
動画見過ぎ防止アプリ「Y-stopper」UIデザイン
個人制作のUIデザイン/バナーデザインです。Youtubeの視聴時間を記録することで動画の見過ぎを防ぐブラウザアプリUI製作依頼です。既存の記録アプリを参考に、シンプルな使いやすさを重視してデザインを作成しました。
 製作時間:60時間 (プロジェクト進行中)
製作時間:60時間 (プロジェクト進行中)
製作期間:3か月 (プロジェクト進行中)
製作範囲:デザインヒアリング・情報設計・ワイヤーフレーム・デザインカンプ
使用ツール:Figma
目次
①前提情報
- クライアントからの要望書
- ペルソナ設定
②製作したアプリ全体像
③工夫したところ
- 目的を実現させるための要素
- ペルソナのゴールを実現させるための要素
- 各要素ごとの工夫
- 配色
④感想
①前提情報
■クライアントからの要望書
Youtubeの動画視聴時間を記録し時間を管理するアプリのUIデザイン製作依頼。
〈クライアント〉Y-stopper Develop
- 個人でアプリ開発をしている現職エンジニアからの依頼
- Ruby , React を使用
- デザインについてのこだわりはあまりなく、機能性重視
〈要件定義〉
ターゲット:Youtubeの視聴時間を減らしたいと考えている10代後半〜20代後半の男女
目的:Youtubeの視聴時間を具体的かつ簡潔に可視化することで視聴時間を減らすこと
〈提供素材〉
特になし
■ペルソナ設定
〈ペルソナ〉

山形拓巳(20歳・大学生)
- 日中は大学やバイトがあるものの、毎日「暇だな」が口癖。
- 何か目的があるわけではないが、気づけばYoutubeを開いている。
〈ペルソナの悩み〉
- だらだらとYoutubeを見てしまう。そのせいで気づけば休日が終わっていたり、課題などのやらなければいけないことに手がつかなかったりしている。
- 「Youtubeは一日二時間まで」の目標を設定してはいるものの、そもそも自分がどれくらい試聴しているのかの把握も曖昧。
〈ペルソナのゴール〉
Youtubeの視聴を自分で制限できるようになること
③工夫したところ
■目的を実現させるための要素
- 既存のダイエットアプリを参考にUIを作成する
- 記録ボタンをヘッダーに固定し、記録を常に行うことができるようにする
- 無駄な要素や装飾を省き、シンプルな構造にする
■ペルソナのゴールを実現させるための要素
- ただ動画視聴時間を記録するだけでなく、ユーザー自身で目標時間を設定できるようにする。
- Youtubeを見ていた時間が自分の目標設定より長かった場合は、過剰であることを表示し危機感を持つようにする
■各要素ごとの工夫
1. ログイン・新規登録画面

- 既存のダイエットアプリデザインを参考にステッパーを設け、登録までの工数をわかりやすく表示
2. 動画記録画面
(修正前)
 (修正後)
(修正後)

- 現在の総再生時間を上部に配置することで、目標達成に向け再生時間の自制をすることができると考えた。
- 現在の再生時間をグラフで表示し、文字よりもさらにわかりやすく状況を可視化
- 週間サマリーを設置し、再生時間の推移をグラフおよび過剰であった日を文字とカラーで示した。
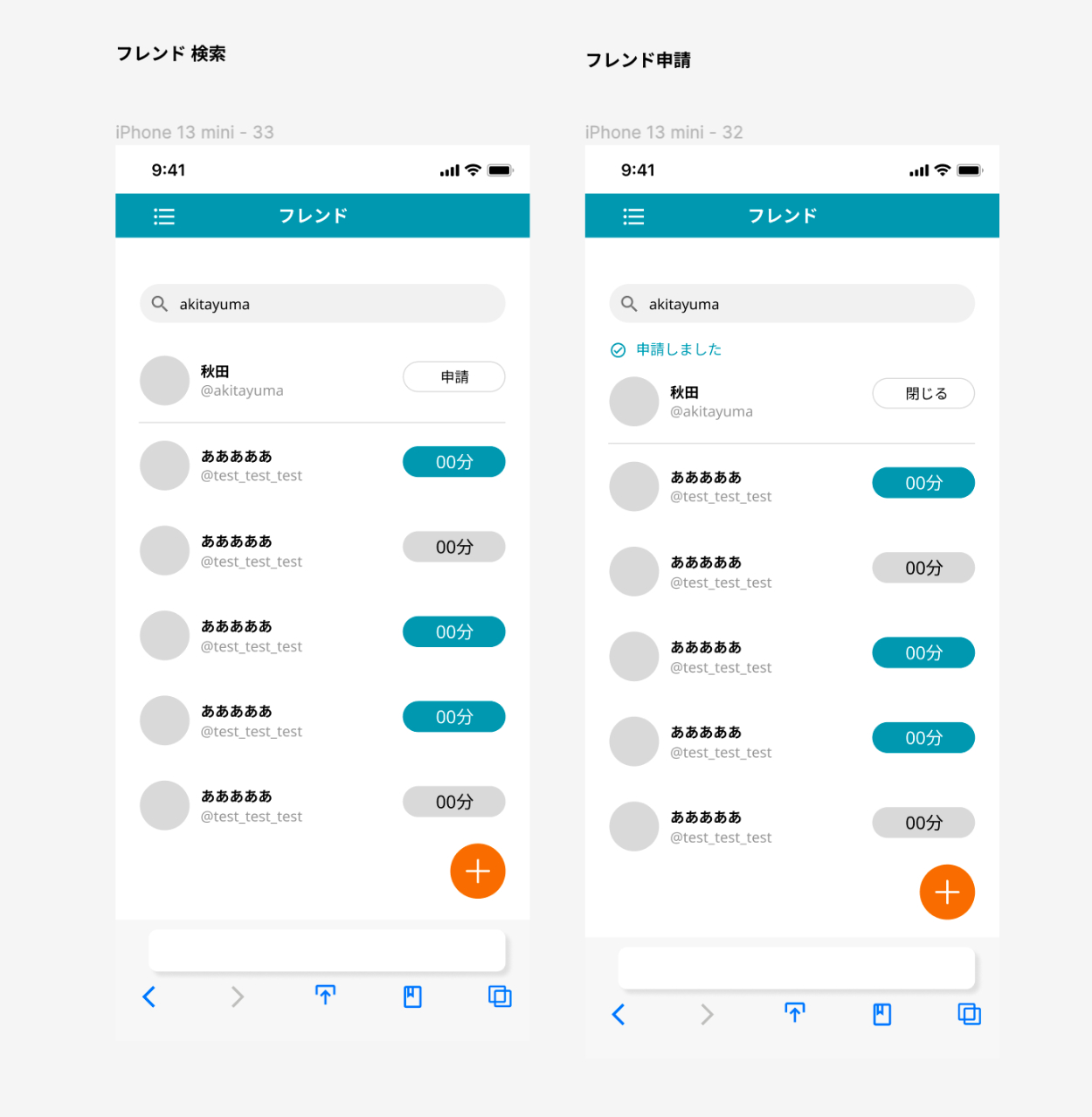
3. フレンド一覧

- フレンド欄を設置した理由...他にも同じアプリを利用している者どうし再生時間と達成率を見ることでお互いのモチベーションを上げ鼓舞できるようになると思ったため(エンジニアとのミーティング内より)
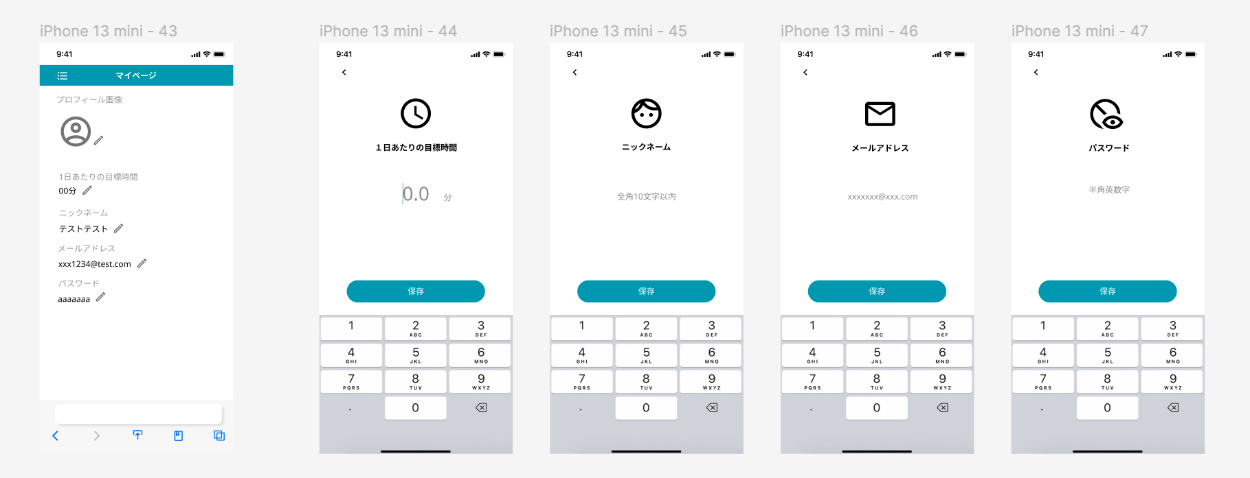
4. マイページ

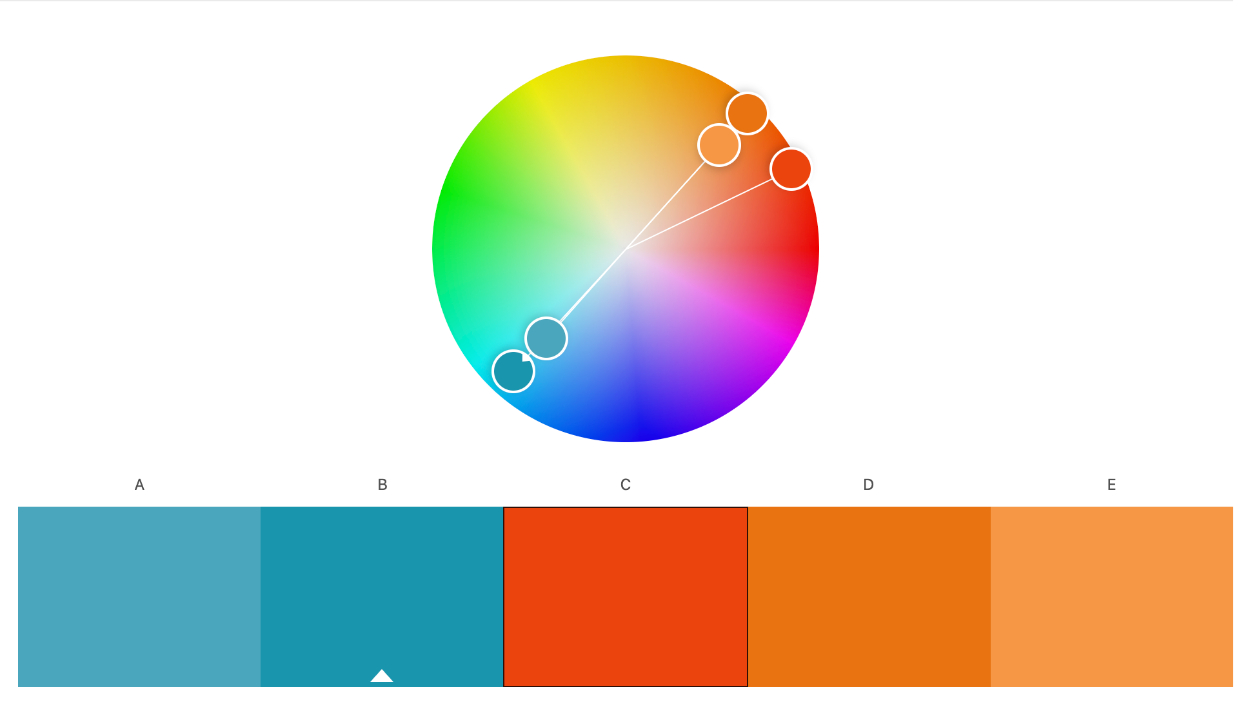
■配色

○カラーA: #48A6BC
(主にメニューバーに使用)
- カラーEと類似したトーンかつ補色を用いる
○カラーB:#1995AD
(主にヘッダーに使用)
- 男女どちらもターゲットであるため、中性的なカラー
- ブルーは誠実、真面目を想起させるため使用するが、硬くなりすぎないようマリンブルーを採用
○カラーC:#EB440C
(主に「過剰」文字やアイコンの再生マークに使用)
- 警告・注意を想起するレッドで「過剰」表記に使用
○カラーD:#E8730E
(主にボタンに使用)
- ヘッダーの補色にすることで押下できることが一目でわかる
- ボタンはドロップシャドウをつけ押下可能であることをアピールする
○カラーE:#F59774
(主に棒グラフのバーに使用)
- カラーAと類似したトーンかつ補色を用いる
④感想
今回はデザインの担当だけではなく、ユーザーフレンドリーなアプリにするためエンジニアとのミーティングも行いながら製作を進めた。個人で案件を受けること、SPデザインは初めての試みであったものの、エンジニアと話し合いの過程で「コーディングしやすいデザイン」を念頭に置きながらデザインを製作する力が身についたと感じる。
現在は11月末を目処にプレリリース・モニターに利用してもらったのち、12月末〜年明けに本リリースを目標に製作を進めている。今後はモニター利用でのアンケートや反映の仕方も考案して、本リリースに向けた製作をしていく予定である。
