Daily UI #011 - #020
OVERVIEW
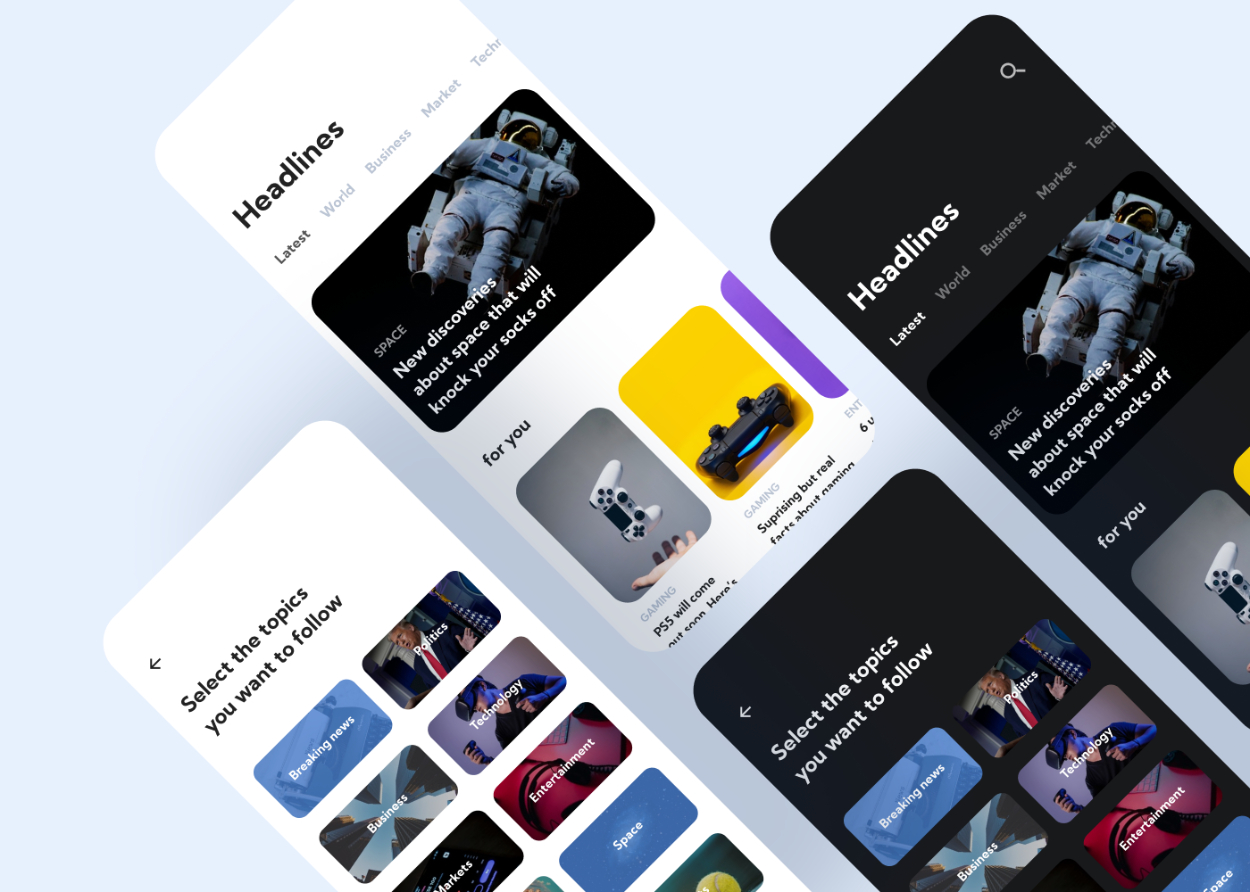
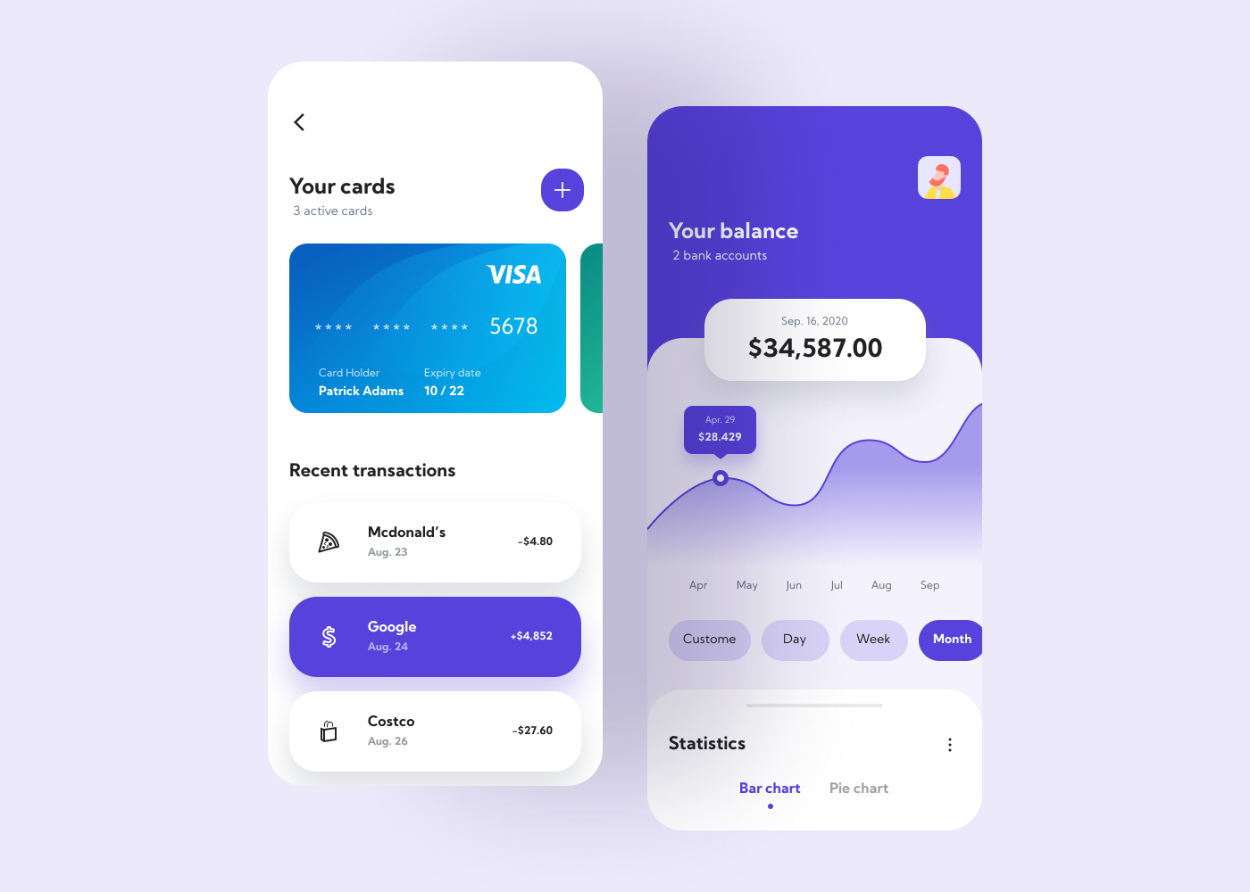
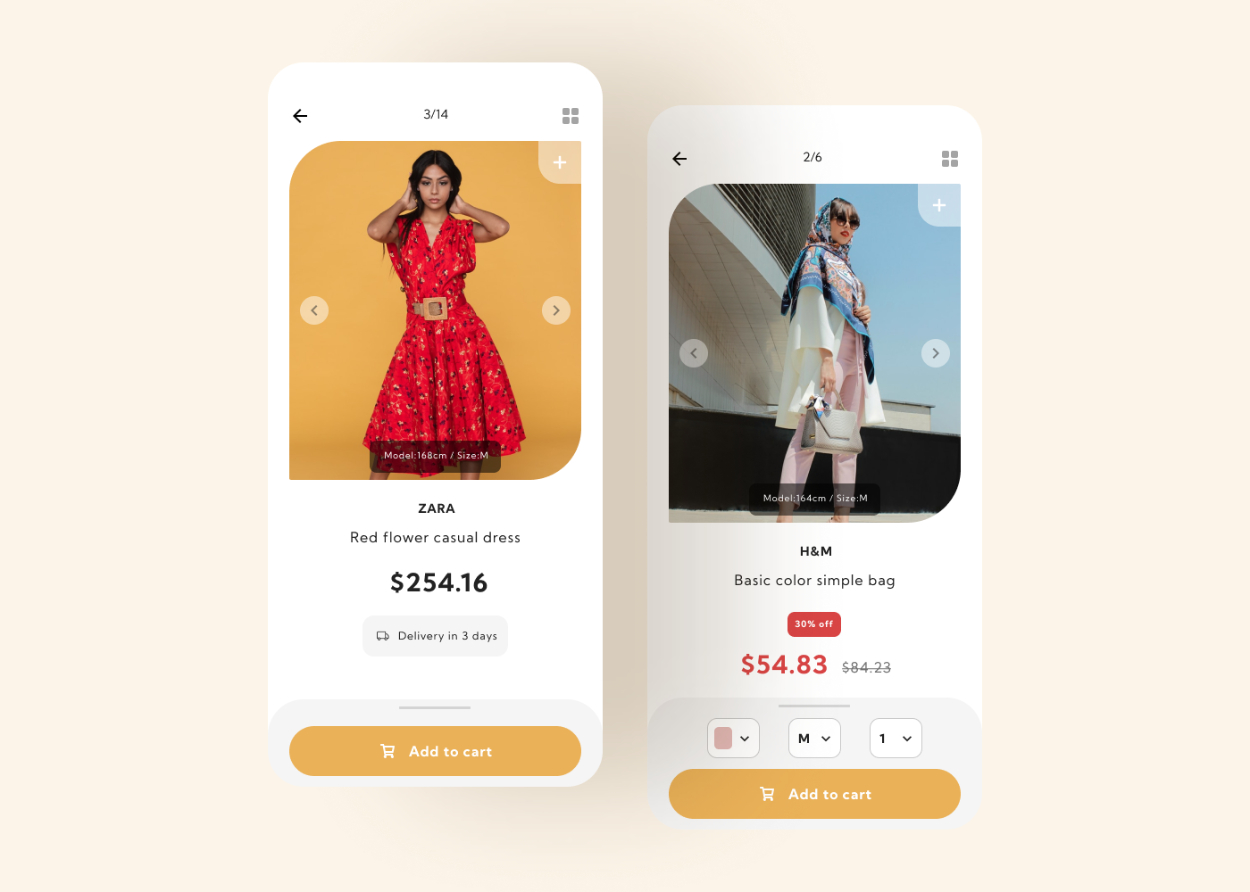
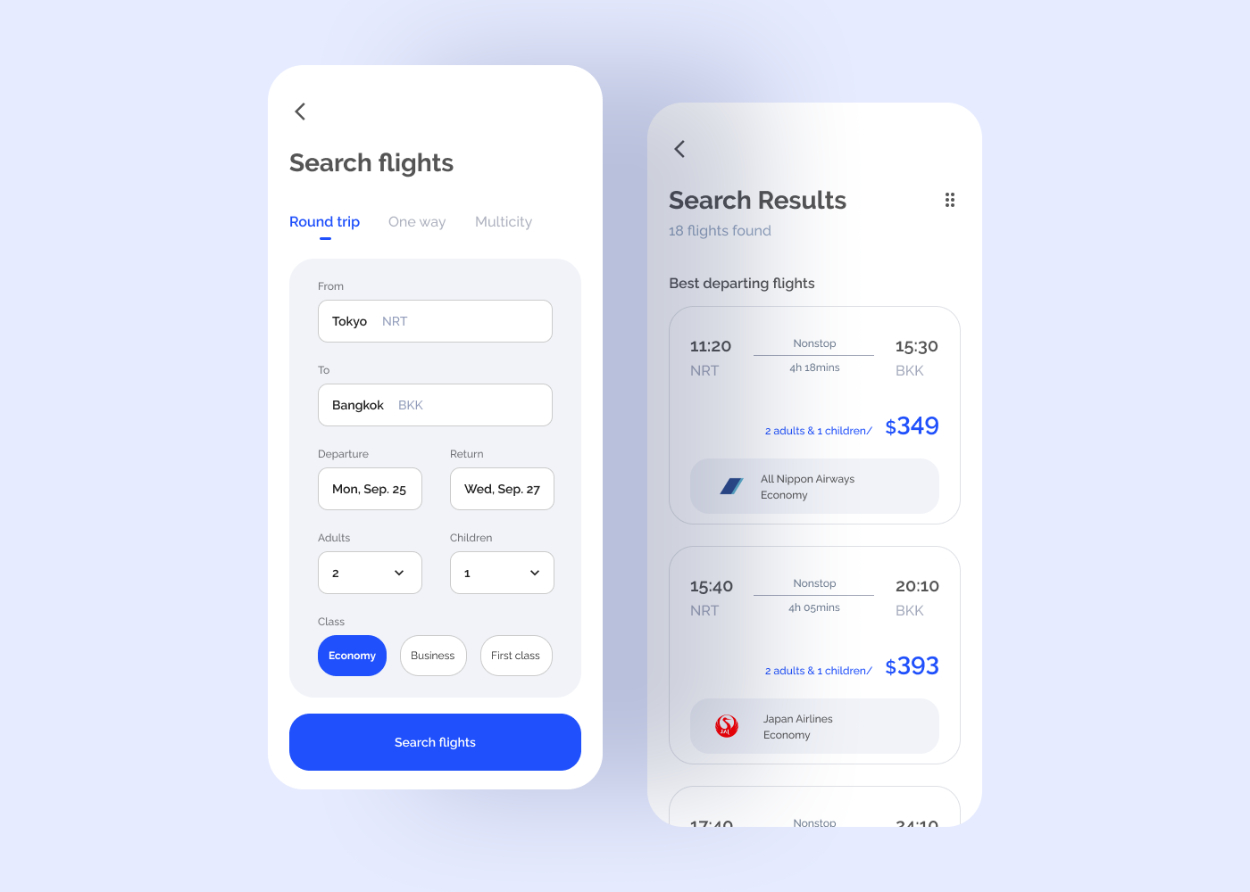
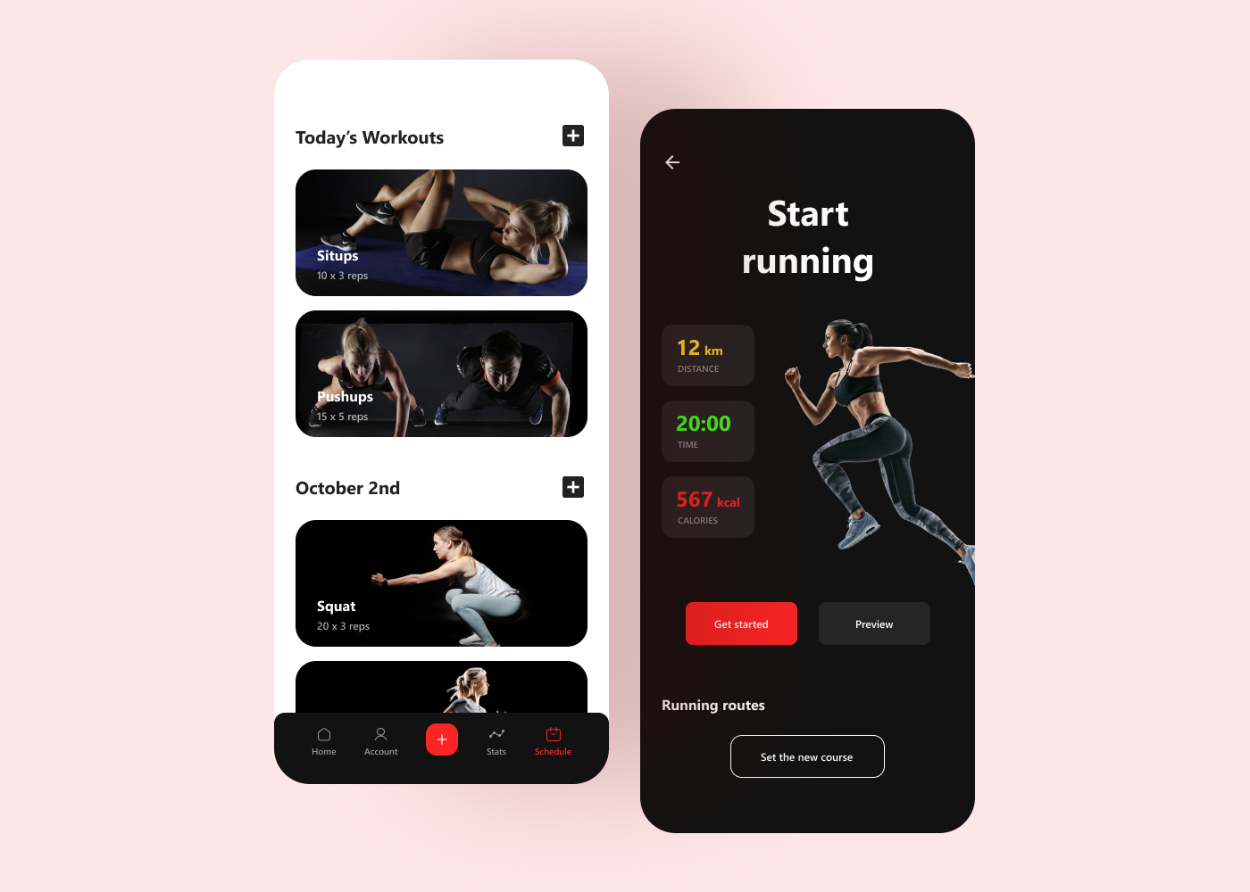
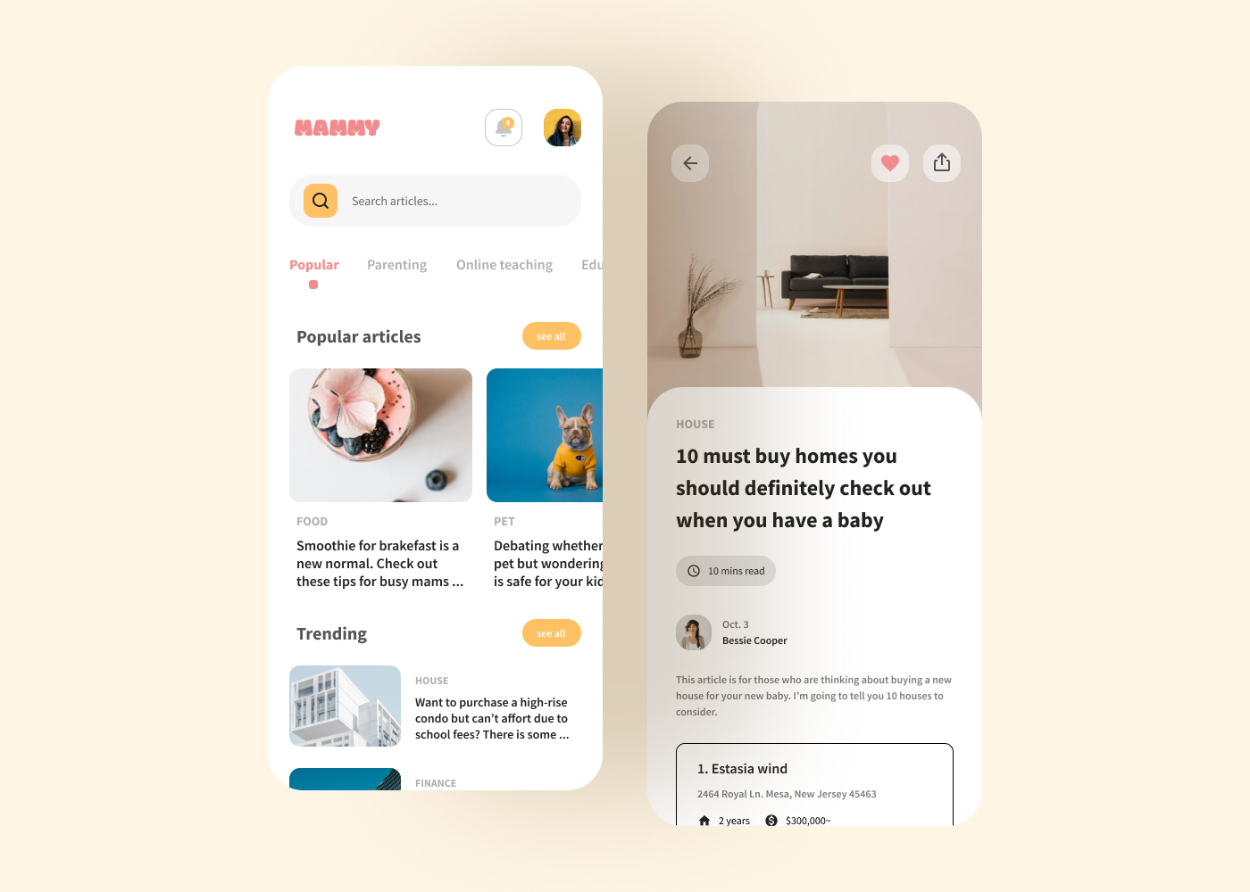
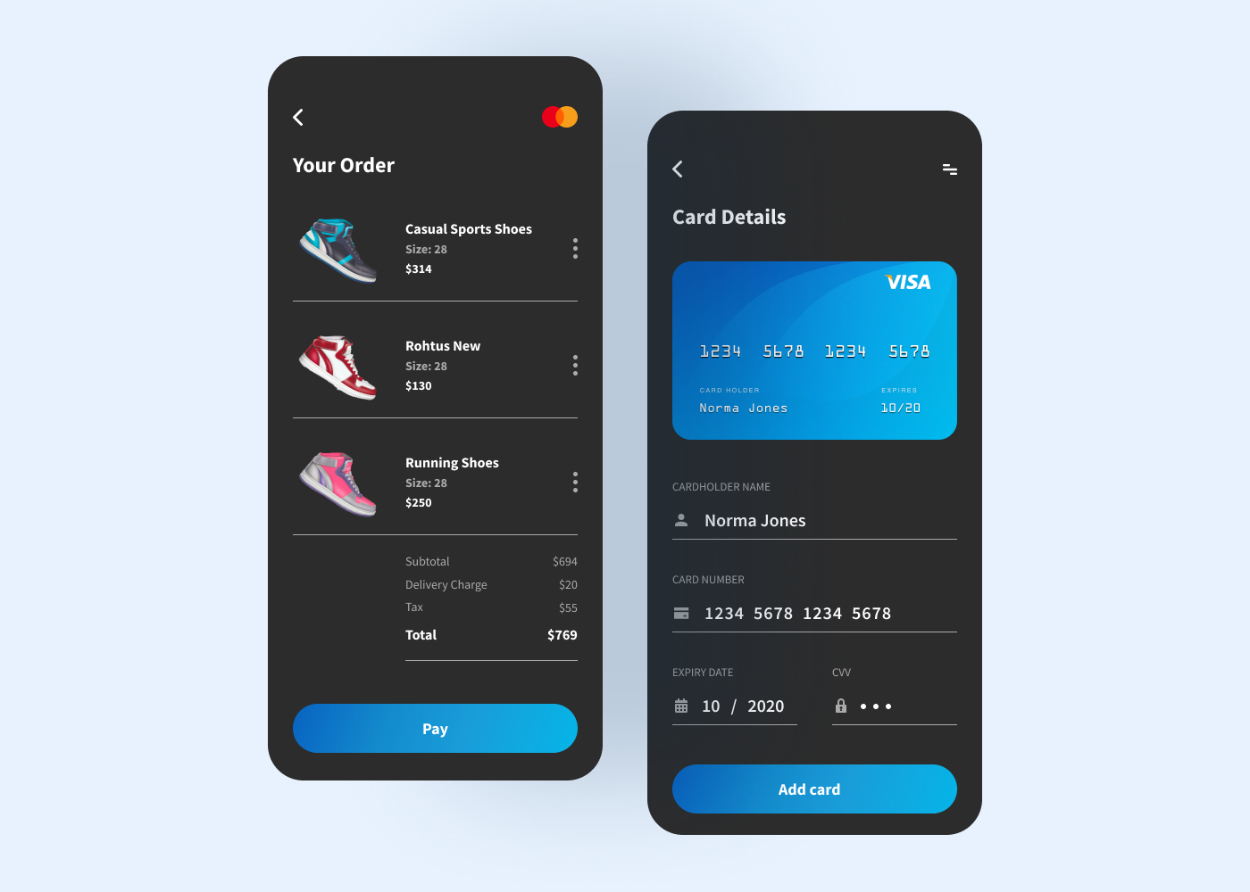
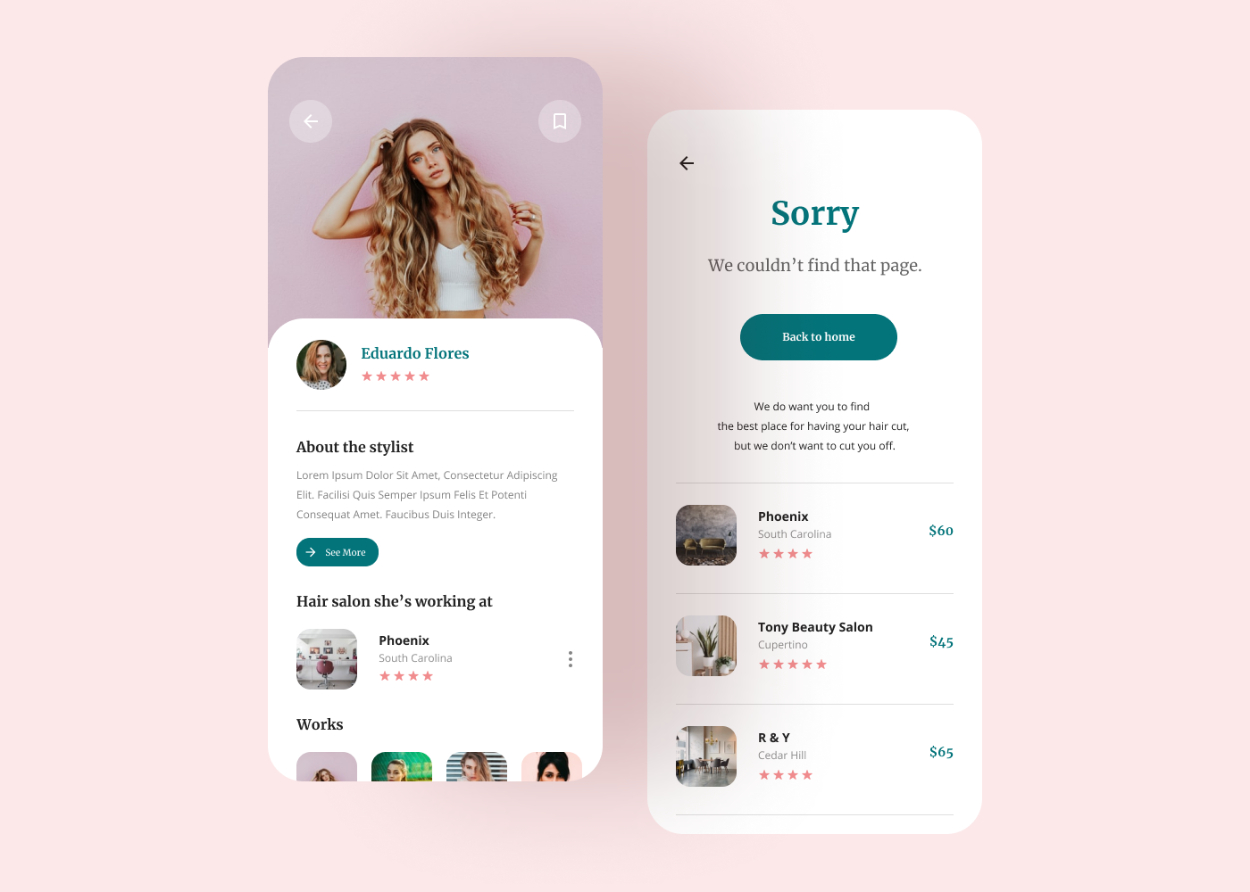
UIデザイン練習のため、Daily UIに挑戦した作品をあげていきます。お題はCocodaに掲載されている課題となります。
Daily UIの目的
何も考えず取り組むのではなく、以下のことを目的としてDaily UIに取り組みました。
- AdobeXDや、Figma、Sketchを使えるようになる。
- DribbbleやBehanceなどで他の人のデザインを参考にしながら、デザインの引き出しを増やす。
- インプットしつつ、毎日アウトプットを行い作業に慣れる。
- アイコンやイラストなど余裕があれば自作し、IllustratorやPhotoshopも使えるようにする。