

手がけたデザインをより魅力的に見せるべく、制作したUIやロゴ(=料理)を載せるテンプレート(=お皿)の開発を行いました。
#1 要素の洗い出し
 まずはテンプレートに入れるべき要素の洗い出しを行いました。情報の優先度に応じて強弱をつけ、テキストベースで構成を用意しました。
まずはテンプレートに入れるべき要素の洗い出しを行いました。情報の優先度に応じて強弱をつけ、テキストベースで構成を用意しました。
#2 方針検討

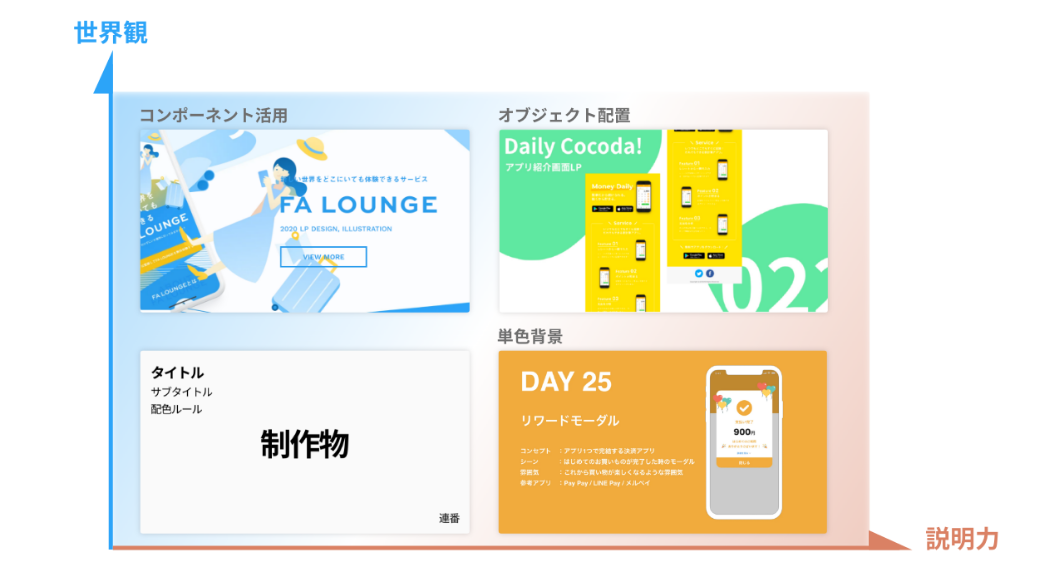
デザイン方針の検討に際してポートフォリオの事例をリサーチを行い、「賑やかな表現で世界観を伝える」か、「シンプルな表現で説明力を強める」デザインの方向性があることに気がつきました。今回は世界観と説明力を両立できる「オブジェクト配置」方針を採用することにしました。
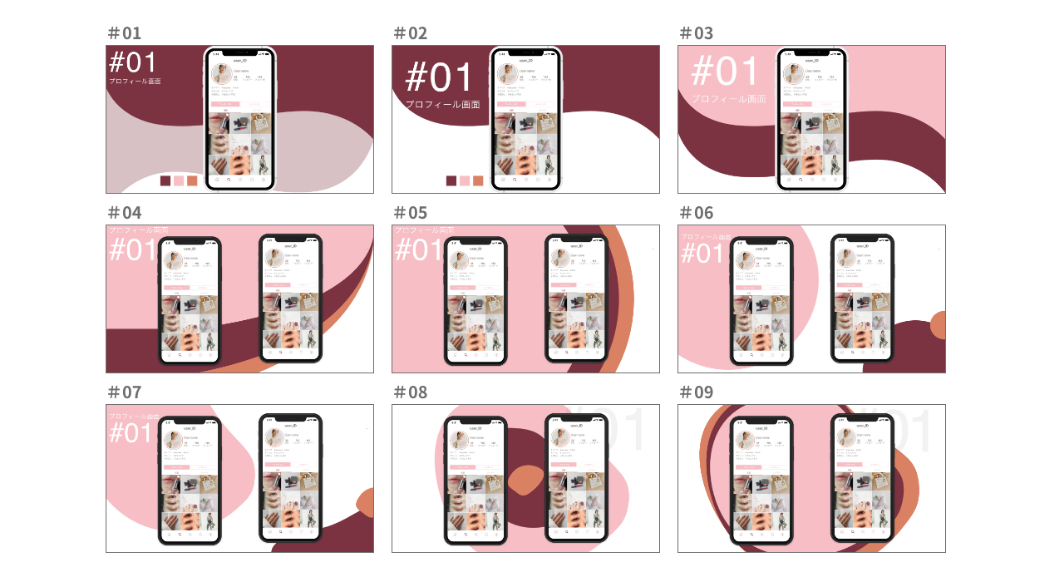
#3 オブジェクト検証 先の方針に基づいてオブジェクトのパターン検証をしました。UIデザインに用いたカラーパレットをオブジェクトに配色することで世界観の表現を強めています。今回はUIを見せやすく、画面の収まりが良い「#09」案を採用してブラッシュすることにしました。
先の方針に基づいてオブジェクトのパターン検証をしました。UIデザインに用いたカラーパレットをオブジェクトに配色することで世界観の表現を強めています。今回はUIを見せやすく、画面の収まりが良い「#09」案を採用してブラッシュすることにしました。
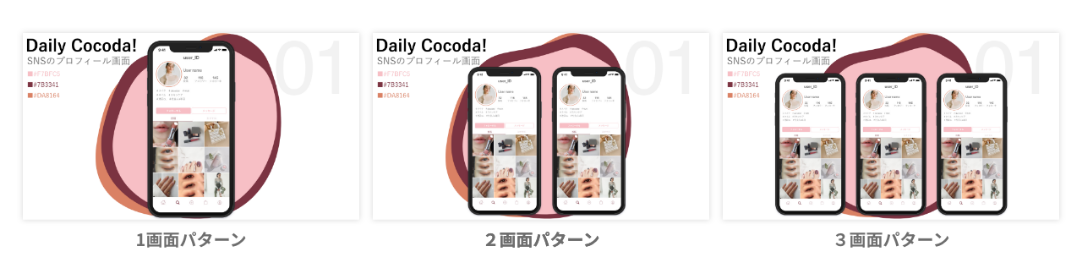
#4 レイアウト検証 #3で採用したオブジェクトと配置要素のレイアウト検証を行いました。今回は最大3画面のUIを掲載することを前提にレイアウトしました。1画面のときはUIのデザイン表現をより大きく見せられるように、モックアップを大きめに配置しています。
#3で採用したオブジェクトと配置要素のレイアウト検証を行いました。今回は最大3画面のUIを掲載することを前提にレイアウトしました。1画面のときはUIのデザイン表現をより大きく見せられるように、モックアップを大きめに配置しています。
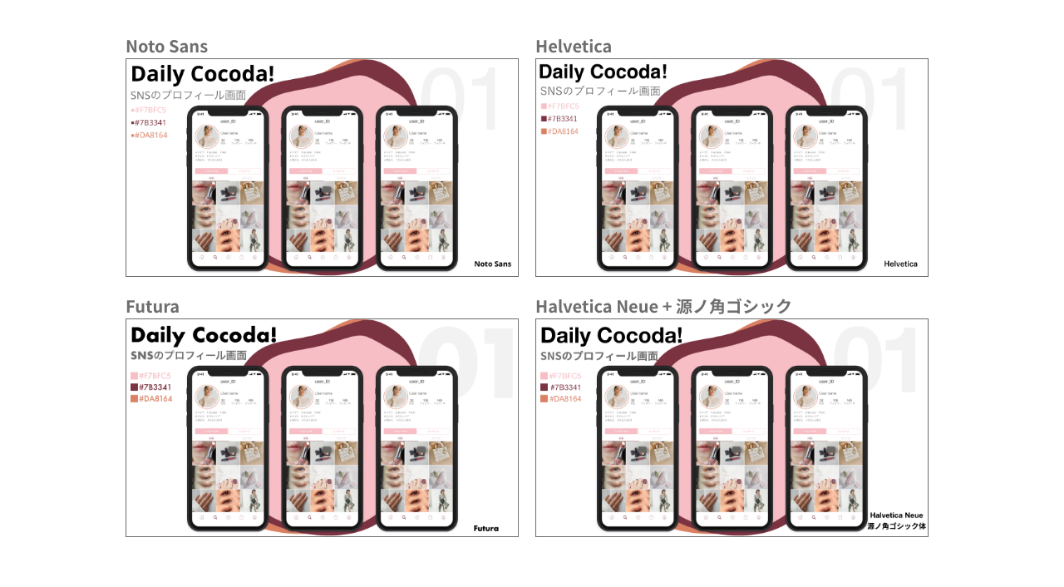
#5 フォント検証 フォント選定では複数のサンセリフ体をポックアップ。上に配置するUIのジャンルを選ばないものが望ましいため、最もプレーンなHelveticaを選択。硬い印象が残ったため、丸みを加えたファミリーフォント「Helvetica Neue」を最終的に採用。日本語フォントには相性の良い「源ノ角ゴシック」を採用しました。
フォント選定では複数のサンセリフ体をポックアップ。上に配置するUIのジャンルを選ばないものが望ましいため、最もプレーンなHelveticaを選択。硬い印象が残ったため、丸みを加えたファミリーフォント「Helvetica Neue」を最終的に採用。日本語フォントには相性の良い「源ノ角ゴシック」を採用しました。
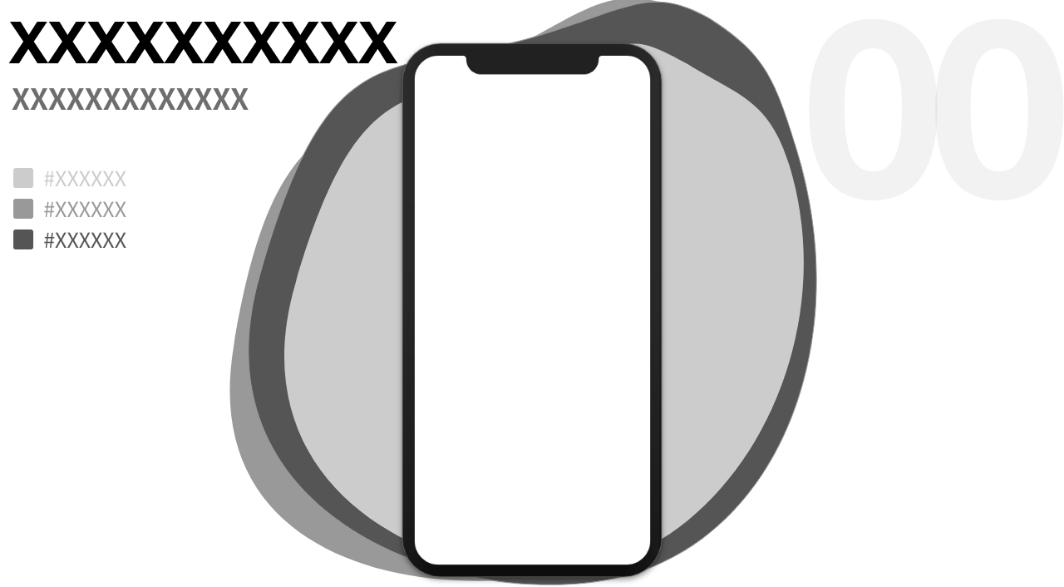
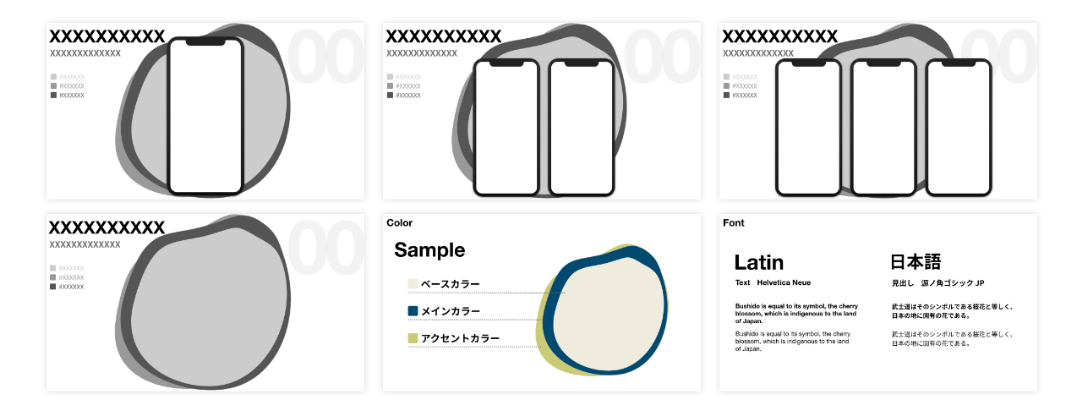
#6 テンプレート化 要素・レイアウト・表現が決定したので、それぞれを抽象化してテンプレート化しました。マスターコンポーネントが混同しないようグレースケールでまとめ、他のデザイナーが使う場合も統一感を保てるように配色・テキストルールは資料化しました。
要素・レイアウト・表現が決定したので、それぞれを抽象化してテンプレート化しました。マスターコンポーネントが混同しないようグレースケールでまとめ、他のデザイナーが使う場合も統一感を保てるように配色・テキストルールは資料化しました。
