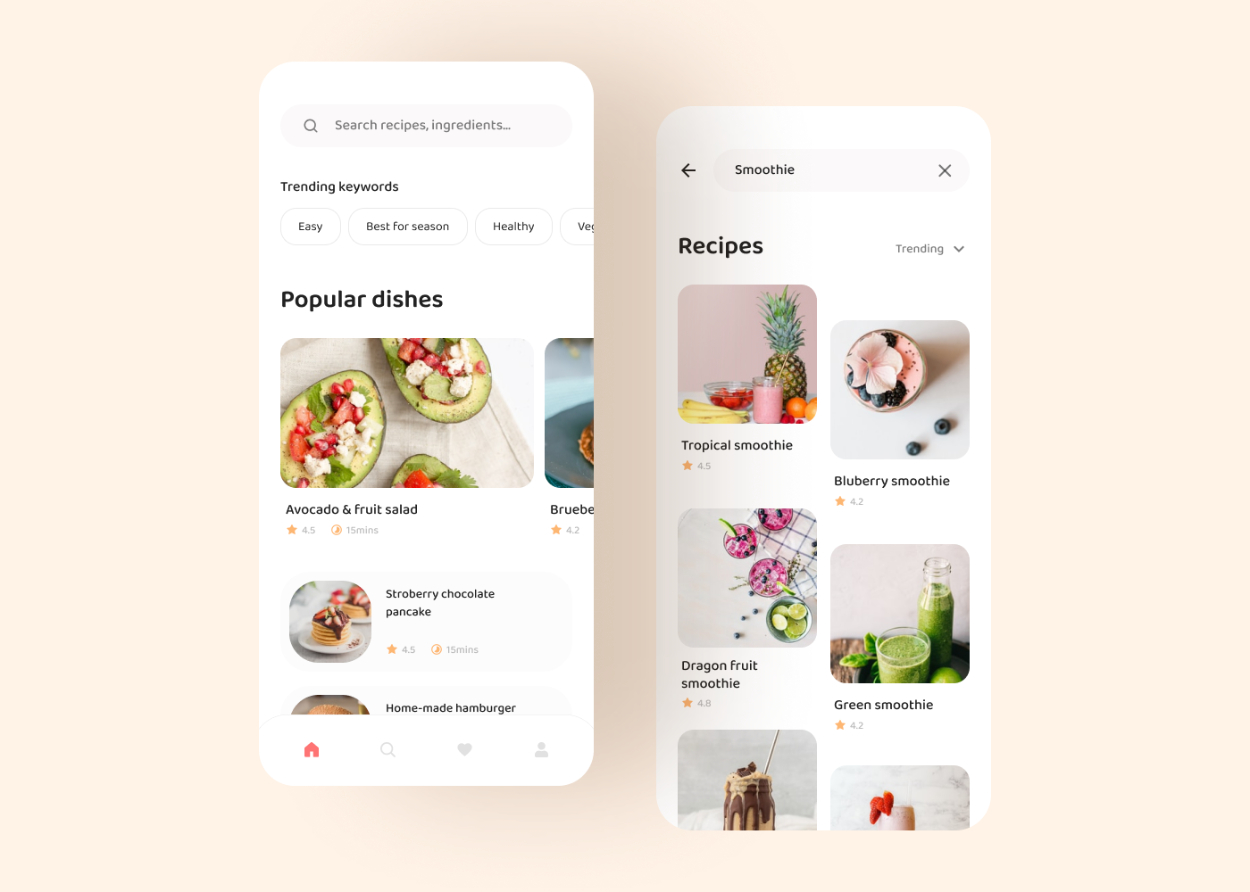
#003 レシピの検索画面
#004 音楽アプリの再生画面
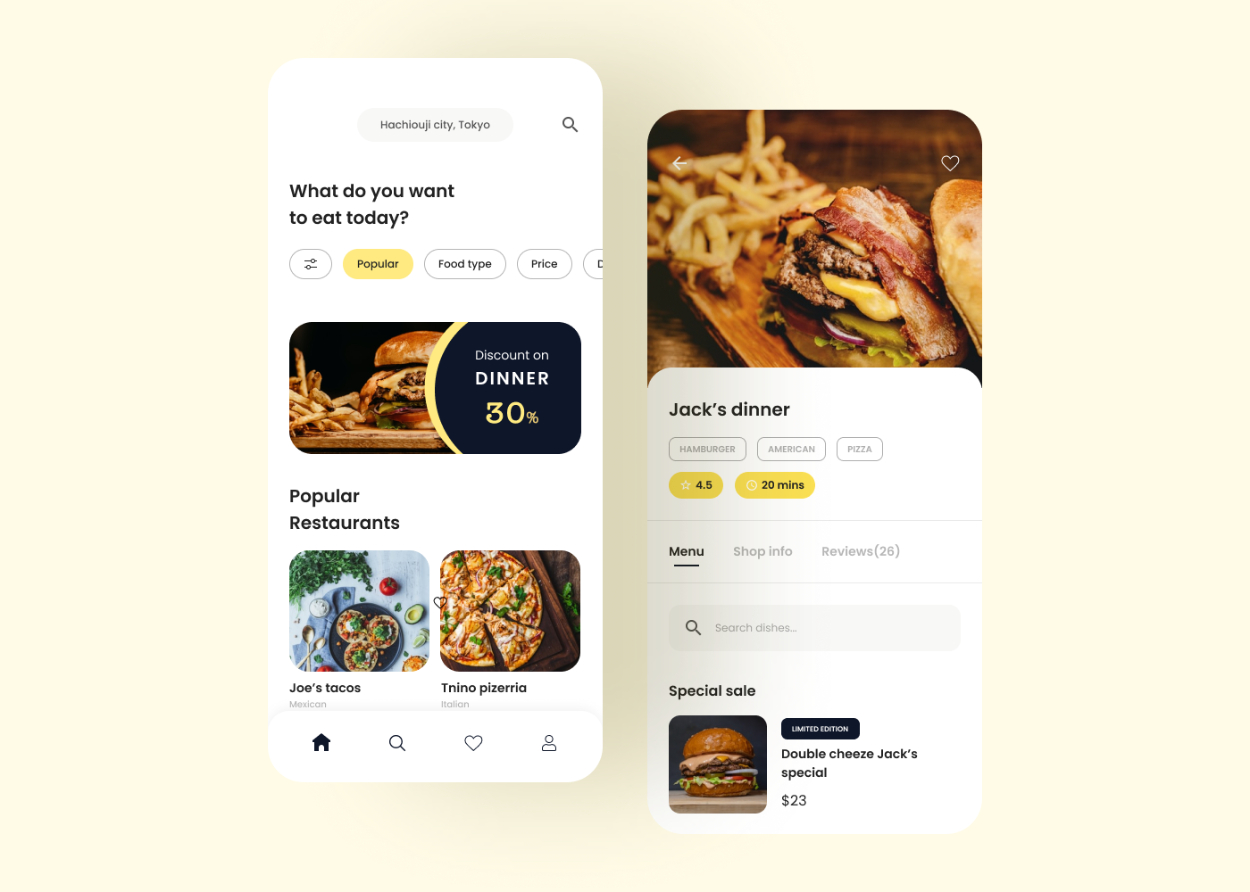
#005 デリバリーアプリのリスト画面
#006 天気情報画面
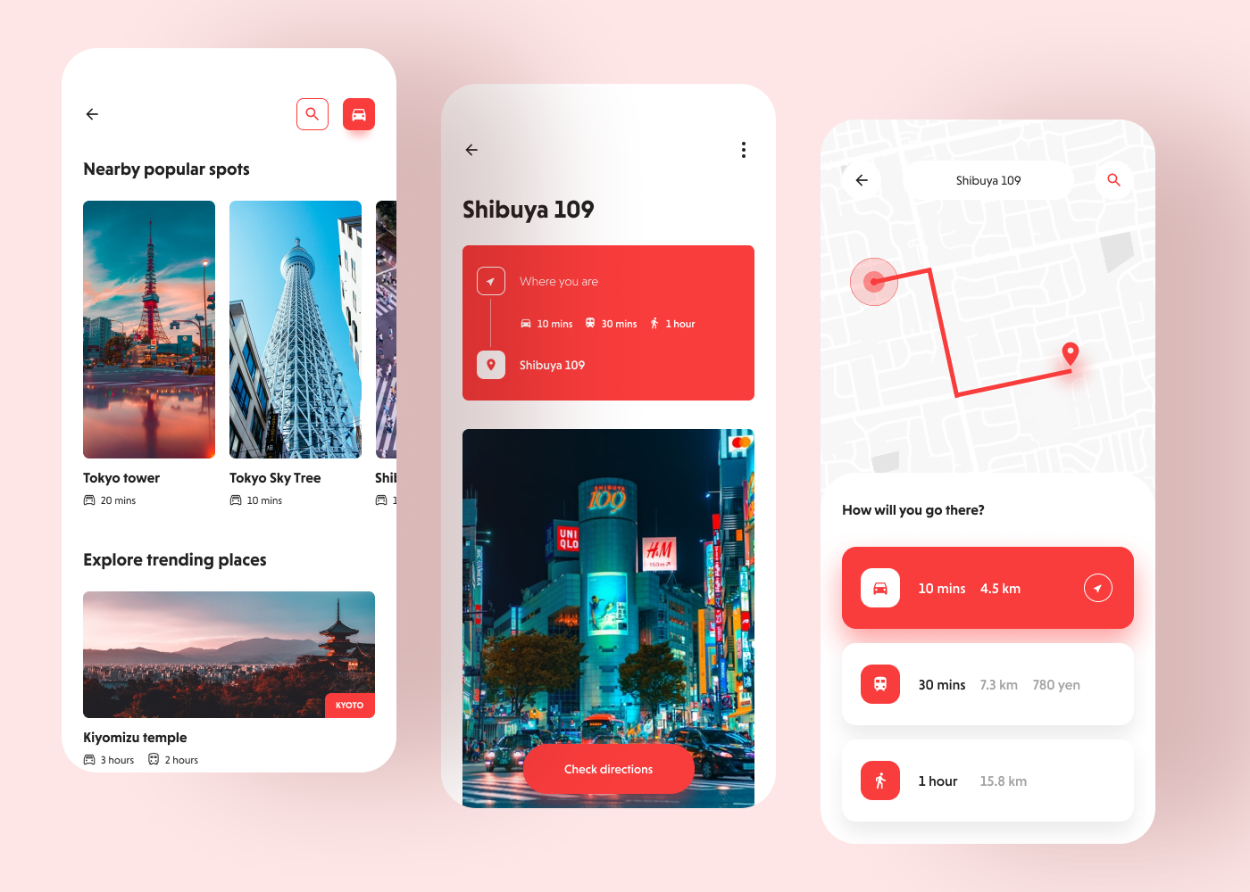
#007 地図アプリの行き先検索画面
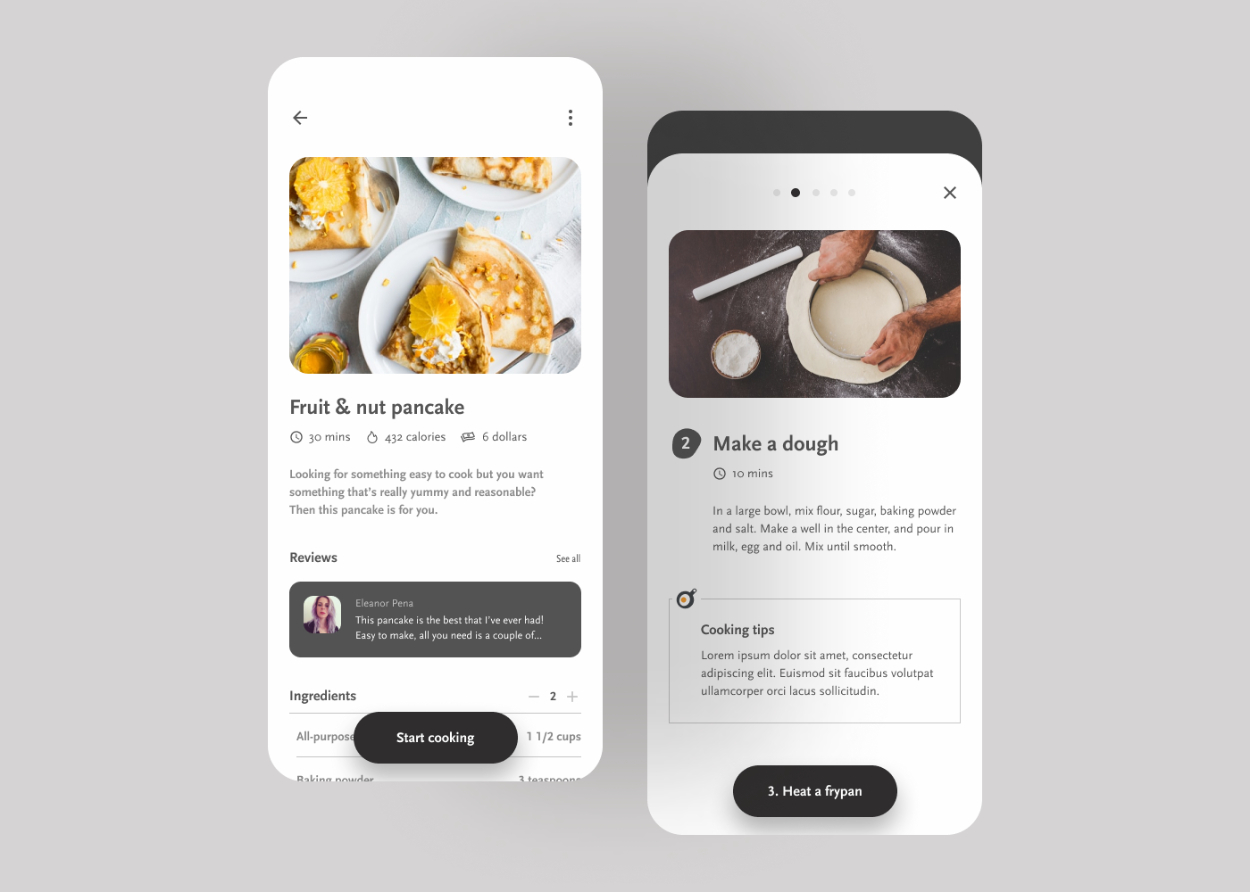
#008 料理アプリのレシピ画面